Editor oder Preview-Varianten laden nicht
Inhaltsverzeichnis
Wann tritt der Fehler auf?
Wenn du deine Webseite über das Varify.io Dashboard aufrufst, aber der Varify.io Editor nicht lädt, dann liegt das in den meisten Fällen daran, dass das Varify.io Script nicht korrekt auf deiner Website integriert ist, deine Website eine Content Security Policy einsetzt oder die notwendigen vairfy-Parameter entfernt.
Möglichkeit 1: Snippet nicht korrekt integriert
Falsche Account ID im Snippet
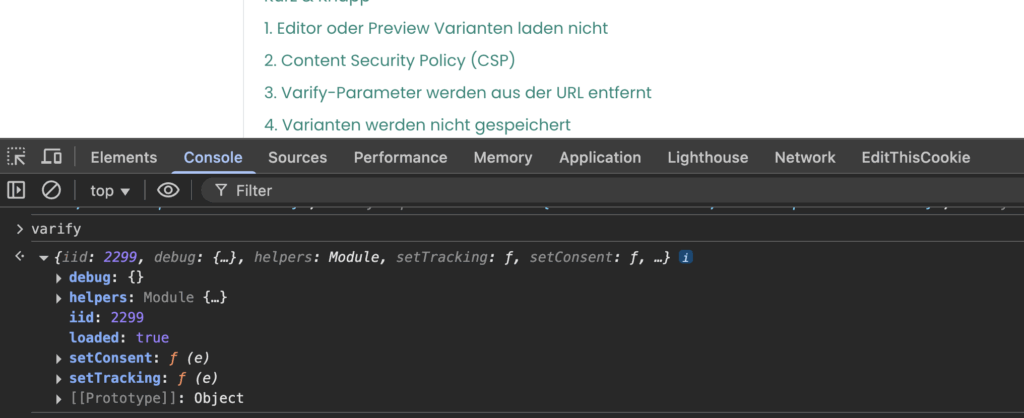
Ob das Snippet mit korrekter Account ID implementiert wurde, kannst du am einfachsten überprüfen, indem du die Browser-Konsole öffnest:
- Klicke mit der rechten Maustaste auf einen leeren Bereich deiner Webseite
- Wähle “Inspizieren” oder “Element untersuchen”.
- Wähle die Registerkarte “Konsole”, gebe den Text varify ein und drücke die Eingabetaste.
Wenn du deine Account-ID im Feld “iid” siehst und der Wert “loaded: true” angezeigt wird, ist das Skript korrekt implementiert worden.

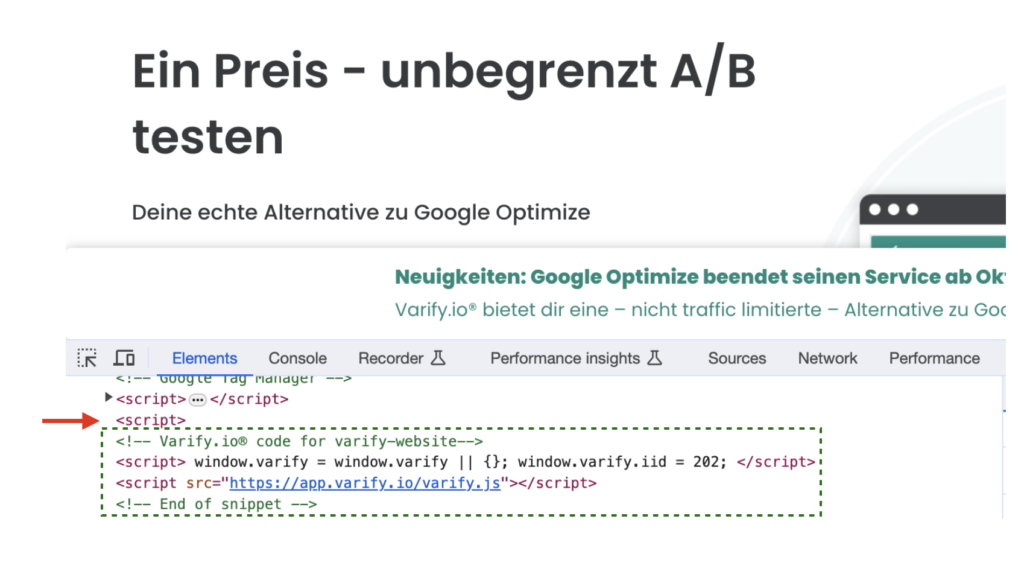
Snippet falsch gerendert
Manche Tools, wie zum Beispiel User Consent Tools, können das Snippet in einer abgeänderten Form einbinden.
Wir empfehlen, das Snippet genau so in den Code deiner Website einzufügen, wie es von Varify bereitgestellt wird.
Im folgenden Beispiel siehst du einen häufigen Fehler: Vor dem eingebundenen Varify.io-Skript steht ein zusätzlich geöffnetes script-Tag. Dadurch kann das Varify.io-Skript nicht richtig geladen werden.

Möglichkeit 2: Content Security Policy (CSP) Fehler
Websites können eine Content Security Policy (CSP) einrichten, um die Ausführung von Inhalten besser zu kontrollieren. Statt allen Daten vom Server blind zu vertrauen, bestimmt die CSP genau, welche Quellen als sicher gelten. Der Browser lädt und führt dann nur Skripte, Styles oder andere Ressourcen aus diesen vertrauenswürdigen Quellen aus.
Wie du den Fehler erkennst und behebst, erfährst du hier: Content Security Policy (CSP) Fehler
Möglichkeit 3: Varify Script wird von Consent-Tool blockiert
Es kann vorkommen, dass dein eingebautes User Consent Tool die Ausführung des Varify-Skripts blockiert. Schau in den Einstellungen deines Consent Tools nach, ob Varify dort blockiert wird. Falls ja, gib Varify und das zugehörige Code-Snippet als vertrauenswürdigen Anbieter (Vendor) frei.
Möglichkeit 4: Varify-Parameter werden aus der URL entfernt
Beim Laden des Editors oder dem Anzeigen der Preview-Varianten über die entsprechenden Preview-Links, werden der URL wichtige Parameter angehängt.
Werden diese durch deine Website entfernt oder blockiert, kann der Editor oder andere Funktionen, wie die Preview-Links, nicht mehr richtig funktionieren.
Wie du den Fehler behebst, erfährst du hier: Varify-Parameter werden aus der URL entfernt
Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen