Starte einen A/A Test und überprüfe das Tracking
Inhaltsverzeichnis
Kurz & Knapp
Um dein Tracking-Setup in GA4 zu überprüfen, gehe in den Realtime Report und suche nach dem Event “Abtesting”. Klicke darauf und prüfe, ob der Parameter “varify_abTestShort” vorhanden ist. Indem du einen A/A-Test startest. Fehlt das Event, überprüfe die Integration des Varify Snippets und die Tracking-Einstellungen.
Step-by-Step Tutorial
A/A Test anlegen und Tracking testen
1. A/A Test anlegen
Ein A/A-Test funktioniert wie ein A/B-Test und weist Nutzern zwei Varianten zu – ohne tatsächliche sichtbare Änderungen. So kannst du das Tracking-Setup optimal testen.
Voraussetzung:
Das Varify Code Snippet muss bereits in deine Website integriert sein und das Tracking eingerichtet.
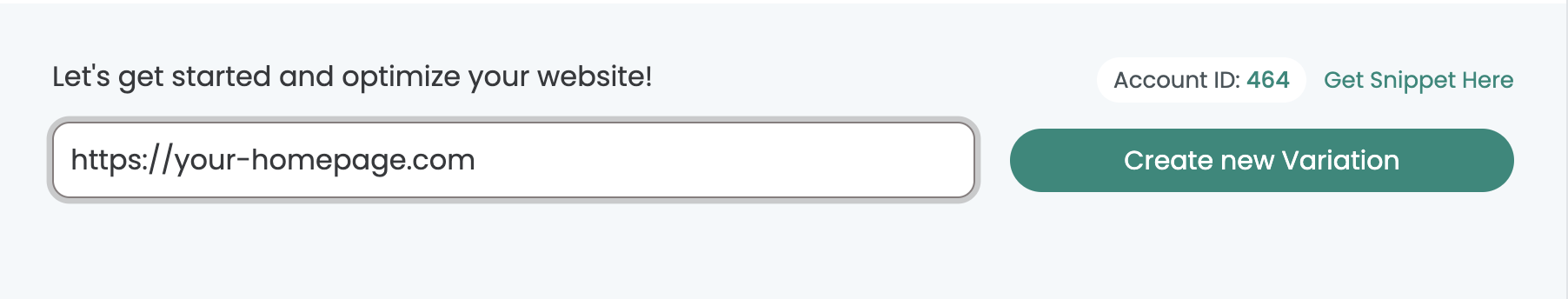
- Erstelle eine neue Variante/ein neues Experiment, indem du über das Varify.io Dashboard beispielsweise die Startseite deiner Website öffnest.

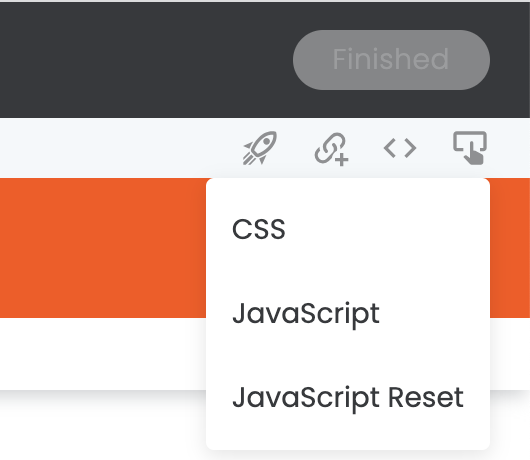
- Klicke oben rechts auf das Code-Symbol und wähle CSS.
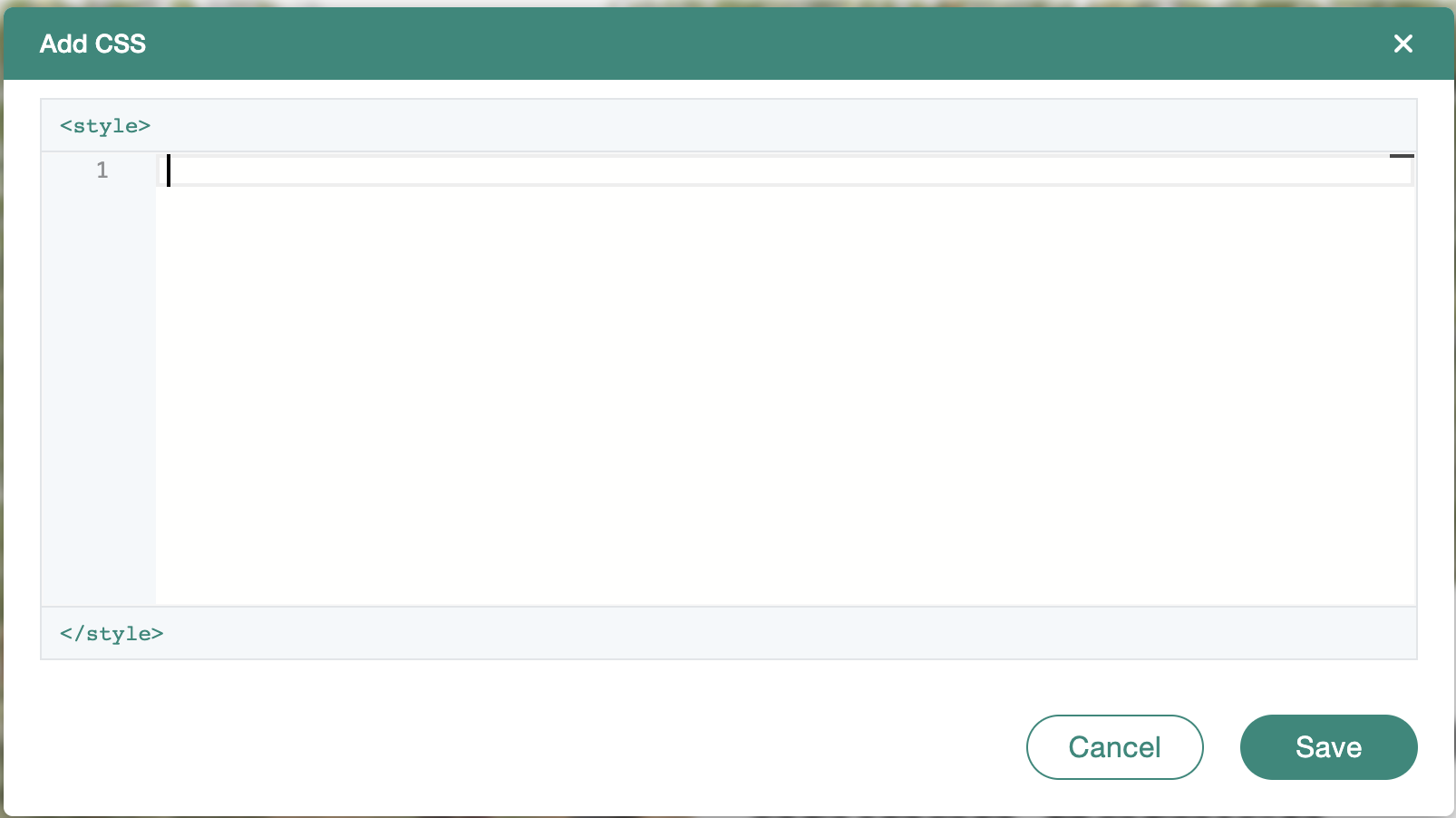
- Füge in das Fenster ein paar Leerzeichen ein und klicke auf Save (dadurch gibt es für die Nutzer keine sichtbaren Änderungen).


- Speichere die Variante oben rechts unter “Finish” und benenne sie A/A-Test.
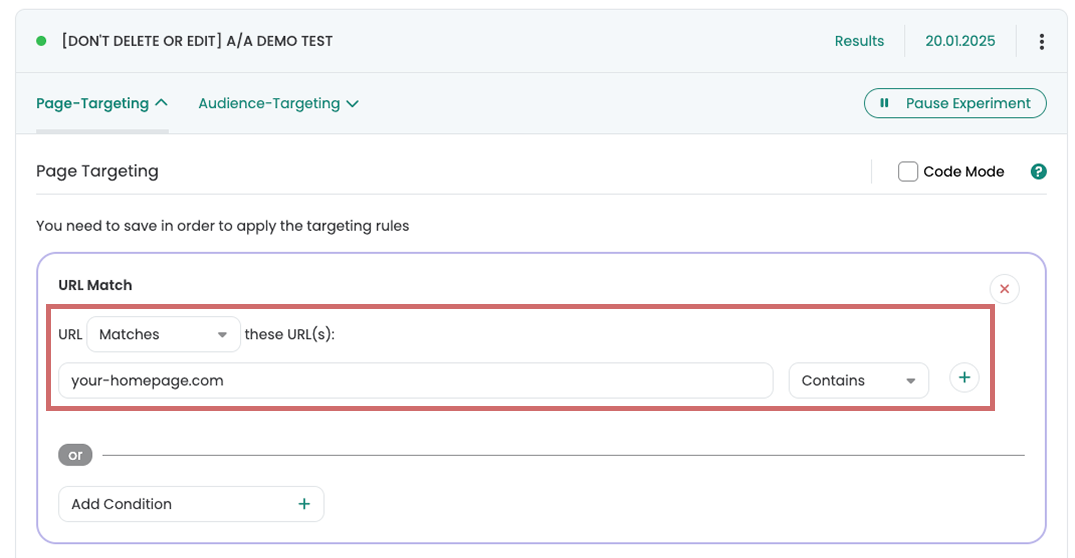
- Klicke im Dashboard auf das Page Targeting des A/A-Tests und dann auf “Edit Conditions”.
- Trage deine Domain ein und setze den Matching Type auf “Contains” (damit erhältst du die meisten Daten für deinen A/A-Test, da er für alle Nutzer deiner Website ausgespielt wird.).
- Starte den A/A-Test.

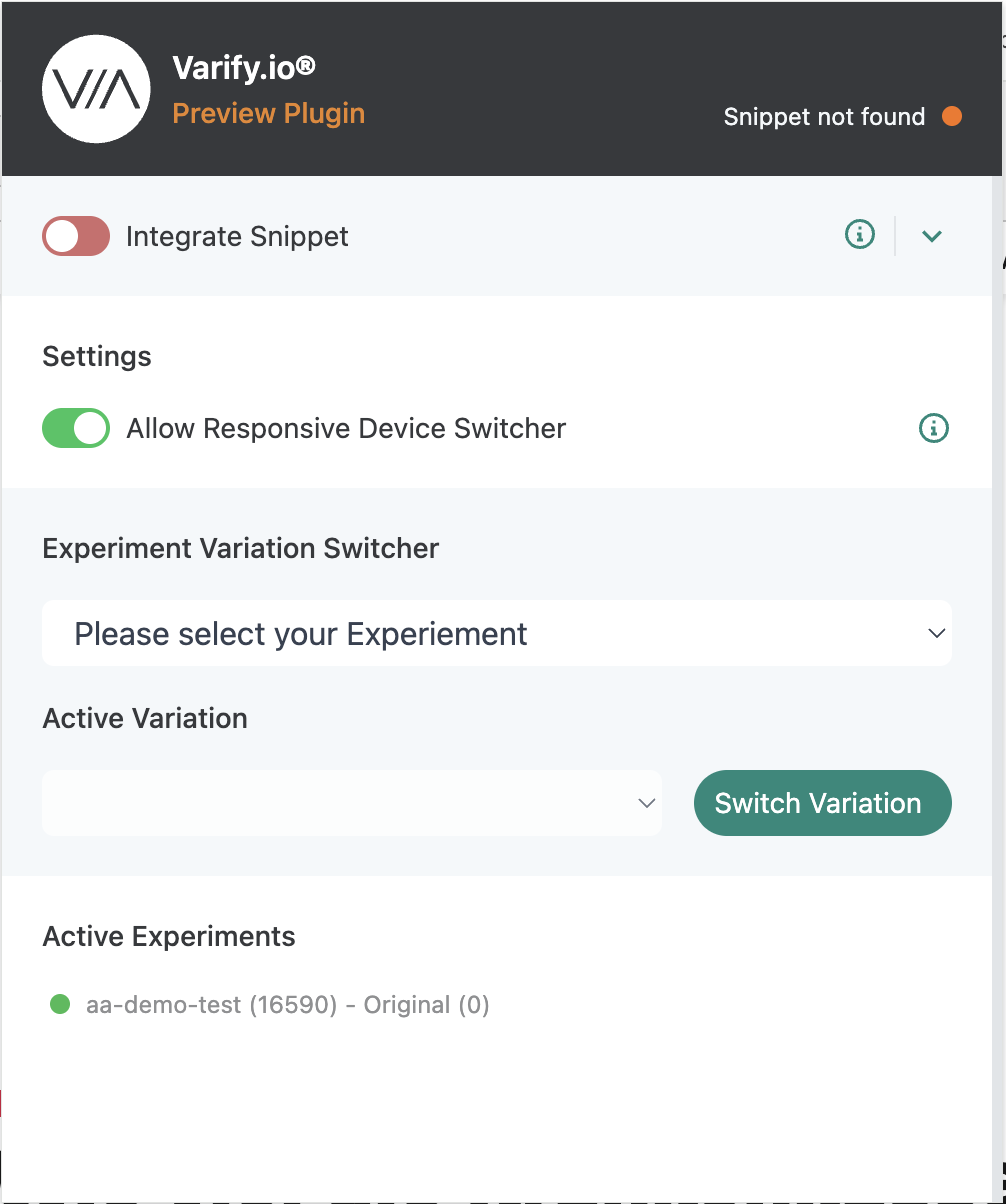
8. Gehe auf eine beliebige Seite deiner Webseite und prüfe, ob der AA Test ausgeliefert wird. Am einfachsten öffnest du dazu die Varify Google Chrome Browser Extension und prüfe, dass der AA Test unter “Active Experiments” aufgelistet ist. (Es kann bis zu 2 Minuten nach Test Liveschaltung dauern, bis du das Experiment siehst. Lade entsprechend die Seite neu.)

2. Live Events in GA4 prüfen
Wenn das Varify Snippet integriert, das Tracking eingerichtet und ein A/A-Test gestartet wurde, kannst du in der GA4 Realtime Overview prüfen, ob die Events deines A/A-Tests ankommen.
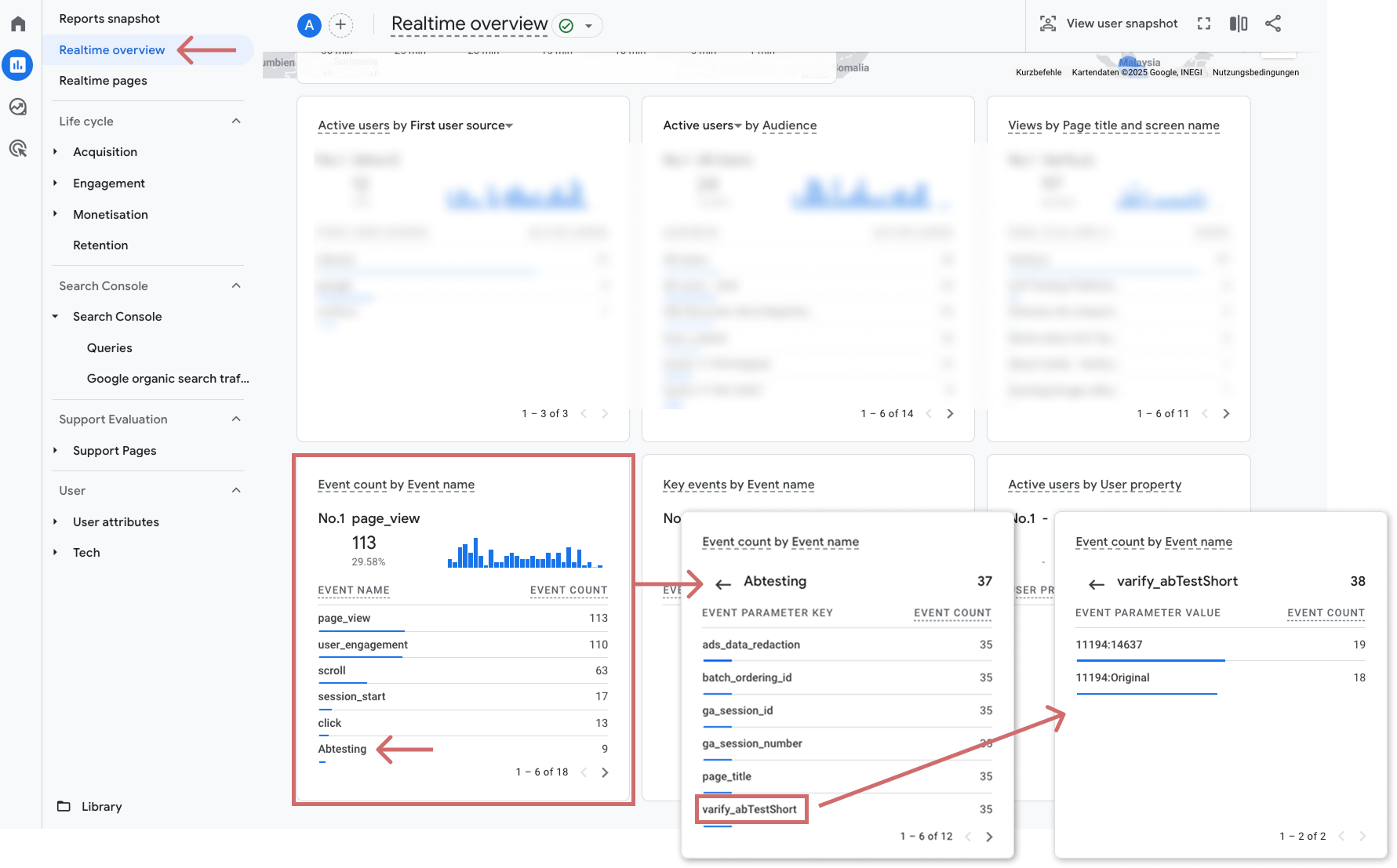
- Gehe in GA4 unter Reports zur Realtime Overview.
- Suche das Widget “Event count by Event Name”.
- Prüfe, ob ein Event namens “Abtesting” erscheint (eventuell musst du dich durch die Seiten des Widgets klicken).
- Klicke auf dieses Event, um die Parameter zu öffnen.
- Überprüfe, ob der Parameter “varify_abTestShort” vorhanden ist (eventuell musst du dich durch die Seiten des Widgets klicken).
- Klicke auf den Parameter und schaue, ob der Parameter bestehend aus Experiment ID und Varianten ID korrekt angezeigt wird
Ist dieser Parameter sichtbar und korrekt, ist das Tracking korrekt aufgesetzt.

(Optional) Varify Events in DataLayer überprüfen
Sollten keine Live-Events in GA4 zu sehen sein, kannst du in der Entwicklerkonsole deines Browsers prüfen, ob die Varify Tracking Events korrekt im DataLayer ausgespielt werden.
So gehst du vor:
- Öffne eine Seite, auf der dein A/A-Test aktiv ist.
- Öffne die Entwicklerkonsole deines Browsers: In Chrome: Rechtsklick auf die Seite → “Untersuchen” → Tab “Konsole” wählen.
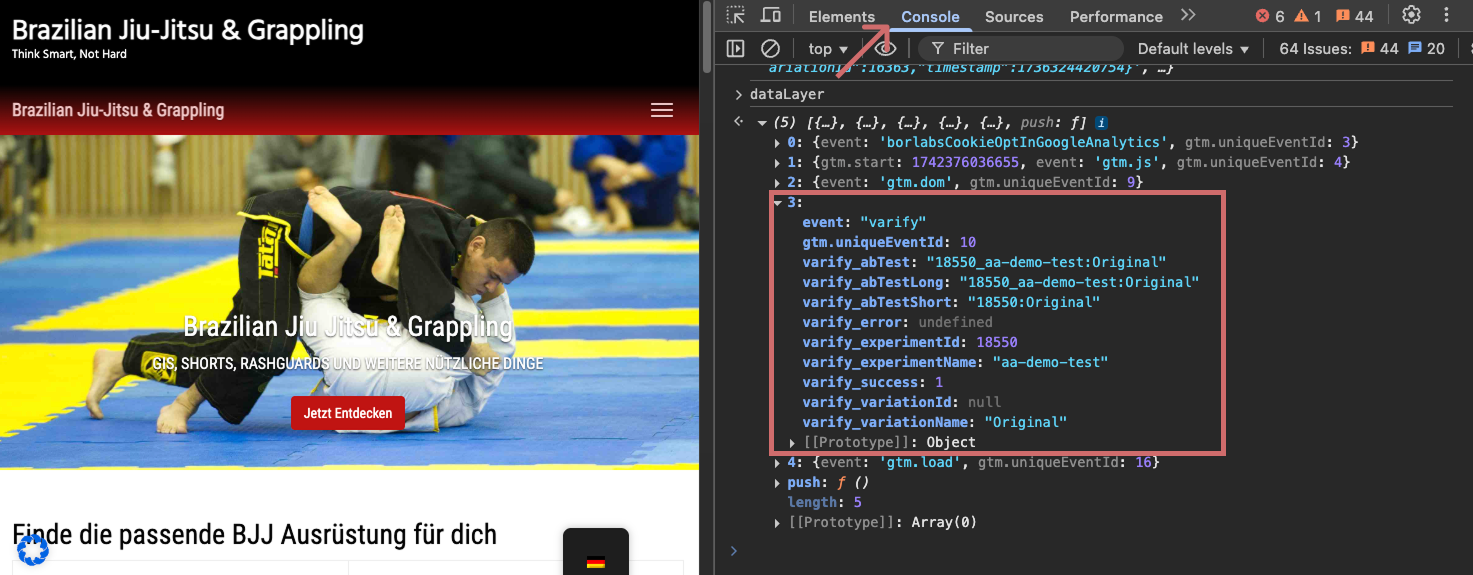
- Gib dataLayer in die Konsole ein und drücke Enter.
- Suche im DataLayer nach einem Event mit dem Namen “varify”.
- Klappe das Event aus – hier findest du alle relevanten Parameter und Informationen zum Experiment, z. B.:
Name des Experiments
Variante, in der du dich befindest

3. Wichtige zur Auswertung von A/A-Tests
So führst du einen A/A-Test korrekt durch
Ein A/A-Test sollte genauso sorgfältig geplant und durchgeführt werden wie ein regulärer A/B-Test. Das bedeutet: Testdauer von mindestens einer Woche oder bis zu ca. 1.000 Conversions pro Variante – je nachdem, was zuerst erreicht wird. Beobachte dabei in erster Linie eine Hauptmetrik und werte den Test erst zum festgelegten Zeitpunkt aus. Nur wenn am Ende kein signifikanter Unterschied (p > 0,05) vorliegt, kannst du davon ausgehen, dass dein Setup korrekt funktioniert.
Weniger ist mehr: Metriken mit Bedacht wählen
Verzichte darauf, zu viele Metriken gleichzeitig auszuwerten. Je mehr du betrachtest, desto höher ist die Wahrscheinlichkeit für sogenannte False Positives – also scheinbar signifikante Unterschiede, die in Wirklichkeit gar nicht existieren. Beispiel: Bei 14 Metriken liegt die Wahrscheinlichkeit für mindestens einen False Positive bei rund 51 %, selbst wenn du für jede Metrik ein Signifikanzniveau von 5 % annimmst. Das heißt, es ist wahrscheinlicher, einen False Positive zu messen, als dass du keinen misst!
Wichtig: Nicht zu früh reinschauen!
Auch wiederholte Zwischenprüfungen können die Aussagekraft deines Tests stark verfälschen. Denn: Mit jedem zusätzlichen Blick auf die Ergebnisse steigt die Wahrscheinlichkeit, ein zufälliges Ergebnis fälschlich als signifikant zu interpretieren.
7 Zwischenprüfungen (z. B. täglich über eine Woche): rund 30 % Risiko für einen False Positive
14 Zwischenprüfungen (z. B. täglich über zwei Wochen): rund 51 % Risiko für einen False Positive
Fazit:
Beende deinen Test erst zum geplanten Zeitpunkt – auch wenn vorher scheinbar „etwas passiert“. Wer zu früh stoppt, riskiert, falsche Entscheidungen auf Basis eines False Positives zu treffen.
Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen