Los formularios son los héroes silenciosos de todo sitio web. Ya se trate de suscribirse a un boletín, enviar una consulta o completar una compra, desempeñan un papel fundamental en la comunicación con sus clientes potenciales.
Pero a menudo son un obstáculo oculto: Demasiado complejos, confusos o poco atractivos. Si los usuarios abandonan en este punto, se pierde una valiosa oportunidad.
Sin embargo, con algunas optimizaciones inteligentes, puede conseguir que sus formularios hagan exactamente lo contrario: convertirse en el punto de entrada ideal para sus clientes.
En este artículo, aprenderá a convertir sus formularios en verdaderos impulsores de conversiones en sólo unos pocos pasos específicos.

Índice
Optimización de formularios: resumen de los principios más importantes
Antes de profundizar en los factores de éxito detallados, he aquí un rápido resumen de los principios más importantes que debe tener en cuenta a la hora de optimizar sus formularios:
- Utilice sólo los campos de formulario necesarios:
El formulario debe ser lo más breve posible. Cualquier pregunta innecesaria puede desanimar a los usuarios y aumentar la tasa de rebote. - Estructura clara y secuencia lógica:
Asegúrese de que los campos están dispuestos en un orden lógico para que los usuarios puedan navegar intuitivamente por el formulario. - Coloque el formulario por encima del pliegue:
Asegúrese de que el formulario o la llamada a la acción del formulario sean visibles sin necesidad de desplazarse para que los usuarios puedan verlos y acceder a ellos inmediatamente. - Utilice un lenguaje sencillo y un etiquetado preciso:
Utiliza una redacción clara y sencilla en tu etiquetado para que los usuarios entiendan inmediatamente lo que tienen que hacer. - Optimización móvil y facilidad de uso:
Optimice el formulario para dispositivos móviles. También debe ser fácil de rellenar en pantallas pequeñas. - Una llamada a la acción clara y convincente:
Su CTA debe ser llamativa y directa para que los usuarios sepan qué hacer a continuación. Utilice palabras contundentes y orientadas a la acción. - Información en tiempo real y validación inmediata:
Ofrezca a los usuarios información inmediata sobre sus entradas. Así sabrán inmediatamente si algo va mal y podrán corregirlo rápidamente. - Añadir indicador de progreso para formularios más largos:
Para formularios más largos, debe mostrar el progreso para mostrar a los usuarios cuántos pasos les quedan por delante. - Utiliza autocompletar y autorrellenar:
Utilice la función de autocompletar para ahorrar tiempo a los usuarios y aumentar la probabilidad de que completen el formulario en su totalidad. - Garantizar señales de confianza y protección de datos:
Incluya símbolos o avisos de confianza que aseguren a los usuarios que sus datos están seguros y no serán utilizados indebidamente. - Mensajes de error directos y útiles:
Los errores deben mostrarse inmediatamente para que los usuarios sepan lo que tienen que corregir. Evite los mensajes de error imprecisos. - Utilice las pruebas A/B y los datos de los usuarios para la optimización:
Pruebe diferentes versiones de su formulario y utilice el comportamiento de los usuarios para encontrar la mejor versión posible. - Integrar la prueba social (para las formas adecuadas):
Utilice pruebas sociales, como testimonios o reseñas, para generar confianza y animar a los usuarios a enviar el formulario.
Los 13 factores de éxito de los formularios optimizados en detalle
A continuación se describen detalladamente los 13 factores de éxito de los formularios. Puede utilizarlos para optimizar sus formularios de modo que no sólo resulten más fáciles de usar, sino que también aumenten notablemente la tasa de conversión de su empresa. Cada uno de estos puntos se basa en métodos probados y ha demostrado su eficacia en la práctica. Nos centraremos en los aspectos clave que garantizarán que sus formularios se conviertan en verdaderos motores del éxito.
1. utilice sólo los campos de formulario necesarios
Un escollo común con los formularios es el número de campos solicitados. Cada campo adicional puede ser un obstáculo potencial, por lo que es crucial centrarse en lo esencial. La regla aquí es: Pida sólo la información que realmente necesita. Menos es más, sobre todo cuando se trata de minimizar los obstáculos para los usuarios.
Piense qué información es realmente importante al principio. Un formulario sencillo con campos como el nombre y la dirección de correo electrónico suele bastar para establecer el contacto inicial. Siempre se pueden solicitar detalles adicionales más adelante si tiene sentido y ya se ha ganado la confianza del usuario. De este modo se reduce la tasa de rebote y aumenta la probabilidad de que el usuario complete todo el proceso.
Menos campos también hacen más agradable la experiencia del usuario. Un formulario más corto y conciso es más rápido de rellenar y da a los usuarios la sensación de que no están revelando más información de la necesaria. Esto hace que el formulario sea más atractivo en general, lo que aumenta las ganas de ponerse en contacto.
Lista de control:
- Compruebe cada campo de forma crítica: ¿realmente necesita esta información en el primer contacto?
- Reduzca a lo esencial: Concéntrese en 2-3 campos básicos (por ejemplo, nombre, correo electrónico).
- Utilizar perfiles progresivos: recopilar información adicional en un momento posterior.
- Aumente la tasa de cumplimentación: céntrese en el menor número posible de campos para agilizar el proceso.
- Pruebe con regularidad: analice las cancelaciones y siga optimizando; a menudo, menos es más.
2. estructura clara y secuencia lógica
La estructura de un formulario desempeña un papel fundamental a la hora de que resulte intuitivo y fácil de usar para los usuarios. Una disposición clara garantiza que los usuarios puedan pasar fácilmente de un campo al siguiente sin sentirse abrumados o desorientados. Una secuencia lógica de campos hace que el proceso sea intuitivo y reduce la carga cognitiva.
Coloque los campos en un orden que tenga sentido para el usuario: por ejemplo, primero el nombre, luego los datos de contacto y después la información específica. Un formulario bien estructurado guía al usuario por el proceso de la forma más natural posible y minimiza la frustración. Agrupe campos similares para garantizar la claridad y evitar saltos o interrupciones innecesarias en el proceso.
El diseño visual también desempeña un papel importante. Utilice suficiente espacio en blanco para que el formulario tenga un aspecto ordenado y utilice un etiquetado claro para que todo el mundo reconozca inmediatamente lo que debe introducir en el campo correspondiente. Estas señales visuales facilitan al usuario la rápida cumplimentación del formulario.
Lista de control:
- Organice los campos de forma lógica: Empiece por la información más sencilla (por ejemplo, nombre, correo electrónico) antes de pasar a detalles más específicos.
- Agrupar campos relacionados: Agrupe entradas similares para mejorar la claridad (por ejemplo, la dirección en un bloque).
- Claridad mediante señales visuales: Utilice espacios en blanco, etiquetas y textos de ayuda para que el formulario sea claro e intuitivo.
- No salte de una categoría a otra: Evite los campos que solicitan información no relacionada: el proceso debe parecer lo más natural posible para los usuarios.
- Evite las distracciones: Elimine el contenido innecesario o los enlaces que puedan distraer de la cumplimentación del formulario. Mantenga el foco de atención claramente en el formulario.
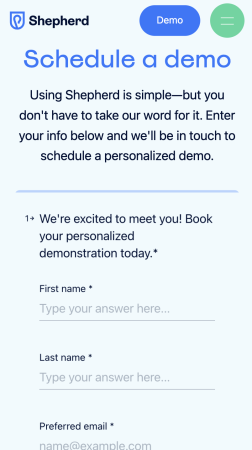
3. coloque el formulario/la llamada a la acción del formulario por encima del pliegue
Una regla crucial para la optimización de formularios es que el formulario -o al menos una referencia clara al mismo- se sitúe "por encima del pliegue". Esto significa que el usuario puede ver el formulario o una llamada a la acción (CTA) que lleva directamente al formulario sin tener que desplazarse. El objetivo es que el siguiente paso hacia la conversión sea lo más sencillo y accesible posible.
Lo ideal es que el formulario sea directamente visible para que el usuario pueda actuar inmediatamente. Pero a veces, por razones de diseño, puede que no haya espacio para todo el formulario "por encima del pliegue". En este caso, es esencial colocar un botón CTA significativo que lleve al usuario directamente al formulario. Un CTA como "Contacte con nosotros ahora" o "Solicite un presupuesto" proporciona inmediatamente al usuario instrucciones claras y garantiza que sepa dónde hacer clic para pasar al siguiente paso.
La colocación del formulario en sí o de un simple botón CTA también depende del tipo de página y del grupo destinatario. Es importante que la barrera a la interacción sea lo más baja posible. Un formulario bien visible o una CTA clara "por encima del pliegue" facilita la orientación de los usuarios y garantiza que puedan encontrar rápidamente el camino hacia la acción deseada.
El siguiente ejemplo muestra cómo el posicionamiento de un formulario influye en la facilidad de uso. Aquí, no todos los campos están "por encima del pliegue", lo que dificulta la visibilidad y la interacción.

Lista de control:
- Garantizar la visibilidad: El formulario o CTA debe ser visible sin necesidad de desplazarse.
- Utilice contrastes: Colores llamativos para resaltar el formulario o el CTA.
- Texto CTA claro: Borrar el texto del botón, por ejemplo, "Guardar oferta ahora".
4. utilizar un lenguaje sencillo y un etiquetado preciso
Un formulario fácil de usar empieza por un lenguaje claro y comprensible. Evite términos complejos y jerga técnica. El usuario debe entender inmediatamente lo que se espera de él sin tener que pensar en ello. Esto reduce la carga cognitiva y garantiza que el formulario se rellene con mayor rapidez y sin problemas.
Las etiquetas de los campos deben ser precisas y significativas. Evite términos poco específicos como "datos del usuario" o "información de la cuenta de usuario" y utilice en su lugar términos específicos y relacionados con el contexto, como "dirección de correo electrónico", "número de teléfono profesional" o "dirección particular", para dirigirse a los usuarios directamente y sin ambigüedades. Utiliza textos de ayuda breves o marcadores de posición para aclarar lo que se espera de las entradas. Pueden dar al usuario una orientación adicional sin sobrecargar el formulario.
El objetivo es que el proceso sea lo más sencillo posible para el usuario, de modo que cada formulación sea comprensible de un vistazo. Un lenguaje claro y preciso garantiza que no haya ambigüedades y que los usuarios se sientan seguros de estar cumplimentando el formulario correctamente.
Lista de control:
- Términos sencillos y directos: sin lenguaje técnico, utilice fórmulas comprensibles y sencillas.
- Etiquetado conciso de los campos: Utilice un etiquetado claro e inequívoco para todos los campos.
- Añada textos de ayuda: Si es necesario, utiliza notas de apoyo o marcadores de posición.
- Garantizar la legibilidad: asegúrese de que todo el formulario pueda rellenarse de forma intuitiva y sin explicaciones.
5. optimización móvil y facilidad de uso
Hoy en día, la mayoría de los usuarios acceden a los sitios web desde el móvil, por lo que es esencial que su formulario esté optimizado para dispositivos móviles. Un formulario apto para móviles significa que se adapta a diferentes tamaños de pantalla y sigue siendo fácil de usar incluso en pantallas pequeñas. Los campos grandes en los que se puede hacer clic y las fuentes fáciles de leer son imprescindibles para garantizar la comodidad del usuario.
Asegúrese de que el usuario pueda rellenar fácilmente el formulario con los dedos sin tocar accidentalmente los campos equivocados. Los espacios entre los campos deben ser lo suficientemente grandes para evitar errores. Utilice también menús desplegables sencillos o botones de selección para facilitar la introducción de datos en dispositivos móviles. Los usuarios móviles deben tener que teclear lo menos posible, por eso hay que aprovechar al máximo las funciones de autocompletar y autorrelleno.
La velocidad de carga también desempeña un papel importante. Un formulario que se carga demasiado despacio puede desanimar a los usuarios incluso antes de que tengan la oportunidad de rellenarlo. Por lo tanto, asegúrate de que tu formulario se carga rápidamente para evitar perder valiosas oportunidades de conversión.
Lista de control:
- Diseño responsivo: el formulario debe adaptarse a todos los tamaños de pantalla.
- Campos grandes en los que se pueda hacer clic: Los campos deben ser fáciles de manejar con un dedo.
- Respete el espaciado: Mantenga suficiente espacio entre los campos para evitar clics erróneos.
- Utiliza autocompletar y desplegables: Utilice autocompletar y desplegables para facilitar la cumplimentación.
- Tiempo de carga rápido: asegúrese de que el formulario también se carga rápidamente en los dispositivos móviles.
6. llamada a la acción (CTA) clara y convincente
La llamada a la acción (CTA) es la pieza central de su formulario, ya que anima al usuario a dar el último paso decisivo. Una CTA convincente debe estar claramente formulada, ser claramente visible y motivadora. Utilice verbos orientados a la acción como "Regístrese ahora", "Pruebe gratis" o "Oferta segura" para indicar al usuario exactamente qué debe hacer a continuación.
Asegúrese de que el botón CTA sea llamativo, destaque del resto del formulario y tenga suficiente espacio a su alrededor para que sea fácil de encontrar. Utilice colores que contrasten con el resto del diseño pero que resulten armoniosos para atraer la atención hacia él. El texto del botón debe ser breve y conciso para que los usuarios sepan inmediatamente qué beneficio obtendrán al hacer clic en él.
También es especialmente importante que la CTA atraiga emocionalmente. Si es posible, deje claro el valor añadido para el usuario, por ejemplo, "Obtenga asesoramiento gratuito ahora" en lugar de simplemente "Enviar". Una buena CTA da al usuario la sensación de que está obteniendo un beneficio real y aumenta la probabilidad de que realmente dé el paso.
Lista de control:
- Utilice verbos orientados a la acción: Utilice palabras motivadoras como "Pruebe ahora" u "Oferta segura".
- Diseño llamativo: El botón CTA debe destacar del resto del diseño con colores que contrasten.
- Texto corto y conciso: Mantenga el texto de la CTA corto para que sea inmediatamente comprensible.
- Valor añadido emocional: deje claro el beneficio para el usuario, por ejemplo: "Asegúrese beneficios ahora".
- Fíjese en la ubicación: Asegúrese de que el botón CTA es claramente visible y de fácil acceso.
7. información en tiempo real y validación inmediata
La información en tiempo real es crucial para ofrecer a los usuarios una experiencia fluida y agradable al rellenar un formulario. Esto significa que los errores se reconocen inmediatamente y se muestran visualmente en cuanto el usuario rellena un campo. Esta información directa reduce la frustración y aumenta significativamente la tasa de cumplimentación.
Por ejemplo, los usuarios deben recibir un mensaje de error claro si introducen una dirección de correo electrónico en un formato incorrecto, idealmente antes de enviar el formulario. Utilice señales visuales, como resaltes de colores o textos breves, para indicar al usuario lo que debe corregir. De este modo se evitan pasos adicionales innecesarios y se facilita el proceso en general.
Los comentarios positivos también son importantes. Una marca verde o un breve mensaje como "Todo es correcto" pueden aumentar la confianza de los usuarios y tranquilizarlos diciéndoles que van por buen camino. El objetivo es ofrecer al usuario una experiencia clara y positiva y disipar inmediatamente cualquier incertidumbre.
Lista de control:
- Utilice verbos orientados a la acción: Utilice palabras motivadoras como "Pruebe ahora" u "Oferta segura".
- Diseño llamativo: El botón CTA debe destacar del resto del diseño con colores que contrasten.
- Texto corto y conciso: Mantenga el texto de la CTA corto para que sea inmediatamente comprensible.
- Valor añadido emocional: deje claro el beneficio para el usuario, por ejemplo: "Asegúrese beneficios ahora".
- Fíjese en la ubicación: Asegúrese de que el botón CTA es claramente visible y de fácil acceso.
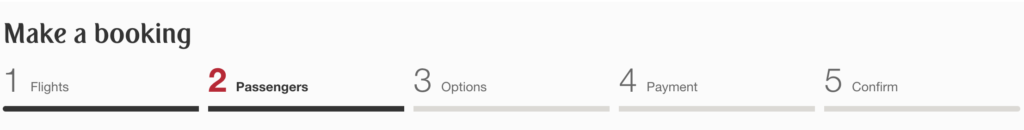
8. añadir un indicador de progreso para los formularios más largos
Si su formulario consta de varios pasos, una barra de progreso es esencial. Ayuda a los usuarios a realizar un seguimiento y ver cuánto han completado ya y cuánto les queda por delante. Esto motiva y reduce la tasa de cancelación, ya que los usuarios están más dispuestos a completar un proceso si saben cuánto tiempo les llevará.
Los indicadores de progreso pueden mostrarse en forma de barras, pasos o porcentajes. Es importante que los usuarios puedan ver en todo momento en qué punto del proceso se encuentran y cuántos pasos les quedan por dar. Esto genera seguridad y sensación de control. Un indicador de progreso claro garantiza que el proceso no parezca interminable y que los usuarios no se lleven sorpresas repentinas.
Asegúrese de que la barra de progreso sea visualmente atractiva y llame la atención sin distraer la atención del formulario en sí. Debe ser clara y fácil de entender para que los usuarios puedan reconocer de un vistazo hasta dónde han llegado y qué pasos les quedan por dar.

Lista de control:
- Representación visual: utilice barras, pasos o porcentajes para mostrar el progreso.
- Crear claridad: Mostrar claramente cuántos pasos le quedan por dar al usuario.
- Tener un efecto motivador: Utilizar indicadores de progreso que animen al usuario a continuar.
- Diseño sencillo: el anuncio debe aparecer claro y no sobrecargado.
- Claramente visible: coloque el indicador de progreso de modo que sea fácilmente reconocible en todo momento.
9. utilizar autocompletar y autorrellenar
Autocompletar y autorrellenar son funciones que pueden acelerar considerablemente la cumplimentación de formularios. Ayudan a los usuarios a insertar automáticamente información estándar como el nombre, la dirección o el correo electrónico. Esto reduce la frustración y garantiza que los usuarios puedan rellenar el formulario más rápido y sin problemas.
Asegúrese de que su formulario es compatible con la función de autocompletar del navegador. Para ello, utilice atributos HTML correctos como "autocompletar" para que el navegador reconozca los datos adecuados y los sugiera al usuario. Esto mejora la experiencia del usuario y minimiza la tasa de errores, ya que no es necesario introducir los datos manualmente una y otra vez.
Las opciones de autorrelleno pueden suponer una gran diferencia, especialmente en los dispositivos móviles. Introducir información en pantallas pequeñas puede resultar tedioso. El autorrelleno facilita mucho este proceso ayudando a los usuarios y minimizando las barreras para rellenar los formularios. Un formulario que ofrece esta ayuda al usuario suele tener más probabilidades de completarse con éxito.
Lista de control:
- Utilice atributos HTML: Utilice "autocompletar" para que el navegador admita el autocompletado.
- Simplifique las entradas: Permita que los usuarios introduzcan rápidamente información estándar mediante la función de autorrelleno.
- Tenga en cuenta a los usuarios móviles: Optimiza el autorrelleno específicamente para dispositivos móviles con el fin de reducir el tecleo.
- Nombres de campo correctos: Utiliza nombres precisos para los campos de datos para que el navegador asigne la información correcta.
10. garantizar señales de confianza y protección de datos
Las señales de confianza son esenciales para convencer a los usuarios de que sus datos están seguros. Un buen formulario no sólo transmite facilidad de uso, sino también seguridad, sobre todo cuando se solicita información personal. Los usuarios necesitan estar seguros de que sus datos serán tratados confidencialmente y de que no existen riesgos.
Utilice elementos que generen confianza, como iconos de seguridad, sellos SSL, políticas de privacidad y certificados, para subrayar la seriedad de su empresa. Muestre claramente por qué se requiere determinada información y cómo se utilizará. Esto crea transparencia y motiva a los usuarios a rellenar el formulario.
También son útiles una referencia a una política de privacidad clara y una breve declaración de que los datos nunca se transmitirán a terceros. Una casilla de verificación con la que los usuarios consientan activamente el uso de los datos genera una confianza adicional. Este paso es especialmente esencial en los formularios que solicitan datos sensibles para animar al usuario a interactuar.
Lista de control:
- Proporcionar avisos de privacidad: Proporcione una política de privacidad clara e indique cómo se utilizarán los datos.
- Especifique la finalidad de uso: Explique a los usuarios por qué se necesitan determinados datos sensibles.
- Obtener el consentimiento activo: Establezca una casilla de verificación para el consentimiento del uso de los datos.
- Genere confianza: Utilice certificados o testimonios para ganarse la confianza de los usuarios.
11. mensajes de error directos y útiles
Los mensajes de error son una parte fundamental de un formulario para ayudar a los usuarios con los errores de entrada y garantizar que el formulario se envíe correctamente. Un mensaje de error claro y conciso reduce la frustración y aumenta la probabilidad de que los usuarios corrijan los errores y completen el formulario. Los errores deben reconocerse lo antes posible y mostrarse directamente al usuario.
Los mensajes de error deben estar formulados con claridad y ser fáciles de entender. En lugar de un vago "Entrada no válida", dé instrucciones concretas, por ejemplo: "Por favor, introduzca una dirección de correo electrónico válida". Utilice también ayudas visuales, como códigos de color, para resaltar los errores: por ejemplo, marcadores rojos o símbolos que indiquen claramente el campo incorrecto. Esto ayuda a los usuarios a reconocer los errores inmediatamente y hacer los ajustes necesarios.
También es importante dar una respuesta positiva cuando una entrada es correcta. Una marca verde o una breve confirmación dan confianza a los usuarios y les motivan para dar el siguiente paso. El objetivo es ayudar a los usuarios a rellenar correctamente el formulario de forma clara y amigable, sin asustarles.
Lista de control:
- Visualización inmediata de errores: los mensajes de error deben aparecer durante la introducción de datos, no sólo después de enviarlos.
- Formulaciones claras: Utilice instrucciones concretas como "Introduzca una dirección de correo electrónico válida" en lugar de mensajes vagos.
- Apoyo visual: utilice códigos de colores o símbolos para marcar claramente los campos incorrectos.
- Feedback positivo: Dar una confirmación cuando las entradas son correctas, por ejemplo, una marca verde.
- Tono amable: Formule los mensajes de error de forma útil y motivadora para que los usuarios puedan corregir los errores sin frustración.
12. utilizar pruebas A/B y datos de usuarios para la optimización
Las pruebas A/B son una potente herramienta para averiguar continuamente qué versión de un formulario funciona mejor. Se prueban simultáneamente dos versiones diferentes de un formulario (versión A y versión B) para averiguar cuál ofrece mejores resultados. Esto puede implicar diferentes diseños, redacción o ubicación de la llamada a la acción (CTA).
Con las pruebas A/B puede obtener información importante, por ejemplo, qué colores consiguen los mayores porcentajes de clics o qué etiquetas atraen más a los usuarios. Es importante probar solo una variable a la vez para identificar claramente qué cambio es responsable del diferente comportamiento de los usuarios.
Además, utilice el análisis de los datos de los usuarios para identificar los puntos débiles. Por ejemplo, analizar la tasa de abandono en determinados campos puede proporcionar información sobre dónde tienen dificultades los usuarios. Estos resultados pueden utilizarse de forma específica para optimizar aún más el formulario y aumentar la tasa de conversión.
Lista de control:
- Pruebe sólo una variable: Cambie sólo un componente por prueba para obtener resultados claros.
- Pruebe elementos importantes: pruebe formulaciones, colores, colocaciones de CTA o diseños que puedan influir mucho en el comportamiento del usuario.
- Realizar análisis de datos: Analiza los datos de los usuarios para averiguar dónde rebotan.
- Pruebas continuas: utilice pruebas A/B con regularidad para estar al día de las últimas novedades en optimización.
- Tome decisiones basadas en datos: Tome decisiones de optimización basadas en los resultados de las pruebas A/B y el análisis de datos de usuarios.
13. integrar la prueba social para formularios adecuados
La prueba social es una poderosa herramienta para reforzar la confianza de los usuarios y aumentar la tasa de conversión. Es más probable que los usuarios confíen en una empresa o servicio si ven que otras personas ya han tenido una experiencia positiva con ellos. Esto es especialmente cierto en el caso de los formularios que se utilizan para atraer a nuevos clientes o recopilar información importante.
Por lo tanto, integre la prueba social cerca de su formulario. Puede adoptar la forma de breves testimonios, reseñas, cifras de usuarios ("Más de 10.000 clientes satisfechos") o logotipos de empresas conocidas que ya utilizan sus servicios. Estos elementos ayudan a reducir la incertidumbre y motivan al usuario a enviar el formulario.
Es importante que la prueba social se integre de forma discreta y no intrusiva. No debe distraer la atención del usuario de la cumplimentación del formulario, sino darle una sensación adicional de seguridad. Las citas breves de clientes satisfechos que destacan directamente las ventajas de su oferta también pueden aumentar significativamente la tasa de cumplimentación.
Lista de control:
- Utilice testimonios: Muestra reseñas breves y auténticas de clientes satisfechos cerca del formulario.
- Especifique el número de usuarios: Utiliza números reales, como "Más de 10.000 usuarios" para aumentar la confianza.
- Logotipos de clientes conocidos: Coloque logotipos de empresas conocidas que utilicen su producto para mostrar seriedad.
- Integración discreta: Asegúrese de que la prueba social complementa el formulario, pero no lo distrae de él.
Vamos: optimice sus formularios para convertirlos en imanes de conversión
Ahora le toca a usted poner en práctica la optimización. Cada formulario es una valiosa interfaz entre su empresa y sus clientes potenciales, y cada detalle cuenta. Tómese su tiempo para aplicar los consejos que le presentamos aquí: Reduzca los campos innecesarios, optimice la vista móvil y asegúrese de que sus CTA sean llamativos y motivadores.
No olvides utilizar las pruebas A/B para entender qué funciona mejor para tu público objetivo. Utiliza herramientas como Varify.io para probar diferentes diseños de formularios y encontrar la mejor versión. Cada optimización que hagas te acercará a más conversiones, usuarios más felices y una experiencia de usuario mejorada.
Así que no espere más y empiece a optimizar sus formularios.
Conclusión
La optimización de formularios es un proceso continuo que puede tener un gran impacto mediante pequeños ajustes. Ponga en práctica los consejos presentados aquí, realice pruebas con regularidad y mantenga la flexibilidad. Esto le ayudará a sacar el máximo partido de sus formularios y a aumentar de forma sostenible su tasa de conversión.

