
Hero Shot: Das Bild, das über Erfolg oder Misserfolg entscheidet
Bevor ein Besucher auch nur eine Zeile Text liest, nimmt er das stärkste visuelle Element deiner Webseite wahr: den Hero Shot.
Er vermittelt in Sekundenbruchteilen, worum es geht – oder eben nicht.
Viele Webseiten setzen auf generische Bilder, die austauschbar wirken und keinen klaren Mehrwert bieten. Doch ein gut gestalteter Hero Shot kann Aufmerksamkeit lenken, Vertrauen aufbauen und Nutzer gezielt zur Handlung führen.
In diesem Artikel erfährst du, wie du dieses Potenzial optimal nutzt.

Inhaltsverzeichnis
Was ist ein Hero Shot?
Ein Hero Shot ist das zentrale Bild oder Video auf deiner Website, das dein Hauptprodukt oder deine wichtigste Leistung in Szene setzt. Typischerweise befindet es sich im sichtbaren Bereich ohne Scrollen, also dem Above the Fold-Bereich, und weckt sofort das Interesse des Nutzers.
Ein gutes Beispiel ist die Startseite von Apple: Hier wird das neueste iPhone stilvoll und hochwertig präsentiert, kombiniert mit einer klaren Botschaft und einem auffälligen Call-to-Action, um den Nutzer zum Handeln zu bewegen.
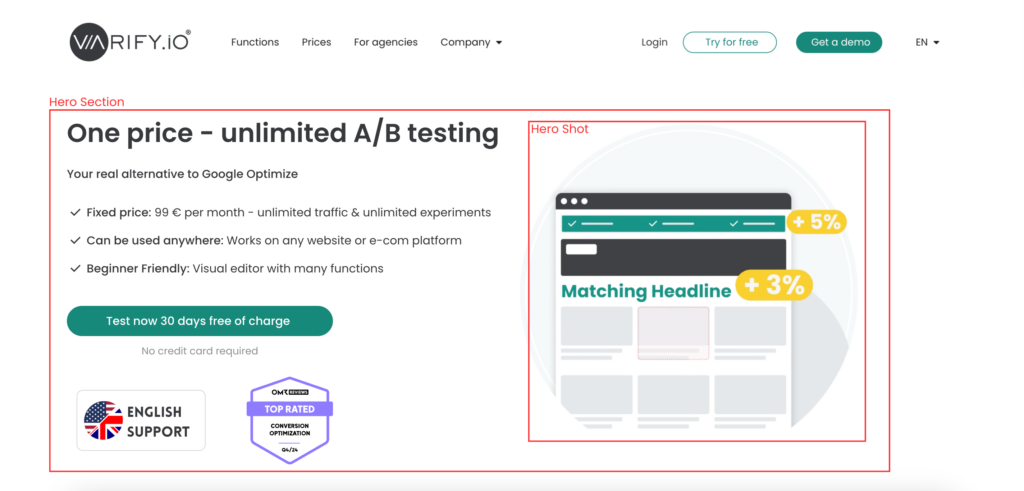
Hero Section vs Hero Shot
Die Hero Section ist der gesamte obere Bereich einer Webseite („above the fold“) und umfasst:
- Den Hero Shot
- Headline & kurze Beschreibung
- Call-to-Action (CTA)
Der Hero Shot ist das zentrale visuelle Element innerhalb der Hero Section, das Bild oder Video, das sofort Aufmerksamkeit erzeugt und die Hauptbotschaft unterstützt.
Kurz gesagt: Die Hero Section präsentiert die Botschaft, der Hero Shot zieht den Blick auf sich und sorgt für den ersten Eindruck.

Warum ist der Hero Shot so wichtig?
Ein Hero Shot ist mehr als nur ein schönes Bild. Er entscheidet darüber, ob Besucher auf deiner Seite bleiben oder abspringen. Studien zeigen, dass Nutzer innerhalb von 3 Sekunden eine Entscheidung treffen. Ein klarer, überzeugender Hero Shot kann hier den Unterschied machen.
Erster Eindruck: Die Rolle von Hero Shots bei der Nutzerbindung
Menschen scannen Webseiten blitzschnell. Der Hero Shot ist das erste visuelle Element, das sie wahrnehmen. Ist er ansprechend, vermittelt Klarheit und spricht die richtige Zielgruppe an, bleibt der Nutzer. Ist er unklar oder austauschbar, verlierst du ihn sofort.
Einfluss auf die Conversion-Rate
Ein effektiver Hero Shot steigert nachweislich die Conversion-Rate. Warum? Weil er in Sekundenbruchteilen Vertrauen aufbaut und den Nutzer intuitiv zur gewünschten Handlung führt. Sei es ein Kauf, eine Anmeldung oder eine Kontaktaufnahme. Ein unklarer oder irrelevanter Hero Shot hingegen sorgt für Unsicherheit und Abbrüche, was sich negativ auf mögliche Conversions auswirken kann.
Abgrenzung von der Konkurrenz durch effektive Hero Shots
In vielen Branchen sehen Webseiten austauschbar aus. Ein starker Hero Shot hilft dir, dich sofort von der Konkurrenz abzuheben. Zeigst du dein Produkt oder deine Dienstleistung klar, im Einsatz und mit echtem Mehrwert für den Kunden, bleibst du in Erinnerung – und gewinnst mehr Kunden als Wettbewerber mit generischen Stockfotos.
Wie gestaltet man einen effektiven Hero Shot?
Ein effektiver Hero Shot muss mehr leisten als nur gut auszusehen. Er muss die Botschaft sofort vermitteln, die richtige Zielgruppe ansprechen und eine klare Handlung auslösen. Hier sind die vier zentralen Faktoren, die deinen Hero Shot zum Conversion-Booster machen.
1. Visuelle Klarheit: Die Botschaft muss sofort erkennbar sein
Nutzer entscheiden in 3 Sekunden, ob sie auf deiner Seite bleiben oder abspringen. Dein Hero Shot muss auf den ersten Blick verständlich machen, was du anbietest und warum es relevant ist.
Fokus setzen: Das Hauptprodukt oder der zentrale Nutzen muss im Mittelpunkt stehen.
Vermeide Ablenkung: Keine überladenen Hintergründe oder unnötigen Designelemente.
Hochwertige Bilder oder Videos: Unscharfe oder generische Bilder wirken unprofessionell.
Beispiel: Eine Software-Plattform zeigt nicht nur ihr Logo, sondern einen Screenshot der Benutzeroberfläche in Aktion.
2. Relevanz für die Zielgruppe: Sprich die richtigen Menschen an
Ein Hero Shot funktioniert nur, wenn sich die Besucher direkt angesprochen fühlen. Je besser der Hero Shot zur Zielgruppe passt, desto höher die Conversion-Rate.
Nutze authentische Bilder: Echte Menschen, echte Situationen, echte Emotionen.
Passe das Bild an deine Zielgruppe an: Wer deine Kunden sind, sollte sich im Hero Shot wiederfinden.
Zeige das Produkt in Aktion: Veranschauliche den Nutzen, nicht nur das Produkt.
Beispiel: Ein Fitness-Coach nutzt ein Bild von echten Kunden beim Training, nicht ein generisches Stockfoto einer lächelnden Person im Gym.
3. Emotionen & Kontext: Verkaufe eine Erfahrung, nicht nur ein Produkt
Kaufentscheidungen sind emotional. Ein guter Hero Shot zeigt nicht nur, was du anbietest, sondern auch, wie es sich anfühlt, es zu nutzen.
Vermittle eine positive Emotion: Begeisterung, Erleichterung oder Vertrauen.
Nutze Gesichter: Studien zeigen, dass Bilder mit echten Menschen mehr Aufmerksamkeit bekommen.
Achte auf Farb- und Lichtgestaltung: Warme Farben können Vertrauen und Wohlbefinden steigern.
Beispiel: Ein Reiseanbieter zeigt nicht nur einen Strand, sondern glückliche Menschen, die am Wasser entspannen.
4. Call-to-Action: Der nächste Schritt muss klar sein
Ein Hero Shot ohne klare Handlungsaufforderung verpufft. Was soll der Nutzer tun? Diese Frage muss sofort beantwortet werden.
Platzierung: Der Call-to-Action (CTA) sollte direkt in oder unter dem Hero Shot sein.
Kontrast & Größe: Der CTA muss sich visuell abheben.
Klare Sprache: Statt „Mehr erfahren“ lieber „Jetzt kostenlos testen“ oder „Angebot sichern“.
Beispiel: Ein Online-Kurs zeigt im Hero Shot eine Erfolgsgeschichte und daneben den Button „Jetzt 7 Tage kostenlos testen“.
Dein Hero Shot ist mehr als ein Bild
Ein guter Hero Shot kombiniert klare Botschaft, Zielgruppenansprache, Emotionen und Handlungsaufforderung.
Merk dir diese Prinzipien:
Klare visuelle Botschaft – Der Nutzer muss in Sekundenbruchteilen verstehen, worum es geht.
Relevanz für die Zielgruppe – Dein Hero Shot muss die richtigen Menschen ansprechen.
Emotionale Wirkung – Verkaufe nicht nur ein Produkt, sondern eine Erfahrung.
Handlungsaufforderung (CTA) – Sag den Nutzern genau, was sie als Nächstes tun sollen.
Optimiere deinen Hero Shot mit diesen Tipps und steigere deine Conversion-Rate!
Profi-Tipps für deinen Hero Shot
Dynamische Elemente für mehr Aufmerksamkeit nutzen
Statische Bilder funktionieren, aber bewegte Elemente können noch stärker wirken. Menschen reagieren schneller auf Bewegung als auf starre Bilder, weil unser Gehirn evolutionär darauf programmiert ist.
Videos: Ein kurzes Video, das das Produkt in Aktion zeigt, kann überzeugender sein als ein statisches Bild.
Animationen: Durch dezente Animationen, wie ein langsam erscheinender Text oder ein leicht schwebender Button, lässt sich die Aufmerksamkeit gezielt auf wichtige Elemente lenken und die Nutzerführung verbessern.
Hover-Effekte: Elemente, die sich beim Überfahren mit der Maus leicht verändern, machen die Seite interaktiver.
Aber Vorsicht: Zu viel Bewegung lenkt ab! Der Fokus muss immer auf der Kernbotschaft und der Handlungsaufforderung bleiben. Dezente Animationen steigern die Wirkung, überladene Effekte verschlechtern die User Experience.
Wenn du Unterstützung beim Erstellen dynamischer Elemente benötigst, kann es sehr hilfreich sein, sich mit einem Video-Editor vertraut zu machen. Der Grund ist einfach: Ein solcher Editor bietet dir benutzerfreundliche Funktionen, mit denen du ganz leicht Videos oder Animationen erstellen kannst. Zu den wichtigsten Funktionen gehören unter anderem: Clip-Generator, KI-gestützte Vertonung, Videokomprimierung, Bildschirmaufnahme, Untertitel- und Captions-Generator sowie ein Tool zur Umwandlung von Video in Text.
Symbole und visuelle Elemente gezielt einsetzen
Visuelle Hinweise helfen, die Nutzerführung zu verbessern und den Blick auf zentrale Inhalte zu lenken. Durch den gezielten Einsatz von Symbolen und grafischen Elementen kannst du die Wirkung deines Hero Shots verstärken.
Pfeile & Linien: Dezent platzierte Pfeile oder Unterstreichungen lenken die Aufmerksamkeit auf den Call-to-Action oder ein zentrales Produktelement.
Icons & Symbole: Vertraute Symbole wie ein Schloss (🔒) für Sicherheit, ein Haken (✔) für Vorteile oder ein Blitz (⚡) für Schnelligkeit erleichtern das schnelle Erfassen von Informationen.
Hervorhebungen durch Kontraste: Farbige Markierungen oder Schatteneffekte können wichtige Botschaften visuell herausstellen.
Beispiel: Eine Hero Section für eine Finanz-App könnte ein Schloss-Icon neben „100 % sichere Transaktionen“ oder einen Pfeil, der auf den Anmeldebutton zeigt, enthalten.
Fazit: Symbole und visuelle Hinweise machen Inhalte intuitiver verständlich, verbessern die Nutzerführung und lenken die Aufmerksamkeit gezielt auf Conversion-relevante Elemente.
Vertrauen stärken
Ein Hero Shot allein kann überzeugen, aber mit dem richtigen Vertrauensaufbau wird er noch wirkungsvoller. Menschen orientieren sich an den Erfahrungen anderer, bevor sie eine Entscheidung treffen. Social Proof und Testimonials helfen dabei, Unsicherheiten abzubauen und das Vertrauen in dein Angebot zu stärken.
Hier sind die besten Methoden, um das Vertrauen durch den Hero Shot zu steigern:
Kundenbewertungen & Sterne-Ratings:
Zeige echte Bewertungen oder eine hohe Durchschnittsbewertung sichtbar im Hero Shot.
Beispiel: „4,8 ★ bei über 10.000 Nutzern“ direkt unter dem Produktbild.
Testimonials für mehr Authentizität:
Persönliche Erfahrungsberichte von echten Kunden sind besonders wirksam. Ein Hero Shot kann durch ein kurzes Testimonial mit Kundenfoto ergänzt werden.
Beispiel: „Dieses Tool hat unsere Conversion-Rate um 35 % gesteigert!“ – Max Mustermann, CEO von XYZ
Logos bekannter Kunden & Medienerwähnungen:
Wenn dein Produkt von namhaften Unternehmen genutzt wird oder in bekannten Medien vorgestellt wurde, platziere deren Logos in der Nähe des Hero Shots.
Beispiel: „Vertraut von Google | Shopify | Forbes“
Anzahl der Nutzer oder Verkäufe:
Statistiken schaffen Vertrauen – nutze Formulierungen wie „Bereits 50.000 zufriedene Kunden“ oder „1 Mio. Produkte verkauft“.
Beispiel: Ein SaaS-Anbieter zeigt im Hero Shot:
„Von über 20.000 Unternehmen genutzt – jetzt kostenlos testen!“
Fazit: Ob durch Kundenbewertungen, Logos, Testimonials oder Nutzerzahlen, Social Proof macht deinen Hero Shot glaubwürdiger, reduziert Unsicherheiten und steigert die Conversion-Rate. Nutze ihn gezielt für mehr Vertrauen und mehr Umsatz!
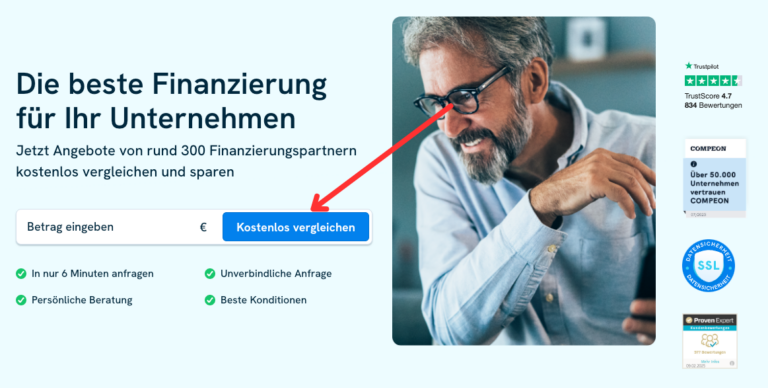
Blickrichtung gezielt steuern
Menschen folgen unbewusst der Blickrichtung anderer. Wenn eine Person im Hero Shot auf ein bestimmtes Element schaut, lenken auch die Nutzer ihren Blick dorthin. Dieses psychologische Prinzip wird in Werbung und Webdesign gezielt eingesetzt, um die Aufmerksamkeit zu steuern.

Personen im Hero Shot gezielt ausrichten:
Eine Person im Hero Shot, die gezielt auf ein zentrales Element wie den Call-to-Action (CTA), eine Produktdarstellung oder eine Hauptbotschaft blickt, kann die Aufmerksamkeit der Nutzer unbewusst lenken. Statt eines direkten Blicks in die Kamera kann diese subtile Führung helfen, wichtige Inhalte hervorzuheben und die Nutzer gezielt in die gewünschte Richtung zu leiten.
- Ein direkter Blick in die Kamera erzeugt eine stärkere persönliche Verbindung.
- Ein Blick auf den CTA oder das Produkt lenkt die Aufmerksamkeit gezielt.
- Ein Blick in die Ferne kann Neugier und Interesse wecken, sollte aber nicht vom eigentlichen Ziel ablenken.
Gesichtsausdrücke als Verstärker nutzen:
Die Mimik der abgebildeten Person beeinflusst, wie ein Nutzer die Hero Section wahrnimmt:
Passende Bilder gezielt auswählen oder bearbeiten
Wenn kein geeignetes Bild vorhanden ist, kann ein bestehendes Bild mit Bildbearbeitung leicht angepasst werden, indem z. B. die Augenrichtung verändert oder ein dezenter Pfeil als zusätzlicher Hinweis eingefügt wird.
Wichtig: Der Blick sollte nicht ins Leere führen. Wenn eine Person im Hero Shot in eine Richtung schaut, ohne dass dort ein klares Element vorhanden ist, kann das verwirrend wirken.
Hero Shots mit A/B Tests optimieren
Ein Hero Shot kann noch so gut durchdacht sein, aber erst durch gezieltes Testen zeigt sich, welche Variante wirklich am besten funktioniert. A/B Testing hilft dabei, herauszufinden, welche Gestaltung die höchste Conversion-Rate erzielt.
Jede Zielgruppe reagiert unterschiedlich auf visuelle Reize. Während ein emotionales Bild in einer Branche gut funktioniert, kann in einer anderen ein schlichteres, produktfokussiertes Design besser konvertieren. Mit A/B Tests kannst du herausfinden, welche Hero Shot-Variante tatsächlich die meisten Besucher zum Handeln bewegt.
Hierbei helfen Tools wie Varify.io verschiedene Varianten eines Hero Shots datengestützt zu vergleichen und so fundierte Entscheidungen zu treffen. Statt sich auf Bauchgefühl oder Design-Vorlieben zu verlassen, zeigen A/B Tests objektiv, welche Gestaltung tatsächlich die meisten Conversions erzielt.
Fazit
Hero Shots spielen eine entscheidende Rolle dabei, die Conversion-Rate einer Website zu erhöhen. Mit einer ansprechenden Gestaltung, gezielter Platzierung und klaren Call-to-Actions kannst du Besucher sofort fesseln und zu einer gewünschten Aktion motivieren. Ergänzt durch kurze Texte und authentische Testimonials schafft ein gut durchdachter Hero Shot Vertrauen, hebt dein Angebot hervor und hilft dir, dich von der Konkurrenz abzuheben.
Ein Hero Shot ist mehr als nur ein visuelles Highlight. Er prägt den ersten Eindruck und beeinflusst maßgeblich den Erfolg deiner Website. Nutze die Tipps aus diesem Artikel, um deinen Hero Shot zu optimieren und deine Conversion-Rate nachhaltig zu steigern.
Einzelnachweise
- Missouri S&T News: Eye-tracking studies show first impressions form quickly on websites. [Accessed on: 31.01.2025]
- Schütz, I., & Souto, D. (2019): Capture of attention by motion onset: An individual differences approach. Attention, Perception, & Psychophysics. [Accessed on: 06.02.2025]
- Steinwender, J. (2021): The influence of gaze direction on visual attention. [Accessed on: 06.02.2025]

