I moduli sono gli eroi silenziosi di ogni sito web. Che si tratti di iscriversi a una newsletter, di inviare una richiesta di informazioni o di completare un acquisto, essi svolgono un ruolo fondamentale nella comunicazione con i vostri potenziali clienti.
Ma spesso sono un ostacolo nascosto: Troppo complesse, confuse o poco invitanti. Se gli utenti abbandonano a questo punto, si perde una preziosa opportunità.
Tuttavia, con alcune intelligenti ottimizzazioni, potete fare in modo che i vostri moduli facciano esattamente il contrario, diventando il punto di ingresso ideale per i vostri clienti.
In questo articolo scoprirete come trasformare i vostri moduli in veri e propri acceleratori di conversione in pochi e mirati passaggi.

Indice dei contenuti
Ottimizzazione della forma: una panoramica dei principi più importanti
Prima di addentrarci nei dettagli dei fattori di successo, ecco un rapido riassunto dei principi più importanti da tenere a mente quando si ottimizzano i moduli:
- Utilizzate solo i campi del modulo necessari:
Mantenete il modulo il più breve possibile. Qualsiasi richiesta non necessaria può scoraggiare gli utenti e aumentare la frequenza di rimbalzo. - Struttura chiara e sequenza logica:
Assicuratevi che i campi siano disposti in un ordine logico, in modo che gli utenti possano navigare in modo intuitivo attraverso il modulo. - Posizionare il modulo sopra la piega:
Assicuratevi che il modulo o la call-to-action al modulo sia visibile senza scorrere, in modo che gli utenti possano vederlo e accedervi immediatamente. - Utilizzare un linguaggio semplice e un'etichettatura precisa:
Utilizzate una formulazione chiara e semplice per l'etichettatura, in modo che gli utenti capiscano immediatamente cosa devono fare. - Ottimizzazione dei dispositivi mobili e facilità d'uso:
Ottimizzate il modulo per i dispositivi mobili. Dovrebbe essere facile da compilare anche su schermi più piccoli. - Una call-to-action chiara e convincente:
La CTA deve essere accattivante e diretta, in modo che gli utenti sappiano cosa fare dopo. Utilizzate parole forti e orientate all'azione. - Feedback in tempo reale e convalida immediata:
Fornite agli utenti un feedback immediato sulle loro voci. In questo modo, sapranno subito se qualcosa è sbagliato e potranno correggerlo rapidamente. - Aggiungere un indicatore di avanzamento per i moduli più lunghi:
Per i moduli più lunghi, è opportuno visualizzare l'avanzamento per mostrare agli utenti quanti passi devono ancora compiere. - Utilizzate il completamento automatico e la compilazione automatica:
Utilizzate il completamento automatico per far risparmiare tempo agli utenti e aumentare la probabilità che completino il modulo per intero. - Garantire segnali di fiducia e protezione dei dati:
Includere simboli o avvisi di fiducia che rassicurino gli utenti sul fatto che i loro dati sono al sicuro e non verranno utilizzati in modo improprio. - Messaggi di errore diretti e utili:
Gli errori devono essere visualizzati immediatamente, in modo che gli utenti sappiano cosa devono correggere. Evitare messaggi di errore vaghi. - Utilizzate i test A/B e i dati degli utenti per l'ottimizzazione:
Testate diverse versioni del vostro modulo e utilizzate il comportamento degli utenti per trovare la migliore versione possibile. - Integrare la riprova sociale (per i moduli adatti):
Utilizzate prove sociali, come testimonianze o recensioni, per creare fiducia e incoraggiare gli utenti a inviare il modulo.
I 13 fattori di successo per l'ottimizzazione delle forme in dettaglio
I 13 fattori di successo dei moduli sono descritti in dettaglio qui di seguito. Potete utilizzarli per ottimizzare i vostri moduli in modo che non solo diventino più facili da usare, ma aumentino anche sensibilmente il tasso di conversione della vostra azienda. Ognuno di questi punti si basa su metodi collaudati e si è dimostrato efficace nella pratica. Ci concentreremo sugli aspetti chiave che garantiranno che i vostri moduli diventino veri e propri motori di successo.
1. utilizzare solo i campi del modulo necessari
Un ostacolo comune ai moduli è il numero di campi richiesti. Ogni campo aggiuntivo può rappresentare un potenziale ostacolo, per questo è fondamentale concentrarsi sull'essenziale. La regola è: Chiedere solo le informazioni di cui si ha realmente bisogno. Spesso meno è meglio, soprattutto quando si tratta di ridurre al minimo gli ostacoli per gli utenti.
Pensate a quali informazioni sono davvero importanti all'inizio. Un semplice modulo con campi come il nome e l'indirizzo e-mail è spesso sufficiente per stabilire un contatto iniziale. Ulteriori dettagli possono sempre essere richiesti in un secondo momento, se ha senso e se la fiducia dell'utente è già stata conquistata. Questa riduzione porta a una minore frequenza di rimbalzo e aumenta la probabilità che l'utente completi l'intero processo.
Un numero minore di campi rende anche più piacevole l'esperienza dell'utente. Un modulo più breve e conciso è più veloce da compilare e dà agli utenti la sensazione di non rivelare più del necessario. Questo rende il modulo più invitante nel suo complesso, aumentando la disponibilità a mettersi in contatto.
Lista di controllo:
- Verificate ogni campo in modo critico: avete davvero bisogno di queste informazioni al primo contatto?
- Ridurre all'essenziale: Concentrarsi su 2-3 campi fondamentali (ad esempio, nome, e-mail).
- Utilizzare la profilazione progressiva: raccogliere informazioni aggiuntive in un momento successivo.
- Aumentare il tasso di completamento: concentrarsi sul minor numero possibile di campi per un processo più rapido.
- Testate regolarmente: analizzate le cancellazioni e ottimizzate ulteriormente - spesso meno è meglio.
2. struttura chiara e sequenza logica
La struttura di un modulo ha un ruolo fondamentale nel rendere il modulo stesso intuitivo e facile da usare per gli utenti. Un layout chiaro garantisce che gli utenti possano passare facilmente da un campo all'altro senza sentirsi sopraffatti o disorientati. Una sequenza logica di campi rende il processo intuitivo e riduce il carico cognitivo.
Collocate i campi in un ordine che sia sensato per l'utente, ad esempio prima il nome, poi i dati di contatto, quindi le informazioni specifiche. Un modulo ben strutturato guida l'utente attraverso il processo nel modo più naturale possibile e riduce al minimo la frustrazione. Raggruppate i campi simili per garantire chiarezza ed evitare inutili salti o interruzioni nel processo.
Anche il design visivo gioca un ruolo importante. Utilizzate spazi bianchi sufficienti per dare al modulo un aspetto ordinato e utilizzate un'etichettatura chiara, in modo che tutti riconoscano immediatamente cosa si deve inserire nel rispettivo campo. Questi spunti visivi facilitano la rapida compilazione del modulo da parte dell'utente.
Lista di controllo:
- Organizzate i campi in modo logico: Iniziate con le informazioni più semplici (ad esempio, nome, e-mail) prima di passare a dettagli più specifici.
- Raggruppare i campi correlati: Raggruppare voci simili per migliorare la chiarezza (ad esempio, l'indirizzo in un blocco).
- Chiarezza attraverso spunti visivi: Utilizzate lo spazio bianco, l'etichettatura e i testi di aiuto per mantenere il modulo chiaro e intuitivo.
- Non saltate da una categoria all'altra: Evitate i campi che richiedono informazioni non correlate: il processo deve apparire il più naturale possibile per gli utenti.
- Evitare le distrazioni: Eliminare i contenuti o i link non necessari che potrebbero distrarre dalla compilazione del modulo. Mantenete l'attenzione sul modulo.
3. posizionare il modulo / la call-to-action per il modulo al di sopra della piega
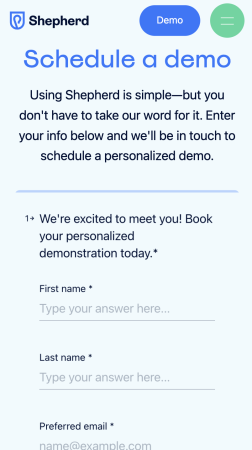
Una regola fondamentale per l'ottimizzazione dei moduli è che il modulo - o almeno un chiaro riferimento ad esso - sia posizionato "above the fold". Ciò significa che l'utente può vedere il modulo o una call-to-action (CTA) che porta direttamente al modulo senza dover scorrere. L'obiettivo è rendere il passo successivo verso la conversione il più semplice e accessibile possibile.
Idealmente, il modulo dovrebbe essere direttamente visibile, in modo che l'utente possa agire immediatamente. Ma a volte, per motivi di design, potrebbe non esserci spazio per l'intero modulo "above the fold". In questo caso, è essenziale posizionare un pulsante CTA significativo che porti l'utente direttamente al modulo. Una CTA come "Contattaci ora" o "Richiedi un preventivo" fornisce immediatamente all'utente istruzioni chiare e garantisce che sappia dove cliccare per procedere al passo successivo.
Il posizionamento del modulo stesso o di un semplice pulsante CTA dipende anche dal tipo di pagina e dal gruppo target. È importante che la barriera all'interazione sia mantenuta il più bassa possibile. Un modulo ben visibile o una CTA chiara "above the fold" facilita l'orientamento degli utenti e garantisce che possano trovare rapidamente la strada per l'azione desiderata.
L'esempio seguente mostra come il posizionamento di un modulo influenzi la facilità d'uso. In questo caso, non tutti i campi sono "above the fold", il che rende più difficile la visibilità e l'interazione.

Lista di controllo:
- Garantire la visibilità: Il modulo o la CTA devono essere visibili senza scorrere.
- Usare i contrasti: Colori di grande impatto per evidenziare il modulo o la CTA.
- Testo CTA chiaro: Testo del pulsante chiaro, ad esempio "Salva l'offerta ora".
4. utilizzare un linguaggio semplice e un'etichettatura precisa
Un modulo facile da usare inizia con un linguaggio chiaro e comprensibile. Evitate termini complessi e gergo tecnico. L'utente deve capire immediatamente cosa ci si aspetta da lui senza doverci pensare. In questo modo si riduce il carico cognitivo e si garantisce una compilazione più rapida e agevole del modulo.
Le etichette dei campi devono essere precise e significative. Evitate termini non specifici come "dettagli dell'utente" o "informazioni sull'account dell'utente" e utilizzate invece termini specifici e legati al contesto, come "indirizzo e-mail", "numero di telefono aziendale" o "indirizzo di casa", per indirizzare gli utenti direttamente e senza ambiguità. Utilizzare brevi testi di aiuto o segnaposto per chiarire le aspettative sulle voci. Possono fornire all'utente un ulteriore orientamento senza sovraccaricare il modulo.
L'obiettivo è rendere il processo il più semplice possibile per l'utente, in modo che ogni formulazione sia comprensibile a colpo d'occhio. Un linguaggio chiaro e preciso assicura che non ci siano ambiguità e che gli utenti si sentano sicuri di compilare correttamente il modulo.
Lista di controllo:
- Termini semplici e diretti: nessun linguaggio tecnico - utilizzare formulazioni semplici e comprensibili.
- Etichettatura concisa dei campi: Utilizzare un'etichettatura chiara e univoca per tutti i campi.
- Aggiungere testi di aiuto: Se necessario, utilizzare note di supporto o segnaposto.
- Garantire la leggibilità: assicurarsi che l'intero modulo possa essere compilato in modo intuitivo e senza spiegazioni.
5. ottimizzazione e facilità d'uso per i dispositivi mobili
Al giorno d'oggi, la maggior parte degli utenti accede ai siti web da mobile, quindi è essenziale che il vostro modulo sia ottimizzato per i dispositivi mobili. Un modulo mobile-friendly significa che si adatta alle diverse dimensioni dello schermo e rimane di facile utilizzo anche su display di piccole dimensioni. Campi grandi e cliccabili e caratteri di facile lettura sono indispensabili per garantire la comodità dell'utente.
Assicuratevi che l'utente possa compilare facilmente il modulo con le dita senza toccare accidentalmente i campi sbagliati. Gli spazi tra i campi devono essere sufficientemente ampi per evitare errori. Utilizzate anche semplici menu a discesa o pulsanti di selezione per facilitare l'inserimento sui dispositivi mobili. Gli utenti mobili devono digitare il meno possibile, per questo le funzioni di completamento automatico e di autocompletamento devono essere utilizzate in modo ottimale.
Anche la velocità di caricamento gioca un ruolo importante. Un modulo che si carica troppo lentamente può scoraggiare gli utenti ancor prima che abbiano la possibilità di compilarlo. Pertanto, assicuratevi che il vostro modulo si carichi rapidamente per evitare di perdere preziose opportunità di conversione.
Lista di controllo:
- Design reattivo: il modulo deve adattarsi a tutte le dimensioni dello schermo.
- Campi cliccabili di grandi dimensioni: I campi devono essere facili da usare con un dito.
- Rispettare la spaziatura: Mantenere uno spazio sufficiente tra i campi per evitare errori di clic.
- Utilizzate il riempimento automatico e le caselle a discesa: Utilizzate l'autofill e i menu a tendina per facilitare la compilazione.
- Tempo di caricamento rapido: assicuratevi che il modulo si carichi rapidamente anche sui dispositivi mobili.
6. call-to-action (CTA) chiara e convincente
La call-to-action (CTA) è il fulcro del vostro modulo, poiché incoraggia l'utente a compiere l'ultimo passo decisivo. Una CTA convincente deve essere formulata in modo chiaro, ben visibile e motivante. Utilizzate verbi orientati all'azione come "Registrati ora", "Prova gratis" o "Offerta sicura" per dire all'utente esattamente cosa deve fare dopo.
Assicuratevi che il pulsante CTA sia accattivante, si distingua dal resto del modulo e abbia abbastanza spazio intorno a sé in modo da essere facilmente individuabile. Utilizzate colori che contrastino con il resto del design ma che siano comunque armoniosi per attirare l'attenzione su di esso. Il testo del pulsante deve essere breve e conciso, in modo che gli utenti sappiano immediatamente quale beneficio riceveranno cliccando su di esso.
È inoltre particolarmente importante che la CTA susciti emozioni. Se possibile, rendete chiaro il valore aggiunto per l'utente, ad esempio "Richiedi subito una consulenza gratuita" invece di "Invia". Una buona CTA dà all'utente la sensazione di ottenere un vantaggio reale e aumenta la probabilità che compia effettivamente il passo.
Lista di controllo:
- Utilizzate verbi orientati all'azione: Usate parole motivanti come "Prova ora" o "Offerta sicura".
- Design accattivante: il pulsante CTA deve distinguersi dal resto del design con colori contrastanti.
- Testo breve e conciso: Mantenete il testo della CTA breve, in modo che sia immediatamente comprensibile.
- Valore aggiunto emotivo: rendere chiaro il vantaggio per l'utente, ad esempio "Assicurati i vantaggi ora".
- Posizionamento delle note: Assicuratevi che il pulsante CTA sia ben visibile e facilmente accessibile.
7. feedback in tempo reale e convalida immediata
Il feedback in tempo reale è fondamentale per offrire agli utenti un'esperienza piacevole e senza intoppi durante la compilazione di un modulo. Ciò significa che gli errori vengono immediatamente riconosciuti e visualizzati non appena l'utente compila un campo. Questo feedback diretto riduce la frustrazione e porta a un tasso di completamento significativamente più alto.
Ad esempio, gli utenti dovrebbero ricevere un chiaro messaggio di errore se inseriscono un indirizzo e-mail nel formato sbagliato, possibilmente prima di inviare il modulo. Utilizzate indicazioni visive, come evidenziazioni colorate o brevi testi, per mostrare all'utente cosa deve essere corretto. In questo modo si evitano inutili passaggi aggiuntivi e si rende il processo complessivamente più semplice per l'utente.
Anche i feedback positivi sono importanti. Un segno di spunta verde o un breve messaggio come "Tutto è corretto" possono aumentare la fiducia degli utenti e rassicurarli che sono sulla strada giusta. L'obiettivo è offrire all'utente un'esperienza chiara e positiva e fugare immediatamente ogni incertezza.
Lista di controllo:
- Utilizzate verbi orientati all'azione: Usate parole motivanti come "Prova ora" o "Offerta sicura".
- Design accattivante: il pulsante CTA deve distinguersi dal resto del design con colori contrastanti.
- Testo breve e conciso: Mantenete il testo della CTA breve, in modo che sia immediatamente comprensibile.
- Valore aggiunto emotivo: rendere chiaro il vantaggio per l'utente, ad esempio "Assicurati i vantaggi ora".
- Posizionamento delle note: Assicuratevi che il pulsante CTA sia ben visibile e facilmente accessibile.
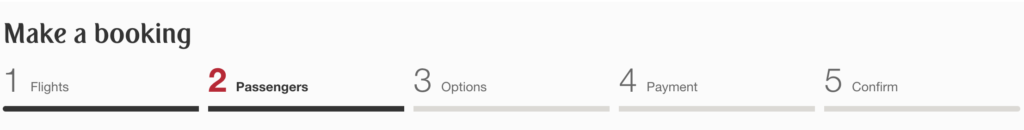
8. aggiungere una barra di avanzamento per i moduli più lunghi
Se il modulo è composto da più fasi, una barra di avanzamento è essenziale. Aiuta gli utenti a tenere il conto e a vedere quanto hanno già completato e quanto ancora manca. Questo motiva e riduce il tasso di cancellazione, poiché gli utenti sono più propensi a completare un processo se sanno quanto tempo ci vorrà.
Gli indicatori di avanzamento possono essere visualizzati come barre, passi o percentuali. È importante che gli utenti possano sempre vedere a che punto sono del processo e quanti passi devono ancora compiere. Questo crea sicurezza e senso di controllo. Un chiaro indicatore di avanzamento assicura che il processo non sembri infinito e che gli utenti non siano sorpresi all'improvviso.
Assicuratevi che la barra di avanzamento sia visivamente accattivante e catturi l'attenzione senza distrarre dal modulo vero e proprio. Deve essere chiara e comprensibile, in modo che gli utenti possano riconoscere a colpo d'occhio i passi già compiuti e quelli ancora da compiere.

Lista di controllo:
- Rappresentazione visiva: utilizzare barre, passi o percentuali per mostrare i progressi.
- Creare chiarezza: Mostrare chiaramente quanti passi l'utente ha ancora davanti a sé.
- Avere un effetto motivante: utilizzare indicatori di progresso che incoraggino l'utente a continuare.
- Design semplice: l'annuncio deve apparire chiaro e non sovraccarico.
- Chiaramente visibile: posizionare l'indicatore di avanzamento in modo che sia sempre facilmente riconoscibile.
9. utilizzare il completamento automatico e l'autofill
Il completamento automatico e l'autocompletamento sono funzioni che possono accelerare notevolmente la compilazione dei moduli. Aiutano gli utenti a inserire automaticamente informazioni standard come nome, indirizzo o e-mail. In questo modo si riduce la frustrazione e si garantisce che gli utenti possano completare il modulo più velocemente e senza intoppi.
Assicuratevi che il vostro modulo supporti la funzione di completamento automatico del browser. A tal fine, utilizzare gli attributi HTML corretti, come "autocomplete", in modo che il browser riconosca i dati appropriati e li suggerisca all'utente. In questo modo si migliora l'esperienza dell'utente e si riduce il tasso di errore, poiché i dati non devono essere inseriti manualmente più volte.
Le opzioni di riempimento automatico possono fare una grande differenza, soprattutto sui dispositivi mobili. L'inserimento di informazioni su schermi piccoli può essere noioso. L'autocompilazione rende questo processo molto più semplice, assistendo gli utenti e riducendo al minimo gli ostacoli alla compilazione dei moduli. Un modulo che offre all'utente questo supporto ha generalmente maggiori probabilità di essere completato con successo.
Lista di controllo:
- Utilizzare gli attributi HTML: Utilizzare "autocompletamento" in modo che il browser supporti il completamento automatico.
- Semplificare gli inserimenti: Consentite agli utenti di inserire rapidamente le informazioni standard grazie al riempimento automatico.
- Considerare gli utenti mobili: Ottimizzate il riempimento automatico in modo specifico per i dispositivi mobili per ridurre la digitazione.
- Nomi corretti dei campi: Utilizzate nomi precisi per i campi di dati, in modo che il browser assegni le informazioni corrette.
10. garantire segnali di fiducia e protezione dei dati
I segnali di fiducia sono essenziali per convincere gli utenti che i loro dati sono sicuri. Un buon modulo non trasmette solo facilità d'uso, ma anche sicurezza, soprattutto quando vengono richieste informazioni personali. Gli utenti devono essere sicuri che i loro dati saranno trattati in modo confidenziale e che non ci sono rischi.
Utilizzate elementi di fiducia come icone di sicurezza, sigilli SSL, politiche sulla privacy e certificati per sottolineare la serietà della vostra azienda. Mostrate chiaramente perché sono richieste determinate informazioni e come verranno utilizzate. Questo crea trasparenza e motiva gli utenti a compilare il modulo.
Sono utili anche un riferimento a una chiara informativa sulla privacy e una breve dichiarazione che i dati non saranno mai trasmessi a terzi. Una casella di controllo con cui gli utenti acconsentono attivamente all'uso dei dati crea ulteriore fiducia. Questo passaggio è particolarmente essenziale per i moduli che richiedono dati sensibili, al fine di incoraggiare l'utente a interagire.
Lista di controllo:
- Fornire avvisi sulla privacy: Fornire una chiara informativa sulla privacy e indicare come verranno utilizzati i dati.
- Specificare lo scopo dell'utilizzo: Spiegare agli utenti perché sono necessari determinati dati sensibili.
- Ottenere il consenso attivo: impostare una casella di controllo per il consenso all'uso dei dati.
- Creare fiducia: Utilizzate certificati o testimonianze per ottenere la fiducia degli utenti.
11. messaggi di errore diretti e utili
I messaggi di errore sono una parte fondamentale di un modulo per aiutare gli utenti a correggere gli errori di inserimento e garantire che il modulo venga inviato correttamente. Un messaggio di errore chiaro e conciso riduce la frustrazione e aumenta la probabilità che gli utenti correggano gli errori e completino il modulo. Gli errori devono essere riconosciuti il prima possibile e visualizzati direttamente all'utente.
I messaggi di errore devono essere formulati in modo chiaro e facilmente comprensibile. Invece di un vago "Inserimento non valido", fornite istruzioni specifiche, ad esempio "Inserire un indirizzo e-mail valido". Utilizzate anche ausili visivi come i codici colore per evidenziare gli errori, ad esempio i marcatori rossi o i simboli che indicano chiaramente il campo errato. Questo aiuta gli utenti a riconoscere immediatamente gli errori e ad apportare le modifiche necessarie.
È anche importante fornire un feedback positivo quando una voce è corretta. Un segno di spunta verde o una breve conferma danno fiducia agli utenti e li motivano a compiere il passo successivo. L'obiettivo è aiutare gli utenti a compilare correttamente il modulo in modo chiaro e amichevole, senza spaventarli.
Lista di controllo:
- Visualizzazione immediata degli errori: i messaggi di errore devono apparire durante l'inserimento, non solo dopo l'invio.
- Formule chiare: Utilizzate istruzioni specifiche come "Inserire un indirizzo e-mail valido" invece di messaggi vaghi.
- Supporto visivo: utilizzare codici colore o simboli per contrassegnare chiaramente i campi non corretti.
- Feedback positivo: Confermare la correttezza degli inserimenti, ad esempio con un segno di spunta verde.
- Tono amichevole: formulate i messaggi di errore in modo utile e motivante, in modo che gli utenti possano correggere gli errori senza frustrazioni.
12. utilizzare i test A/B e i dati degli utenti per l'ottimizzazione.
I test A/B sono uno strumento potente per scoprire continuamente quale versione di un modulo funziona meglio. Due versioni diverse di un modulo (la versione A e la versione B) vengono testate contemporaneamente per scoprire quale fornisce i risultati migliori. Ciò potrebbe comportare diversi layout, formulazioni o posizionamento della call-to-action (CTA).
Grazie ai test A/B è possibile ottenere importanti informazioni, ad esempio quali colori raggiungono i tassi di clic più elevati o quali etichette attraggono maggiormente gli utenti. È importante testare solo una variabile alla volta per identificare chiaramente quale modifica è responsabile del diverso comportamento degli utenti.
Inoltre, utilizzate l'analisi dei dati degli utenti per identificare i punti deboli. Ad esempio, l'analisi del tasso di abbandono in determinati campi può fornire informazioni sui punti in cui gli utenti incontrano difficoltà. Questi risultati possono essere utilizzati in modo mirato per ottimizzare ulteriormente il modulo e aumentare il tasso di conversione.
Lista di controllo:
- Testate una sola variabile: modificate un solo componente per ogni test per ottenere risultati chiari.
- Testate gli elementi importanti: testate le formulazioni, i colori, il posizionamento delle CTA o i layout che possono influenzare fortemente il comportamento degli utenti.
- Eseguire l'analisi dei dati: Analizzare i dati degli utenti per scoprire dove gli utenti rimbalzano.
- Test continui: utilizzate regolarmente i test A/B per rimanere aggiornati sulle ultime ottimizzazioni.
- Prendere decisioni basate sui dati: Prendere decisioni di ottimizzazione basate sui risultati dei test A/B e sull'analisi dei dati degli utenti.
13. integrare la riprova sociale per i moduli adatti
La riprova sociale è uno strumento potente per rafforzare la fiducia degli utenti e aumentare il tasso di conversione. Gli utenti sono più propensi a fidarsi di un'azienda o di un servizio se vedono che altre persone hanno già avuto un'esperienza positiva con esso. Questo vale soprattutto per i moduli utilizzati per attirare nuovi clienti o per raccogliere informazioni importanti.
Pertanto, integrate la riprova sociale vicino al vostro modulo. Questa potrebbe assumere la forma di brevi testimonianze, recensioni, numeri di utenti ("Più di 10.000 clienti soddisfatti") o loghi di aziende note che già utilizzano i vostri servizi. Questi elementi contribuiscono a ridurre l'incertezza e a motivare l'utente a inviare il modulo.
È importante che la prova sociale sia integrata in modo discreto e non invadente. Non deve distogliere l'attenzione dell'utente dalla compilazione del modulo, ma piuttosto dargli un'ulteriore sensazione di sicurezza. Anche brevi citazioni di clienti soddisfatti che sottolineano direttamente i vantaggi della vostra offerta possono aumentare significativamente il tasso di completamento.
Lista di controllo:
- Utilizzate le testimonianze: Mostrate brevi recensioni autentiche di clienti soddisfatti vicino al modulo.
- Specificate il numero di utenti: Utilizzate numeri reali, come "Oltre 10.000 utenti" per aumentare la fiducia.
- Loghi di clienti noti: Inserite i loghi di aziende famose che utilizzano il vostro prodotto per dimostrare serietà.
- Integrazione discreta: assicuratevi che la prova sociale sia complementare al modulo, ma non lo distragga da esso.
Andiamo - ottimizzate i vostri moduli per trasformarli in magneti di conversione
Ora sta a voi mettere in pratica l'ottimizzazione. Ogni modulo è una preziosa interfaccia tra la vostra azienda e i vostri potenziali clienti e ogni dettaglio è importante. Prendetevi il tempo necessario per applicare i suggerimenti qui presentati: Riducete i campi inutili, ottimizzate la visualizzazione da mobile e assicuratevi che le CTA siano accattivanti e motivanti.
Non dimenticate di utilizzare A/B testing per capire cosa funziona meglio per il vostro pubblico di riferimento. Utilizzate strumenti come Varify.io per testare diversi design di moduli e trovare la versione migliore. Ogni ottimizzazione effettuata vi avvicinerà a un maggior numero di conversioni, a utenti più felici e a un'esperienza utente migliorata.
Quindi non aspettate oltre e iniziate a ottimizzare i vostri moduli!
Conclusione
L'ottimizzazione dei moduli è un processo continuo che può avere un grande impatto attraverso piccoli aggiustamenti. Mettete in pratica i suggerimenti qui presentati, fate regolarmente dei test e rimanete flessibili. Questo vi aiuterà a ottenere il meglio dai vostri moduli e ad aumentare in modo duraturo il vostro tasso di conversione.

