Chrome Browser Erweiterung
Inhaltsverzeichnis
Kurz & Knapp
Mit der Varify Chrome-Erweiterung kannst du Varify lokal bei dir im Browser testen, auch wenn das Code-Snippet noch nicht auf der Seite eingebunden ist. Außerdem ermöglicht sie dir, zu überprüfen, ob dein Script korrekt implementiert wurde. Der Responsive Device Switcher steht dir ebenfalls zur Verfügung, selbst wenn dieser standardmäßig auf deiner Webseite blockiert ist. Darüber hinaus zeigt die Erweiterung alle aktiven Experimente an und bietet dir die Möglichkeit, mühelos zwischen den Varianten eines Experiments zu wechseln.
Step-by-Step Tutorial
Varify.io Chrome Erweiterung
Installation der Chrome-Erweiterung
- Download der Erweiterung:
- Lade die Varify.io Chrome-Erweiterung herunter.
- Die Erweiterung findest du unter: Varify.io Chrome Extension
- Installation und Aktivierung in Chrome:
- Klicke auf “Hinzufügen”, um die Erweiterung zu installieren.
- Aktiviere die Erweiterung nach der Installation.
- Füge sie zu deiner Erweiterungsleiste in Chrome hinzu

Funktionen der Varify.io Chrome Erweiterung
Lokale Integration des Varify Snippets
Mit der Varify Chrome-Erweiterung kannst du das Varify-Code-Snippet nur lokal in deinem Browser ausführen, um den Editor und die Funktionen von Varify zu testen.
So funktioniert es:
- Öffne das Varify-Dashboard und suche nach “Get Snippet Here”.
- Kopiere das dort angezeigte Varify-Snippet.
- Öffne die Varify.io Chrome-Erweiterung.
- Füge das kopierte Snippet in das Feld “Your Snippet Code” innerhalb der Erweiterung ein.
- Trage die Domain deiner Webseite, auf der du testen möchtest, in das Feld “Domain” ein (Beispiel: test.com oder varify.io)
- Speichere das Snippet und Domain mit “Save Snippet”
- Aktiviere den Toggle-Switch “Integrate Snippet”, um das Snippet nur in deinem Browser auszuführen.
Wichtig: Diese Ausführung gilt nur für deinen Browser und ist nicht für andere Nutzer sichtbar. Sobald das Varify-Snippet direkt in die Website eingebunden wurde, solltest du den Toggle-Switch wieder deaktivieren, um doppelte Implementierungen zu vermeiden.

Beispiel 1: Varify Editor testen
Du kannst den Varify Editor ausprobieren, ohne das Snippet direkt in deine Website einzubinden. So kannst du dich mit den Funktionen vertraut machen und erste Änderungen testen.
Beispiel 2: Erste Test-Experimente erstellen
Richte erste Experimente ein und lasse sie dir nur in deinem eigenen Browser anzeigen. So kannst du prüfen, wie Änderungen aussehen, bevor du das Snippet dauerhaft in die Website integrierst.
Code-Snippet Integration überprüfen
Im oberen rechten Bereich der Varify Chrome-Erweiterung siehst du auf einen Blick, ob das Varify-Code-Snippet bereits in den Website-Code integriert ist.
❗️Wichtig: Hierbei geht es um die Integration direkt im Website-Code, nicht um das Snippet, das du über die Chrome-Erweiterung eingefügt hast.
🟢 Grüner Punkt & “Snippet found” → Das Snippet ist erfolgreich in der Website integriert.
🟠 Orangener Punkt & “Snippet not found” → Das Snippet wurde nicht gefunden und muss noch eingebunden werden.

Umgehung von Problemen mit dem Responsive Device Switcher
Der “Responsive Device Switcher” im visuellen Editor ermöglicht es dir, eine Website in verschiedenen Bildschirmbreiten anzuzeigen.
In manchen Fällen kann es aufgrund von Framing-Beschränkungen passieren, dass der Device Switcher die Website nicht lädt. Falls das auftritt, bietet die Varify Chrome-Erweiterung eine einfache Lösung:
- Aktiviere den Schalter “Allow Responsive Device Switcher” in der Chrome-Erweiterung.
- Lade die Seite neu.

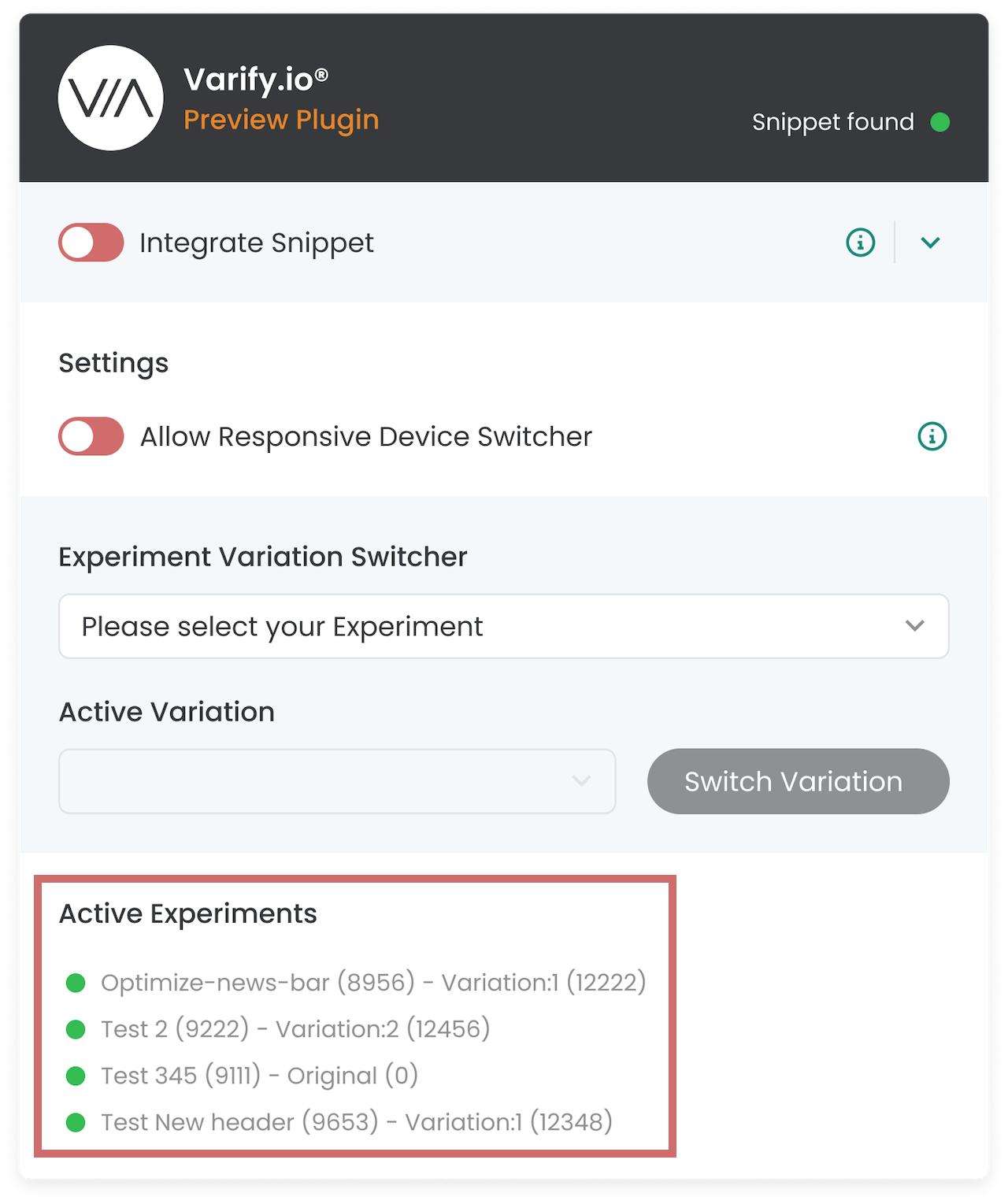
Aktive Experimente
Unter “Active Experiments” siehst du alle aktiven Experimente auf der aktuell aufgerufenen Seite. Sowie die Variante, der du aktuell zugeordnet bist
Das ermöglicht dir schnell zu überprüfen, ob die “Page Targeting”- und “Audience Targeting”-Einstellungen korrekt sind und das Experiment für dich wie vorgesehen ausgespielt wird.

Experiment Variation Switcher
Der Experiment Variation Switcher in der Varify Chrome-Erweiterung ermöglicht es dir, deine zugewiesene Variante für die auf der Seite ausgespielten Experimente zu wechseln.
So funktioniert es:
- Das Dropdown unter “Experiment Variation Switcher” listet alle auf der Seite aktiven Experimente auf. Wähle entsprechend das Experiment aus, für das du die Variante wechseln willst.
- Die aktuell aktive Variante wird im Dropdown unter “Active Variation” angezeigt. Wähle hier die Variante aus, in die du wechseln möchtest.
- Klicke auf “Switch Variation”, um sie zu wechseln.
TIPP: Diese Funktion ist besonders hilfreich zur Qualitätssicherung, da du gezielt zwischen Varianten wechseln und deren Darstellung überprüfen kannst.
Mehr dazu findest du hier: A/B Testing – Qualitätssicherung

Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen