WordPress Redirect & Split URL Testing
Inhaltsverzeichnis
Kurz & Knapp
Mit WordPress kannst du mithilfe von Page Buildern sehr schnell neue Versionen von Websites erstellen und optimieren. Um zu prüfen, ob diese Optimierungen auf der neuen Seite besser als auf der bestehenden Version funktionieren, kannst du einen Redirect-Test einsetzen. Dazu duplizierst du eine bestehende Seite, nimmst die Anpassungen direkt mit einem Page Builder in WordPress vor und leitest einen Teil der Nutzer über den Redirect-Test von der alten auf die optimierte Seite weiter.
Im nachfolgenden Beispiel nutzen wir als Page Builder “Elementor”.
Step-by-Step Tutorial
Erstelle einen Split-URL Test mit Varify.io
WordPress Seite/Beitrag duplizieren
Dupliziere die Seite oder den Beitrag, den du anpassen möchtest – am einfachsten geht das mit dem Plugin “Essential Addons for Elementor”.
So geht’s:
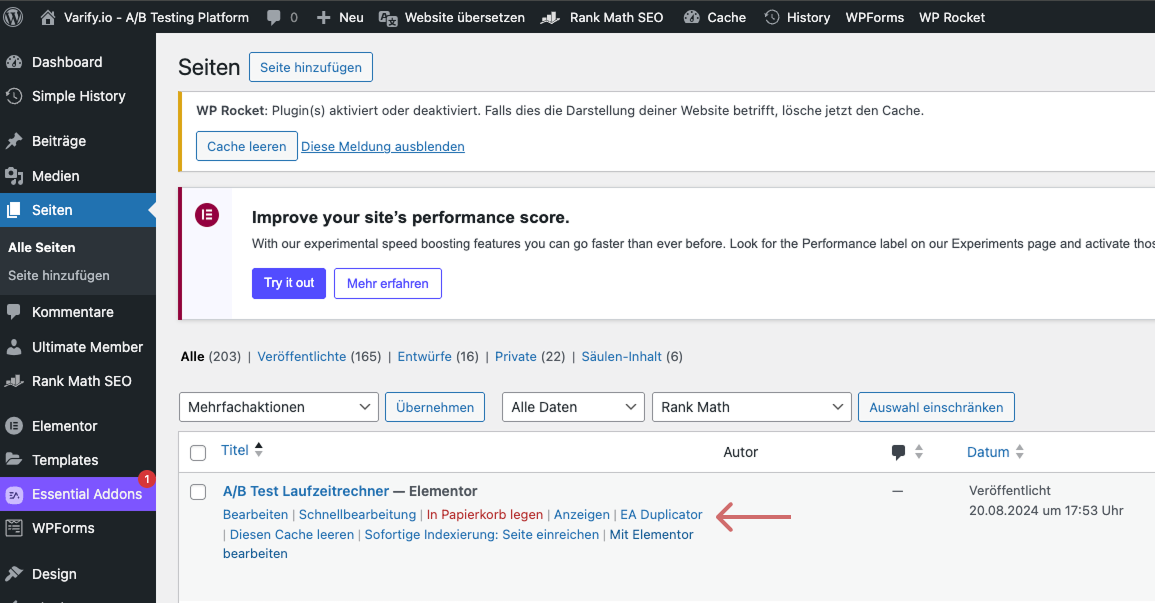
Suche auf der entsprechenden Übersicht im WordPress-Backend die entsprechende Seite oder Beitrag.
Klicke auf „EA Duplicator“ – das Plugin erstellt automatisch eine Kopie. (Alternativ kannst du natürlich auch eine komplett neue Seite anlegen, ohne diese zu duplizieren)
Bearbeite und optimiere die Kopie nach deinen Vorstellungen

URL und Inhalt der duplizierten Seite/Beitrag bearbeiten
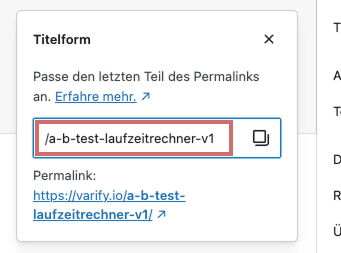
Das Duplikat wird in der Regel als Entwurf gespeichert. Passe daher zunächst die URL an – zum Beispiel, indem du an die ursprüngliche URL einfach „-v1“ anhängst. Diese neue URL wird später im Redirect-Test verwendet, um einen Teil der Nutzer auf die angepasste Seite zu leiten.
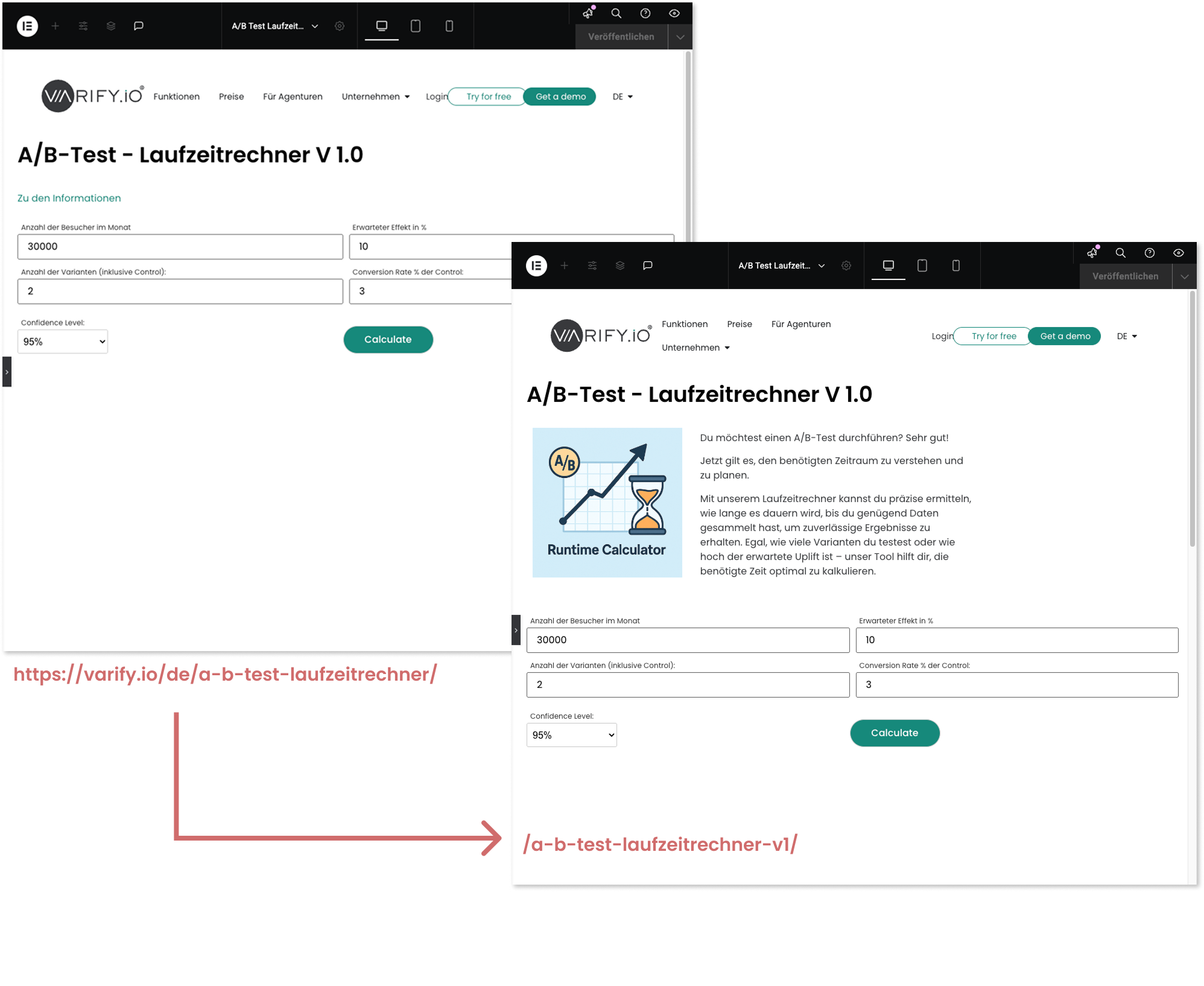
Nimm nun die gewünschten Änderungen in Elementor vor. Speichere deine Anpassungen und veröffentliche die Seite, sobald du fertig bist.

Wie du am nachfolgenden Beispiel sehen kannst, wurden Änderungen an der duplizierten Seite durgefüführt.

Redirect Experiment erstellen
Erstelle ein neues Experiment in Varify. Gehe dazu ins Varify Dashboard und gib die entsprechende Originale Website als “Editor URL” ein und klicke auf “Create new Experiment”. Klicke danach auf das Icon „Redirect URL“. Gib im Eingabefeld die Ziel-URL deiner zu testenden Website ein, auf die eingehende Nutzer weitergeleitet werden sollen.
Wichtiger Hinweis:
Achte bei der Eingabe der URL auf die Eingabe der vollständigen, absoluten URL.
-> “https://www.demoshop.com/new-home” und nicht “demoshop.com/new-home”
Kontaktiere uns, wenn du Fragen hast: https://varify.io/kontakt/

Page Targeting einrichten
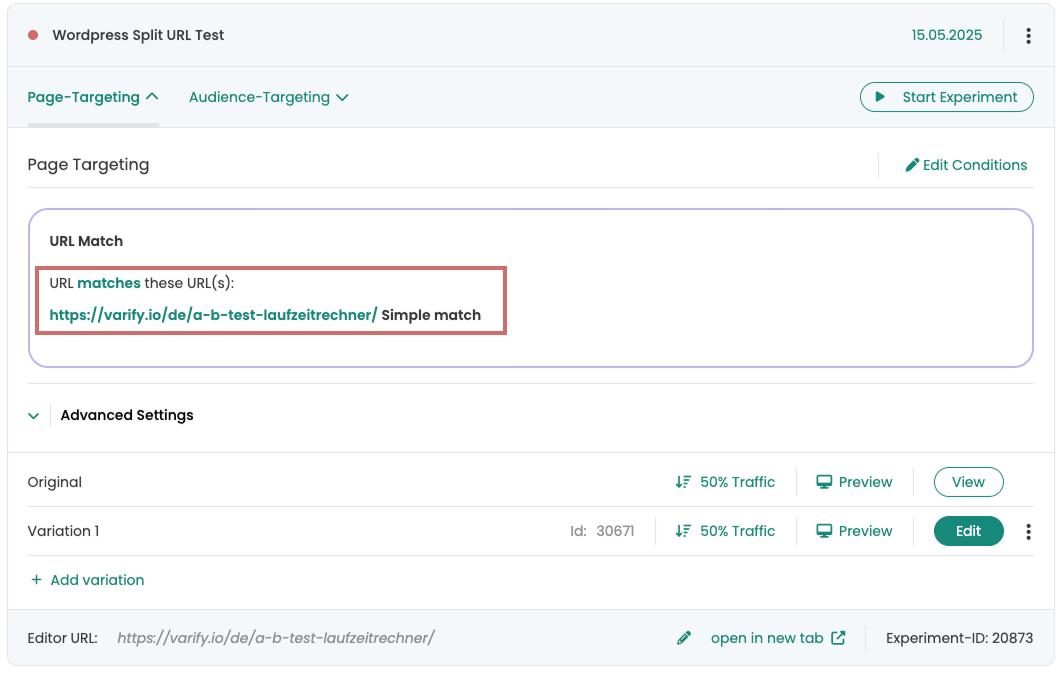
Nachdem du die Redirect URL im visuellen Editor angelegt und gespeichert hast, kannst du im Varify.io Dashboard die Einstellungen für den Split Test definieren.
- Das Page Targeting ist per Default schon korrekt eingestellt. Bitte trage hier nicht die Redirect URL ein!
- Setze die gewünschte Traffic Verteilung für deine Variante (idealerweise 50/50)
- Starte das Redirect-Experiment

Auswertung des Split-URL-Tests
Auswertung in Varify.io
Mit der Varify.io <> Google Analytics 4 Connection kannst du deine Ergebnisse ganz einfach direkt in deinem Varify.io Dashboard anzeigen. Wie das geht erfährst du hier: Zur Ergebnisauswertung in Varify.io
Auswertung in Google Analytics 4
Die Daten der Varianten deines A/B Tests kannst du in GA4 mit der Explorativen Datenanalyse auswerten. Weitere Informationen findest du hier: Zur Ergebnisauswertung in GA4
Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen