Shopify-Themes testen mit Varify.io
Inhaltsverzeichnis
Kurz & Knapp
Nutze die Funktion “Shopify Theme Preview”, um mit Varify.io ganz einfach ein neues Shopify Theme gegen dein altes Theme A/B zu testen. Erstelle dabei ein neues Experiment und nutze den bereitgestellten JavaScript Code. Passe diesen mit deiner neuen Theme-ID an und teste das neue Theme, bevor du deinen Shop umstellst.
Nutze nur dann Theme Tests, wenn du wirklich ein neues Theme testen möchtest. Grundsätzlich empfehlen wir, Änderungen mit dem visuellen Editor von Varify bzw. mit JSS und/oder CSS Änderungen durchzuführen. Wir übernehmen keine Gewährleistung auf die Funktionalität des bereitgestellten Codes und der Funktionalitäten von Shopify. Eine gründliche QA ist bei einem Theme Test zwingend notwendig.
Warum Shopify Themes testen
Ein neues Shopify-Theme sollte vor einem Wechsel A/B-getestet werden, um sicherzustellen, dass es die Shop-Performance nicht verschlechtert. Änderungen im Design können das Kundenverhalten und KPIs wie die Conversion-Rate beeinflussen. A/B-Testing ermöglicht eine datengestützte Prüfung, ob das neue Theme bessere oder schlechtere Ergebnisse liefert.
Schritt 1: Varify.io Snippet in die theme.liquid Datei einfügen
💡Hinweis: Wir empfehlen für das Testen von Themes die Einbindung des Varify Snippets über die themes.liquid Datei. Schritt 1 ist nur durchzuführen, wenn das Varify Snippet noch nicht auf deiner Seite installiert ist.
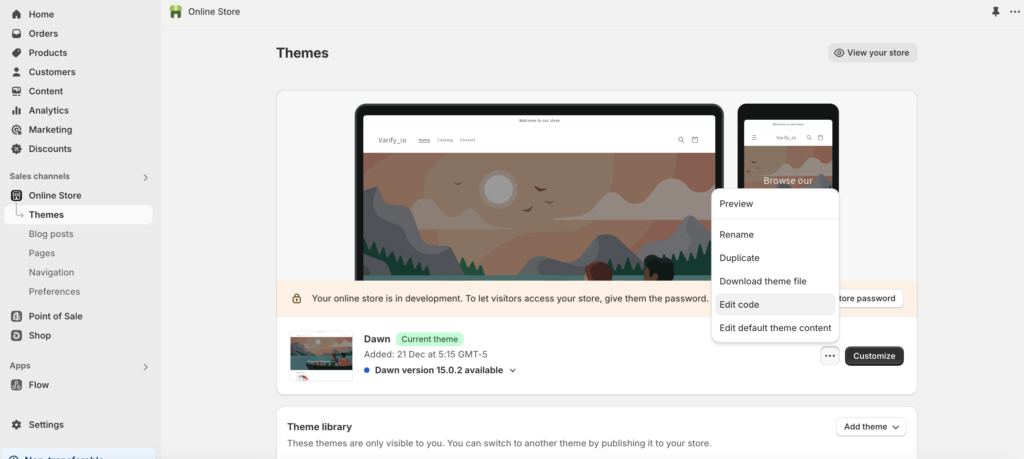
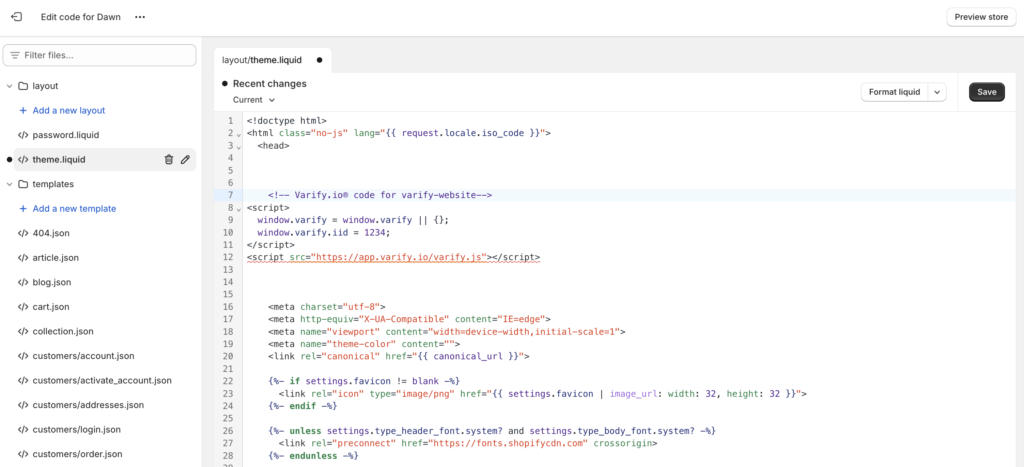
Kopiere das Varify.io-Snippet aus dem Dashboard und füge es möglichst weit oben in die Datei theme.liquid deines Stores ein. Gehe dazu im Shopify Backend zu “Online Store”-> “Themes” und klicke auf “edit code”



Schritt 2: Finde die Theme ID des neuen Themes, das du testen willst
Die Theme-ID benötigen wir, um Shopify mitzuteilen, welches Theme die Testteilnehmer sehen sollen. Hier ist eine Schritt-für-Schritt-Anleitung, wie du die Theme-ID aus dem Vorschau-Link herausfindest:
1. Gehe zu: Sales Channels > Online Store > Themes > Theme-Library.
2. Suche das Theme, das du testen möchtest.
3. Klicke auf die drei Punkte (Actions)
4. Klicke auf “Preview” und kopiere den Link.
Dein Vorschau-Link wird etwa so aussehen: https://deinshop.myshopify.com/?preview_theme_id=1234567890
Die Zahl am Ende des Links (1234567890) ist die Theme-ID, die du benötigst.
Mache nun dasselbe für dein aktuelles Theme und kopiere dir auch hier die Theme ID.
Schritt 3: Experiment erstellen
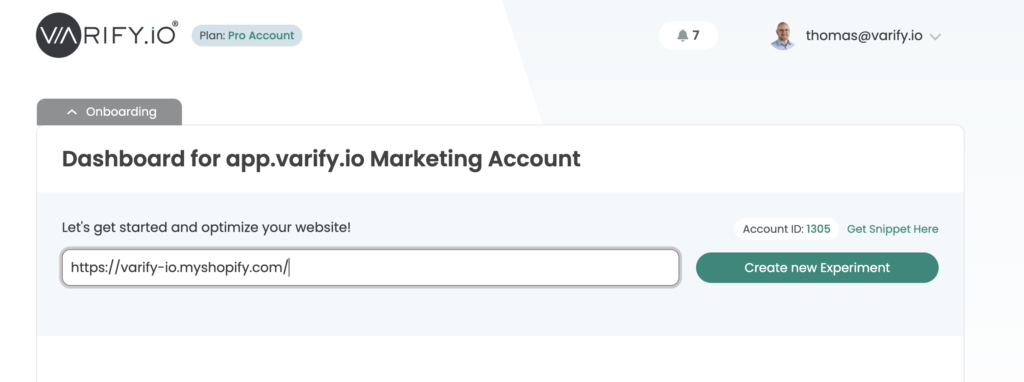
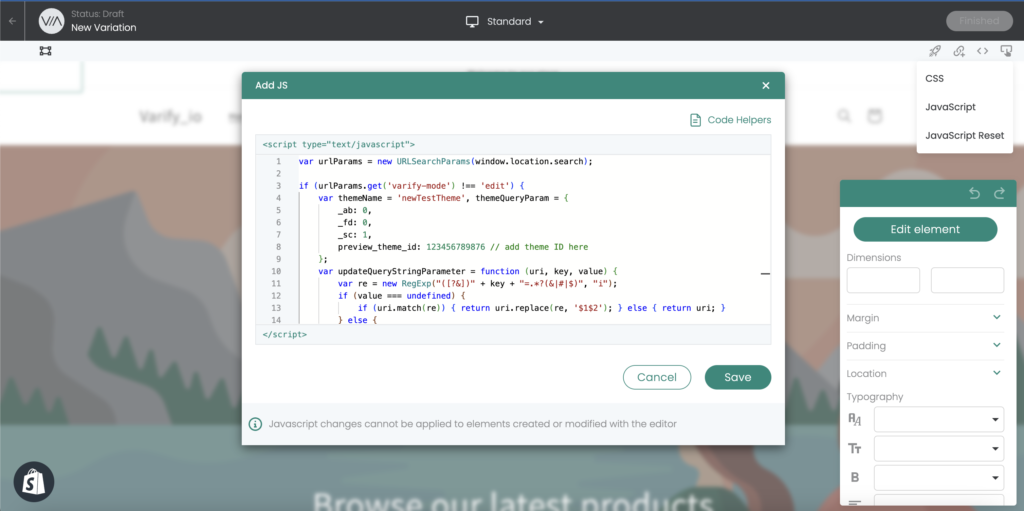
Erstelle ein neues Experiment. Gib dazu einfach die Homepage deines Shops als Editor URL im Varify Dashboard ein. Klicke anschließend auf “Add JS” und füge das nachfolgende JavaScript zum Experiment hinzu.

💡Hinweis: Trage in Zeile 3 die Theme-ID deines aktuell verwendeten Themes ein und in Zeile 13 die zu testende Theme-ID.
// Add the experimentId and variationId of your Experiment in order to track your Experiment correctly
const experimentId = 21952;
const variationId = 32490;
// Add your original theme id here
window.varify.helpers.waitFor(
'[data-theme-instance-id="148175061290"]',
(themeElement) => {
// …then run your redirect logic.
(function () {
const url = new URL(window.location.href);
const params = url.searchParams;
const shadow = document.querySelector('div#varify-shadow-root');
// only redirect when the variation-param is missing AND the shadow-root isn't present
if (!params.has('pb') && !shadow) {
// Add your preview theme id here
params.set('preview_theme_id', '177143382392');
params.set('pb', '0'); // hide the preview bar
const paramAsBase64 = window
.btoa(`${experimentId}:${variationId}`)
.replace(/=/g, '');
params.append(
'va-red',
paramAsBase64,
);
// replace so you don't add a new history entry
window.location.replace(url.toString());
} else {
console.log('Redirect skipped:', {
hasVarifyVariation: params.has('varify-variation-id'),
varifyShadowRootExists: !!shadow
});
}
})();
}
);
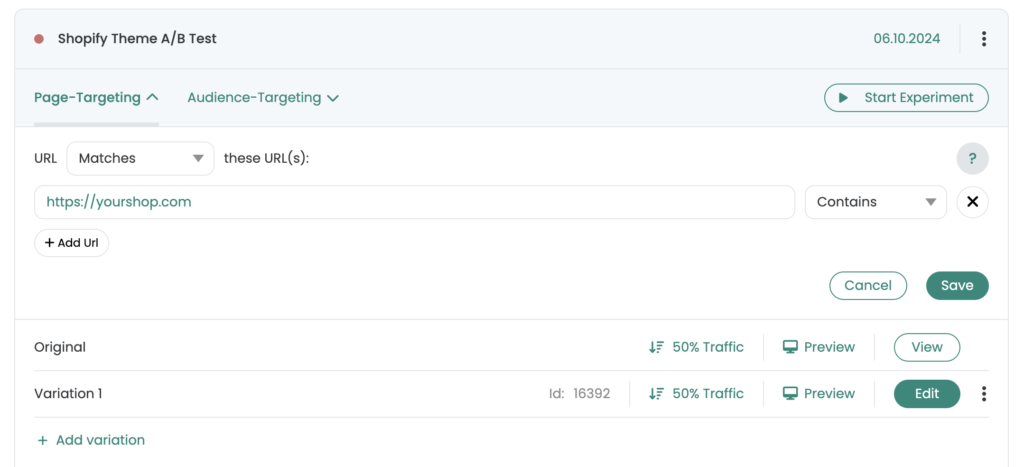
Sobald das Code Snippet mit den neuen Theme-IDs angepasst wurde, kannst du auf “Finished” klicken und dem Experiment einen passenden Namen geben. Öffne danach im Experiment das “Page Targeting” und ändere den “Match Type” von “Simple Match” auf “Contains”. Klicke danach auf “Save Page Targeting”.

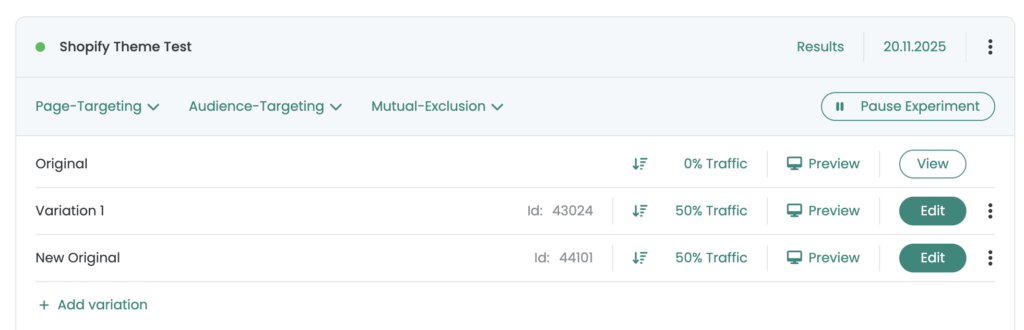
Sobald du oder auch ein Besucher die Test Variante einmal gesehen hatte, wird dieser auch nachdem das Experiment abgeschlossen ist, weiterhin die Preview Variante sehen. Damit du in der Originalvariante auch das Original Theme wieder sehen kannst, erstelle eine neue Variante mit dem Namen “New Original”. Klicke im visuellen Editor danach auf “Add JS” und füge folgenden JavaScript Code ein und ersetze die data-theme-instance-id mit der Preview Theme ID deines zu testenden Shopify Themes.

// Add your correct preview theme ID here
window.varify.helpers.waitFor(
'[data-theme-instance-id="167804502324"]',
(themeElement) => {
let currentUrl = window.location.href;
if (!currentUrl.includes('varify-variation-id')) {
if (currentUrl.includes('?')) {
currentUrl += '&exitPreview=1';
} else {
currentUrl += '?exitPreview=1';
}
window.location.href = currentUrl;
}
}
);
Schritt 4: Targeting und Qualitätssicherung
Nachdem du das JavaScript implementiert und das Experiment gespeichert hast, kannst du deine Shop URL im Page-Targeting des Experiments speichern. Außerdem kannst du nun mit den “Preview”-Links überprüfen, ob die Weiterleitung funktioniert und ob alle Einstellungen korrekt vorgenommen wurden. Suche dafür einfach nach der entsprechenden Theme ID im Code des Shops. Es sollte entweder die Original Theme ID oder die Preview Theme ID in der Testvariante gefunden werden.

Schritt 5: Starte das Experiment
Nun starte das Experiment mit “Start Experiment”. Ab jetzt werden 50% deiner Besucher auf das neue Theme geleitet und 50% sehen weiterhin das alte Theme. Die Besucher bleiben während der Experimentdauer immer derselben Variante zugeordnet. Das heißt, das Theme was sie einmal gesehen haben, werden sie während des Experiments auch wieder sehen. Nach einiger Zeit wirst du erkennen, welches Theme besser performt.
Schritt 6: Zurücksetzen des Preview Modus nach Beenden des Experiments
Sobald deine User einmal die Preview Theme Variante gesehen haben, werden dieses auch nach Beendigung des Experiments weiterhin sehen. Damit die User nun wieder dein Original Theme sehen, kannst du ein “Clean Up” Experiment starten. Erstelle dafür einfach ein neues Experiment und füge den JavaScript Code der “New Original” Variante (siehe weiter oben) unter “Add JS” ein. Speichere das Experiment unter einem Namen deiner Wahl ab. Setze die Traffic Allocation auf 100% Variante und starte das Experiment.
Nun wird bei allen vorherigen Testteilnehmern die die Variante gesehen haben, der Preview Modus beendet. Bitte prüfe die Funktionsweise des Codes, bevor du das Experiment startest, analog wie in den Schritten vorher.
Erste Schritte
Tracking & Web Analytics Integrationen
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
- Tracking mit Varify
- Manuelle Google Tag Manager Tracking-Integration
- Automatische GA4 Tracking Integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog Auswertungen
- Matomo – Integration via Matomo Tag Manager
- etracker Integration
- Piwik Pro Integration
- Consent – Tracking via Consent
- Advanced Settings
Experiment erstellen
Targeting
Reporting & Auswertung
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- GA4 Auswertung in Varify.io
- BigQuery
- Reports segmentieren und filtern
- Report teilen
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- PostHog Tracking
- Exportieren der Experimentergebnisse aus Varify
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen