Les formulaires sont les héros silencieux de tout site web. Qu'il s'agisse de s'abonner à une newsletter, d'envoyer une demande ou de finaliser un achat, ils jouent un rôle clé dans la communication avec tes clients potentiels.
Mais ils constituent souvent un obstacle caché : Trop complexes, peu clairs ou peu accueillants. Si les utilisateurs rebondissent à ce stade, une opportunité précieuse est perdue.
Cependant, avec quelques optimisations intelligentes, tu peux t'assurer que tes formulaires auront l'effet inverse - ils deviendront le point d'entrée idéal pour tes clients.
Dans cet article, tu apprendras comment transformer tes formulaires en véritables boosters de conversion en quelques étapes ciblées.

Table des matières
Optimisation des formulaires - Un aperçu des principes clés
Avant de nous plonger dans les facteurs de réussite détaillés, voici un rapide résumé des principes clés que tu dois respecter pour optimiser tes formulaires :
- N'utiliser que les champs de formulaire nécessaires :
Fais en sorte que le formulaire soit le plus court possible. Toute demande de saisie inutile peut décourager les utilisateurs et augmenter le taux de rebond. - Une structure claire et un ordre logique :
Assure-toi que les champs sont disposés dans un ordre logique afin que les utilisateurs puissent naviguer intuitivement dans le formulaire. - Placer le formulaire Above the Fold :
Veille à ce que le formulaire ou le call-to-action vers le formulaire soit visible sans défilement, afin que les utilisateurs puissent le voir et y accéder immédiatement. - Utiliser un langage simple et des étiquettes précises :
Utilise des formulations claires et simples pour tes étiquettes, afin que les utilisateurs comprennent immédiatement ce qu'ils doivent faire. - Optimisation mobile et facilité d'utilisation :
Optimise le formulaire pour les appareils mobiles. Il doit pouvoir être rempli sans problème sur les petits écrans. - Un appel à l'action clair et convaincant :
Ton CTA doit être frappant et direct, afin que les utilisateurs sachent ce qu'ils doivent faire ensuite. Utilise des mots forts et orientés vers l'action. - Retour d'information en temps réel et validation immédiate :
Donne aux utilisateurs un feedback immédiat sur leurs saisies. Ainsi, ils sauront tout de suite si quelque chose est faux et pourront le corriger rapidement. - Intégrer une barre de progression pour les formulaires plus longs :
Pour les formulaires plus longs, tu devrais afficher la progression afin de montrer aux utilisateurs combien d'étapes il leur reste à franchir. - Utiliser l'autocomplétion et la saisie automatique :
Utilise l'autocomplétion pour faire gagner du temps aux utilisateurs et augmenter la probabilité qu'ils remplissent entièrement le formulaire. - Garantir les signaux de confiance et la protection des données
Intégrer des icônes ou des mentions de confiance qui assurent aux utilisateurs que leurs données sont en sécurité et ne seront pas utilisées à mauvais escient. - Messages d'erreur directs et utiles :
Les erreurs doivent être affichées immédiatement afin que les utilisateurs sachent ce qu'ils doivent corriger. Évite les messages d'erreur vagues. - Utiliser les tests A/B et les données des utilisateurs pour l'optimisation :
Teste différentes variantes de ton formulaire et utilise le comportement des utilisateurs pour trouver la meilleure version possible. - Intégrer la preuve sociale (pour les formulaires appropriés) :
Utilise des preuves sociales, comme des témoignages ou des évaluations, pour inspirer confiance et encourager les utilisateurs à envoyer le formulaire.
Les 13 facteurs de réussite pour des formulaires optimisés en détail
Les 13 facteurs de réussite pour les formulaires sont décrits en détail ci-dessous. Tu peux ainsi optimiser tes formulaires de manière à ce qu'ils soient non seulement plus conviviaux, mais qu'ils augmentent aussi sensiblement le taux de conversion de ton entreprise. Chacun de ces points est basé sur des méthodes éprouvées et s'est avéré efficace dans la pratique. Nous nous concentrons sur les aspects essentiels qui font de tes formulaires de véritables moteurs de succès.
1. utiliser uniquement les champs de formulaire nécessaires
Une pierre d'achoppement fréquente dans les formulaires est le nombre de champs demandés. Chaque champ supplémentaire peut représenter un obstacle potentiel, c'est pourquoi il est essentiel de se concentrer sur l'essentiel. La règle est ici la suivante : Ne demande que les informations dont tu as vraiment besoin. Moins, c'est souvent plus, surtout lorsqu'il s'agit de réduire au maximum les obstacles pour les utilisateurs.
Réfléchis aux informations qui sont vraiment importantes au début. Un simple formulaire avec des champs tels que le nom et l'adresse e-mail est souvent suffisant pour établir le premier contact. Il est toujours possible de demander des détails supplémentaires plus tard, si cela est utile et si la confiance de l'utilisateur a déjà été gagnée. Une telle réduction entraîne un taux de rebond plus faible et augmente la probabilité que l'utilisateur termine l'ensemble du processus.
Un nombre réduit de champs rend également l'expérience utilisateur plus agréable. Un formulaire plus court et plus concis peut être rempli plus rapidement et donne aux utilisateurs le sentiment de ne pas en révéler plus qu'il n'est nécessaire. Le formulaire est ainsi plus accueillant, ce qui incite davantage à prendre contact.
Liste de contrôle :
- Examine chaque champ d'un œil critique : as-tu vraiment besoin de cette information lors du premier contact ?
- Réduis-toi à l'essentiel : Concentre-toi sur 2-3 champs clés (p. ex. nom, e-mail).
- Utilise le profilage progressif : ne collecte des informations supplémentaires qu'à un stade ultérieur.
- Augmenter le taux d'achèvement : se concentrer sur un nombre de champs aussi réduit que possible pour un processus plus rapide.
- Teste régulièrement : analyse les abandons et continue à optimiser - moins, c'est souvent plus.
2. une structure claire et un ordre logique
La structure d'un formulaire joue un rôle important dans la sensation d'intuitivité et de convivialité qu'il procure aux utilisateurs. Un ordre clair permet aux utilisateurs de passer facilement d'un champ à l'autre sans se sentir dépassés ou désorientés. Un ordre logique des champs rend le processus intuitif et réduit la charge cognitive.
Place les champs dans un ordre qui a du sens pour l'utilisateur - par exemple, d'abord le nom, puis les coordonnées, puis des informations spécifiques. Un formulaire bien structuré guide l'utilisateur le plus naturellement possible à travers le processus et minimise la frustration. Regroupez les champs similaires afin de les rendre plus clairs et d'éviter les sauts ou les interruptions inutiles dans le processus.
La présentation visuelle joue également un rôle important. Utilise suffisamment d'espace blanc pour que le formulaire ait l'air bien rangé et utilise des étiquettes claires pour que tout le monde sache immédiatement ce qu'il doit saisir dans le champ correspondant. Ces indications visuelles permettent à l'utilisateur de remplir le formulaire plus rapidement.
Liste de contrôle :
- Organiser les champs de manière logique : Commence par les informations les plus simples (par ex. nom, e-mail) avant de passer à des détails plus spécifiques.
- Regrouper les champs apparentés : Regrouper les entrées similaires afin de favoriser la clarté (par ex. adresse dans un bloc).
- Clarté grâce à des indications visuelles : Utilise des espaces blancs, des étiquettes et des textes d'aide pour que le formulaire reste clair et intuitif.
- Ne saute pas entre les catégories : Évite les champs qui demandent des informations sans lien entre elles - le processus doit paraître le plus naturel possible pour les utilisateurs.
- Évite les distractions : Supprime les contenus ou les liens inutiles qui pourraient détourner l'attention du remplissage. Garde l'accent clairement sur le formulaire.
3. placer le formulaire / l'appel à l'action vers le formulaire Above the Fold
Une règle cruciale pour l'optimisation des formulaires est que le formulaire - ou du moins une indication claire de celui-ci - soit placé "Above the Fold". Cela signifie que l'utilisateur peut voir directement le formulaire ou un call-to-action (CTA) qui mène au formulaire, sans avoir à faire défiler la page. L'objectif est de rendre l'étape suivante de la conversion aussi simple et accessible que possible.
L'idéal est de placer le formulaire directement visible, afin que l'utilisateur puisse entrer immédiatement en action. Mais parfois, pour des raisons de conception, il se peut que l'ensemble du formulaire ne puisse pas être placé "Above the Fold". Dans ce cas, il faut absolument placer un bouton CTA significatif qui mène l'utilisateur directement au formulaire. Un CTA tel que "Prendre contact maintenant" ou "Demander une offre" donne immédiatement à l'utilisateur une instruction d'action claire et fait en sorte qu'il sache où cliquer pour passer à l'étape suivante.
Le choix de placer le formulaire lui-même ou seulement un bouton CTA dépend également du type de page et du groupe cible. L'important est de réduire autant que possible l'obstacle à l'interaction. Un formulaire bien visible ou un CTA clair "Above the Fold" facilite l'orientation des utilisateurs et fait en sorte qu'ils trouvent rapidement le chemin vers l'action souhaitée.
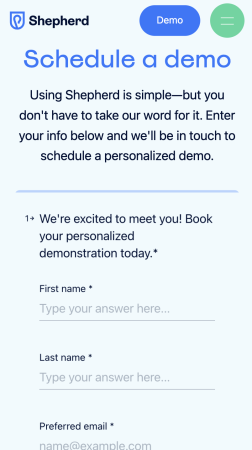
L'exemple suivant montre comment le positionnement d'un formulaire influence l'expérience utilisateur. Ici, tous les champs ne sont pas "Above the Fold", ce qui rend la visibilité et l'interaction plus difficiles.

Liste de contrôle :
- Assurer la visibilité : Le formulaire ou le CTA doit être visible sans défilement.
- Utiliser les contrastes : Des couleurs voyantes pour mettre en valeur le formulaire ou le CTA.
- Texte CTA clair : Texte de bouton clair, par exemple "Obtenir une offre maintenant".
4. utiliser un langage simple et des étiquettes précises
Un formulaire convivial commence par un langage clair et compréhensible. Évite les termes complexes et le jargon technique. L'utilisateur doit comprendre immédiatement ce que l'on attend de lui, sans avoir à y réfléchir. Cela réduit la charge cognitive et permet de remplir le formulaire plus rapidement et sans problème.
Les libellés des champs doivent être précis et significatifs. Évitez les termes non spécifiques tels que "détails de l'utilisateur" ou "informations sur le compte de l'utilisateur" et utilisez plutôt des termes spécifiques et contextuels tels que "adresse électronique", "numéro de téléphone professionnel" ou "adresse personnelle" afin d'interpeller directement et clairement les utilisateurs. Utilise de courts textes d'aide ou des espaces réservés pour clarifier les attentes en matière de saisie. Ils peuvent donner une orientation supplémentaire à l'utilisateur sans surcharger le formulaire.
L'objectif est de rendre le processus aussi simple que possible pour l'utilisateur, de sorte que chaque formulation soit compréhensible en un coup d'œil. Un langage clair et précis permet d'éviter toute ambiguïté et de rassurer les utilisateurs quant au fait qu'ils remplissent correctement le formulaire.
Liste de contrôle :
- Termes simples et directs : pas de langage technique - utilise des formulations compréhensibles et simples.
- Étiquettes de champs concises : Utilise des désignations claires et sans équivoque pour tous les champs.
- Compléter les textes d'aide : Utiliser si nécessaire des indications de soutien ou des espaces réservés.
- Assurer la lisibilité : veiller à ce que l'ensemble du formulaire puisse être rempli de manière intuitive et sans explication.
5. optimisation pour les mobiles et facilité d'utilisation
De nos jours, la plupart des utilisateurs accèdent aux sites web par le biais de leur téléphone portable, il est donc essentiel que ton formulaire soit optimisé pour les appareils mobiles. Un formulaire adapté aux mobiles signifie qu'il s'adapte aux différentes tailles d'écran et reste convivial même sur les petits écrans. De grands champs cliquables et des polices de caractères bien lisibles sont indispensables pour garantir le confort de l'utilisateur.
Veille à ce que l'utilisateur puisse facilement remplir le formulaire avec les doigts sans taper par inadvertance sur les mauvais champs. Veille à ce que l'espacement entre les champs soit suffisamment grand pour éviter les erreurs. Utilise également des menus déroulants simples ou des boutons de sélection pour faciliter la saisie sur les appareils mobiles. Les utilisateurs mobiles devraient avoir à taper le moins possible, c'est pourquoi les fonctions d'autocomplétion et de saisie automatique devraient être utilisées de manière optimale.
La vitesse de chargement joue également un rôle important. Un formulaire qui se charge trop lentement peut décourager les utilisateurs avant même qu'ils aient eu l'occasion de le remplir. Assure-toi donc que ton formulaire se charge rapidement afin de ne pas perdre de précieuses opportunités de conversion.
Liste de contrôle :
- Responsive Design : le formulaire doit s'adapter à toutes les tailles d'écran.
- De grands champs cliquables : Les champs doivent être faciles à manipuler avec le doigt.
- Respecter les distances : Garde suffisamment d'espace entre les cases pour éviter les clics intempestifs.
- Utiliser la saisie automatique et les listes déroulantes : Utilise la saisie automatique et les listes déroulantes pour faciliter le remplissage.
- Temps de chargement rapide : veille à ce que le formulaire se charge rapidement, même en situation de mobilité.
6. un appel à l'action (CTA) clair et convaincant
Le call-to-action (CTA) est le cœur de ton formulaire, car il incite l'utilisateur à franchir la dernière étape décisive. Un CTA convaincant doit être clairement formulé, bien visible et motivant. Utilise des verbes orientés vers l'action tels que "S'inscrire maintenant", "Essayer gratuitement" ou "S'assurer de l'offre" pour dire exactement à l'utilisateur ce qu'il doit faire ensuite.
Assure-toi que le bouton CTA est bien visible, qu'il se distingue du reste du formulaire et qu'il a suffisamment d'espace autour de lui pour être facilement repérable. Utilise des couleurs qui contrastent avec le reste du design, mais qui sont harmonieuses afin d'attirer l'attention. Le texte sur le bouton doit être court et concis, afin que les utilisateurs sachent immédiatement ce qu'ils obtiennent en cliquant dessus.
Il est également particulièrement important que le CTA s'adresse de manière émotionnelle. Dans la mesure du possible, indiquez clairement la valeur ajoutée pour l'utilisateur, par exemple "Obtenez un conseil gratuit maintenant" au lieu de simplement "Envoyer". Un bon CTA donne à l'utilisateur le sentiment d'obtenir un réel avantage et augmente la probabilité qu'il franchisse réellement le pas.
Liste de contrôle :
- Utiliser des verbes orientés vers l'action : Utilise des mots motivants comme "tester maintenant" ou "sécuriser l'offre".
- Un design accrocheur : le bouton CTA doit se distinguer du reste du design par des couleurs contrastées.
- Un texte court et concis : Fais en sorte que le texte du CTA soit court afin qu'il soit immédiatement compréhensible.
- Plus-value émotionnelle : mettre en évidence les avantages pour l'utilisateur, par exemple : "Assurez-vous des avantages maintenant".
- Attention à l'emplacement : Assure-toi que le bouton CTA est bien visible et facilement accessible.
7. retour d'informations en temps réel et validation immédiate
Le feedback en temps réel est essentiel pour offrir aux utilisateurs une expérience fluide et agréable lorsqu'ils remplissent un formulaire. Cela signifie que les erreurs sont immédiatement détectées et indiquées visuellement dès que l'utilisateur remplit un champ. Ce feed-back direct réduit la frustration et entraîne un taux d'achèvement nettement plus élevé.
Par exemple, les utilisateurs devraient recevoir un message d'erreur clair s'ils saisissent une adresse e-mail dans un format incorrect - et ce, idéalement, avant d'envoyer le formulaire. Utilise des indications visuelles telles que des marques de couleur ou des textes courts pour indiquer à l'utilisateur ce qui doit être corrigé. Cela permet d'éviter des étapes supplémentaires inutiles et rend le processus globalement plus convivial.
Les réactions positives sont également importantes. Une coche verte ou un bref message du type "Tout est correct" peut renforcer la confiance des utilisateurs et leur donner l'assurance qu'ils sont sur la bonne voie. L'objectif est d'offrir à l'utilisateur une expérience claire et positive et de dissiper immédiatement toute incertitude.
Liste de contrôle :
- Utiliser des verbes orientés vers l'action : Utilise des mots motivants comme "tester maintenant" ou "sécuriser l'offre".
- Un design accrocheur : le bouton CTA doit se distinguer du reste du design par des couleurs contrastées.
- Un texte court et concis : Fais en sorte que le texte du CTA soit court afin qu'il soit immédiatement compréhensible.
- Plus-value émotionnelle : mettre en évidence les avantages pour l'utilisateur, par exemple : "Assurez-vous des avantages maintenant".
- Attention à l'emplacement : Assure-toi que le bouton CTA est bien visible et facilement accessible.
8. intégrer une barre de progression pour les formulaires plus longs
Si ton formulaire se compose de plusieurs étapes, une barre de progression est indispensable. Elle aide les utilisateurs à garder une vue d'ensemble et à voir ce qu'ils ont déjà fait et ce qu'il leur reste à faire. Cela motive et réduit le taux d'abandon, car les utilisateurs sont plus enclins à terminer un processus s'ils savent combien de temps il leur reste à faire.
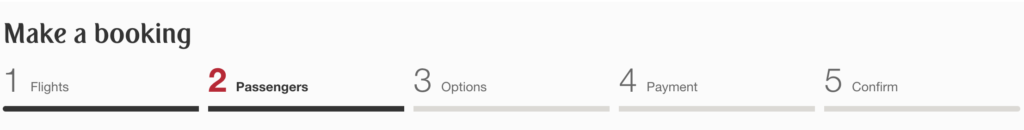
Les indicateurs de progression peuvent être représentés sous forme de barres, d'étapes ou de pourcentages. Il est important que les utilisateurs puissent voir à tout moment où ils en sont dans le processus et combien d'étapes il reste à franchir. Cela crée un sentiment de sécurité et de contrôle. Une barre de progression claire permet d'éviter que le processus ne paraisse interminable et que les utilisateurs ne soient soudainement surpris.
Veille à ce que la barre de progression soit visuellement attrayante et attire directement l'attention sans détourner l'attention du formulaire proprement dit. Elle doit être claire et compréhensible, afin que les utilisateurs puissent voir d'un coup d'œil où ils en sont et quelles sont les étapes suivantes.

Liste de contrôle :
- Représentation visuelle : utilise des barres, des pas ou des pourcentages pour montrer tes progrès.
- Faire preuve de clarté : Montrer clairement combien d'étapes il reste à l'utilisateur.
- Motiver : utiliser des indicateurs de progression qui encouragent l'utilisateur à continuer.
- Une présentation simple : l'annonce doit être claire et ne pas être surchargée.
- Bien visible : positionne la barre de progression de manière à ce qu'elle soit facilement reconnaissable à tout moment.
9. utiliser l'autocomplétion et la saisie automatique
L'autocomplétion et la saisie automatique sont des fonctions qui peuvent accélérer considérablement le remplissage des formulaires. Elles aident les utilisateurs à insérer automatiquement des informations standard telles que le nom, l'adresse ou l'e-mail. Cela réduit la frustration et permet aux utilisateurs de remplir le formulaire plus rapidement et de manière plus fluide.
Assure-toi que ton formulaire prend en charge la fonction d'autocomplétion du navigateur. Pour ce faire, utilise des attributs HTML corrects tels que "autocomplete", afin que le navigateur reconnaisse les données appropriées et les propose à l'utilisateur. Tu améliores ainsi l'expérience de l'utilisateur et minimises le taux d'erreur, car les données ne doivent pas être saisies manuellement de manière répétée.
Les options de saisie automatique peuvent faire une grande différence, surtout sur les appareils mobiles. La saisie d'informations sur de petits écrans peut être fastidieuse. La saisie automatique facilite considérablement ce processus en aidant les utilisateurs et en minimisant les obstacles au remplissage des formulaires. Un formulaire qui offre cette assistance à l'utilisateur est généralement plus susceptible d'être complété avec succès.
Liste de contrôle :
- Utiliser les attributs HTML : Utilise "autocomplete" pour que le navigateur prenne en charge l'autocomplétion.
- Simplifier la saisie des données : Permettre aux utilisateurs de saisir rapidement des informations standard par saisie automatique.
- Prendre en compte les utilisateurs mobiles : Optimiser la saisie automatique spécialement pour les appareils mobiles afin de réduire la frappe.
- Des noms de champs corrects : Utilise des noms précis pour les champs de données afin que le navigateur attribue les bonnes informations.
10. garantir les signaux de confiance et la protection des données
Les signaux de confiance sont essentiels pour convaincre les utilisateurs que leurs données sont sécurisées. Un bon formulaire n'est pas seulement convivial, il est aussi rassurant, surtout lorsqu'il demande des informations personnelles. Les utilisateurs doivent avoir la certitude que leurs données seront traitées de manière confidentielle et qu'il n'y a aucun risque.
Utilise des éléments de confiance tels que des symboles de sécurité, des sceaux SSL, des politiques de confidentialité et des certificats pour démontrer le sérieux de ton entreprise. Montre clairement pourquoi certaines informations sont nécessaires et comment elles seront utilisées. Cela crée de la transparence et motive les utilisateurs à remplir le formulaire.
Une référence à une politique de confidentialité claire ainsi qu'une brève déclaration selon laquelle les données ne seront jamais transmises à des tiers sont également utiles. Une case à cocher par laquelle les utilisateurs acceptent activement l'utilisation des données crée une confiance supplémentaire. Cette étape est indispensable, en particulier pour les formulaires qui demandent des données sensibles, afin d'encourager l'utilisateur à interagir.
Liste de contrôle :
- Fournir des informations sur la protection des données : Proposer une politique de confidentialité claire et indiquer comment les données seront utilisées.
- Indiquer le but de l'utilisation : Expliquer aux utilisateurs pourquoi certaines données sensibles sont nécessaires.
- Obtenir un consentement actif : cochez une case pour accepter l'utilisation des données.
- Créer un climat de confiance : Utilise des certificats ou des témoignages pour gagner la confiance des utilisateurs.
11. messages d'erreur directs et utiles
Les messages d'erreur sont un élément critique d'un formulaire pour aider les utilisateurs en cas d'erreur de saisie et pour s'assurer que le formulaire est envoyé avec succès. Un message d'erreur clair et précis réduit la frustration et augmente la probabilité que les utilisateurs corrigent leurs erreurs et terminent le formulaire. Les erreurs doivent être détectées le plus tôt possible et signalées directement à l'utilisateur.
Les messages d'erreur doivent être clairement formulés et faciles à comprendre. Au lieu d'un vague "Saisie non valide", donne des indications concrètes, par exemple "Veuillez saisir une adresse e-mail valide". Utilise également des aides visuelles telles que des codes couleur pour mettre en évidence les erreurs - par exemple des marques rouges ou des symboles qui indiquent clairement le champ erroné. Cela permet aux utilisateurs de repérer directement les erreurs et de faire les ajustements nécessaires.
Il est également important de donner un feedback positif lorsqu'une saisie est correcte. Une coche verte ou une brève confirmation rassure les utilisateurs et les motive à passer à l'étape suivante. L'objectif est d'aider clairement et aimablement les utilisateurs à remplir correctement le formulaire, sans pour autant les décourager.
Liste de contrôle :
- Affichage immédiat des erreurs : les messages d'erreur doivent apparaître pendant la saisie et non après l'envoi.
- Utilise des formulations claires : Utilise des indications concrètes telles que "Veuillez saisir une adresse e-mail valide" plutôt que des messages vagues.
- Soutien visuel : utilise des codes de couleur ou des symboles pour indiquer clairement les champs défectueux.
- Réactions positives : Donne une confirmation lorsque les entrées sont correctes, par exemple une coche verte.
- Un ton amical : formuler les messages d'erreur de manière utile et motivante afin que les utilisateurs puissent corriger les erreurs sans être frustrés.
12. utiliser les tests A/B et les données des utilisateurs pour l'optimisation
Les tests A/B sont un outil puissant qui permet de déterminer en permanence quelle version d'un formulaire fonctionne le mieux. Il s'agit de tester simultanément deux versions différentes d'un formulaire (version A et version B) afin de déterminer laquelle donne les meilleurs résultats. Cela peut concerner des mises en page, des formulations ou des emplacements différents du call-to-action (CTA).
Les tests A/B te permettent d'obtenir des informations importantes, par exemple sur les couleurs qui génèrent les taux de clics les plus élevés ou sur les libellés qui attirent le plus les utilisateurs. Il est important de ne tester qu'une seule variable à la fois afin d'identifier clairement le changement responsable de la différence de comportement des utilisateurs.
Utilise en outre l'analyse des données des utilisateurs pour identifier les points faibles. Par exemple, l'analyse du taux d'abandon dans certains champs peut fournir des informations sur les difficultés rencontrées par les utilisateurs. Ces connaissances peuvent ensuite être utilisées de manière ciblée pour optimiser davantage le formulaire et augmenter le taux de conversion.
Liste de contrôle :
- Tester une seule variable : ne modifie qu'un seul composant à la fois par test afin d'obtenir des résultats clairs.
- Tester les éléments importants : tester les formulations, les couleurs, les placements CTA ou les mises en page qui peuvent fortement influencer le comportement des utilisateurs.
- Effectuer une analyse des données : Analyser les données des utilisateurs afin de déterminer à quels endroits les utilisateurs abandonnent.
- Tests continus : utilise régulièrement des tests A/B pour être toujours à la pointe de l'optimisation.
- Prendre des décisions basées sur les données : Prends des décisions d'optimisation basées sur les résultats des tests A/B et l'analyse des données utilisateurs.
13. intégrer la preuve sociale dans les formulaires appropriés
La preuve sociale, ou validation sociale, est un outil puissant pour renforcer la confiance des utilisateurs et augmenter le taux de conversion. Les utilisateurs font plus facilement confiance à une entreprise ou à un service lorsqu'ils voient que d'autres personnes ont déjà fait des expériences positives avec eux. C'est particulièrement vrai pour les formulaires qui servent à attirer de nouveaux clients ou à recueillir des informations importantes.
Intégrez donc des preuves sociales à proximité de votre formulaire. Cela pourrait prendre la forme de brefs témoignages, d'évaluations, de chiffres d'utilisateurs ("plus de 10.000 clients satisfaits") ou de logos d'entreprises connues qui utilisent déjà tes services. Ces éléments permettent de réduire les incertitudes et de motiver l'utilisateur à envoyer le formulaire.
Il est important que la preuve sociale soit intégrée de manière discrète et non intrusive. Elle ne doit pas détourner l'attention de l'utilisateur du remplissage du formulaire, mais lui donner un sentiment de sécurité supplémentaire. De courtes citations de clients satisfaits, qui soulignent directement l'utilité de ton offre, peuvent également augmenter sensiblement le taux de conclusion.
Liste de contrôle :
- Utiliser des témoignages : Affiche des évaluations courtes et authentiques de clients satisfaits à proximité du formulaire.
- Indiquer le nombre d'utilisateurs : Utilise des chiffres réels, comme "Plus de 10.000 utilisateurs", pour augmenter la confiance.
- Logos de clients connus : Place les logos d'entreprises connues qui utilisent ton produit pour montrer ton sérieux.
- Intégration discrète : assure-toi que la preuve sociale complète le formulaire, mais ne détourne pas l'attention de celui-ci.
C'est parti - Optimise tes formulaires pour en faire des aimants à conversion
C'est maintenant à toi de mettre en pratique cette optimisation. Chaque formulaire est une interface précieuse entre ton entreprise et tes clients potentiels - et chaque détail compte. Prends le temps d'appliquer les conseils présentés ici : Réduis les champs inutiles, optimise l'affichage mobile et assure-toi que tes CTA sont accrocheurs et motivants.
N'oublie pas d'utiliser A/B testing pour comprendre ce qui fonctionne le mieux pour ton groupe cible. Utilise des outils comme Varify.io pour tester différents designs de formulaires et trouver la meilleure version. Chaque optimisation que tu fais te rapproche de plus de conversions, d'utilisateurs plus satisfaits et d'une meilleure expérience utilisateur.
N'attends donc pas plus longtemps pour commencer à optimiser tes formulaires !
Conclusion
L'optimisation des formulaires est un processus continu qui peut avoir un impact important grâce à de petits ajustements. Applique les conseils présentés ici, teste-les régulièrement et reste flexible. Tu tireras ainsi le meilleur parti de tes formulaires et augmenteras durablement ton taux de conversion.

