Manuelle Google Tag Manager Tracking-Integration
Diese Anleitung gilt für Accounts, die ihr Tracking nicht bis zum 11.02.2025 eingerichtet haben. Falls dein Account bereits ein Tracking-Setup besitzt, bleibt alles wie gewohnt bestehen – es sind keine Änderungen erforderlich.
Möchtest du dennoch auf das neue Tracking Setup umsteigen? Hier erfährst du, wie das geht: Migration zum Tracking Setup Wizard
WICHTIGER HINWEIS:
Die Vorgehensweise bei der Google Tag Manager Integration hat sich geändert. Die bisherigen Integrationen funktionieren weiterhin wie gewohnt.
Inhaltsverzeichnis
Kurz & Knapp
Im Tracking Setup Wizard hast du die Möglichkeit, das Setup manuell über den Google Tag Manager (GTM) durchzuführen. Dafür sind Anpassungen im GTM erforderlich, damit Experiment-Daten an GA4 gesendet werden.
Diese Anleitung zeigt dir Schritt für Schritt, wie du das Setup im Google Tag Manager korrekt einrichtest.
Wichtig für Shopify: Ist der Google Tag Manager über ein Shopify Custom Pixel eingebunden, sollte folgende Tracking Integration befolgt werden: Shopify Custom Pixel Integration via Google Tag Manager
Step-by-Step Tutorial
Start Tracking on Activation Event
Tracking Setup Wizard Einstellung
Wenn du im Tracking Setup Wizard die manuelle Analytics-Integration über den Google Tag Manager (GTM) wählst, sind zusätzliche Anpassungen im GTM erforderlich. Ohne diese Anpassungen werden keine Tracking-Events an Google Analytics gesendet.
Schritt 1: Einrichtung im Google Tag Manager
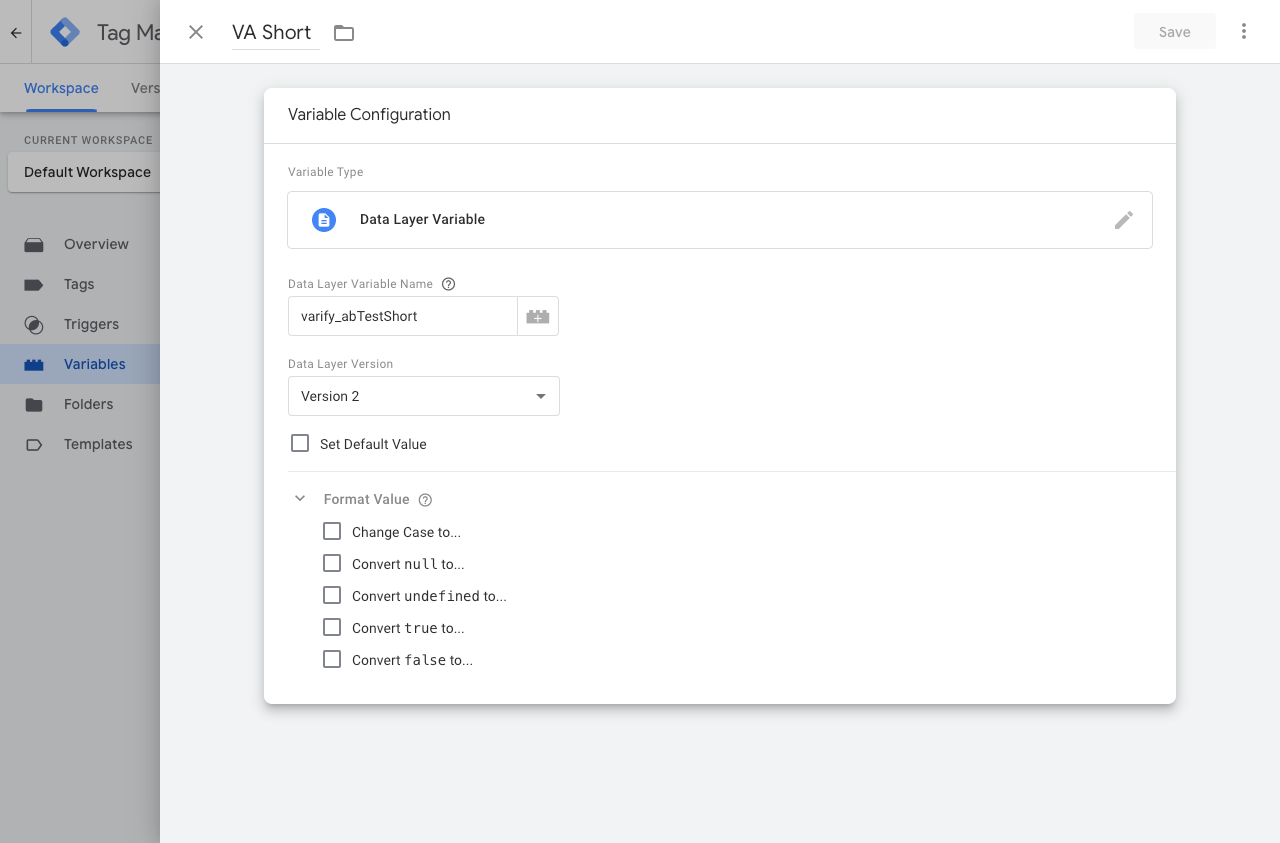
1. Anlegen einer neuen Data Layer Variable (VA Short)
Diese Variable wird verwendet, um ein Tag den Informationen des A/B Tests zu versehen.
- Lege eine neue Variable an: “Variables” > “New”
- Variablentyp -> “Data Layer Variable”
- Data Layer Variable Name ->
varify_abTestShort(Schreibweise obligatorisch) - Benenne die Variable -> VA Short

2. Anlegen eines neuen Triggers (Varify.io - Event)
Der Trigger ist das entscheidende Ereignis, dass die Übermittlung der Daten zum Analytics-System anstößt.
- Name des Triggers: z. B. “Varify.io – event”
- Triggertyp: “Benutzerdefiniertes Ereignis”
- Ereignisname:
varify(Schreibweise obligatorisch)

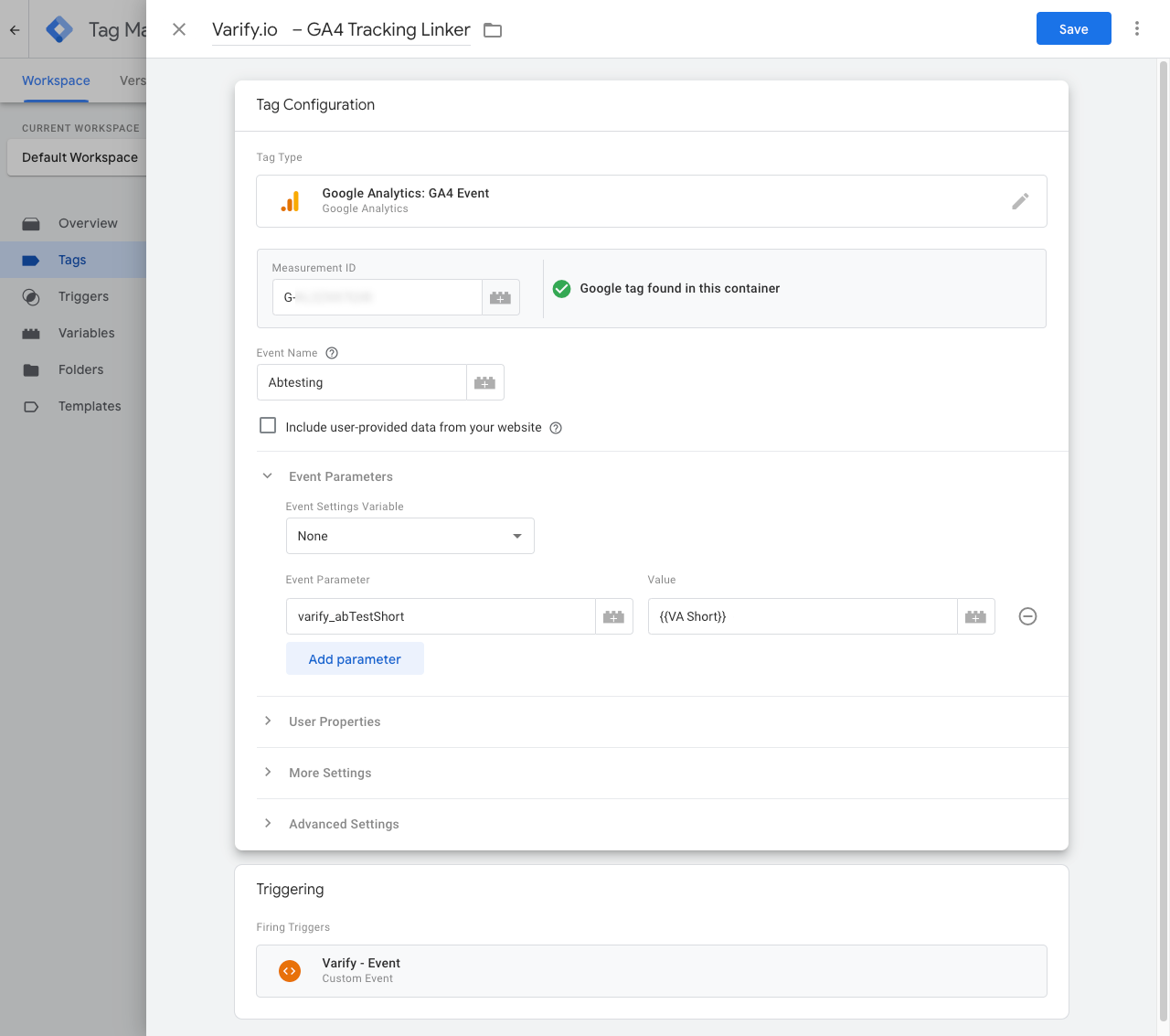
3. Anlegen eines neuen GTM Tags (Varify.io - GA4 Tracking Linker)
Tags sind Code-Schnipsel, welche die in den Variablen gespeicherten Werte zu deinem Analytics-Tool senden, wie z.B. Google Analytics. Lege nun ein sochles Tag an, um die Werte der erstellte Variable an Google Alytics zu senden.
- Name des Tags: “Varify.io – GA4 Tracking Linker”
- Konfigurations-Tag: [Dein vorhandenes GA4 Tag verwenden]
- Ereignisname: z. B. “Abtesting”
- Parametername:
varify_abTestShort(Schreibweise Obligatorisch) - Werte:
{{VA Short}}(Die in Schritt 1 erstellte Variable) - Trigger: “Varify.io – event” (Der in Schritt 2 erstellte Trigger)

4. GTM Container veröffentlichen
Damit deine Anpassungen im Google Tag Manager auch auf deiner Website funktionieren ist es wichtig, die Änderungen zu veröffentlichen.
Gehe dazu im Tag Manager links auf “Übersicht”. Hier siehst du alle Elemente, die du eben erstellt hast im Überblick.
Klicke zum veröffentlichen oben rechts auf den blauen “Veröffentlichen” Button und bestätige diese. Ab jetzt ist das Tag live und sendet die Daten an dein Google Analytics.

Schritt 2: Übermittlung der Daten an GA4
Senden der Daten mit User Consent
Du kannst die Experiment Daten mit oder ohne User Consent an GA4 senden. Wenn Google Analytics 4 Daten bereits nur per User Consent senden, solltest du die Varify Daten ebenfalls nur über User Consent schicken. Wie das funktioniert findest du hier: Senden der Daten mit User Consent
Senden der Daten ohne User Consent
Die nachfolgenden Schritte beschreiben das Senden der Daten an GA4 ohne User Consent.
1. Einstellung: Start Tracking on Activation Event
Unter “Advanced Setup” findest du die Einstellung “Start Tracking on Activation Event”, die standardmäßig aktiviert ist.
“Aktiviert (Standard)”: Varify Tracking Events werden erst in den Datalayer gepusht, nachdem das “Activate Tracking Script” ausgeführt wurde. Dadurch wird sichergestellt, dass Events erst nach vollständiger GA4-Konfiguration gesendet werden und “Not Set”-Sessions vermieden werden. “Wichtig”: Das “Activate Tracking Script” muss als Custom HTML Tag in GTM hinterlegt werden. Ohne dieses Script werden keine Events an GA4 gesendet. Folge dazu den Schritten 2–4 der GTM-Anleitung.
“Deaktiviert”: Events werden sofort beim Laden der Variante in den Datalayer geschrieben. Es kann dazu führen, dass nicht alle Nutzer korrekt in GA4 erfasst werden, falls die GA4-Konfiguration noch nicht vollständig geladen ist.
Zusätzlich wird bei aktiviertem “Start Tracking on Activation Event” die Option “Keep users in variation” angezeigt. Ist diese aktiviert, werden Nutzer ohne ausgeführtes “Tracking Activation Script” im “Session Storage” gespeichert, wodurch sie während der Session dieselbe Variante sehen. Nach Ausführung des Scripts wird die Information vom “Session Storage” in den “Local Storage” übertragen und der Nutzer dauerhaft einer Variante zugeordnet. Diese Option sollte besonders dann eingesetzt werden, wenn beispielsweise auf der Webseite gesurft werden kann, ohne dass man mit dem Cookie-Banner interagieren muss, da die User während der Session dauerhaft der initial zugeordneten Variante zugeordnet bleiben, auch ohne Zustimmung zum Cookie-Banner.
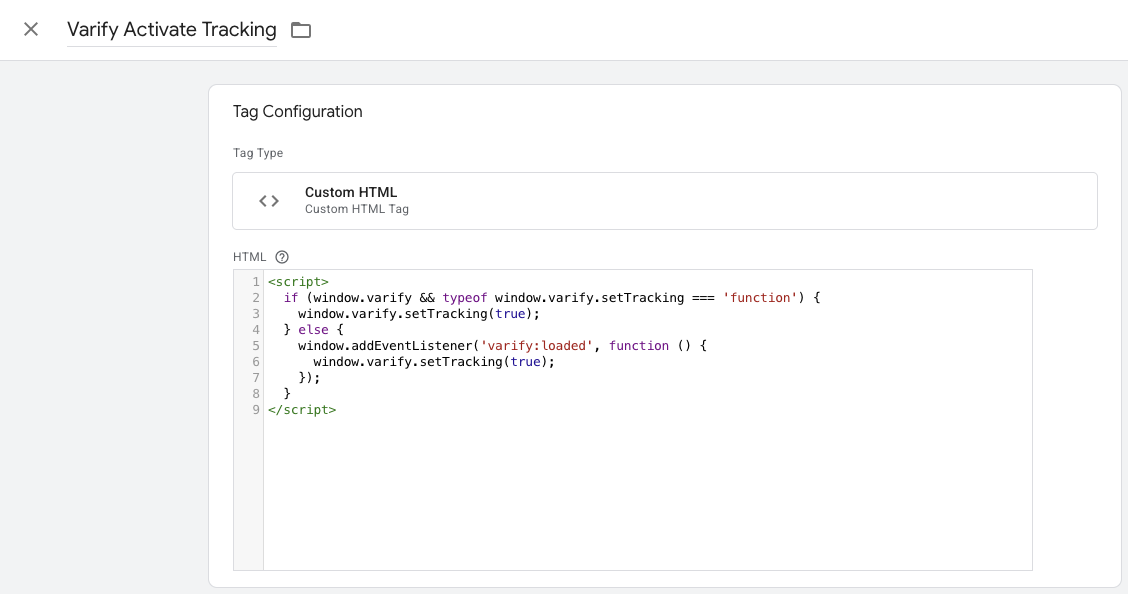
2. Erstelle ein neues Custom HTML Tag im GTM
- Gehe in den Google Tag Manager zu Tags und klicke auf neu. Lege hier nun ein neues Custom HTML Tag an.
- Benenne das Tag: “Varify Activate Tracking”
- Füge folgenden Code in das HTML Feld ein:
- Speichere den Tag ab. Bestätige, dass der Tag ohne Trigger gespeichert werden soll.
<script>
if (window.varify && typeof window.varify.setTracking === 'function') {
window.varify.setTracking(true);
} else {
window.addEventListener('varify:loaded', function () {
window.varify.setTracking(true);
});
}
</script>
Seit dem 29.10.2025 verwenden wir ein aktualisiertes Activate Tracking Script.
Alle zuvor implementierten Skripte bleiben jedoch weiterhin gültig und funktionieren ohne Anpassungen.

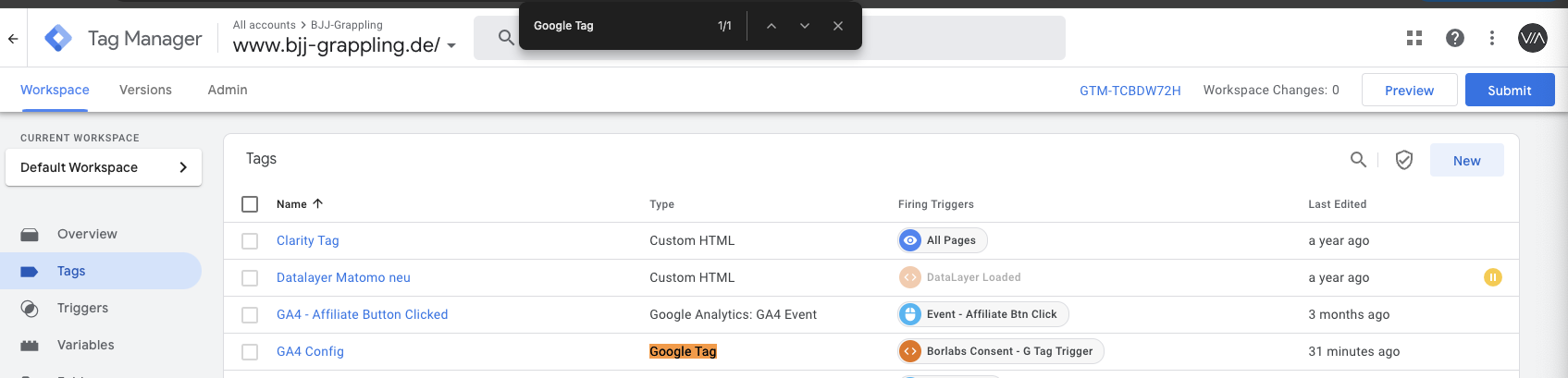
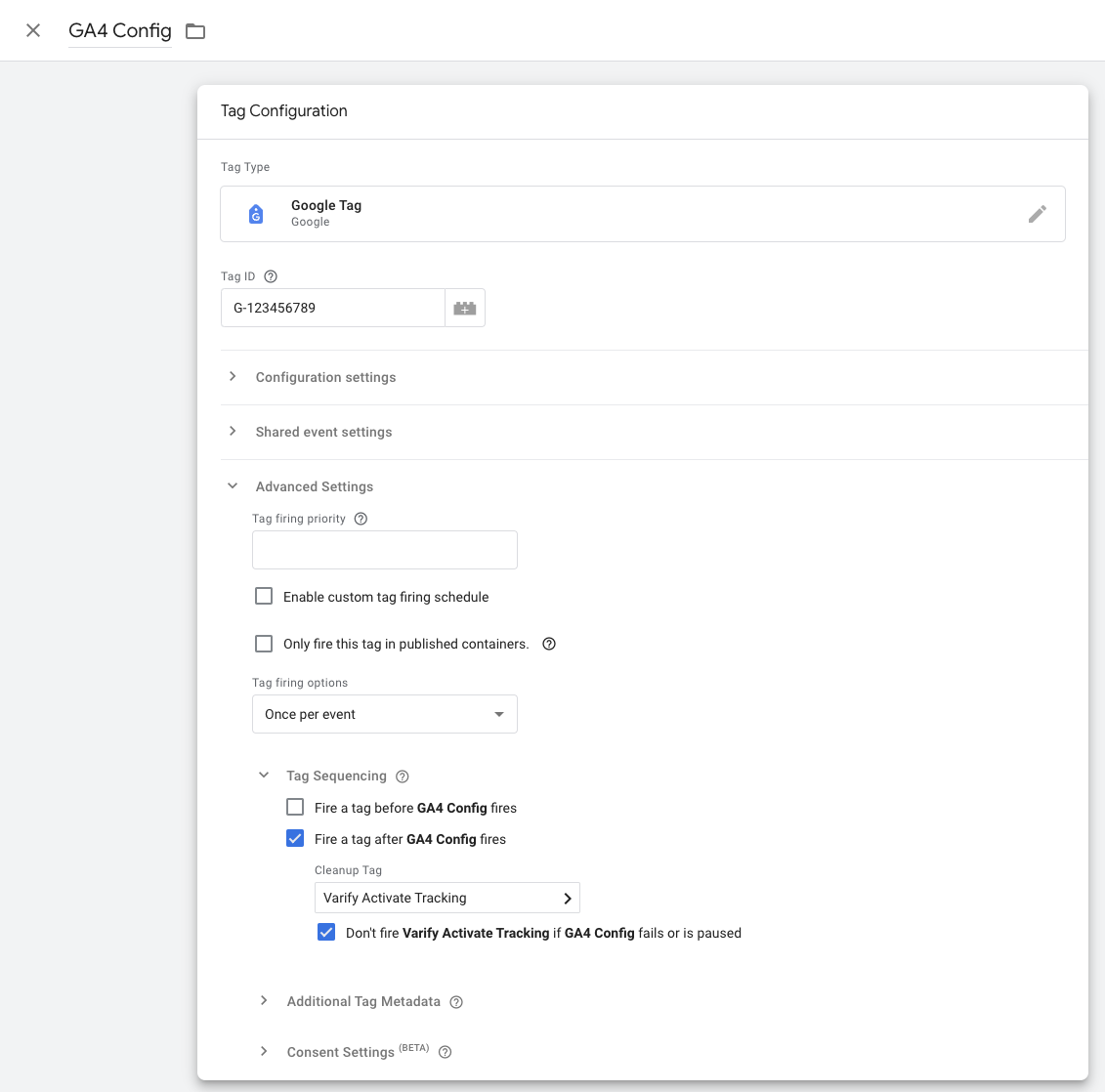
3. Google Tag Konfiguration Tag anpassen
- Gehe nun zu deinem GA4 Konfigurationstag und öffne es. Hinweis: Am einfachsten kannst du es finden, indem du zu deinen Tags navigierst und mit Strg+F nach “Google Tag” suchst

- Klicke in den Bereich Tag Configuration und wähle Advanced Settings und Tag Sequencing.
- Klicke nun auf “Fire a tag after GA4 Config (The GA4 config tag) fires”
- Wähle das eben erstellte Varify Activate Tracking Tag aus.
- Klicke den Hacken darunter an “Don’t fire Varify Activate Tracking if GA4 Config fails or is paused”
- Speichere die Tag Anpassung

4. GTM Container veröffentlichen
Damit deine Anpassungen im Google Tag Manager auch auf deiner Website funktionieren ist es wichtig, die Änderungen zu veröffentlichen.
Gehe dazu im Tag Manager links auf “Übersicht”. Hier siehst du alle Elemente, die du eben erstellt hast im Überblick.
Klicke zum veröffentlichen oben rechts auf den blauen “Veröffentlichen” Button und bestätige diese. Ab jetzt ist das Tag live und sendet die Daten an dein Google Analytics.

Schritt 3: Einrichtung einer Custom Dimension in GA4
WICHTIGER HINWEIS: Die Custom Dimension muss nur dann manuell erstellt werden, wenn dein Varify-Konto nicht über den Google Authenticator mit Google Analytics 4 verbunden werden soll.

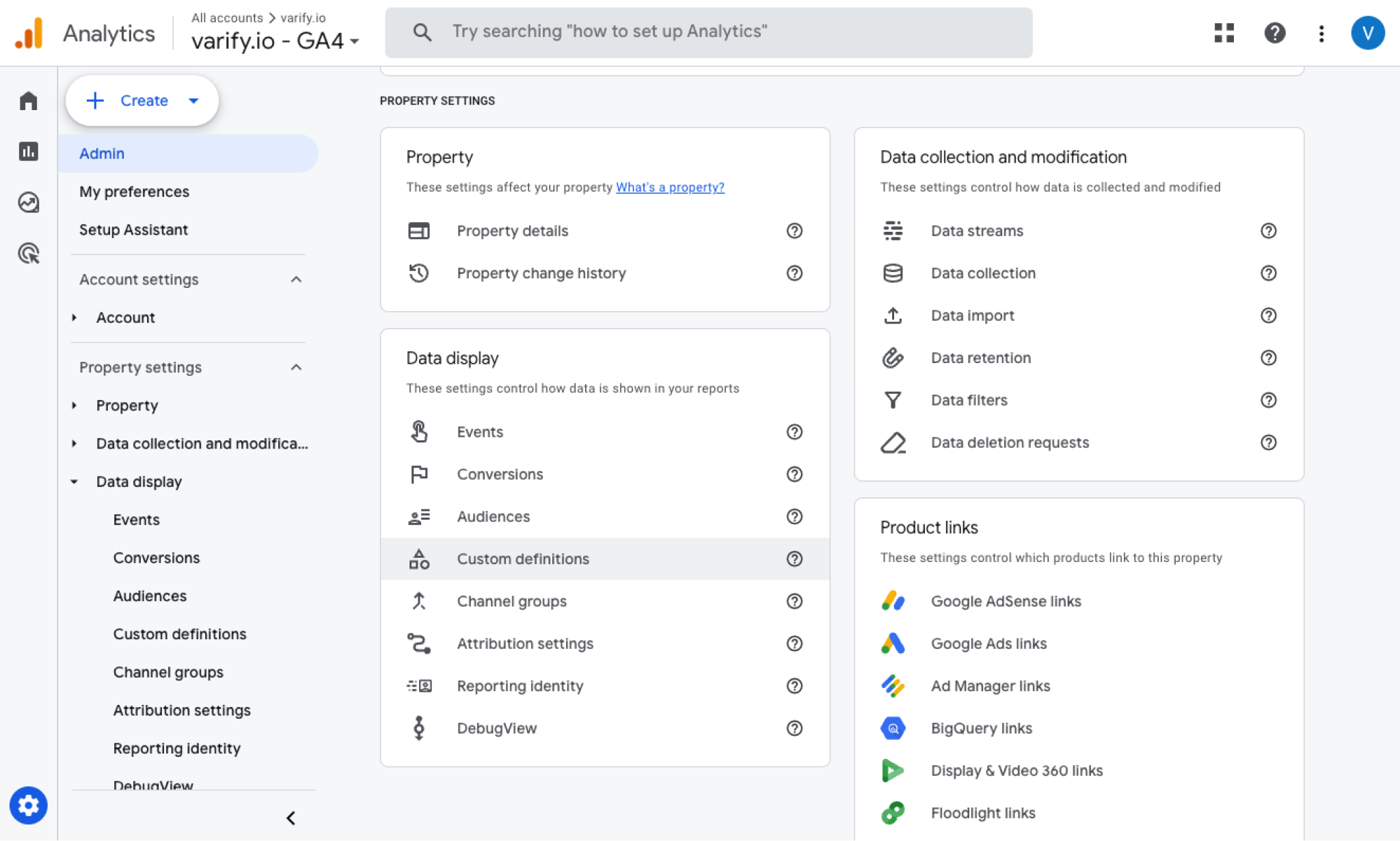
Abschließend ist es nötig, eine Custom Dimension in Google Analytics anzulegen. Gehe dabei wie folgt vor:
- Öffne deine GA4-Einstellungen und wähle den Menüpunkt “Benutzerdefinierte Definitionen”

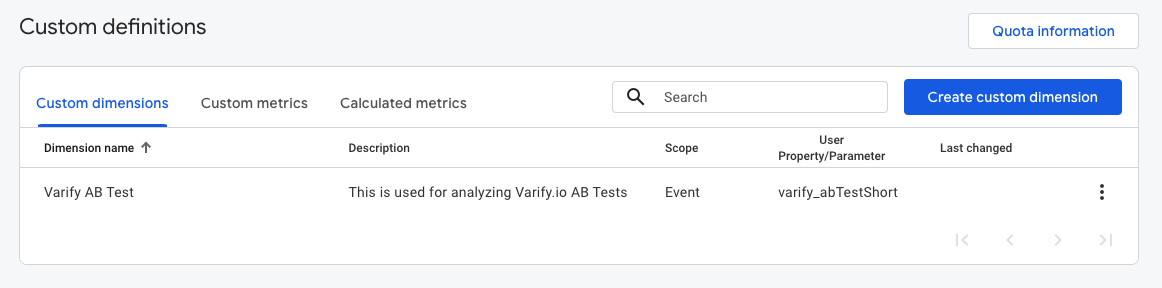
- Erstelle eine neue benutzerdefinierte Dimension (“Create custom dimension”)
- Wähle einen Dimensionsnamen: Varify AB Test (Schreibweise obligatorisch)
- Wähle den Ereignisparameter: varify_abTestShort (Achte darauf, dass du den Ereignisparameter in der korrekten Schreibweise angibst.)

Wichtiger Hinweis: Du wirst den Ereignisparameter “varify_abTestShort” unter der benutzerdefinierte Definition erst dann auswählen können, sobald GA4 die ersten Testdaten von dir empfangen hat. Danach kann es nochmal bis zu 24 Stunden dauern, bis du den Wert im Dropdown findest. Du kannst den Parameter trotzdem manuell eintragen, achte dabei aber auf die richtige Schreibweise.
Anzeigen der A/B-Testdaten in Varify.io
Mit der Varify.io <> Google Analytics 4 Connection kannst du deine Ergebnisse ganz einfach direkt in deinem Varify.io Dashboard anzeigen. Wie das geht erfährst du hier: Zur Ergebnisauswertung in Varify.io
Anzeigen der A/B-Testdaten in GA4
Die Daten der Varianten deines A/B Tests kannst du in GA4 mit der Explorativen Datenanalyse auswerten. Weitere Informationen findest du hier: Zur Ergebnisauswertung in GA4
Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen