Grâce aux tests A/B des thèmes Shopify, tu peux mettre en concurrence un thème obsolète ou qui n'est pas adapté de manière optimale avec une alternative nettement meilleure. Tu découvres ainsi quel design et quelle mise en page sont les mieux accueillis par tes clients, augmentent le taux de conversion et, en fin de compte, ton chiffre d'affaires.
En testant différents thèmes, tu obtiens des informations précieuses sur le comportement et les préférences de tes utilisateurs. Sur cette base, tu peux poursuivre, après les tests de thèmes, avec des optimisations ciblées et plus détaillées. Dans ce blog post, nous te montrons comment créer la base idéale pour ta boutique Shopify et pour d'autres tests A/B dans Shopify grâce à des tests stratégiques et comment exploiter le plein potentiel de ta boutique en ligne.

1. crée un compte Varify.io A/B Testing avec 30 jours d'essai gratuit
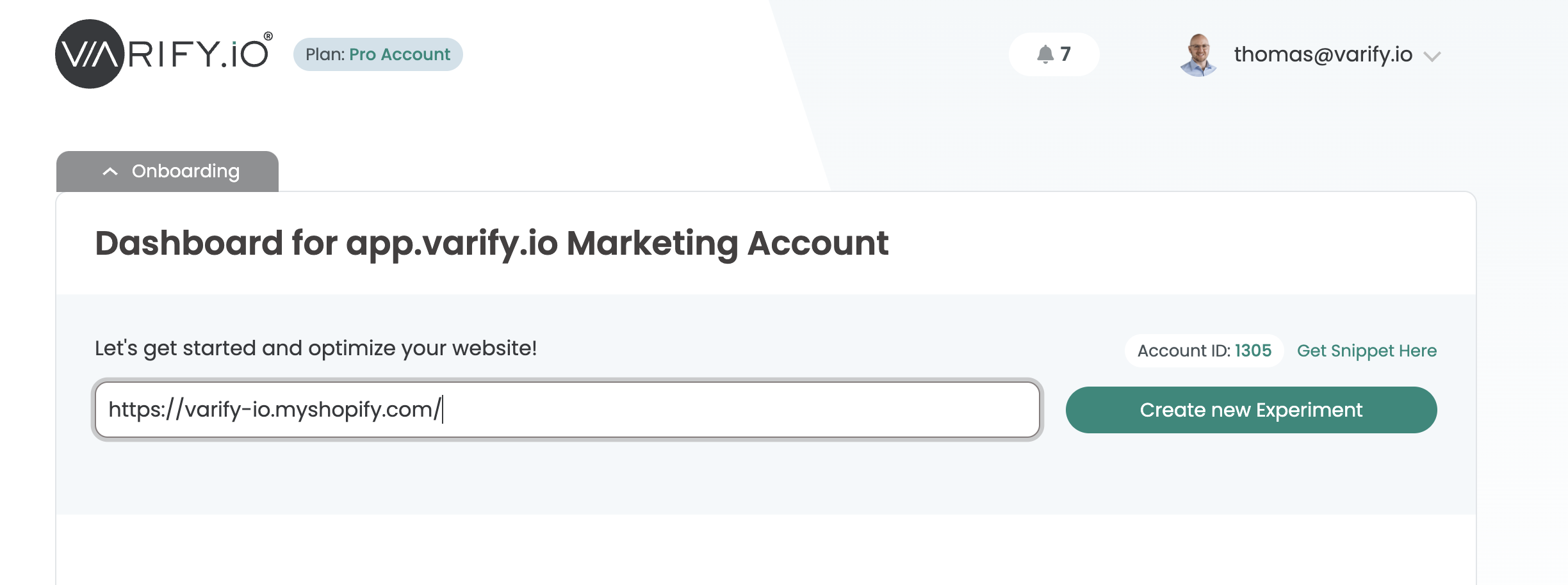
Visite https://varify.io/registrierung et crée un compte pour ta boutique. Dès que tu as confirmé l'e-mail de bienvenue, tu peux te connecter et commencer la configuration. En règle générale, la phase d'essai est suffisante pour effectuer ton test A/B du thème Shopify.
2. connecter Varify.io® à ton Shopify Store
Il y a trois façons différentes de connecter ton magasin à Varify.io® :
1. insérer le snippet dans le fichier Theme.liquid (recommandé)
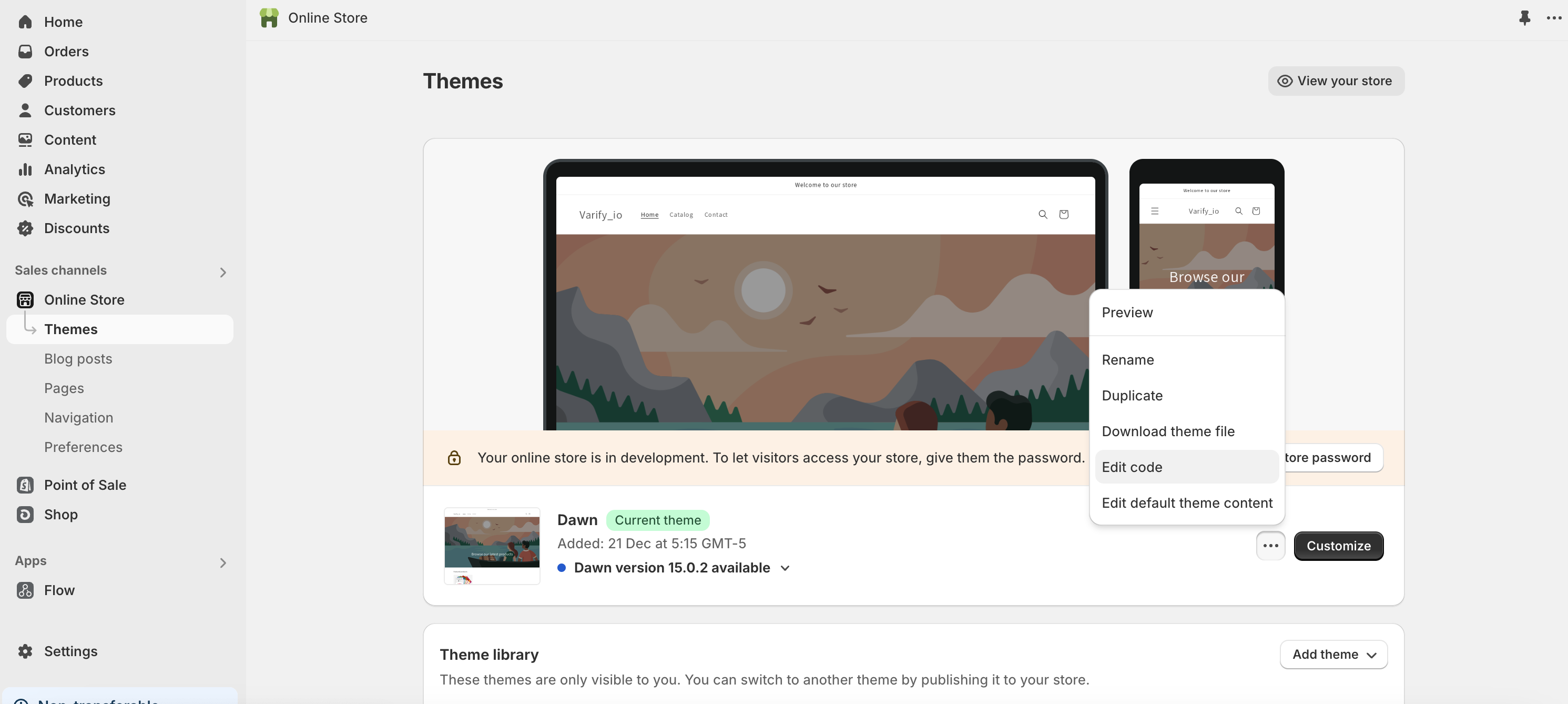
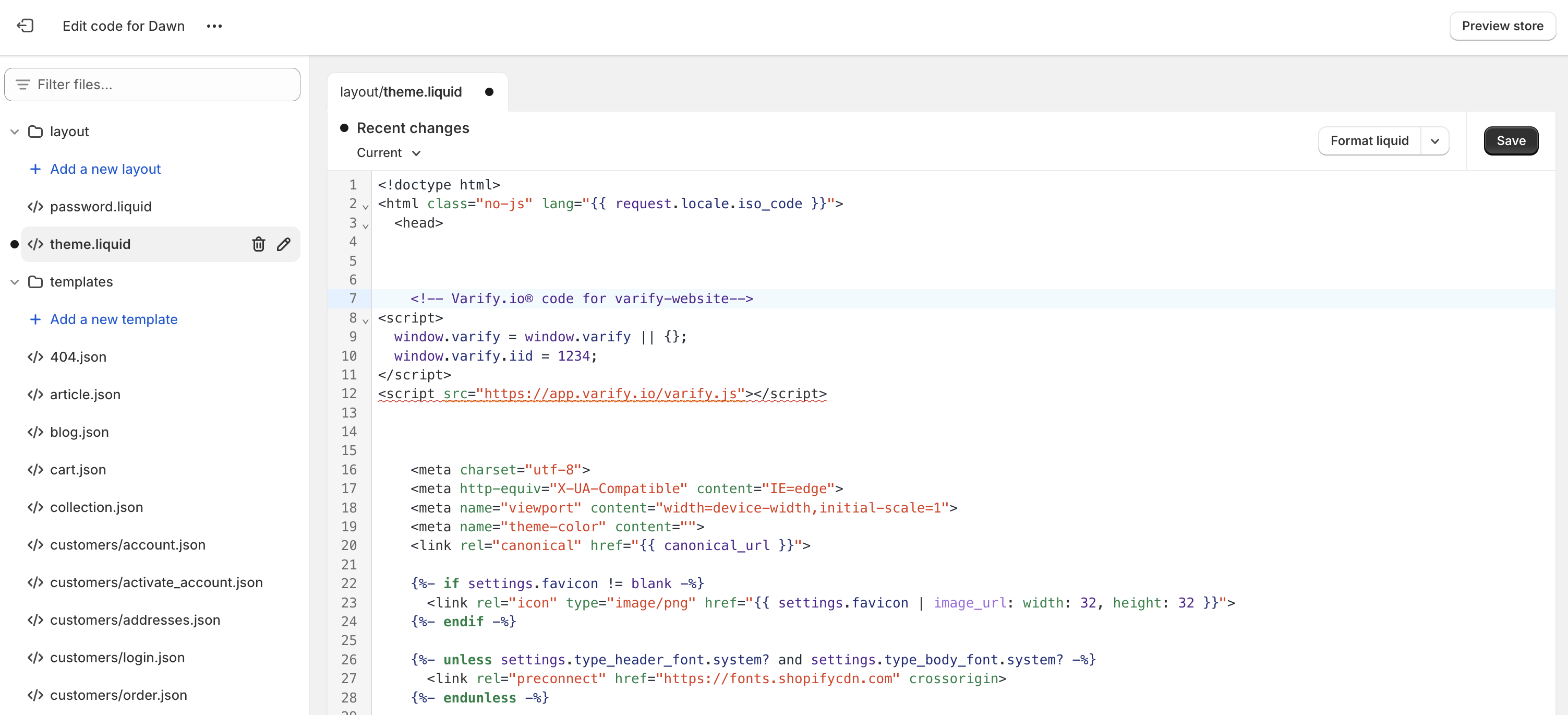
Copie le snippet Varify.io du tableau de bord et colle-le le plus haut possible dans le fichier theme.liquid de ton magasin. Pour cela, va dans le backend Shopify sous "Online Store"-> "Themes" et clique sur "edit code".

Tu peux ensuite insérer le snippet Varify.io comme dans l'exemple suivant. Ne modifie rien dans le snippet, même si Shopify te suggère de le faire - les modifications font que des effets de scintillement apparaissent ou que le test A/B ne fonctionne plus.

2. tu peux aussi implémenter le snippet avec le Google Tag Manager (non recommandé). Tu apprendras comment ici.
3. télécharge l'application Varify.io A/B Testing Shopify et saisis ton ID de compte (bientôt disponible).
C'est ainsi que cela se passe :
Une fois le snippet implémenté, ouvre une de tes pages de détails de produits dans le tableau de bord Varify.io. Si l'éditeur s'ouvre dans ta boutique, l'implémentation a réussi.


3. trouve l'ID du nouveau thème que tu veux tester
Nous avons besoin de l'ID du thème pour indiquer à Shopify quel thème les participants au test doivent voir. Voici un guide étape par étape pour trouver l'ID du thème à partir du lien de prévisualisation :
1. aller à Canaux de vente > Boutique en ligne > Thèmes > Bibliothèque de thèmes.
2. choisis le thème que tu veux tester
3. clique sur : Actions.
4. clic droit sur Aperçu et copie le lien.
Ton lien d'aperçu ressemblera à quelque chose comme ça : https://deinshop.myshopify.com/?preview_theme_id=1234567890
Le chiffre à la fin du lien (1234567890) est l'ID du thème dont tu as besoin.
4. crée l'expérience
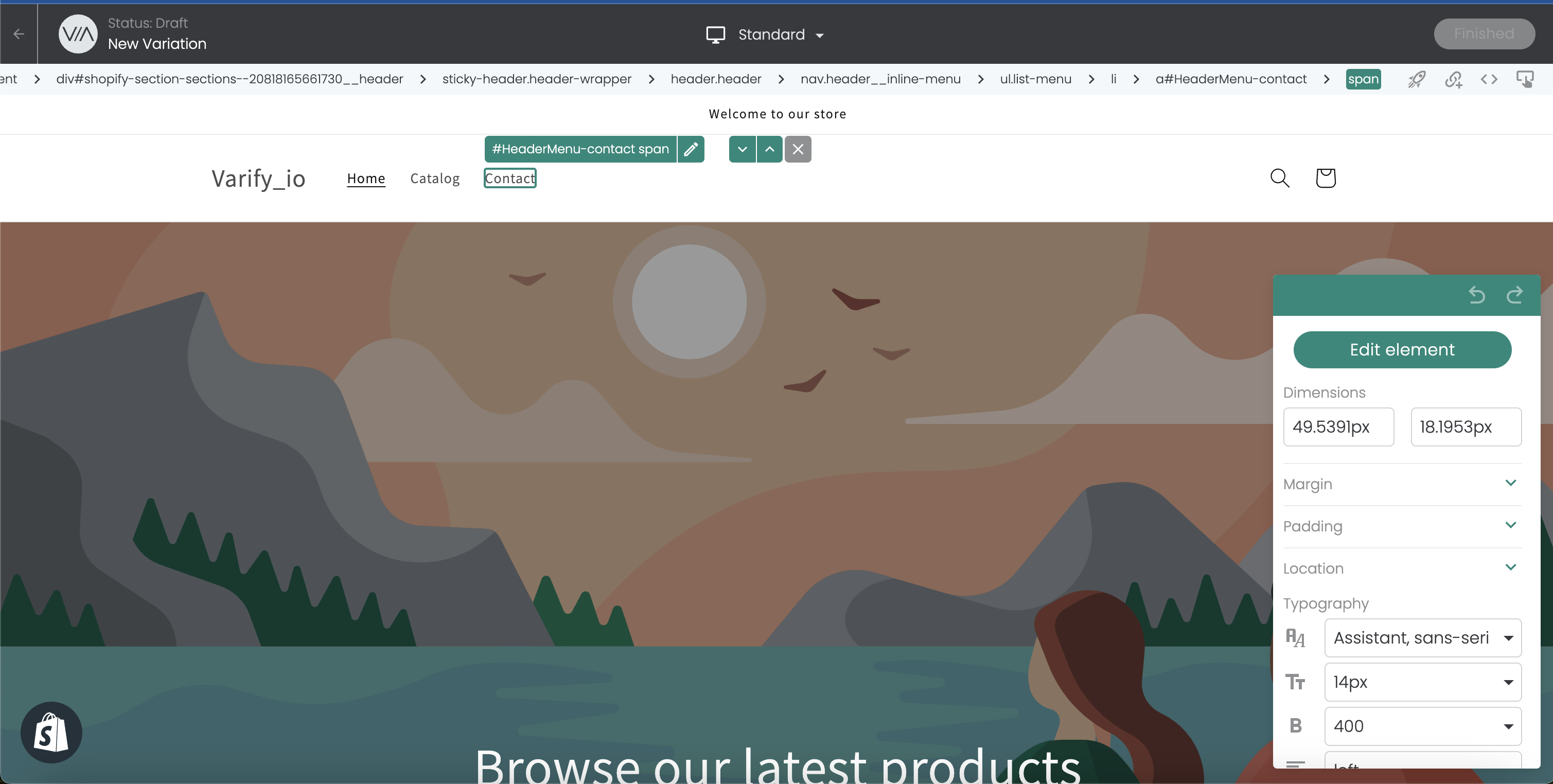
Ouvre n'importe quelle page de ton magasin avec l'éditeur. Ensuite, tu dois ajouter le JavaScript suivant à l'expérience. IMPORTANT : N'oublie pas de remplacer l'ID du thème de l'étape précédente.

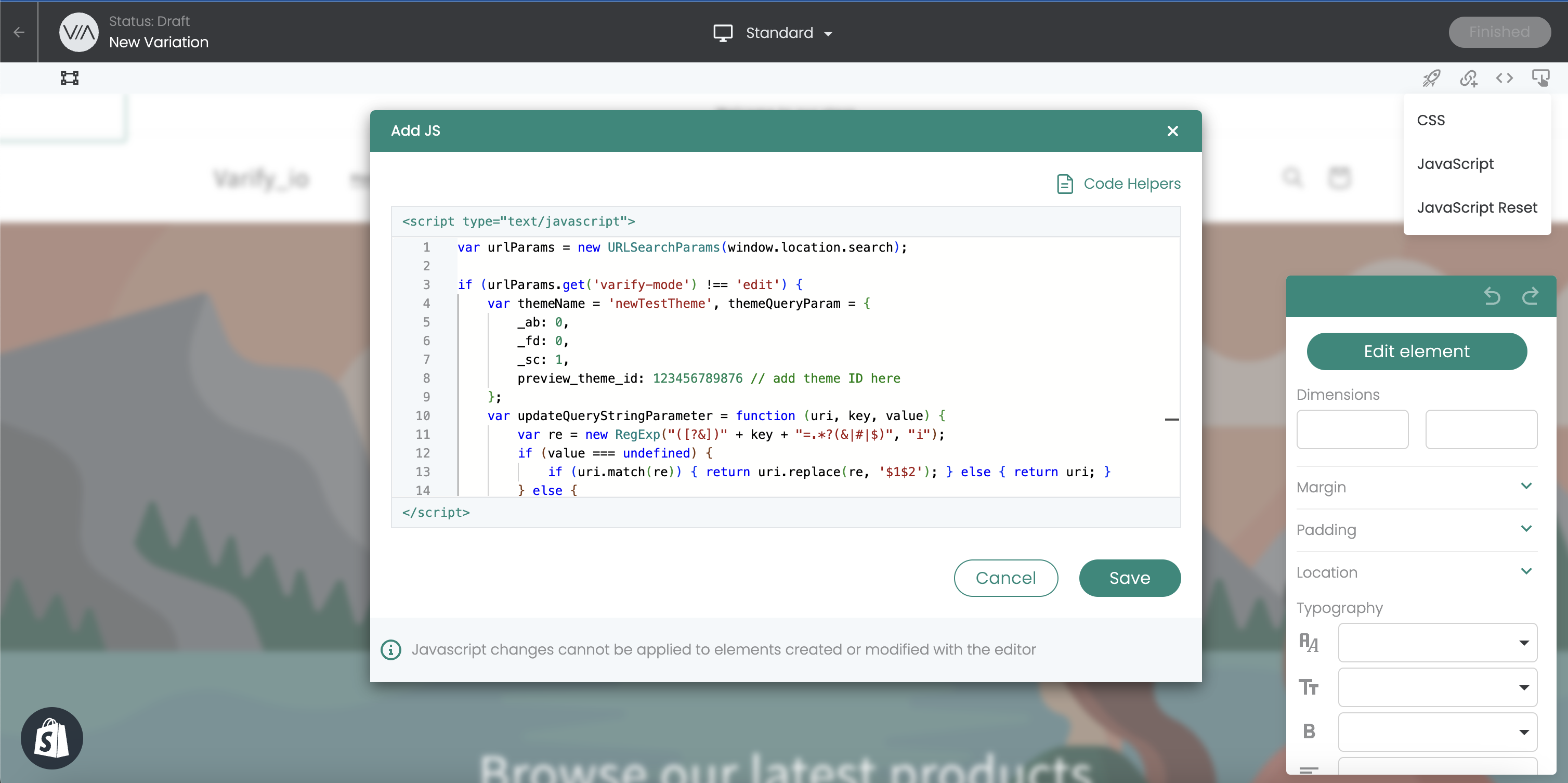
Ce code JS doit être inséré en haut à droite sous "JavaScript" - avec le Theme ID que nous avons trouvé plus tôt.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
Ensuite, nous insérons encore le CSS suivant dans la fonction CSS pour masquer la barre d'aperçu dans Shopify :
#preview-bar-iframe{display: none !important;}
Dans l'éditeur, cela ressemble alors à l'illustration suivante. Une fois que tu as enregistré avec succès les deux snippets dans l'expérience, tu peux cliquer sur "Finished" et donner un nom à l'expérience.
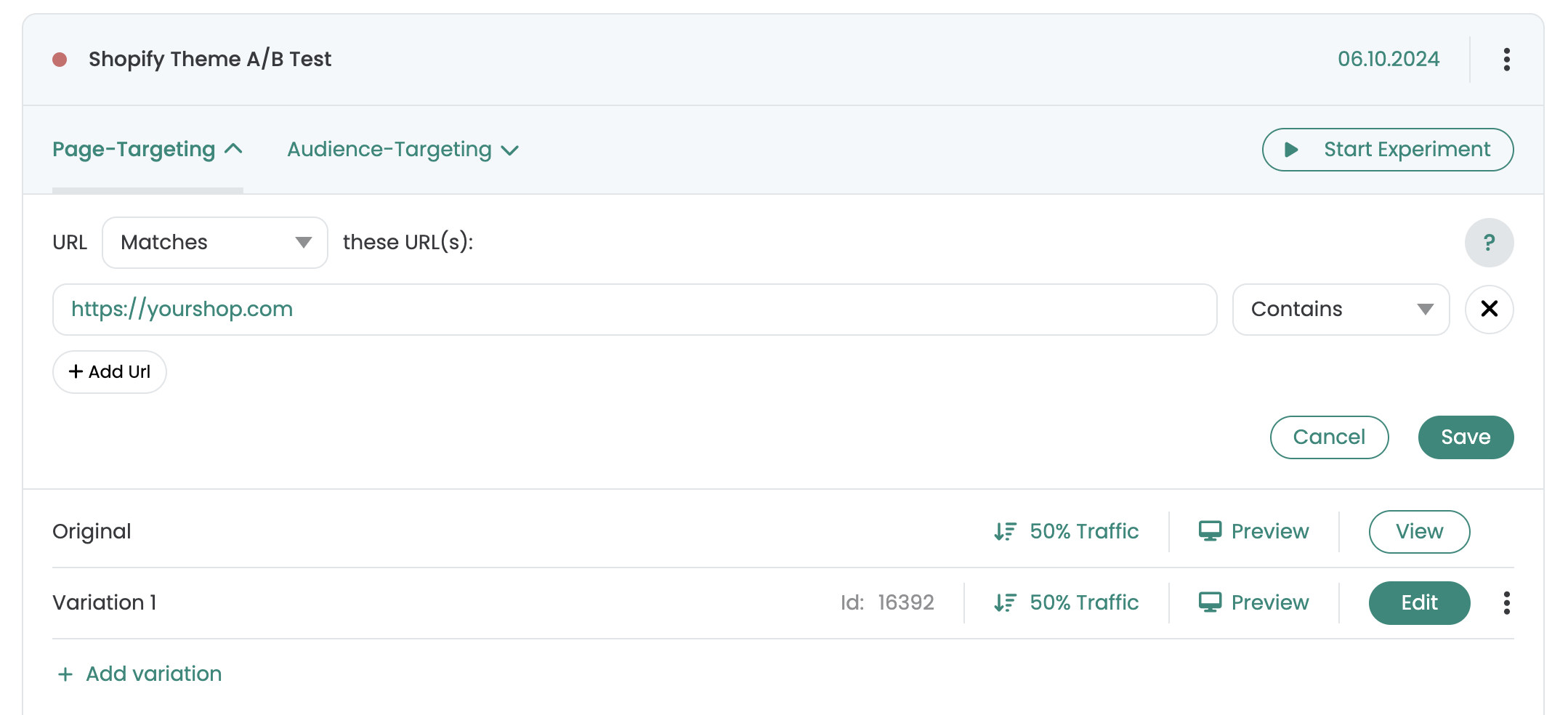
5. ciblage et assurance qualité
Après avoir implémenté le JavaScript et le CSS et enregistré l'expérience, tu peux enregistrer l'URL de ta boutique dans le Page-Targeting de l'expérience. En outre, tu peux maintenant vérifier avec les liens "Preview" si la redirection fonctionne et si tous les réglages ont été effectués correctement.
Un conseil : si la redirection n'apparaît pas immédiatement, mais que tu vois le thème actuel pendant un moment, tu devrais vérifier si tu peux placer le snippet de l'étape 2.1 plus haut.

6. lance le test A/B
Maintenant, lance l'expérience en cliquant sur "Start Experiment". Dans quelques instants, les premiers visiteurs de ta boutique seront dirigés vers le nouveau thème. Varify.io® suivra alors le nombre d'utilisateurs qui ont acheté dans le thème original et dans le nouveau thème. Après un certain temps, tu pourras voir quel thème est le plus performant.