Shopify - Preise testen mit Varify.io
Inhaltsverzeichnis
Kurz & Knapp
Um herauszufinden, bei welchem Preis deine Produkte den besten Deckungsbeitrag erzielen, kannst du Preis-Tests durchführen. Dafür wird für das enstprechende zu testende Produkt ein zusätzlicher Variantenfilter hinzugefügt. Über diesen Filter legst du den alternativen Preis fest.
Das Experiment ist für den User unsichtbar, da der Preisfilter für den Nutzer nicht sichtbar ist. Ein JavaScript-Code im A/B-Test sorgt dann dafür, dass auf der Produktdetailseite (PDP) je nach Variante entweder der Originalpreis oder der zu testende Preis angezeigt wird.
Damit auch auf den Kategorieseiten (Collection Pages) der neue Preis angezeigt und der Preisfilter nicht sichtbar ist, hinterlegst du im bereitgestellten JavaScript Code die URLs der zu testenden Produkte.
Warum Shopify Preise testen?
Pricing-Tests auf Shopify helfen dir dabei herauszufinden, welcher Preis für ein Produkt am besten funktioniert – also welcher Preis zu mehr Verkäufen oder höherem Umsatz führt. Durch gezielte A/B-Tests kannst du verschiedene Preisvarianten gleichzeitig testen, ohne das Kauferlebnis zu stören. So triffst du datenbasierte Entscheidungen und optimierst deinen Shop ganz konkret für mehr Erfolg.
Schritt 1: Filter anlegen und Preise anpassen

- Öffne das Produkt im Shopify Backend, bei dem du den Preis testen möchtest.
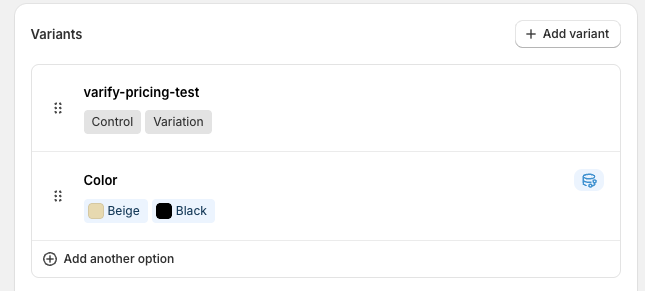
- Lege eine neue Variante mit dem “Option name” „varify-pricing-test“ an.
- Erstelle dafür zwei “Option values”: „Control“ und „Variation“.

- Sollte das Produkt noch weitere Varianten haben, wie etwa einen Farbfilter, dann schiebe den Variantenfilter per Drag-and-Drop ganz nach oben, so dass er oberhalb der anderen Filter positioniert ist. Das ist wichtig, damit der Test korrekt funktioniert.

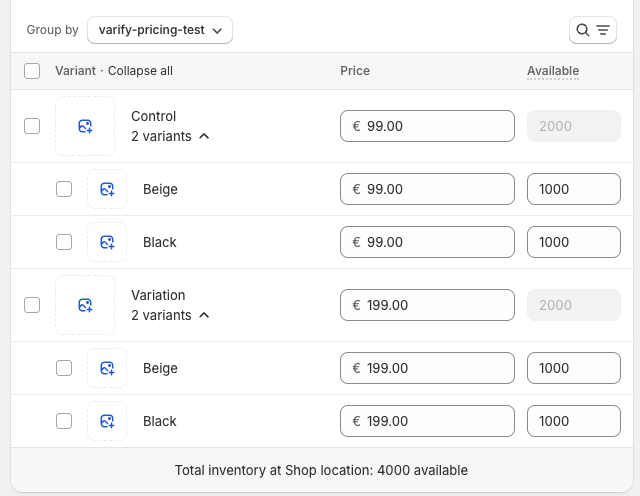
Lege für jede Produkt Variante in der Preisvariante „varify-pricing-test“ den neuen, zu vertestenden Preis fest.
Tipp: Aktiviere „Group by varify-pricing-test“, um die Varianten besser zu verwalten.
Hast du verschiedene Varianten oder Farben, solltest du hier ebenfalls den Variantenpreis anpassen
Denke auch daran, die verfügbare Stückzahl anzupassen, damit das Produkt im Shop verfügbar ist.
Hast du beispielsweise 1.000 Stück des Produkts auf Lager, kannst du beispielsweise 500 Stück für den Originalpreis und 500 Stück für den neuen Varianten Preis einstellen.

Schritt 2: Identifiziere die relevanten CSS Selektoren
Finde jetzt die CSS-Selektoren für die Elemente:
- Preisfilter
- Produktkarte auf der Collection Seite
- Preis auf der Collection Seite.
Preisfilter
Öffne eine Produktdetailseite (PDP), auf der du den Preisfilter eingerichtet hast und das Experiment ausgeführt werden soll
Öffne die Entwicklertools (F12 oder Rechtsklick > „Inspect“).
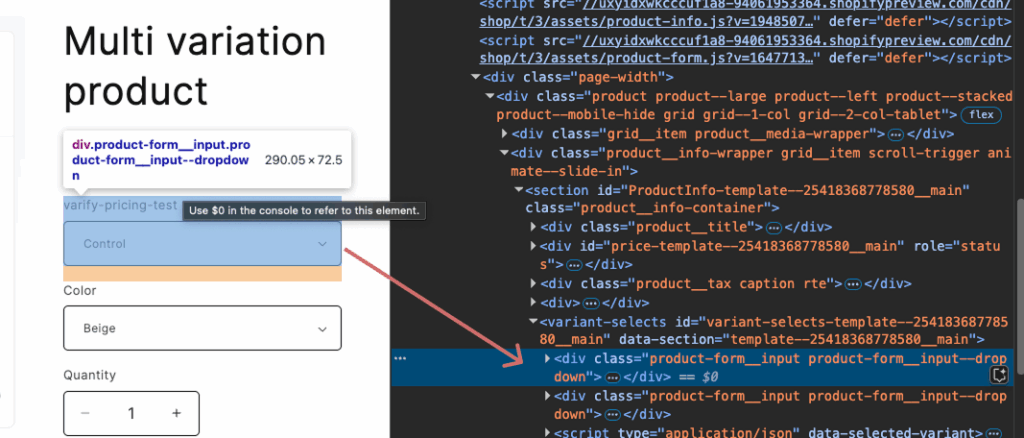
Nutze das Inspektionstool und selektiere damit das neu erstellte varify-pricing-test Filter-Element so, dass es komplett hervorgehoben wird – dadurch stellst du sicher, dass du den richtigen Selektor identifiziert hast.
In diesem Beispiel wurde das erste <div>-Element im <variant-selects>-Element ausgewählt. Je nach Template können Aufbau und HTML Tags und Klassen anders heißen.

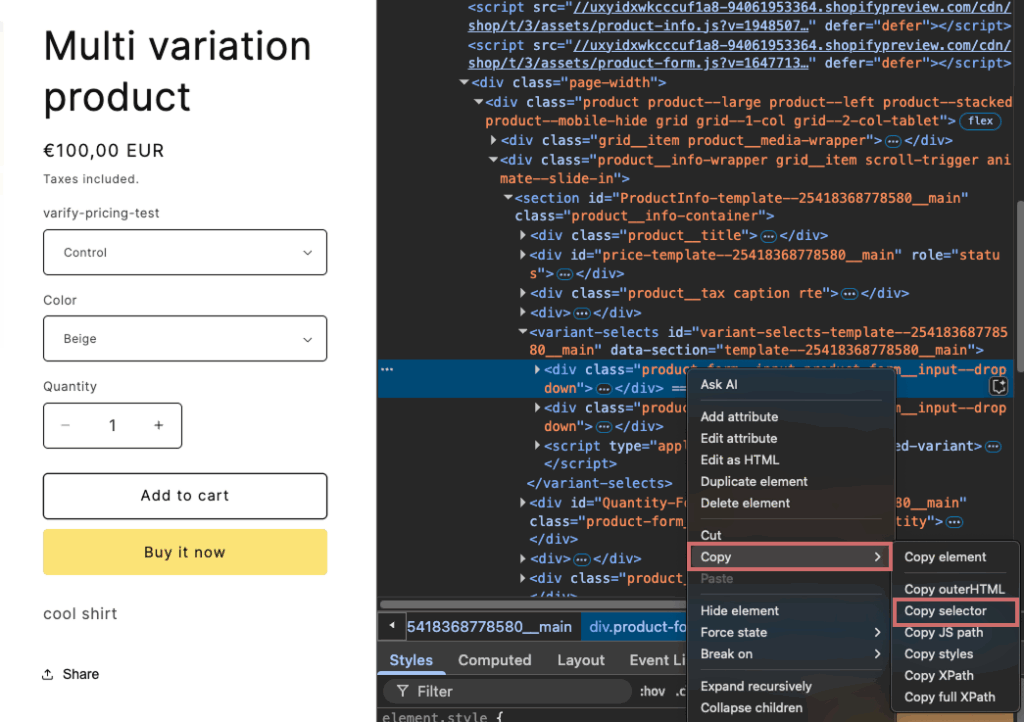
- Mach an der hervorgehobenen Stelle im Code einen Rechtsklick und wähle dann: Copy → Copy selector
Damit kopierst du den exakten CSS-Selektor für den Preisfilter.

Speichere den kopierten Selektor am besten in einem Dokument oder einer Notiz zwischen – du brauchst ihn gleich wieder.
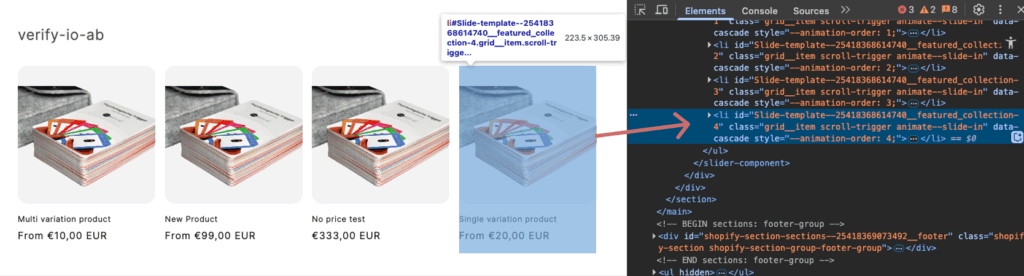
Produktkarte auf der Collection Seite
Öffne eine Collection-Seite.
Untersuche die Seite (F12 oder Rechtsklick > „Untersuchen“) und wähle ein Produktkartenelement aus.
Suche das übergeordnete Element der Karte – meist ist das die äußere Element der Produktkarte ein Listen <li> Element.
Kopiere die Klasse wieder über “Copy selector” und speichere sie in demselben Dokument, in dem du auch den Selektor für den Preisfilter gespeichert hast

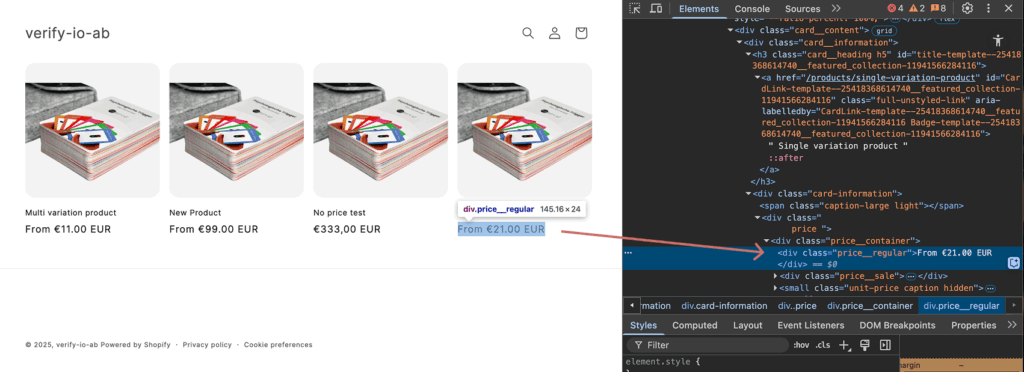
Preis auf der Collection Seite
Öffne die Produktkachel in der Collection-Seite erneut in den Entwicklertools.
Gehe tiefer in die Struktur der Karte und suche das “Preis” Element
Achte darauf, dass du wirklich das Element auswählst, das sich beim Test ändern soll – also der konkrete Text oder HTML-Block, der den Preis zeigt.

In diesem Fall ist die Klasse des Preiselements price__regular. Für deine Seite kann es anders heißen.
Kopiere auch diesen Klassennamen über “Copy selector” und speichere diesen mit den anderen beiden bisher ermittelten Klassennamen ab
Schritt 3: Code für das Experiment anpassen
Erstelle über das Varify Dashboard ein neues Experiment. Gib hierzu die Shop Startseite in das Eingabefeld ein und klicke auf “Create new Experiment”. Nachfolgend findest du den JavaScript Code für den Preistest. Füge diesen per Funktion “Add JS” zur Variante deines Experiments hinzu.
Damit der Preis-Test technisch auch in deinem Shop funktioniert, müssen im bereitgestellten JavaScript Code noch wenige Anpassungen durchgeführt werden. Ändere den JavaScript in deiner Variante wie folgt ab:
Zeile 1: Füge in die Anführungszeichen den kopierten CSS-Selektor für den Preisfilter ein.
Zeile 2: Trage die Klasse des Preises ein – also das Element, das sich später ändern soll.
Zeile 3: Gib die Klasse der Produktkachel an, damit der Code weiß, wo der Preis auf der Collection-Seite sitzt.
Ab Zeile 8: Füge hier alle Produkt-URLs hinzu, auf diesen der Preistest ausgeführt werden soll. (Wenn du einen Preisfest für nur ein Produkt durchführst, brauchst du hier nur eine URL hinzuzufügen und die anderen URLs kannst du löschen). Achte darauf, dass du das entsprechende Format der URLs beibehältst (‘URL’). Füge nach jeder ‘URL’ ein Komma hinzu, falls danach noch weitere URLs folgen.
💡 Hinweis: Der Preis auf den Collection Pages wird vom Code vollständig ausgetauscht. Sollten am Preis zusätzlich noch Währungszeichen, oder Wörter, wie “ab” angehängt sein, kannst du diese im Code direkt anpassen (Zeile 81)
Ohne zusätzlichen Text:
z.B. neuer Preis -> 25,99
priceElement.textContent = `${newPrice}`;
Mit zusätzlichen Text:
z.B. neuer Preis -> From 25,99 EUR
priceElement.textContent = `From ${newPrice} EUR`;
JavaScript Code für den Preistest
const varifyPriceFilterSelector = '#variant-selects-template--25418368778580__main > div:nth-child(1)';
const priceClass = 'price__regular';
const cardClass = 'grid__item';
const desiredVariantOption = 'Variation'; // Variation or Control
// Only URLs – variant IDs no longer required
const productURLs = [
'https://demo-shop.com/products/article1',
'https://demo-shop.com/products/article2',
'https://demo-shop.com/products/article3'
];
const updatedHandles = new Set();
function hidePriceFilterOnMatchingProductPages() {
const currentURL = window.location.href;
const matchesProductPage = productURLs.some(url => currentURL.includes(url));
if (matchesProductPage && varifyPriceFilterSelector) {
const style = document.createElement('style');
style.textContent = `
${varifyPriceFilterSelector} {
display: none !important;
}
`;
document.head.appendChild(style);
console.log('Hiding price filter on matching product page:', varifyPriceFilterSelector);
}
}
hidePriceFilterOnMatchingProductPages();
function formatPrice(priceInCents) {
return (priceInCents / 100).toFixed(2);
}
function extractHandleFromHref(href) {
const match = href.match(/\/products\/([^/?#]+)/);
return match ? match[1] : null;
}
function extractHandlesFromURLs(urls) {
return urls.map(extractHandleFromHref).filter(Boolean);
}
function updateProducts(retryCount = 0) {
const productCards = document.querySelectorAll(`.${cardClass}`);
const allowedHandles = extractHandlesFromURLs(productURLs);
if (productCards.length === 0 && retryCount < 5) {
console.warn(`No product cards found – retrying (${retryCount + 1}/5)`);
setTimeout(() => updateProducts(retryCount + 1), 300);
return;
}
allowedHandles.forEach((handle) => {
if (updatedHandles.has(handle)) return;
fetch(`/products/${handle}.js`)
.then(response => response.json())
.then(product => {
const targetVariant = product.variants.find(v => v.option1 === desiredVariantOption);
if (!targetVariant) {
console.warn(`No variant found with option1 === '${desiredVariantOption}' for "${handle}"`);
return;
}
let updated = false;
productCards.forEach(card => {
const link = card.querySelector('a[href*="/products/"]');
if (!link) return;
const href = link.getAttribute('href');
const linkHandle = extractHandleFromHref(href);
if (linkHandle === handle) {
const priceElement = card.querySelector(`.${priceClass}`);
if (priceElement) {
const oldPrice = priceElement.textContent.trim();
const newPrice = formatPrice(targetVariant.price);
priceElement.textContent = `${newPrice}`;
console.log(`"${product.title}" – Price updated: ${oldPrice} → €${newPrice}`);
}
const imageElement = card.querySelector('.product-card-image img');
if (imageElement && targetVariant.featured_image) {
imageElement.src = targetVariant.featured_image.src;
console.log(`Image updated for "${product.title}".`);
}
// Update link with ?variant=...
const url = new URL(link.href, window.location.origin);
url.searchParams.set('variant', targetVariant.id);
link.href = url.toString();
updated = true;
}
});
if (updated) {
updatedHandles.add(handle);
}
})
.catch(error => {
console.error(`Error loading product "${handle}":`, error);
});
});
}
// Optional: Set filter selection on the PDP
function setPriceFilter() {
const selectElement = document.querySelector(`${varifyPriceFilterSelector} select`);
if (selectElement) {
selectElement.value = desiredVariantOption;
selectElement.dispatchEvent(new Event('input', { bubbles: true }));
selectElement.dispatchEvent(new Event('change', { bubbles: true }));
}
}
// Initial call after DOM ready
window.varify.helpers.onDomLoaded(() => {
setPriceFilter();
updateProducts();
});
// Optional: Repeat on DOM changes
window.varify.helpers.onDomChanged(() => {
updateProducts();
});
Schritt 4: Speichere das neue Experiment
Speichere das Experiment und gib ihm einen Namen
Dupliziere die erstellte Variante im neu erstellten Experiment und benenne sie in „New Original“ um.
Klicke auf „Edit“, um die „New Original“ zu bearbeiten.
Öffne das JavaScript-Fenster und ändere in Zeile 4 die Variable von ‘Variation’ zu ‘Controll
Speichere die Änderungen.
Stelle die Aufteilung für den Test auf 50:50 zwischen „Variation 1“ und „New Control“. „Original“ bekommt 0 %.
Passe das Page Targeting an und setze es auf „Contains“ mit deiner Shop-URL.
Starte das Experiment.

Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen