Shopify - Versandkosten Test durchführen mit Varify.io
Inhaltsverzeichnis
Kurz & Knapp
Um herauszufinden, bei welchen Versandkosten deine Produkte die höchste Conversion oder den besten Deckungsbeitrag erzielen, kannst du Versandkosten-Tests in Shopify durchführen. Dafür fügst du bei den zu testenden Produkten einen zusätzlichen Variantenfilter hinzu. Den jeweiligen Varianten ordnest du ein neues Versandprofil mit den zu testenden Versandkosten zu.
Das Experiment bleibt für Nutzer unsichtbar, da der Variantenfilter im Shop nicht angezeigt wird. Ein JavaScript-Code im A/B-Test sorgt dafür, dass auf der Produktdetailseite (PDP) je nach Variante entweder die Original-Versandkosten oder die Test-Versandkosten angezeigt werden.
Damit auch auf den Kategorieseiten (Collection Pages) die korrekten Versandkosten dargestellt und der Variantenfilter weiterhin ausgeblendet bleibt, hinterlegst du im bereitgestellten JavaScript-Code die URLs der zu testenden Produkte.
Warum in Shopify Versandkosten testen?
Versandkosten-Tests in Shopify helfen dir dabei herauszufinden, welche Versandkostenhöhe am besten funktioniert – also welche Variante zu mehr Verkäufen oder höherem Umsatz führt. Durch gezielte A/B-Tests kannst du verschiedene Versandkosten gleichzeitig testen, ohne das Kauferlebnis zu beeinträchtigen. So triffst du datenbasierte Entscheidungen und optimierst deinen Shop gezielt für mehr Erfolg.
Schritt 1: Neue Produkt Varianten anlegen

- Öffne das Produkt im Shopify Backend, bei dem du die Versandkosten testen möchtest.
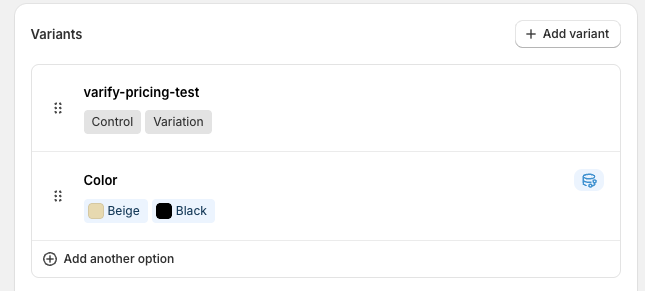
- Lege eine neue Variante mit dem “Option name” „varify-pricing-test“ an.
- Erstelle dafür zwei “Option values”: „Control“ und „Variation“.

- Sollte das Produkt noch weitere Varianten haben, wie etwa einen Farbfilter, dann schiebe den Variantenfilter per Drag-and-Drop ganz nach oben, so dass er oberhalb der anderen Filter positioniert ist. Das ist wichtig, damit der Test korrekt funktioniert.

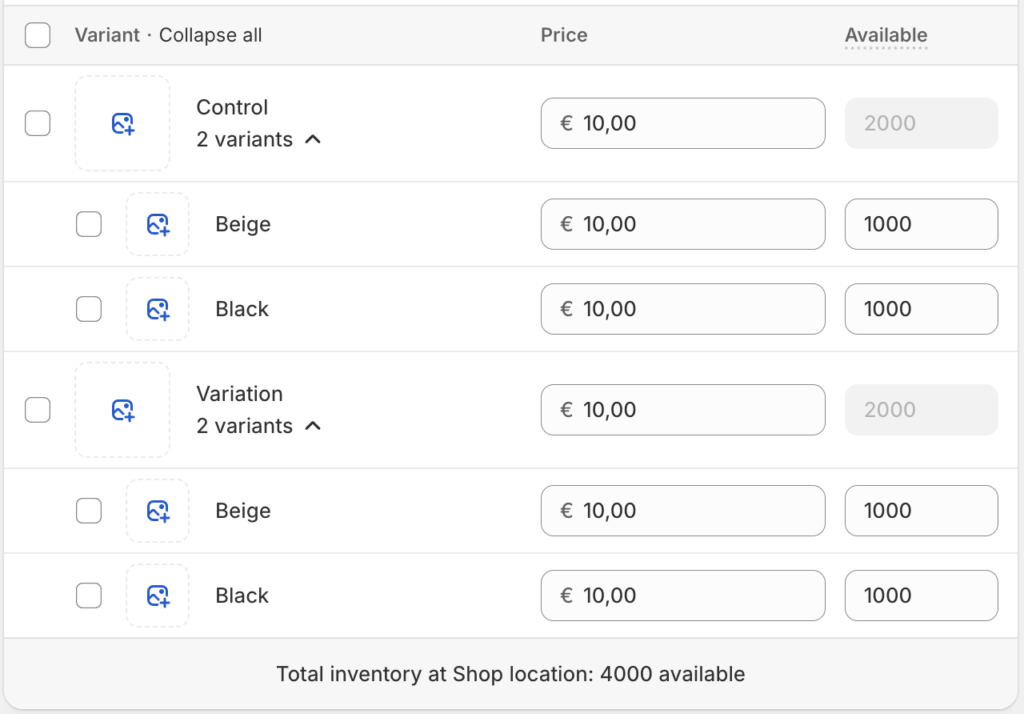
Lege für jede Produkt Variante in der Preisvariante „varify-pricing-test“ den neuen, zu vertestenden Preis fest.
Tipp: Aktiviere „Group by varify-pricing-test“, um die Varianten besser zu verwalten.
Hast du verschiedene Varianten oder Farben, solltest du hier ebenfalls den Variantenpreis anpassen
Denke auch daran, die verfügbare Stückzahl anzupassen, damit das Produkt im Shop verfügbar ist.
Hast du beispielsweise 1.000 Stück des Produkts auf Lager, kannst du beispielsweise 500 Stück für den Originalpreis und 500 Stück für den neuen Varianten Preis einstellen.

Schritt 2: Erstelle ein neues Versandkostenprofil
Als nächstes erstellen wir ein neues Versandkostenprofil, in welchem wir die Höhe der zu testenden Versandkosten für die Produktvariante festlegen.
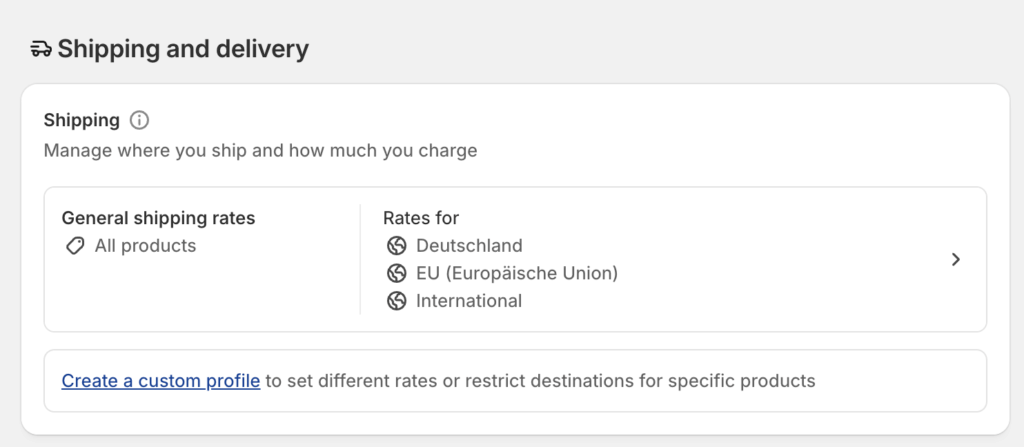
- Gehe zu “Settings/Shipping and delivery”
- Klicke auf “Create a custom profile”

- Gib dem Profil einen Namen, beispielsweise “Shipping cost experiment”
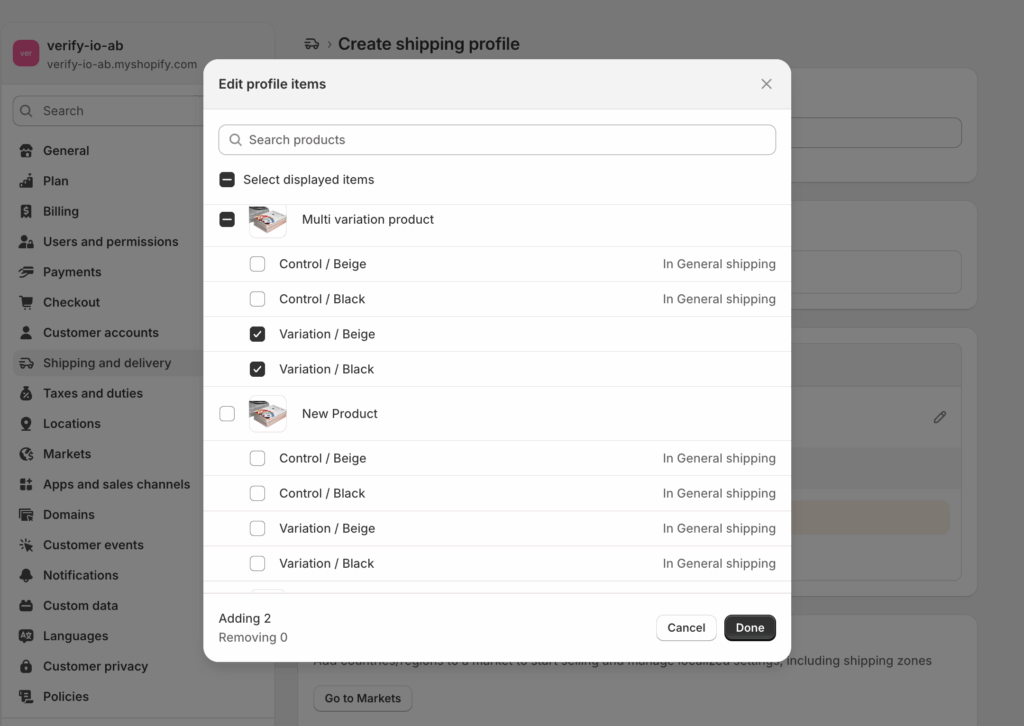
- Füge die Produktvarianten hinzu, die die zu testenden Versandkosten erhalten sollen

- Gib dem Profil einen Namen, beispielsweise “Shipping cost experiment”
- Füge die Produktvarianten hinzu, die die zu testenden Versandkosten erhalten sollen
- Klicke nun auf “Add shipping zone” und definiere die Länder/Zonen, in welche die Varianten versendet werden sollen. Hier solltest du dieselben Zonen auswählen, an die du generell versendest
- Klicke auf “Add rate” und definiere die zu testenden Versandkosten
Schritt 3: Variantenfilter auf der Produktdetailseite (PDP) konfigurieren
Varianten Filter ausblenden
-
Öffne eine Produktdetailseite (PDP), auf der du die Varianten für den Versandkostentest eingerichtet hast und das Experiment ausgeführt werden soll
-
Öffne die Entwicklertools (F12 oder Rechtsklick > „Inspect“).
-
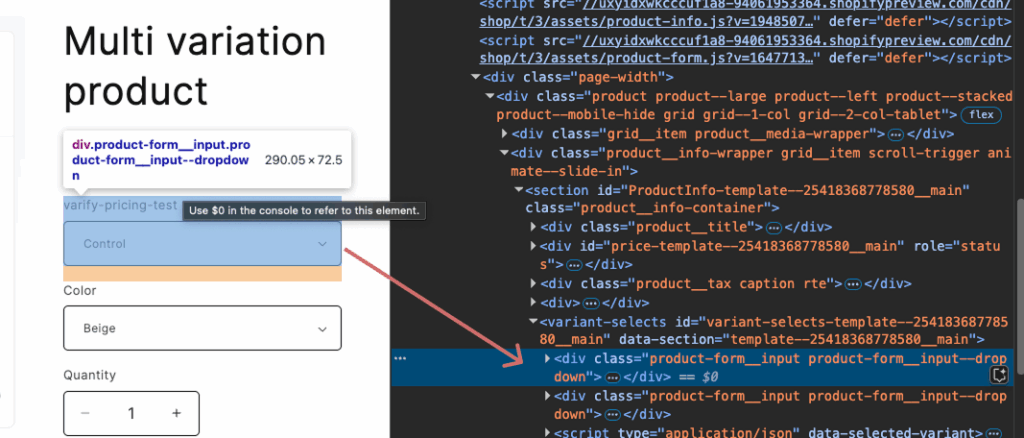
Nutze das Inspektionstool und selektiere damit das neu erstellte varify-pricing-test Filter-Element so, dass es komplett hervorgehoben wird – dadurch stellst du sicher, dass du den richtigen Selektor identifiziert hast.
-
In diesem Beispiel wurde das erste <div>-Element im <variant-selects>-Element ausgewählt. Je nach Template können Aufbau und HTML Tags und Klassen anders heißen.
-

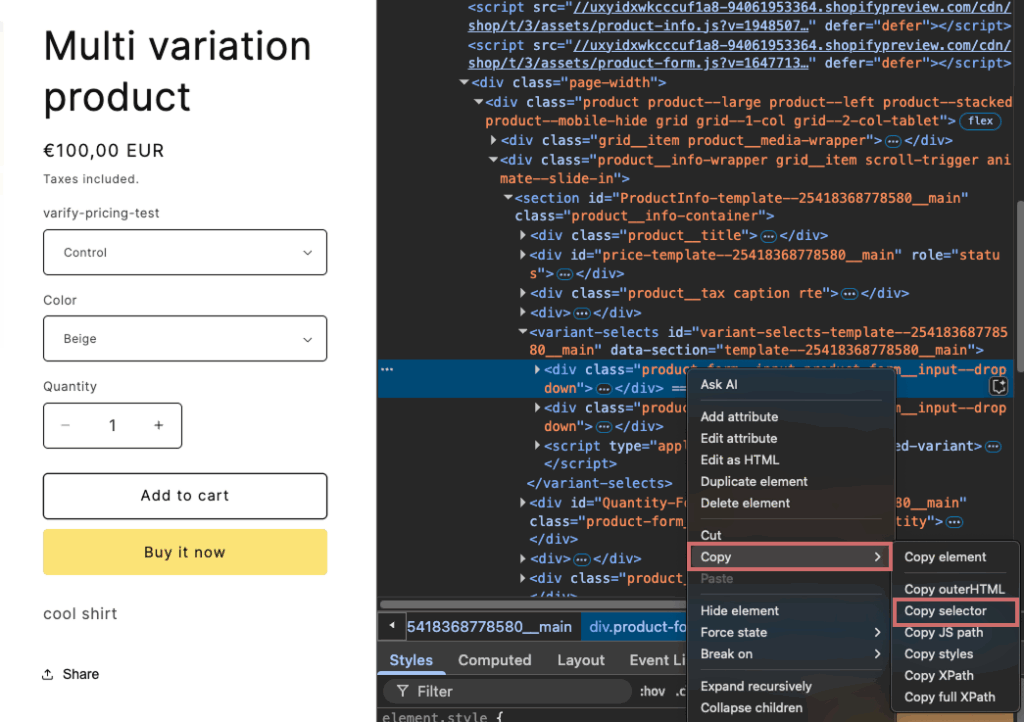
- Mach an der hervorgehobenen Stelle im Code einen Rechtsklick und wähle dann: Copy → Copy selector
Damit kopierst du den exakten CSS-Selektor für den Preisfilter.

Speichere den kopierten Selektor am besten in einem Dokument oder einer Notiz zwischen – du brauchst ihn gleich wieder.
Schritt 3: Code für das Experiment anpassen
Erstelle über das Varify Dashboard ein neues Experiment. Gib hierzu die Shop Startseite in das Eingabefeld ein und klicke auf “Create new Experiment”. Nachfolgend findest du den JavaScript Code für das Versandkosten Experiment. Füge diesen per Funktion “Add JS” zur Variante deines Experiments hinzu.
Damit das Versandkosten Experiment technisch auch in deinem Shop funktioniert, müssen im bereitgestellten JavaScript Code noch wenige Anpassungen durchgeführt werden. Ändere den JavaScript in deiner Variante wie folgt ab:
Zeile 1: Füge in die Anführungszeichen den kopierten CSS-Selektor für den Preisfilter ein.
Zeile 2: Trage die Klasse des Preises ein – also das Element, das sich später ändern soll.
Zeile 3: Gib die Klasse der Produktkachel an, damit der Code weiß, wo der Preis auf der Collection-Seite sitzt.
Ab Zeile 8: Füge hier alle Produkt-URLs hinzu, auf denen das Versandkosten Experiment ausgeführt werden soll. (Wenn du das Experiment für nur ein Produkt durchführst, brauchst du hier nur eine URL hinzuzufügen und die anderen URLs kannst du löschen). Achte darauf, dass du das entsprechende Format der URLs beibehältst (‘URL’). Füge nach jeder ‘URL’ ein Komma hinzu, falls danach noch weitere URLs folgen.
JavaScript Code für den Preistest
const varifyPriceFilterSelector = '#variant-selects-template--25418368778580__main > div:nth-child(1)';
const priceClass = 'price__regular';
const cardClass = 'grid__item';
const desiredVariantOption = 'Variation'; // Variation or Control
// Only URLs – variant IDs no longer required
const productURLs = [
'https://demo-shop.com/products/article1',
'https://demo-shop.com/products/article2',
'https://demo-shop.com/products/article3'
];
const updatedHandles = new Set();
function hidePriceFilterOnMatchingProductPages() {
const currentURL = window.location.href;
const matchesProductPage = productURLs.some(url => currentURL.includes(url));
if (matchesProductPage && varifyPriceFilterSelector) {
const style = document.createElement('style');
style.textContent = `
${varifyPriceFilterSelector} {
display: none !important;
}
`;
document.head.appendChild(style);
console.log('Hiding price filter on matching product page:', varifyPriceFilterSelector);
}
}
hidePriceFilterOnMatchingProductPages();
function formatPrice(priceInCents) {
return (priceInCents / 100).toFixed(2);
}
function extractHandleFromHref(href) {
const match = href.match(/\/products\/([^/?#]+)/);
return match ? match[1] : null;
}
function extractHandlesFromURLs(urls) {
return urls.map(extractHandleFromHref).filter(Boolean);
}
function updateProducts(retryCount = 0) {
const productCards = document.querySelectorAll(`.${cardClass}`);
const allowedHandles = extractHandlesFromURLs(productURLs);
if (productCards.length === 0 && retryCount < 5) {
console.warn(`No product cards found – retrying (${retryCount + 1}/5)`);
setTimeout(() => updateProducts(retryCount + 1), 300);
return;
}
allowedHandles.forEach((handle) => {
if (updatedHandles.has(handle)) return;
fetch(`/products/${handle}.js`)
.then(response => response.json())
.then(product => {
const targetVariant = product.variants.find(v => v.option1 === desiredVariantOption);
if (!targetVariant) {
console.warn(`No variant found with option1 === '${desiredVariantOption}' for "${handle}"`);
return;
}
let updated = false;
productCards.forEach(card => {
const link = card.querySelector('a[href*="/products/"]');
if (!link) return;
const href = link.getAttribute('href');
const linkHandle = extractHandleFromHref(href);
if (linkHandle === handle) {
const priceElement = card.querySelector(`.${priceClass}`);
if (priceElement) {
const oldPrice = priceElement.textContent.trim();
const newPrice = formatPrice(targetVariant.price);
priceElement.textContent = `${newPrice}`;
console.log(`"${product.title}" – Price updated: ${oldPrice} → €${newPrice}`);
}
const imageElement = card.querySelector('.product-card-image img');
if (imageElement && targetVariant.featured_image) {
imageElement.src = targetVariant.featured_image.src;
console.log(`Image updated for "${product.title}".`);
}
// Update link with ?variant=...
const url = new URL(link.href, window.location.origin);
url.searchParams.set('variant', targetVariant.id);
link.href = url.toString();
updated = true;
}
});
if (updated) {
updatedHandles.add(handle);
}
})
.catch(error => {
console.error(`Error loading product "${handle}":`, error);
});
});
}
// Optional: Set filter selection on the PDP
function setPriceFilter() {
const selectElement = document.querySelector(`${varifyPriceFilterSelector} select`);
if (selectElement) {
selectElement.value = desiredVariantOption;
selectElement.dispatchEvent(new Event('input', { bubbles: true }));
selectElement.dispatchEvent(new Event('change', { bubbles: true }));
}
}
// Initial call after DOM ready
window.varify.helpers.onDomLoaded(() => {
setPriceFilter();
updateProducts();
});
// Optional: Repeat on DOM changes
window.varify.helpers.onDomChanged(() => {
updateProducts();
});
Schritt 4: Speichere das neue Experiment
Speichere das Experiment und gib ihm einen Namen
Dupliziere die erstellte Variante im neu erstellten Experiment und benenne sie in „New Original“ um.
Klicke auf „Edit“, um die „New Original“ zu bearbeiten.
Öffne das JavaScript-Fenster und ändere in Zeile 4 die Variable von ‘Variation’ zu ‘Controll
Speichere die Änderungen.
Stelle die Aufteilung für den Test auf 50:50 zwischen „Variation 1“ und „New Control“. „Original“ bekommt 0 %.
Passe das Page Targeting an und setze es auf „Contains“ mit deiner Shop-URL.
Starte das Experiment.

Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen