GA4 Integration via Shopify Custom Pixel
WICHTIGER HINWEIS: Diese Anleitung sollte nur dann gefolgt werden, wenn du den Google Tag Manager über das Shopify Custom Pixel integriert hast.
Inhaltsverzeichnis
Kurz & Knapp
In dieser Anleitung erfährst du, wie du Varify-Events über die Shopify Custom Pixel Integration an Google Analytics 4 übermittelst. Du lernst, wie du die Varify Events entweder mithilfe des Google Tag Managers oder per direkter gtag-Integration an Google Analytics 4 sendest.
Senden der Varify Daten via GTM oder GTAG über das Custom Pixel von Shopify
Schritt 1: Auswahl der Analytics Connection "Shopify App / Custom Pixel"
Gehe auf app.varify.io und klicke auf “Go to tracking setup”. Wähle danach im Tracking Setup Wizard “Google Analytics 4 (Shopify Custom Pixel Integration) aus. Folge den Steps des Setup Wizards. Nur wenn du bereits den GTM auf deiner Seite verwendest ist es nötig, den nachfolgenden Schritten zu folgen.
Google Tag Manager Integration
Folge den Schritten dieser Anleitung, wenn du den Google Tag Manager in deinem Shopify Custom Pixel integriert hast. Solltest du deine Daten direkt via gtag – also GA4 Direktintegration via Custom Pixel senden, dann folge bitte dieser Anleitung.
Schritt 2: Füge die varify analytics.subscribe Funktion im Custom Pixel des GTM hinzu
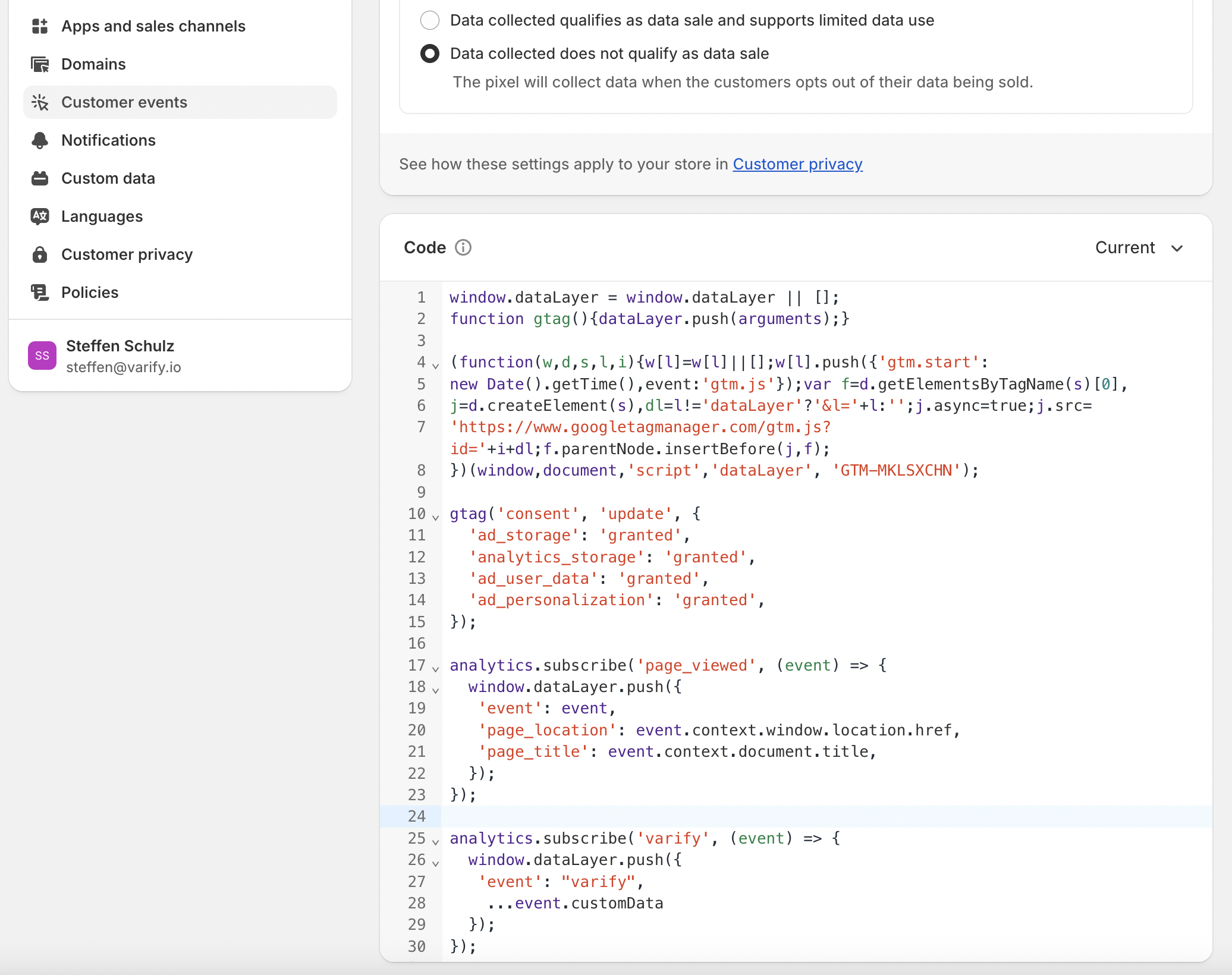
Rufe im Shopify-Backend den Bereich “Customer events” auf und öffne das Custom Pixel, in dem du deinen GTM integriert hast.
Das Varify-Event wird mithilfe der Funktion analytics.subscribe deinem DataLayer hinzugefügt. Im Screenshot siehst du das Varify-Event ganz unten eingefügt.

Füge nachfolgenden Code in deinem Custom Pixel unterhalb des Google Tag Manager Codes hinzu:
analytics.subscribe('varify', (event) => {
window.dataLayer.push({
'event': "varify",
...event.customData
});
});
Schritt 3: Deaktivierung der Option "Start Tracking on Activation Event"
Gehe unter “Tracking Options” auf “Advanced Setup”. Deaktiviere die Option “Start Tracking on Activation Event”.
Schritt 4: Einrichtung des Google Tag Managers
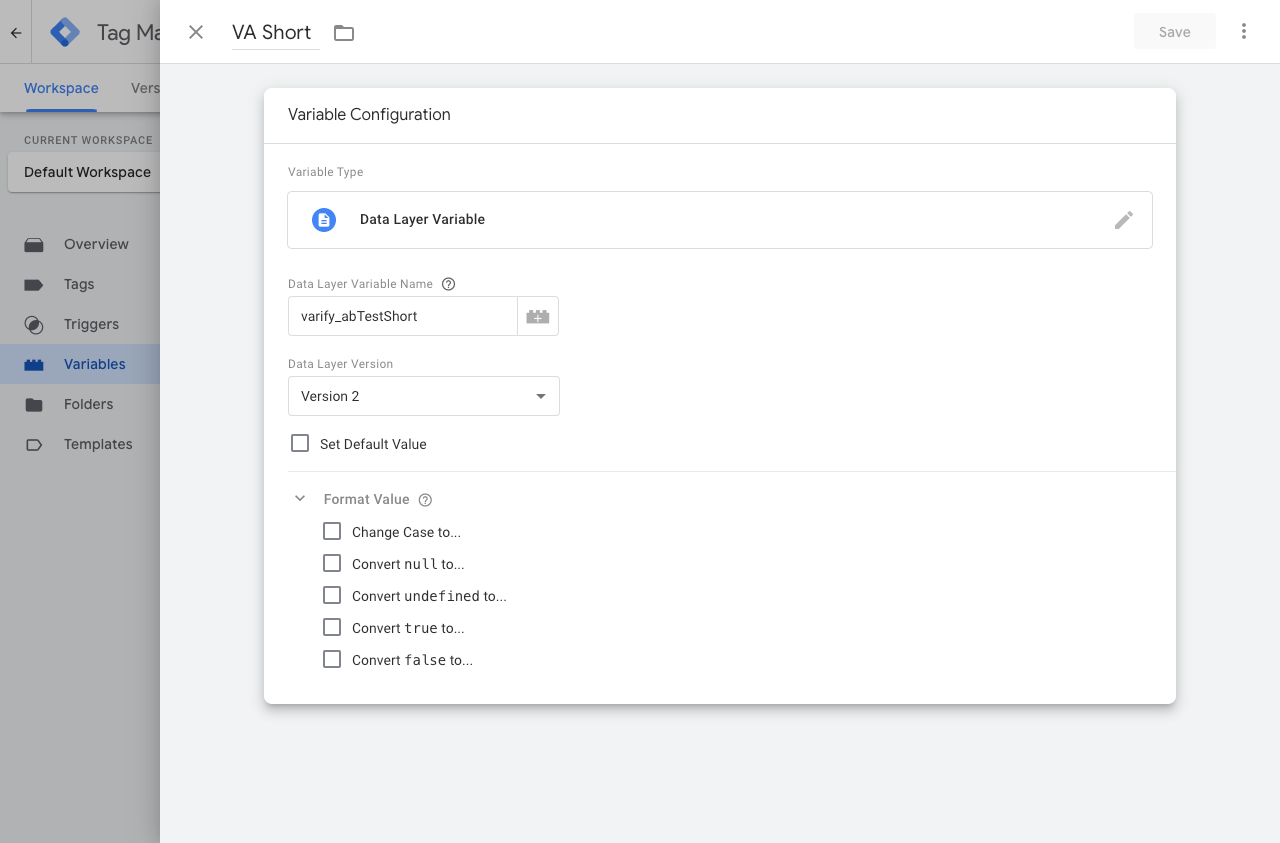
1. Anlegen einer neuen Data Layer Variable (VA Short)
Diese Variable wird verwendet, um ein Tag den Informationen des A/B Tests zu versehen.
- Lege eine neue Variable an: “Variables” > “New”
- Variablentyp -> “Data Layer Variable”
- Data Layer Variable Name ->
varify_abTestShort(Schreibweise obligatorisch) - Benenne die Variable -> VA Short

2. Anlegen eines neuen Triggers (Varify.io - Event)
Der Trigger ist das entscheidende Ereignis, dass die Übermittlung der Daten zum Analytics-System anstößt.
- Name des Triggers: z. B. “Varify.io – event”
- Triggertyp: “Benutzerdefiniertes Ereignis”
- Ereignisname:
varify(Schreibweise obligatorisch)

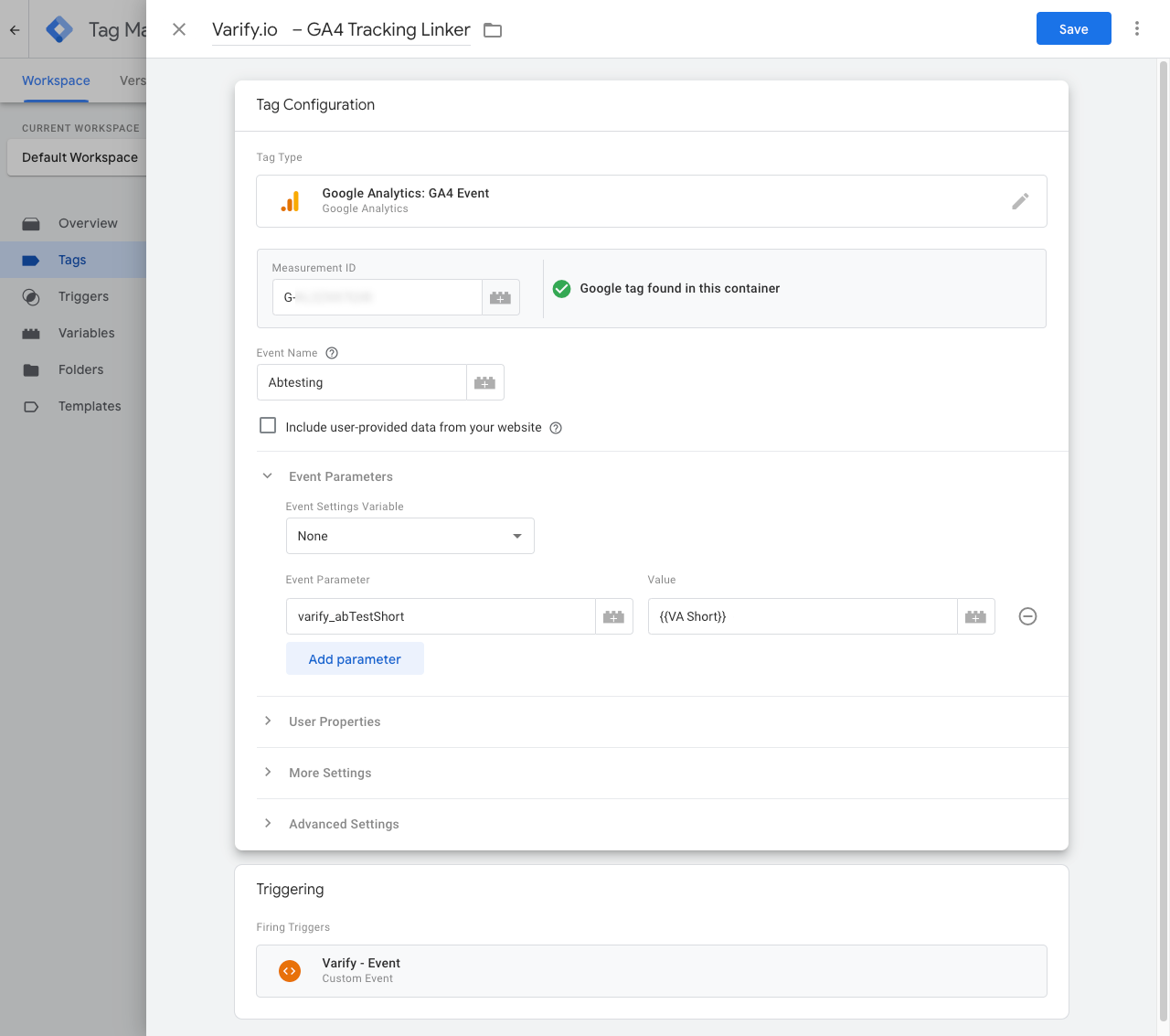
3. Anlegen eines neuen GTM Tags (Varify.io - GA4 Tracking Linker)
Tags sind Code-Schnipsel, welche die in den Variablen gespeicherten Werte zu deinem Analytics-Tool senden, wie z.B. Google Analytics. Lege nun ein sochles Tag an, um die Werte der erstellte Variable an Google Alytics zu senden.
- Name des Tags: “Varify.io – GA4 Tracking Linker”
- Konfigurations-Tag: [Dein vorhandenes GA4 Tag verwenden]
- Ereignisname: z. B. “Abtesting”
- Parametername:
varify_abTestShort(Schreibweise Obligatorisch) - Werte:
{{VA Short}}(Die in Schritt 1 erstellte Variable) - Trigger: “Varify.io – event” (Der in Schritt 2 erstellte Trigger)

4. GTM Container veröffentlichen
Damit deine Anpassungen im Google Tag Manager auch auf deiner Website funktionieren ist es wichtig, die Änderungen zu veröffentlichen.
Gehe dazu im Tag Manager links auf “Übersicht”. Hier siehst du alle Elemente, die du eben erstellt hast im Überblick.
Klicke zum veröffentlichen oben rechts auf den blauen “Veröffentlichen” Button und bestätige diese. Ab jetzt ist das Tag live und sendet die Daten an dein Google Analytics.

gtag Direktintegration
Folge den Schritten dieser Anleitung, wenn du den gtag in deinem Shopify Custom Pixel integriert hast (wenn du Daten direkt an Google Analytics 4 sendest)
Schritt 2: Füge die varify analytics.subscribe Funktion im Custom Pixel des gtags hinzu
Rufe im Shopify-Backend den Bereich “Customer events” auf und öffne das Custom Pixel, in dem du deinen gtag integriert hast.
Das Varify-Event wird mithilfe der Funktion analytics.subscribe deinem DataLayer hinzugefügt. Im Screenshot siehst du das Varify-Event ganz unten eingefügt.
Füge nachfolgenden Code in deinem Custom Pixel unterhalb des Google Tag Manager Codes hinzu:
// Start Varify subscribe event
analytics.subscribe("varify", (event) => {
const d = event?.customData || {};
gtag("event", "varify", {
storageType: d.storageType,
teamId: d.teamId,
varify_abTest: d.varify_abTest,
varify_abTestLong: d.varify_abTestLong,
varify_abTestShort: d.varify_abTestShort,
varify_error: d.varify_error,
varify_experimentId: d.varify_experimentId,
varify_experimentName: d.varify_experimentName,
varify_success: d.varify_success,
varify_variationId: d.varify_variationId,
varify_variationName: d.varify_variationName
});
});
// End Varify subscribe event
Schritt 3: Deaktivierung der Option "Start Tracking on Activation Event"
Gehe unter “Tracking Options” auf “Advanced Setup”. Deaktiviere die Option “Start Tracking on Activation Event”.
Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen