Piwik Pro Integration (BETA)
Inhaltsverzeichnis
Kurz & Knapp
Mit Hilfe des Piwik Tag Managers kannst du ganz einfach Varify.io mit Piwik Pro verbinden, um deine Experimente auszuwerten. Erstelle dazu die nötigen Variablen, Events sowie ein Tag, um Varify.io mit Piwik Pro zu verbinden. Anschließend kannst du in Piwik Pro nach deinen Varianten segmentieren.
Tracking Setup Einstellung
Bevor du startest, solltest du das Tracking Setup in Varify so konfigurieren, dass Tracking-Events an Piwik gesendet werden können. Öffne dazu dein Dashboard und navigiere zu “Go to Tracking Setup”.

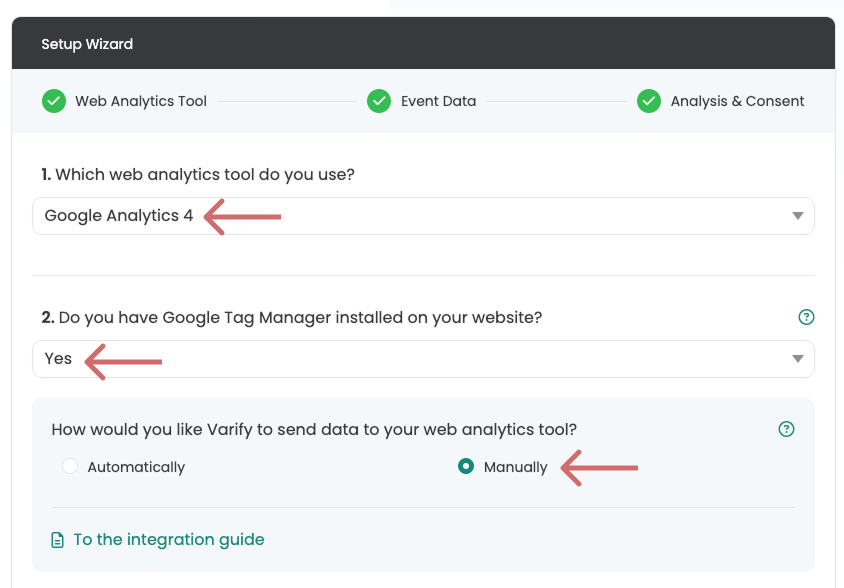
Stelle das Tracking Setup in Varify wie folgt ein:
- Which web analytics tool do you use? → Google Analytics 4 (Ja, diese Einstellung ist korrekt)
- Do you have Google Tag Manager installed on your website? → Yes
Wähle auch “Yes”, wenn du nur den Piwik Pro Tag Manager auf deiner Website integriert hast. - How would you like Varify to send data to your web analytics tool? → Manually

Custom Dimension erstellten
Gehe hierzu zu Piwik Pro Analytics und erstelle eine neue benutzerdefinierte Dimension.
Einstellungen für die Custom Dimension:
- Art der Custom Dimension: Event-Dimension
- Name der Dimension:
Varify_abTest_event_scope
Einrichtung im Piwik Pro Tag Manager
Nachdem du die Custom Dimension erstellt hast, kannst du nun im Piwik Pro Tag Manager fortfahren. Hier muss ein Tag erstellt werden, das die Experiment-Informationen aus dem DataLayer an Piwik Pro Analytics sendet.
1. Erstelle eine Data Layer Variablen
Diese Variable wird benötigt, um das Tag mit den Informationen des A/B-Tests zu versehen.
Einstellungen für die Variable:
- Name der Variablen: z. B.
VA Short(oder einen eigenen Namen wählen) - Name der Datenschichtvariable:
varify_abTestShort(Schreibweise obligatorisch)
2. Erstelle einen Trigger
Der Trigger reagiert auf ein DataLayer-Event und ist das entscheidende Element, das die Übermittlung der Experiment-Daten an das Analytics-System auslöst.
Einstellungen für den Trigger:
- Name des Triggers: z. B.
Varify Event(oder eigenen Namen wählen) - Triggertyp: DataLayer Event (Schreibweise obligatorisch)
- Ereignisname:
varify(Schreibweise obligatorisch)
3. Erstelle ein Custom Dimension Tag
Tags sind Code-Snippets, die die in den Variablen gespeicherten Werte an dein Analytics-Tool senden.
Tag-Konfiguration:
- Name des Tags: z. B.
Varify.io - Tracking Linker(oder eigenen Namen wählen) - Konfigurations-Tag: Custom Dimension Tag
- Custom Dimension auswählen:
Varify_abTest_event_scope(die zuvor erstellte Custom Dimension) - Dimensionswert:
{{VA Short}}(die erstellte Variable) - Trigger: Das zuvor erstellte
Varify Event
4. Erstelle eine HTML-Tag
- Lege hier nun ein neues Custom HTML Tag an.
- Benenne das Tag:
Varify Activate Tracking - Füge folgenden Code in das HTML Feld ein.
- Speichere das Tag mit einem Trigger ab, der auslöst, sobald dein Piwik Tracking aktiv ist.
Hinweis: Wird das Tag nicht ausgelöst, werden keine Events an Piwik gesendet
<script>
var active = true;
window.varify.setTracking(active);
</script>
Überprüfen deiner Tracking Integration
Um sicherzustellen, dass alles richtig miteinander verbunden ist empfehlen wir dir, einen A/A Test zu starten. Dadurch kannst du sicherstellen, dass alles korrekt funktioniert, bevor du mit dem Testen beginnst.
Wie genau ein A/A Test funktioniert erfährst du hier: Starte einen A/A Test und überprüfe das Tracking
Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen