Al realizar pruebas A/B de temas de Shopify, puedes enfrentar un tema obsoleto o mal personalizado con una alternativa significativamente mejor. Esto te permite averiguar qué diseño y disposición son mejor recibidos por tus clientes, aumenta la tasa de conversión y, en última instancia, incrementa tus ventas.
Al probar diferentes temas, obtendrá información valiosa sobre el comportamiento y las preferencias de sus usuarios. Sobre esta base, puedes continuar con optimizaciones específicas y más detalladas después de las pruebas temáticas. En esta entrada del blog, te mostraremos cómo puedes utilizar las pruebas estratégicas para crear la base ideal para tu tienda Shopify y para pruebas A/B en Shopify y aprovechar todo el potencial de tu tienda online.

1. cree una cuenta de pruebas A/B en Varify.io con 30 días de prueba gratuita
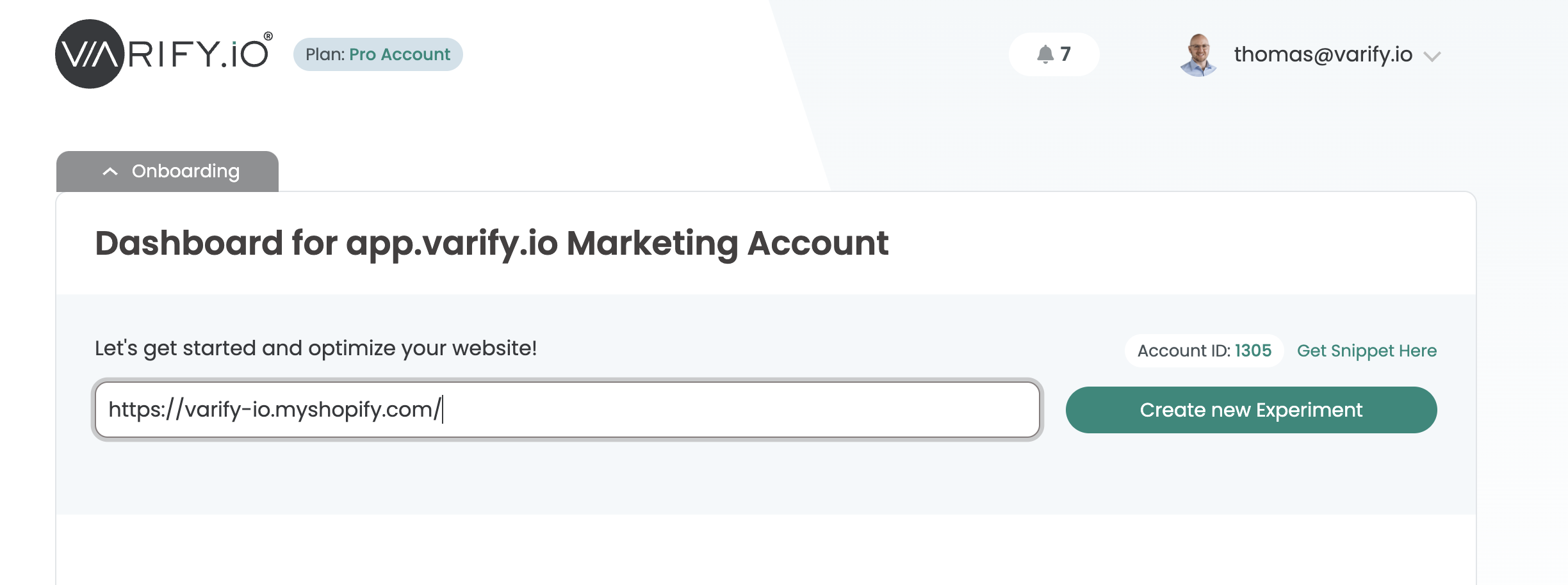
Visita https://varify.io/registrierung y crea una cuenta para tu tienda. En cuanto hayas confirmado el correo electrónico de bienvenida, podrás iniciar sesión y comenzar la configuración. La fase de prueba suele ser suficiente para llevar a cabo tu test A/B de temas de Shopify.
2. conecta Varify.io® con tu tienda Shopify
Hay tres formas diferentes de conectar tu tienda a Varify.io®:
1. inserte el fragmento en el archivo Theme.liquid (recomendado)
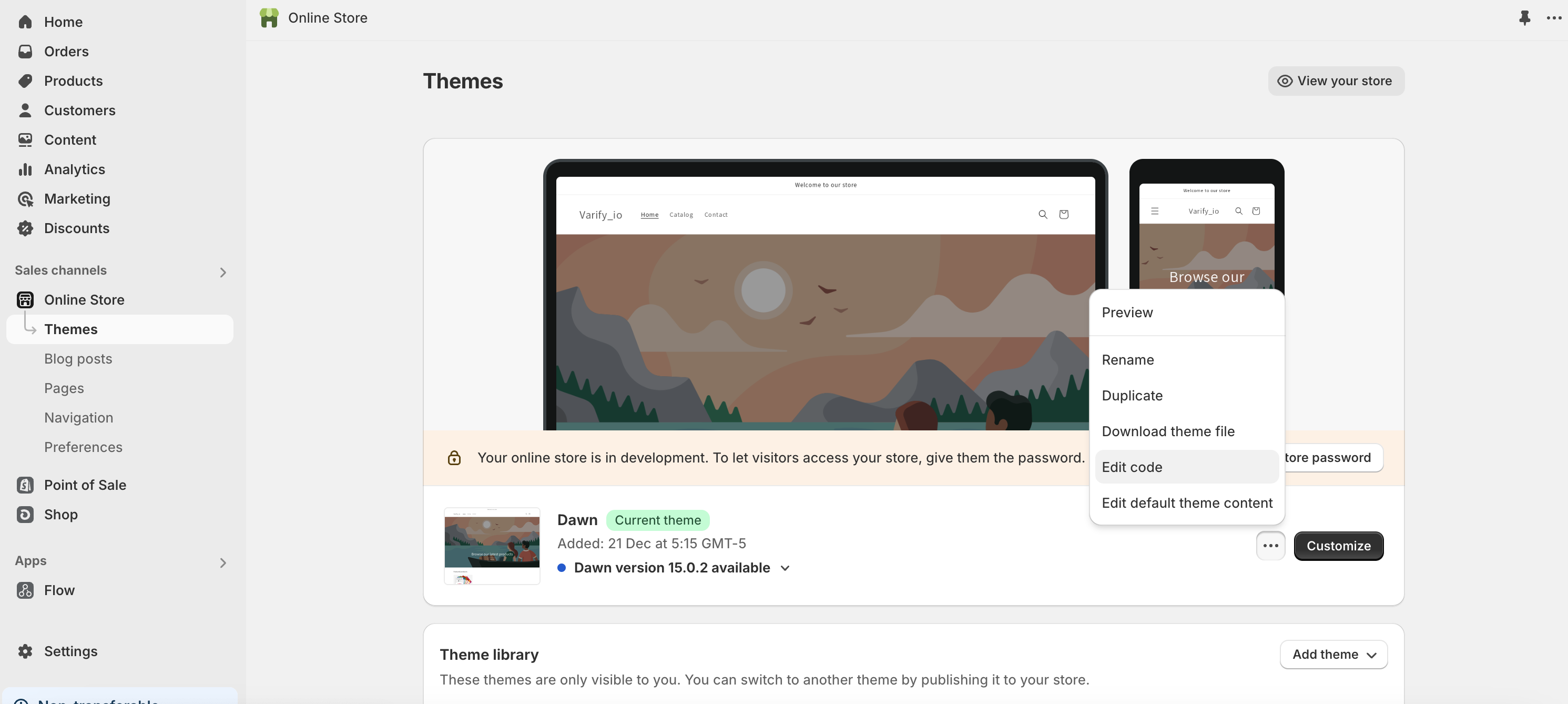
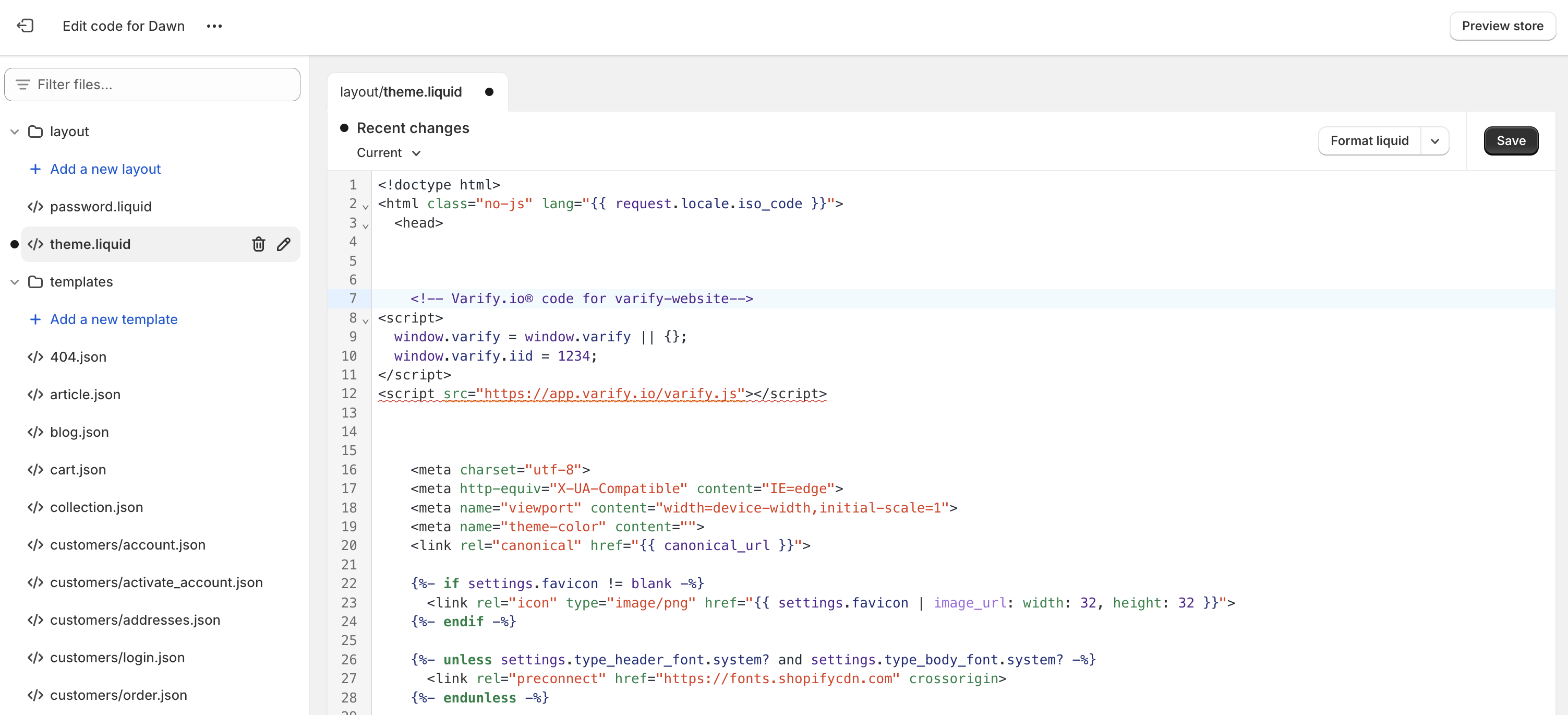
Copia el fragmento de Varify.io del panel de control y pégalo lo más arriba posible en el archivo theme.liquid de tu tienda. Para ello, ve a "Tienda online"-> "Temas" en el backend de Shopify y haz clic en "editar código".

A continuación, puede insertar el fragmento Varify.io como en el siguiente ejemplo. Por favor, no cambie nada en el fragmento, incluso si Shopify hace sugerencias de cambios - los cambios pueden dar lugar a efectos de parpadeo o la prueba A/B deje de funcionar.

2. implementar el snippet alternativamente con el Google Tag Manager (no recomendado). Puede averiguar cómo aquí.
3. Descarga la app Varify.io A/B Testing Shopify e introduce el ID de tu cuenta(próximamente).
Y así sucesivamente:
Después de que el fragmento se ha implementado, abra una de sus páginas de detalles del producto en el tablero Varify.io. Si el editor se abre en tu tienda, la implementación se ha realizado correctamente.


3. busque el ID del nuevo tema que desea probar
Necesitamos el ID del tema para decirle a Shopify qué tema deben ver los participantes de la prueba. Aquí hay una guía paso a paso sobre cómo encontrar el ID del tema desde el enlace de vista previa:
1. ir a: Canales de venta > Tienda en línea > Temas > Biblioteca de temas.
2. Seleccione el tema que desea probar.
3. Haga clic en: Acciones.
4. haz clic con el botón derecho del ratón en Preview y copia el enlace.
Su enlace de previsualización tendrá este aspecto: https://deinshop.myshopify.com/?preview_theme_id=1234567890
El número que aparece al final del enlace (1234567890) es el ID del tema que necesita.
4. crear el experimento
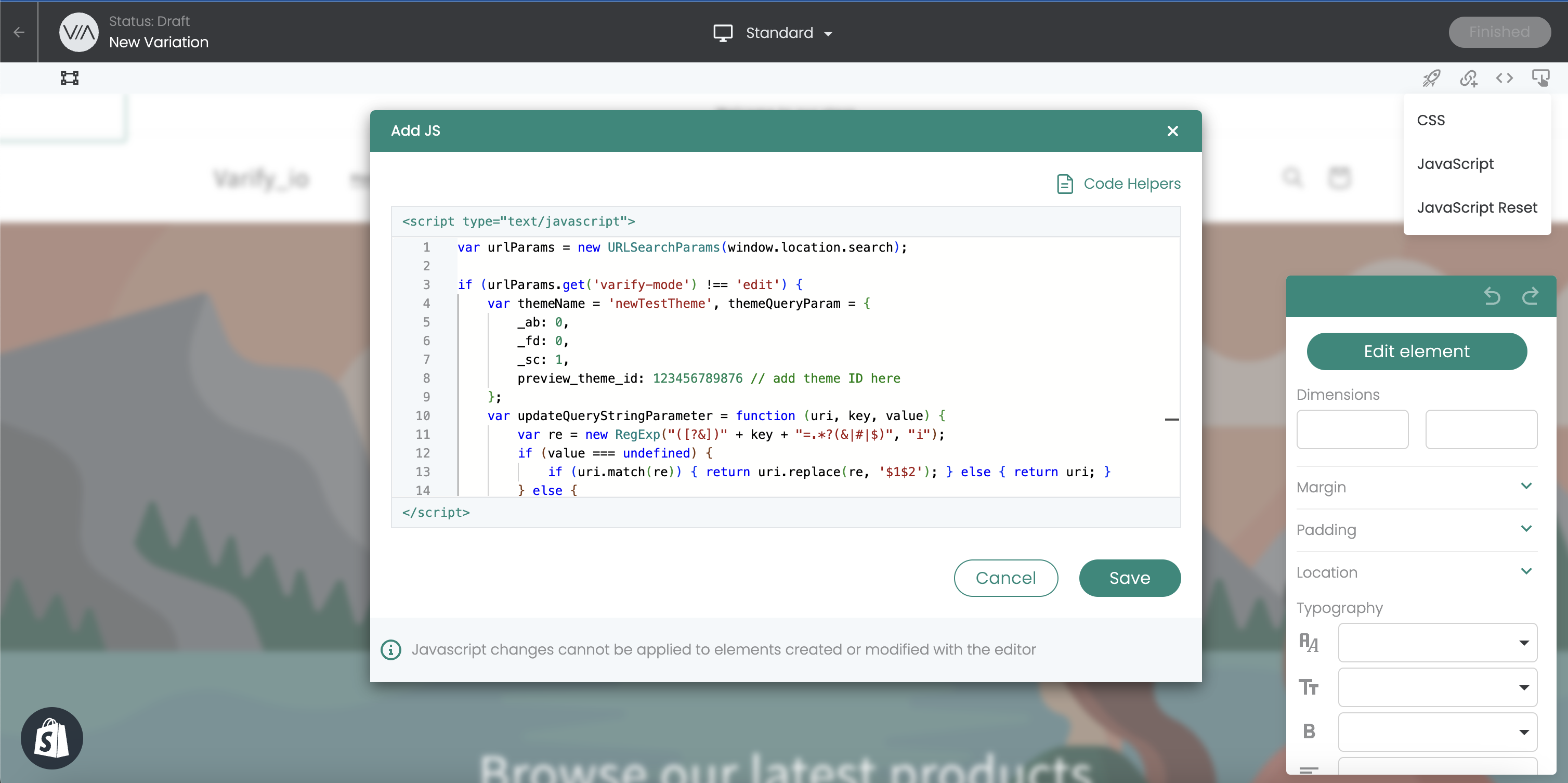
Abra cualquier página de su tienda con el editor. A continuación, debe añadir el siguiente JavaScript al experimento. IMPORTANTE: No olvide reemplazar el ID del tema del paso anterior.

Este código JS debe ser insertado en la parte superior derecha bajo "JavaScript" - con el ID del tema que encontramos anteriormente.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
A continuación, añadimos el siguiente CSS a la función CSS para ocultar la barra de vista previa en Shopify:
#preview-bar-iframe{display: none !important;}
Entonces se verá como la siguiente imagen en el editor. Una vez que haya guardado correctamente ambos fragmentos en el experimento, puede hacer clic en "Finalizado" y darle un nombre al experimento.
5. selección y garantía de calidad
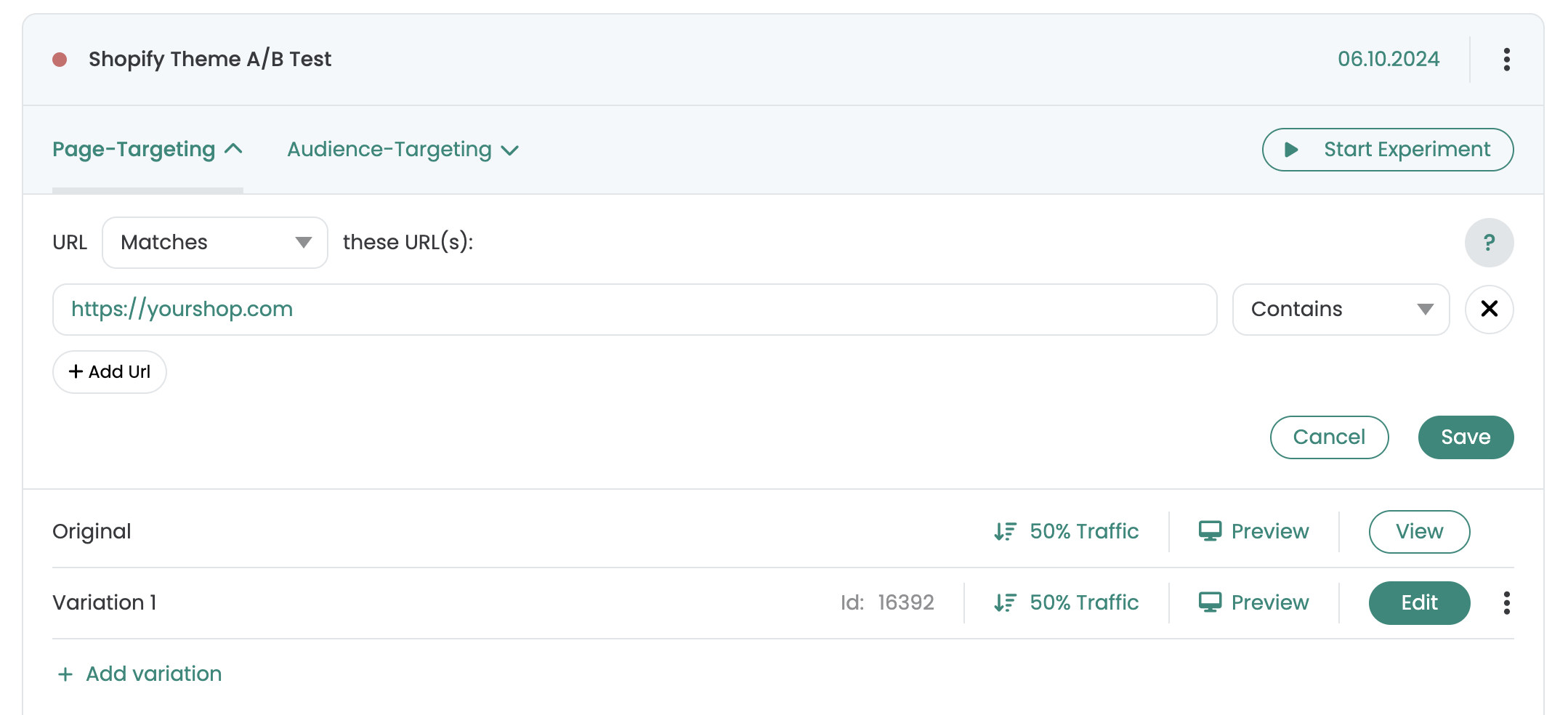
Una vez que haya implementado el JavaScript y el CSS y haya guardado el experimento, puede guardar la URL de su tienda en la página de destino del experimento. También puede utilizar los enlaces "Vista previa" para comprobar si la redirección funciona y si todos los ajustes se han realizado correctamente.
Un consejo: Si la redirección no aparece inmediatamente, sino que ves el tema actual durante un momento, deberías comprobar si puedes mover el fragmento del paso 2.1 más arriba.

6. iniciar la prueba A/B
Ahora inicia el experimento con "Iniciar experimento". En unos momentos, los primeros visitantes de su tienda aparecerán para ser dirigidos al nuevo tema. Varify.io® hará un seguimiento de cuántos usuarios han realizado compras en el tema original y en el nuevo. Después de algún tiempo usted reconocerá qué tema se desempeña mejor.