A/B Testing - Assurance qualité
Table des matières
En bref
L'assurance qualité (AQ) des tests A/B avant la mise en ligne est essentielle pour pouvoir détecter à temps les éventuelles erreurs. Cela permet non seulement d'améliorer l'expérience utilisateur, mais aussi d'éviter une falsification des données qui pourrait résulter d'erreurs techniques.
Comment réaliser ton AQ
QA avec le mode QA
Une fois que tu as créé ton expérience et défini le ciblage des pages, tu peux lancer le mode QA et vérifier si ton expérience fonctionne comme prévu - à des fins d'assurance qualité.

En mode QA, l'expérience n'est pas encore suivie. Elle n'est présentée qu'aux visiteurs de la page qui cliquent sur le lien "Force this variation". Ce lien peut également être partagé afin que d'autres personnes puissent tester l'expérience.

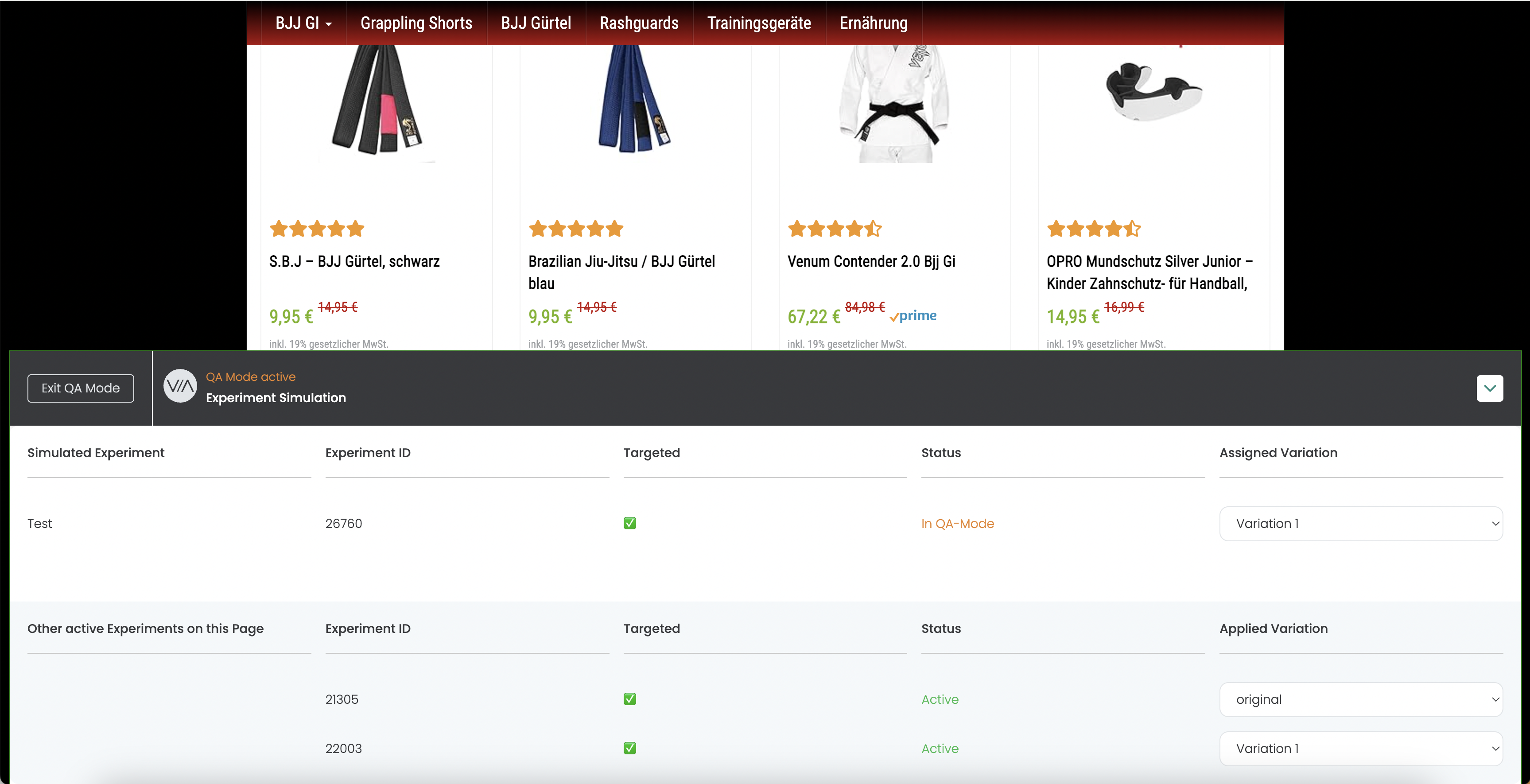
Le modal Varify "QA Mode" est maintenant affiché sur ta page web. À l'aide du modal, tu peux passer d'une variante à l'autre au sein de ton expérience. De plus, tu peux contrôler d'autres expériences actives et également changer les variantes des expériences actives entre elles. Tu peux ainsi détecter les interactions involontaires entre deux ou plusieurs expériences. Tu peux voir si ton expérience est affichée sur la page correspondante lorsqu'une coche verte apparaît dans la colonne "Ciblée". Si un "X" rouge apparaît ici, cela signifie que les critères de ciblage de ton expérience ne s'appliquent pas à cette page.

Dès que tu as testé ton expérience, tu peux quitter le mode QA via le modal sur ton site web en cliquant sur le bouton "Exit QA Mode". Dans le tableau de bord de Varify, tu peux en outre désactiver le mode QA pour tous les utilisateurs. Tu peux ensuite démarrer ton expérience.
AQ à l'aide du lien Preview - pages individuelles
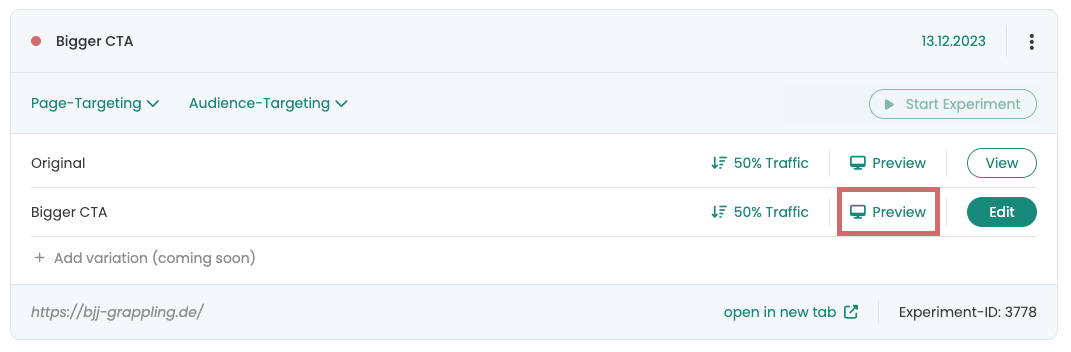
Dès que tu as créé une variante, elle apparaît comme expérience dans le tableau de bord. Un bouton "Preview" se trouve sur la variante elle-même. Si tu cliques sur ce bouton, un nouvel onglet s'ouvre avec la variante.
Un paramètre a été ajouté à l'URL : ?varify-preview="Nom de l'expérience". Tu peux ajouter ce paramètre à d'autres URL afin d'afficher la variante sur différentes pages.

Exemple
Tu as créé une variante sur une page de détail de produit. Tu l'ouvres maintenant directement en cliquant sur le bouton "Aperçu". Mais tu souhaites maintenant réaliser l'expérience sur plusieurs pages de détail de produits. Pour vérifier que l'expérience est également exécutée sur une autre page de détail de produit, tu peux utiliser le paramètre ?varify-preview="Nom de l'expérience" copier et joindre à d'autres pages de détails de produits
Paramètres - dans cet exemple : ?varify-preview=optimize-news-bar-en et l'ajouter à l'URL de tes autres pages de détail de produits sur lesquelles tu souhaites tester la variante.
-> https://www.demoshop.de/produkt1?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt2?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt3?varify-preview=optimize-news-bar-en
AQ via le paramètre varify-force - à l'échelle de la page (Recommandé)
A l'aide du paramètre URL "varify-force", tu peux forcer la mise en place d'une variante. Pour cela, il suffit d'utiliser varify-force={experimentId}-{variationId}.
Voici comment procéder si tu utilises l'extension Chrome :
- 1. placez votre expérience sur la distribution de trafic 100% Original
- 2. mets ton URL dans le Page Targeting sur Contains ou sur le ciblage final de l'expérience.
- 3. démarre l'expérience (grâce à la diffusion originale de 100%, tes utilisateurs ne voient pas la variante)
- 4. ouvre une page sur laquelle ton expérience est active
- 5. clique sur l'extension Chrome et sélectionne l'expérience active
- 6. choisis la variante que tu veux tester maintenant
- 7. tu es maintenant dans cette variante jusqu'à ce que tu passes toi-même activement à une autre variante

Voici comment procéder si tu veux tester sans l'extension Chrome :
Les étapes 1 à 3 sont inchangées
- Accroche le paramètre URL varify-force={experimentId}-{variationId} à une URL où ton expérience doit être affichée.
- 3. tu as maintenant changé le groupe de ton expérience de manière permanente.

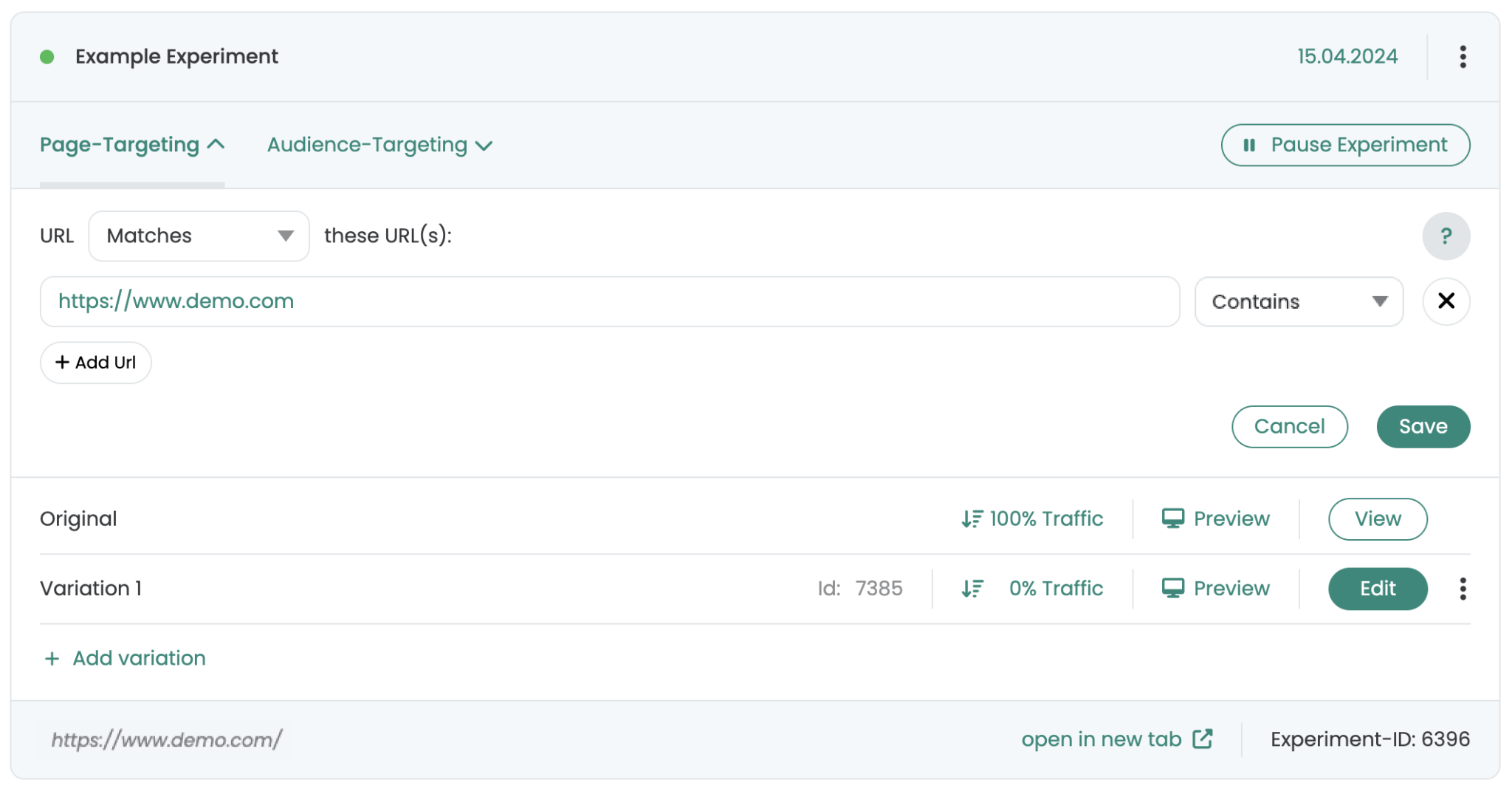
exemple : Dans l'image, tu vois une expérience nommée "Example Experiment". L'expérience est en cours sur l'URL : "https://www.demo.com" active. 100% des participants au test sont attribués à la variante originale. Pour pouvoir afficher la variante, tu ouvres maintenant l'URL et tu ajoutes le paramètre URL correspondant à l'URL pour forcer la diffusion de la variante.
-> https://www.demo.com/?varify-force=6396-7385
Pour afficher une autre variante, saisis l'ID de l'autre variante au lieu de l'ID de la variante 1. Pour passer à l'original, tu saisis le chiffre "0" au lieu de l'ID de la variante. Dans notre exemple, ce serait -> https://www.demo.com/?varify-force=6396-0
Remarque : pendant le QA de l'expérience, le tracking est déclenché dans différentes variantes. C'est pourquoi tu devrais mettre l'expérience en pause et la dupliquer après ton AQ. Démarre ensuite la nouvelle expérience dupliquée avec une répartition du trafic de 50:50 afin d'avoir des données nettoyées.
AQ via le ciblage d'audience - à l'échelle du site
Tutoriel étape par étape
AQ sans utilisation d'un paramètre de testing
L'assurance qualité (AQ) à l'aide du paramètre Varify Testing offre un moyen simple et rapide d'afficher et de tester une variante créée. Toutefois, lorsque des tests ont lieu sur différentes pages, ou dans une boutique, et que, par exemple, différents autres paramètres sont ajoutés à une URL par le biais de filtres, il peut vite devenir fastidieux d'effectuer l'AQ avec les réglages des paramètres et le paramètre de testing.
La solution : démarre une expérience de manière à ce qu'elle ne soit diffusée qu'avec une certaine entrée de stockage de session. De cette manière, tu peux tester sans paramètres et tes utilisateurs ne voient pas encore le test.
Voici comment tu dois procéder :
- Réglez votre expérience de paramètre sur "Test A/B" autour.
- 2. copie le code suivant dans l'Audience Targeting de ton expérience et clique sur "Save".
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
- 3. règle la répartition du trafic de ton expérience sur 100%
- 4. démarre l'expérience en cliquant sur le bouton "Start Experiment". Ne t'inquiète pas, grâce au ciblage de l'audience, tes utilisateurs ne pourront pas voir l'expérience.
Ensuite, tu crées une entrée de stockage de session dans ton navigateur, qui veille à ce que l'expérience te soit diffusée.
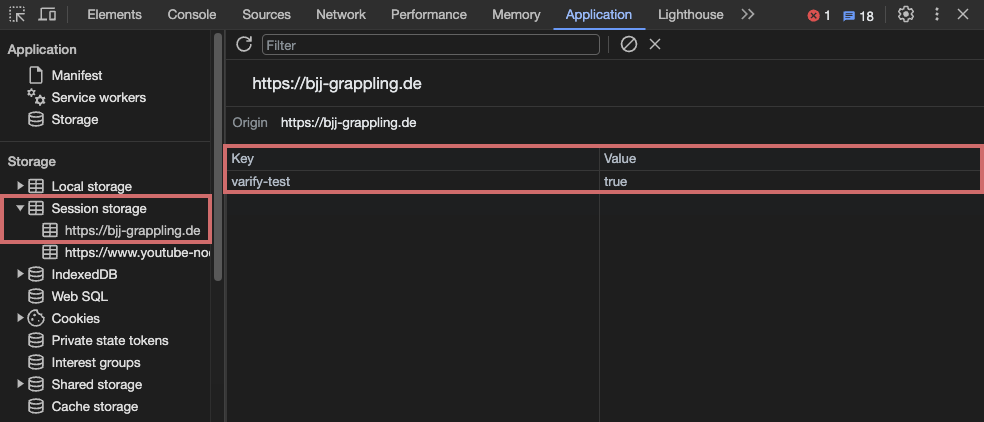
- 1. ouvre la console de développement de ton navigateur (cet exemple est destiné au navigateur Chrome, dans d'autres navigateurs, le stockage de la session peut être défini différemment).
- Va dans l'onglet "Application".
- 3. clique sur "Session Storage" et en dessous sur l'URL de ton site web (il se peut que tu doives développer la liste en cliquant sur le petit symbole en forme de triangle).
- 4. clique dans la colonne "Key" en dessous de la dernière entrée Session Storage pour saisir "varify-test". Confirme en appuyant sur Entrée.
- Répétez l'opération dans la colonne "Value" et saisissez ici "true". Confirmez à nouveau avec Enter.
- Recharge ensuite la page.
Tu peux maintenant voir la variante et la tester en détail, car l'expérience te sera diffusée sur la base du ciblage d'audience paramétré en combinaison avec l'entrée du stockage de session. Note que le stockage de session est supprimé à la fin de la session, de sorte que tu dois recréer le stockage de session lors d'une nouvelle session.
Si ta variante fonctionne comme tu le souhaites, tu peux la mettre en ligne pour tes utilisateurs. N'oublie pas de réinitialiser la distribution à 50% et de supprimer le ciblage d'audience.
AQ par ciblage de pages - pages individuelles
Tutoriel étape par étape
AQ avec ciblage d'audience
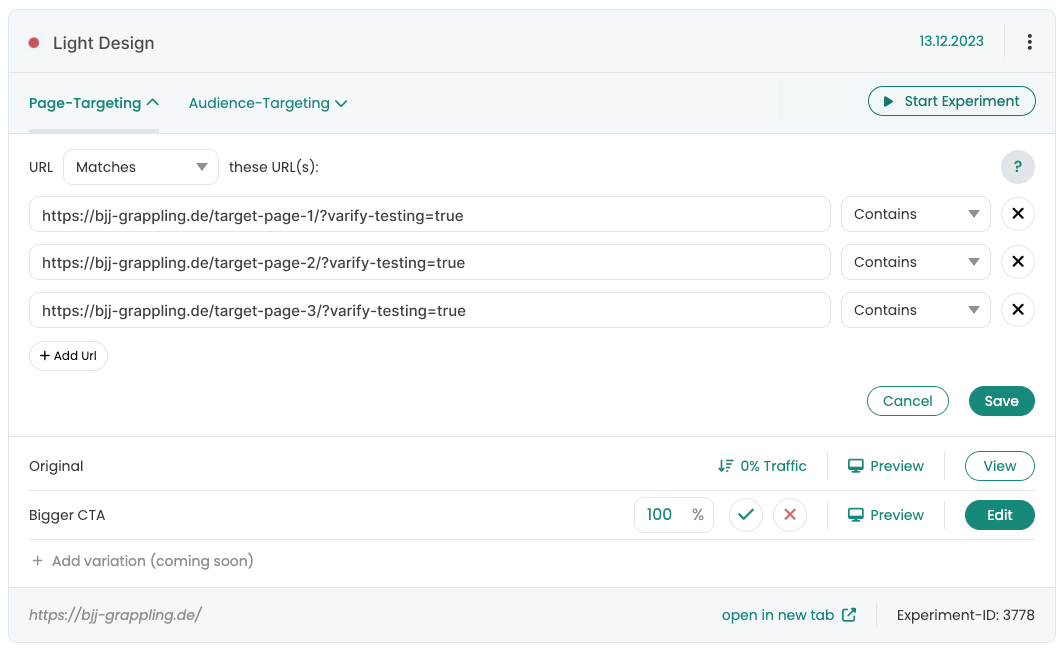
Pour le QA via le Page Targeting, tu démarres l'expérience et tu accroches "?varify-testing=true"comme paramètre aux URL de manière autonome. Il suffit d'ajouter les URLs à tester dans la zone de Page Targeting et d'ajouter le paramètre QA "?varify-testing=true"à ces adresses. Définis le type de ciblage pour chaque URL sur "Contains".
Une fois que tu as fait cela, change les Répartition du trafic pour la variation sur 100% et lance le test A/B. Ne t'inquiète pas, car la variante ne sera diffusée que si l'URL est appelée en même temps que le paramètre QA.

Selon les paramètres de Page Targeting, tu peux maintenant tester ton expérience directement dans le navigateur, en appelant simplement l'URL avec le paramètre QA. Si tu souhaites tester d'autres pages, il te suffit de les ajouter dans la section Page Targeting. Une fois que tu as effectué le QA, n'oublie pas de régler la répartition du trafic sur le rapport souhaité, par exemple 50:50.
Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page