WordPress - Neue Page Builder Elemente A/B testen
Inhaltsverzeichnis
Kurz & Knapp
Grenzenlos testen in WordPress: Erstelle im CMS (z. B. mit Elementor) neue Blöcke, Sektionen, Navigationen oder andere Elemente, gib ihnen eine eindeutige ID und blende sie per CSS im A/B Test aus. Mit Varify wird das Element in der Testvariante wieder sichtbar – somit testest du gezielt neue Inhalte, ohne die Seite umzubauen. Ideal für Banner, Sektionen oder einzelne Elemente.
Neues Element in WordPress Seite einfügen
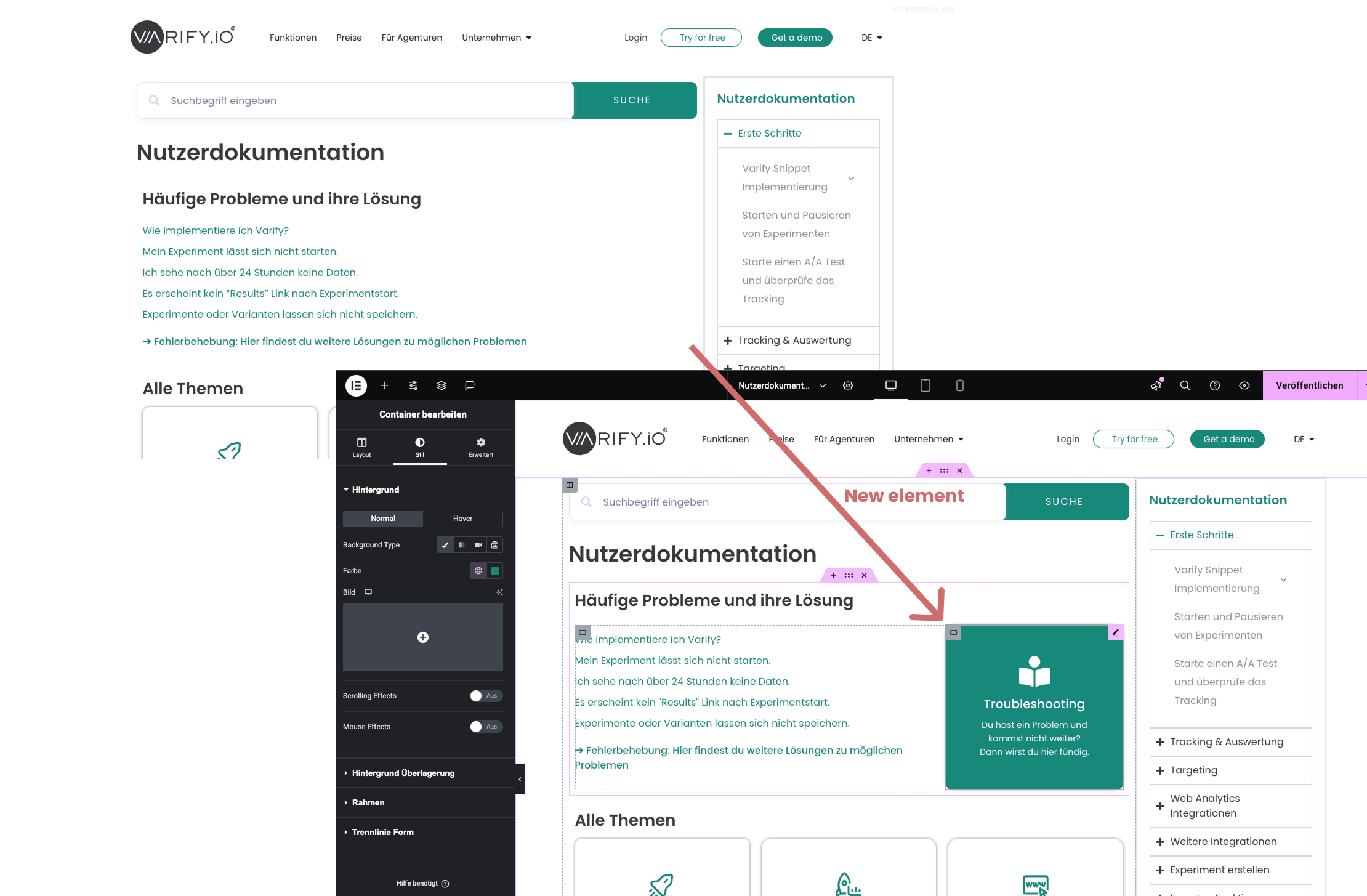
Mit Elementor in WordPress erstellst du ganz einfach ganze Sektionen oder Blöcke. Du kannst neue Elemente anlegen oder per Drag & Drop ein gewünschtes Element (zum Beispiel Text, Bild oder Button) in bestehende Bereiche deiner Seite ziehen. Danach passt du Inhalt und Design ganz nach deinen Vorstellungen an.
In diesem Beispiel wurde eine Kachel für den Troubleshooting-Bereich im oberen Abschnitt der Seite eingefügt.

Neuem Element eine CSS ID vergeben
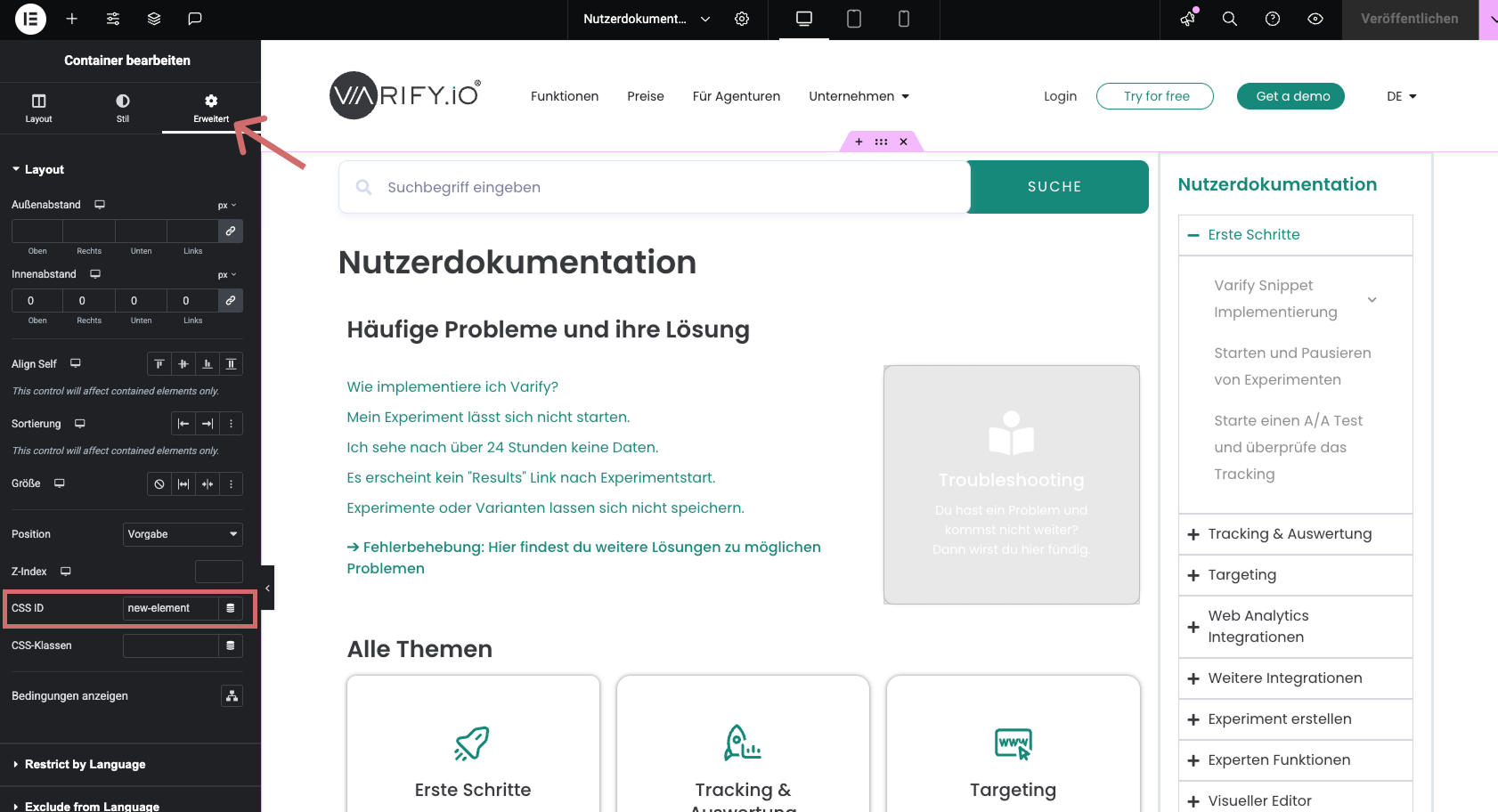
Wähle das Element aus, das du später per Varify einblenden möchtest – das kann ein neuer Block, eine Spalte oder auch nur ein einzelnes Element sein. Klicke es an und gehe im Elementor-Menü zum Tab „Erweitert“. Dort findest du das Feld „CSS ID“. Trage hier eine eindeutige ID ein, z. B. „new-element“.

Element ausblenden
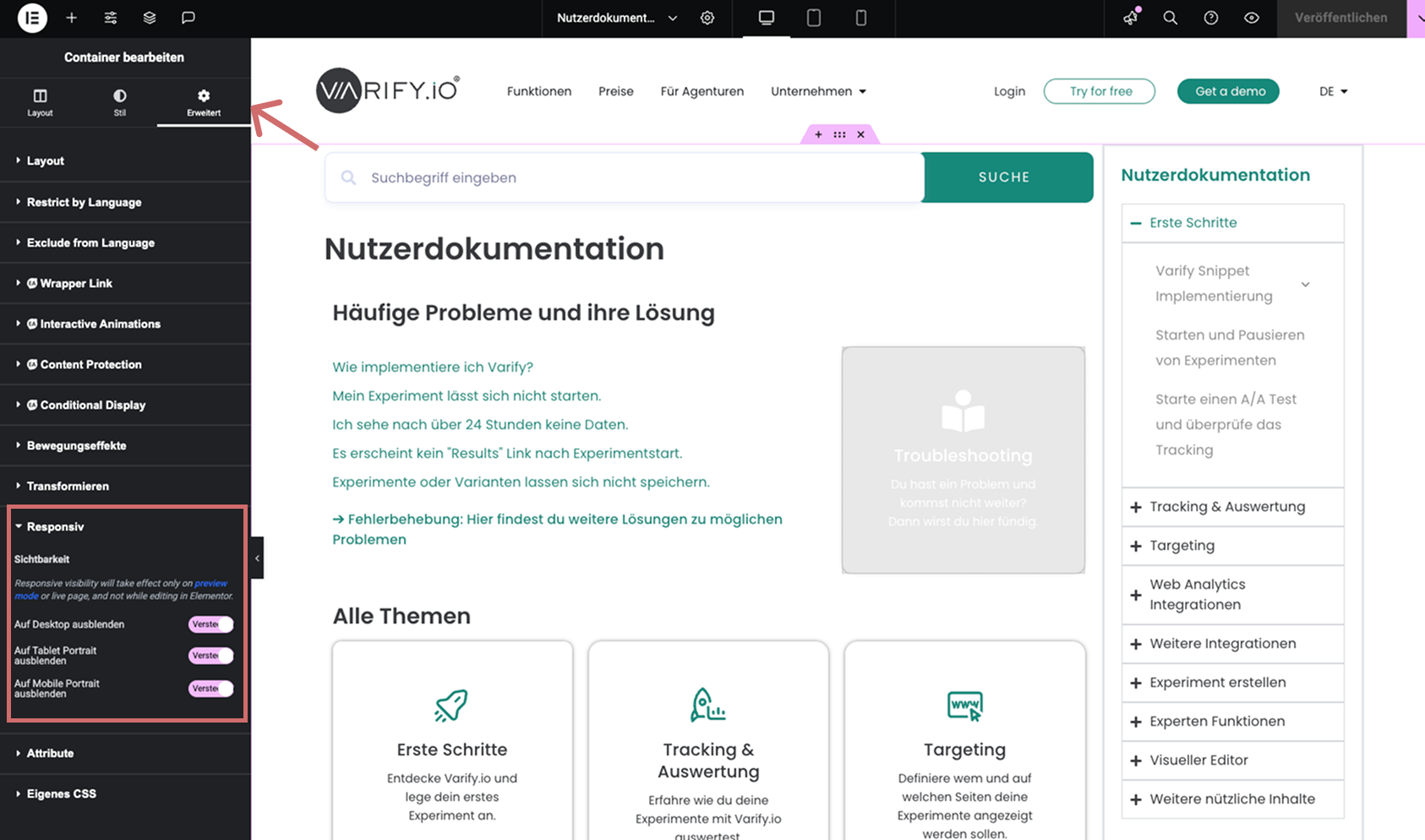
Wechsle im Tab „Erweitert“ zum Bereich „Responsive“. Aktiviere dort die drei Schalter, um das Element auf Desktop, Tablet und Smartphone auszublenden. So kannst du deine Anpassungen veröffentlichen, ohne dass Nutzer das Element bereits sehen.

Element in über Experiment einblenden
- Lege in Varify ein neues Experiment an.
- Klicke anschließend oben rechts auf das Code-Symbol, um zum CSS-Bereich zu gelangen.
- Dort kannst du diesen Code eingeben (passe die ID an, wenn du einen anderen Namen vergeben hast):
#new-element{
display: block !important;
}
- Ersetze „new-element“ durch die ID, die du in Elementor vergeben hast. Das #-Zeichen kennzeichnet, dass es sich hier um die ID handelt. Das darf nicht entfernt werden.
- Speichere die Variante ab.
- Teste das Experiment, ob alles funktioniert, wie gewünscht.
- Starte das Experiment

Optional: Anderes Element ausblenden
Wenn du eine Variation eines bestehenden Elements testest und dieses somit doppelt auf der Seite vorhanden ist, solltest du das Originalelement ausblenden, sobald das neue Element eingeblendet wird.
Vorgehen:
- Vergib im CMS auch dem Originalelement eine eindeutige ID.
- Ergänze im CSS der Varify-Variante den passenden Code, zum Beispiel:
#original-element{
display: none !important;
}
So stellst du sicher, dass nur das neue Element in der Testvariante sichtbar ist.
Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen