Integration via Google Tag Manager - Server Side
Inhaltsverzeichnis
Kurz & Knapp
Server-side Tracking mit dem Google Tag Manager (Server GTM) ermöglicht eine zuverlässige Datenerfassung, indem Tracking-Daten nicht direkt im Browser des Nutzers verarbeitet, sondern an einen eigenen Tracking-Server gesendet werden. Dies verbessert die Datenqualität, minimiert Ad-Blocker-Einschränkungen und reduziert die Ladezeiten der Website.
Im Gegensatz zu client-seitigem Tracking bietet server-seitiges Tracking mehr Kontrolle über die gesammelten Daten und erhöht die Datensicherheit. Durch den Einsatz einer Data Layer lassen sich A/B-Testing-Daten präzise weiterleiten und für detaillierte Analysen in GA4 nutzen.
Diese Anleitung zeigt, wie GA4, sowie deine A/B-Testing-Daten effizient über Server GTM erfasst und in GA4 integriert werden können.
Vorteile von GA4 Server-Side Tracking
GA4 Server-Side Tracking bietet zahlreiche Vorteile gegenüber herkömmlichem Client-Side Tracking:
- Höhere Datenqualität – Weniger Einschränkungen durch Ad-Blocker und Browser-Regeln.
- Genauere Attribution – Mehr Conversion-Daten dank zuverlässigerer Erfassung.
- Bessere Datensicherheit – Verschlüsselte Übertragung minimiert Manipulationsrisiken.
- Datenschutz & Anonymisierung – Sensible Daten können vor der Weitergabe anonymisiert werden.
- Einhaltung von Vorschriften – Volle Kontrolle über Datenspeicherung und -verarbeitung.
So setzt du das GA4 Server-Side Tracking mit Varify.io auf
Implementierung des GA4 Server-Side Trackings
Um die folgenden Schritte durchzuführen, müssen folgende Bedingungen erfüllt sein:
- Du brauchst einen “normalen” Clientseitigen Google Tag Manager Container, der bereits auf der Website integriert ist.
- ein Server-Side Google Tag Manager (Server GTM) bereits vorhanden sein. Ohne eine bestehende Server-GTM-Instanz ist die Umsetzung von GA4 Server-Side Tracking nicht möglich. Falls dein Unternehmen noch keine Instanz hat ist der Anbieter Stape.io empfehlenswert. Das Setup dauert nicht lange und ist sehr einfach beschrieben.
Schritt 1: Google Analytics 4 mit dem Server GTM verbinden
Falls GA4 bereits im Web-GTM-Container eingerichtet ist, reicht es aus, folgende Anpassung vorzunehmen:
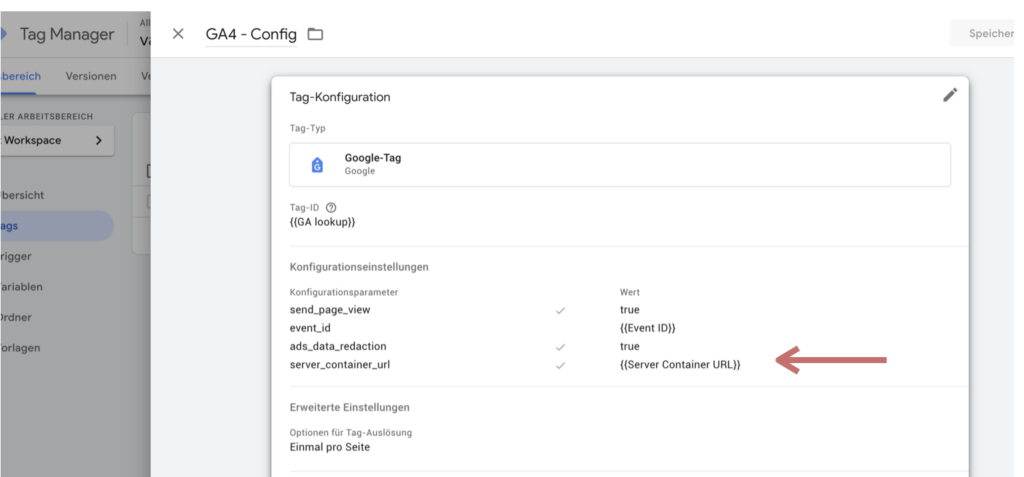
- Server-Container-URL hinzufügen – Gehe zu den Tag-Einstellungen in GA4 und füge den Parameter server_container_url hinzu.
- Tagging-Server-URL eintragen – Trage die URL deines Tagging-Servers als Wert ein.
Damit werden die GA4-Daten an den Server-GTM weitergeleitet. Im screenshot siehst du einen Parameter, du kannst aber auch direkt die URL hinterlegen.

Schritt 2: Einen Client im Server GTM anlegen
Öffne deinen Server GTM Container und lege einen GA4 Client an. Das musst nur nur tun, wenn dieser Client noch nicht vorhanden ist.

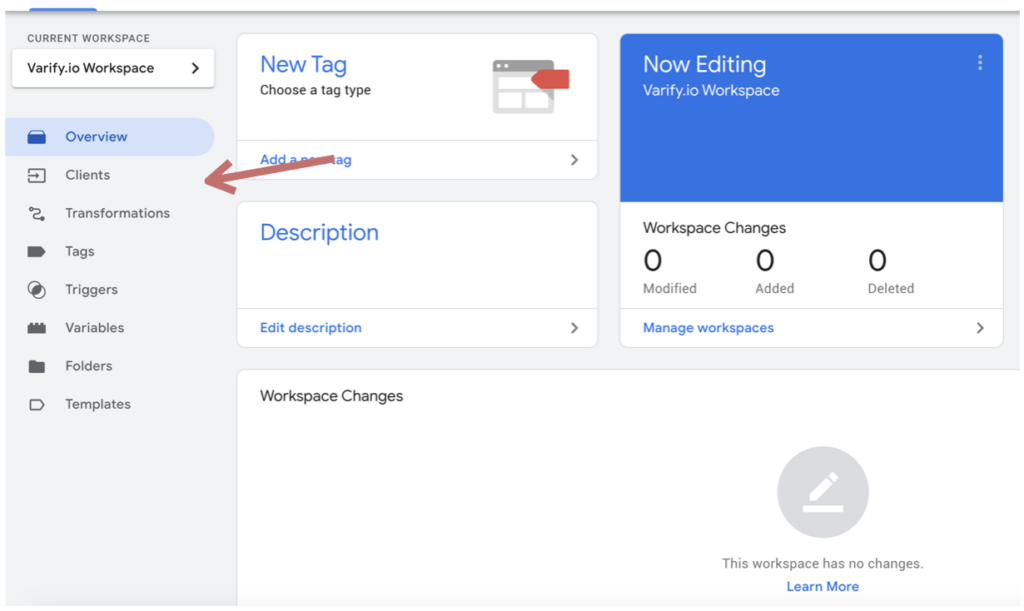
- Clients-Bereich öffnen – Navigiere im Server-GTM-Container zur Clients-Sektion.
- Neuen Client erstellen – Klicke auf Neuen Client erstellen.
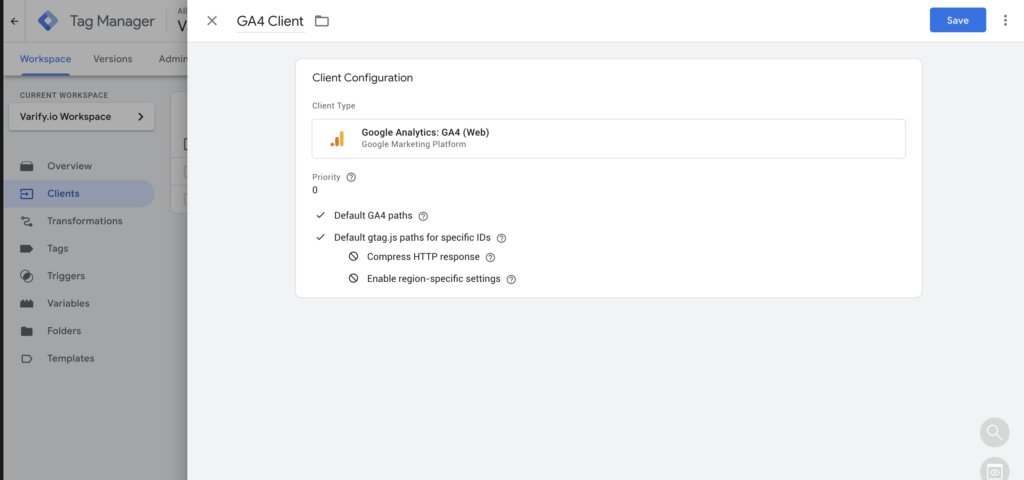
- Client-Typ auswählen – Wähle Google Analytics: GA4 (Web) als Client-Typ.
- Client benennen – Vergib einen Namen für den Client.
- Speichern – Klicke auf Speichern, um die Einrichtung abzuschließen.

Schritt 3: GA4-Tag im Server GTM-Container erstellen
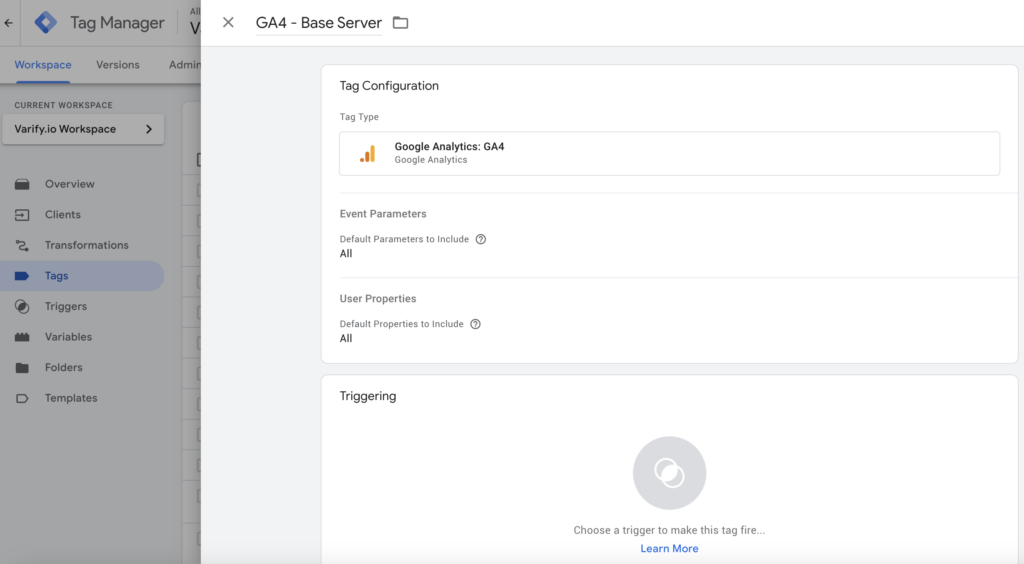
- Neues Tag erstellen – Öffne den Server-GTM-Container und navigiere zur Tags-Sektion.
- Tag-Typ auswählen – Klicke auf Neues Tag und wähle Google Analytics: GA4 als Tag-Typ.
- Konfiguration abschließen – Passe die Einstellungen nach Bedarf an und speichere das Tag.
Mit diesem Vorgehen werden alle GA4 Daten vom Server verarbeitet. Für die A/B Testing Daten ist es vor allem wichtig, dass auch die Parameter inkludiert werden.

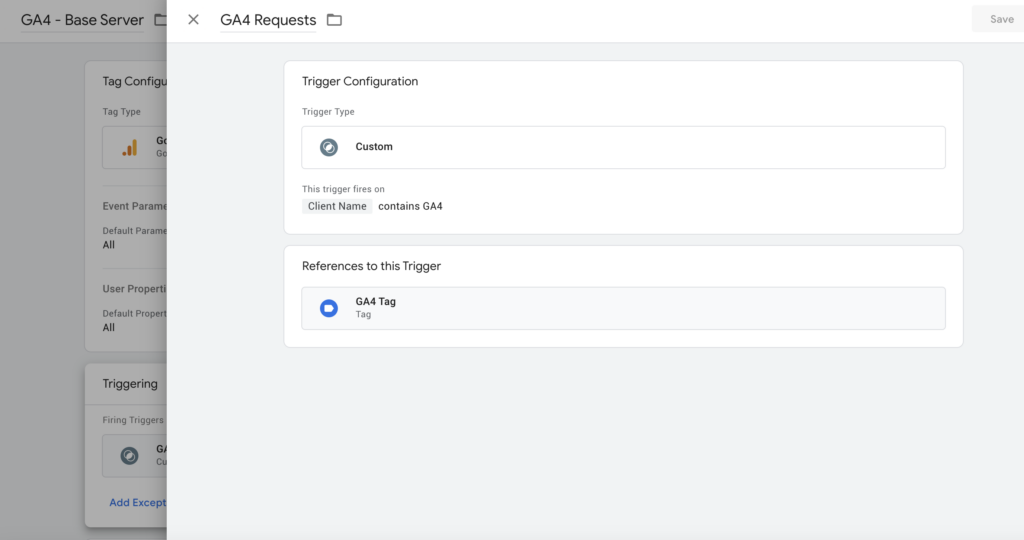
Schritt 4: Trigger für GA4-Tag im Server GTM konfigurieren
- Triggering öffnen – Klicke im erstellten GA4-Tag auf Triggering.
- Neuen Trigger erstellen – Wähle Neuer Trigger und setze den Trigger-Typ auf Benutzerdefiniert.
- Bedingung festlegen – Konfiguriere den Trigger so, dass er ausgelöst wird, wenn der Client-Name = GA4 (oder der von dir gewählte Name des GA4-Clients) ist.
- Speichern – Bestätige die Einstellungen mit Speichern.

Schritt 5: Setup testen und veröffentlichen
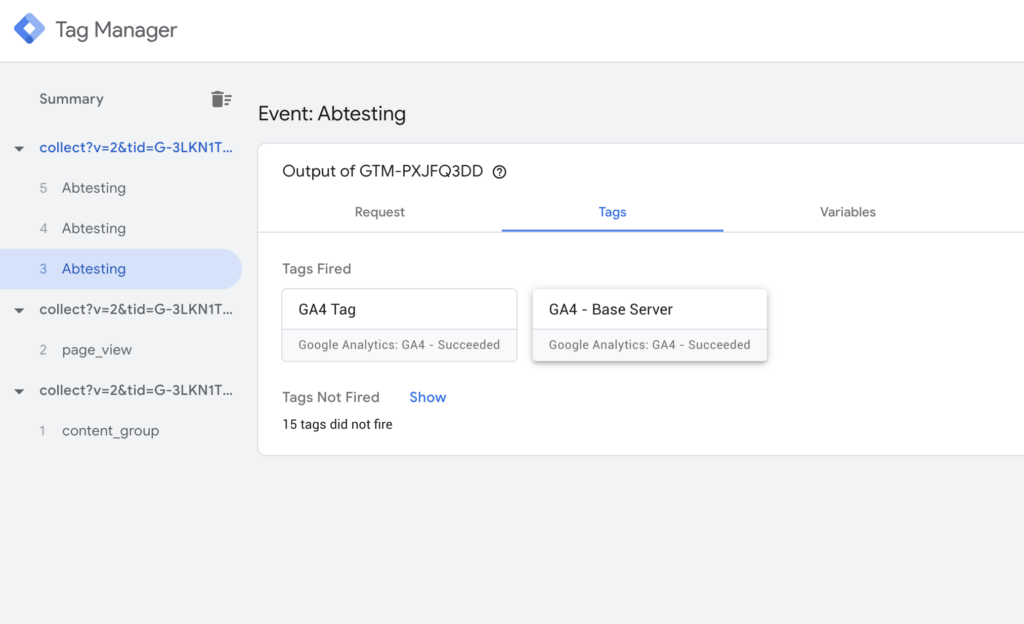
Debugging aktivieren
- Öffne den Vorschau-Modus im Web-GTM und Server-GTM. Idealerweise mit einer URL, auf der ein A/B Test live ist.
- Prüfe, ob GA4-Anfragen im Server-GTM-Debugger erfasst werden.
Fehlersuche
- Stelle sicher, dass GA4-Events korrekt weitergeleitet werden.
- Falls keine Anfragen erscheinen, überprüfe die Server-Container-URL und die Trigger-Einstellungen.
Änderungen veröffentlichen
- Wenn alles funktioniert, veröffentliche die aktualisierten Server- und Web-GTM-Container. Für das A/B Testing sind vor allem die A/B Testing Events wichtig und dass das zuvor erstellte GA4 Tag feuert.

Glückwunsch! Du trackst deine GA4 Daten, sowie A/B Tests nun Serverseitig.
Schritt 4: Nutzung von Google Tag Manager (optional)
Wenn du den Google Tag Manager verwendest, kannst du Cross-Domain-Tracking auch dort einrichten:
Tags anpassen:
- Öffne den Google Tag Manager und gehe zu Tags.
- Wähle das GA4-Konfigurationstag aus, das auf beiden Domains verwendet wird.
- Gehe zu den erweiterten Einstellungen und aktiviere Automatisches Link-Tagging unter Cross-Domain-Tracking.
- Füge die Domains hinzu, die verknüpft werden sollen.
Trigger überprüfen:
- Stelle sicher, dass deine Tags so konfiguriert sind, dass sie auf allen relevanten Seiten ausgelöst werden (z. B. „Alle Seiten“).
Vorschau-Modus aktivieren:
- Teste dein Setup im Vorschau-Modus des Tag Managers. Navigiere zwischen den Domains und überprüfe, ob der
_gl-Parameter korrekt übertragen wird.
- Teste dein Setup im Vorschau-Modus des Tag Managers. Navigiere zwischen den Domains und überprüfe, ob der
Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen