Lance un test A/A et vérifie le suivi
Table des matières
En bref
Pour vérifier ta configuration de suivi dans GA4, va dans le rapport en temps réel et cherche l'événement "Abtesting". Clique dessus et vérifie si le paramètre "varify_abTestShort" est présent. En lançant un test A/A. Si l'événement est absent, vérifie l'intégration du snippet varify et les paramètres de tracking.
Tutoriel étape par étape
Créer un test A/A et tester le suivi
1. créer un test A/A
Un test A/A fonctionne comme un test A/B et attribue deux variantes aux utilisateurs - sans changements visibles réels. Tu peux ainsi tester la configuration de suivi de manière optimale.
Condition préalable :
Le Varify Code Snippet doit déjà être intégré dans ton site web et le tracking mis en place.
- Crée une nouvelle variante/expérience en ouvrant par exemple la page d'accueil de ton site web via le tableau de bord Varify.io.

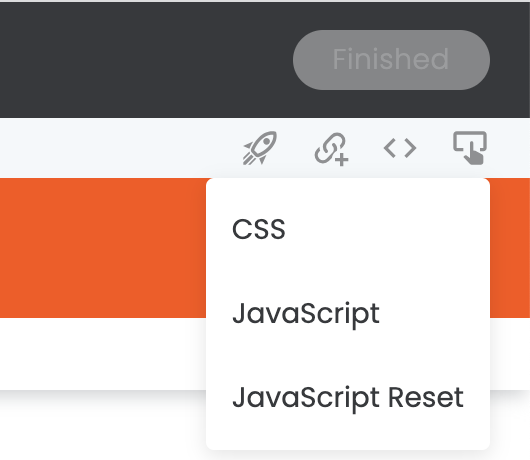
- Clique sur l'icône de code en haut à droite et sélectionne CSS.
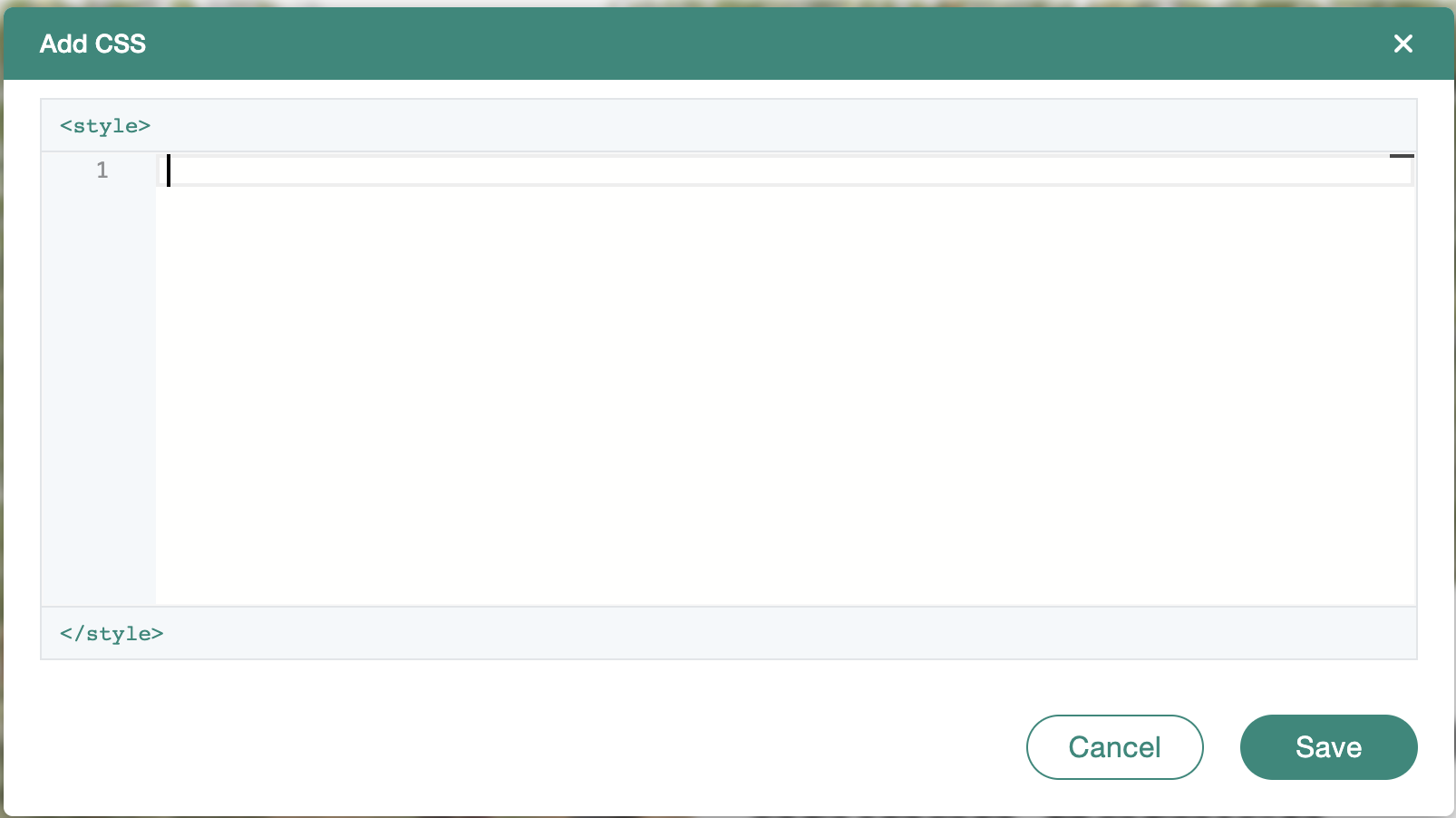
- Ajoute quelques espaces dans la fenêtre et clique sur Save (ainsi, il n'y a pas de modifications visibles pour les utilisateurs).


- Enregistre la variante en haut à droite sous "Finish" et nomme-la "A/A-Test".
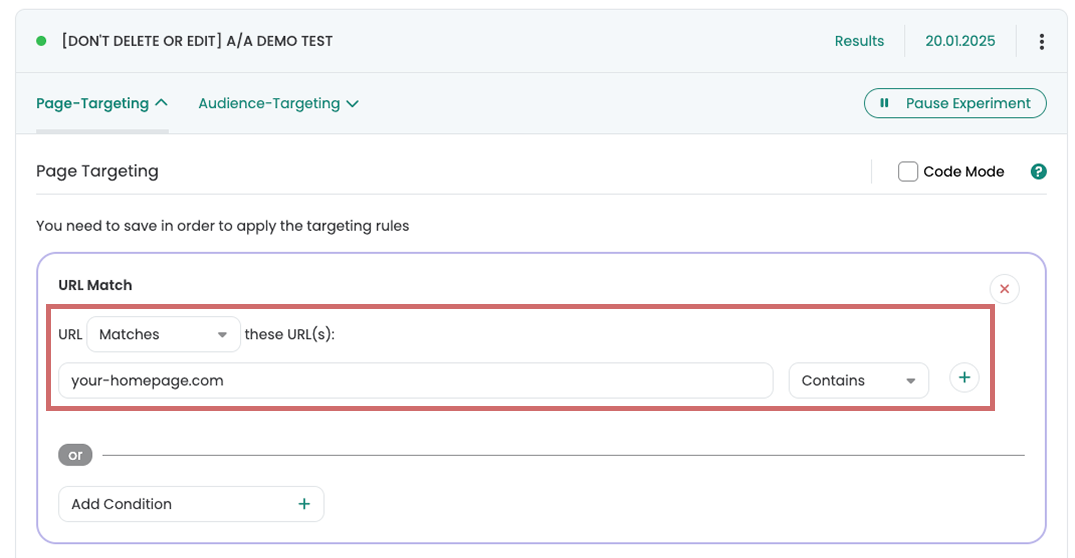
- Dans le tableau de bord, clique sur le Page Targeting du test A/A, puis sur "Edit Conditions".
- Inscris ton domaine et règle le Matching Type sur "Contains" (tu obtiendras ainsi le plus de données pour ton test A/A, car il sera diffusé pour tous les utilisateurs de ton site).
- Démarre le test A/A.

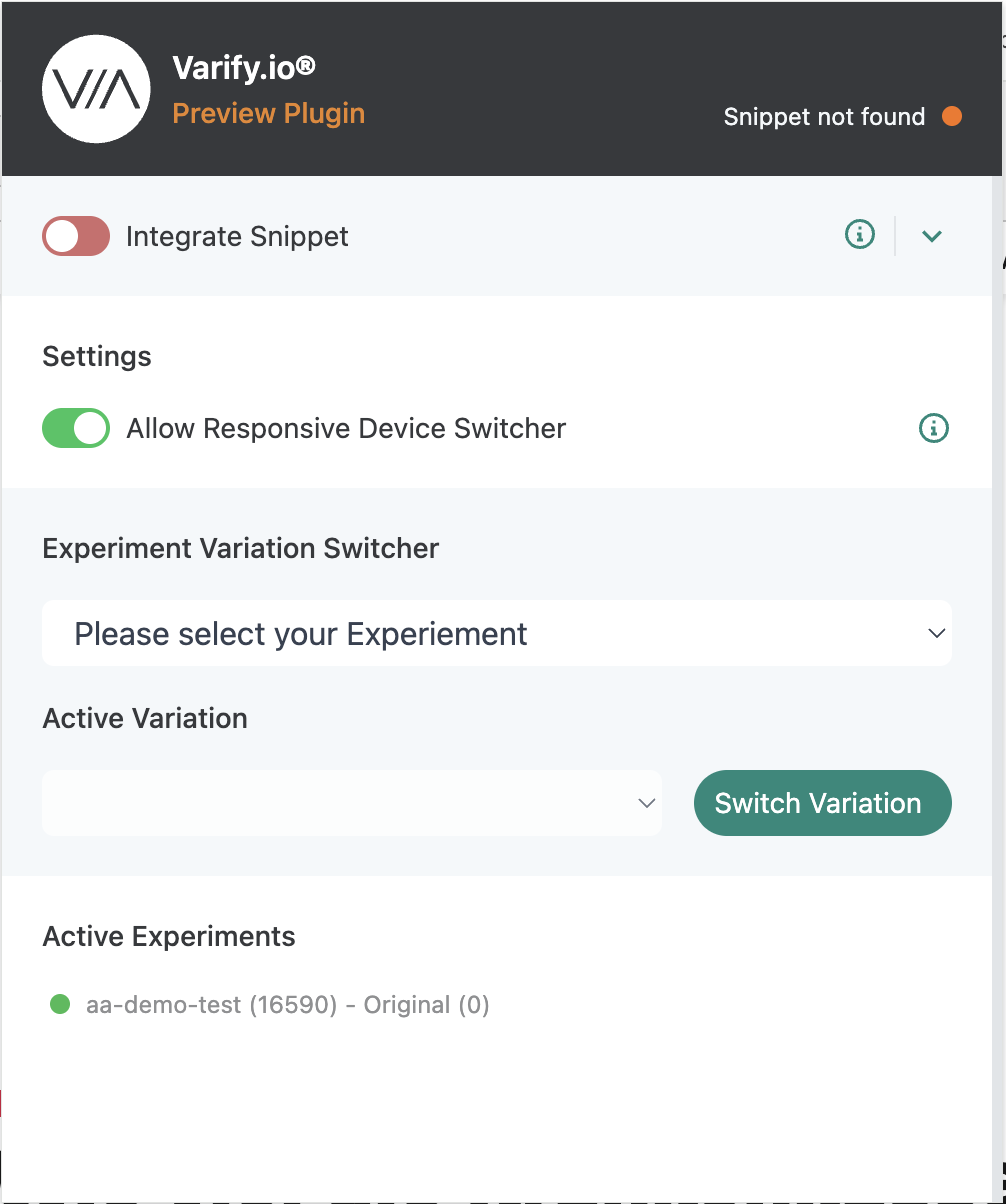
8. va sur n'importe quelle page de ton site web et vérifie si le test AA est livré. Le plus simple est d'ouvrir la page Varify Extension du navigateur Google Chrome et vérifie que le test AA est listé sous "Active Experiments". (Cela peut prendre jusqu'à 2 minutes après la mise en ligne du test pour que tu puisses voir l'expérience. Recharge la page en conséquence).

2. vérifier les événements en direct dans GA4
Une fois que le snippet Varify a été intégré, que le tracking a été mis en place et qu'un test A/A a été lancé, tu peux vérifier dans le GA4 Realtime Overview si les événements de ton test A/A arrivent.
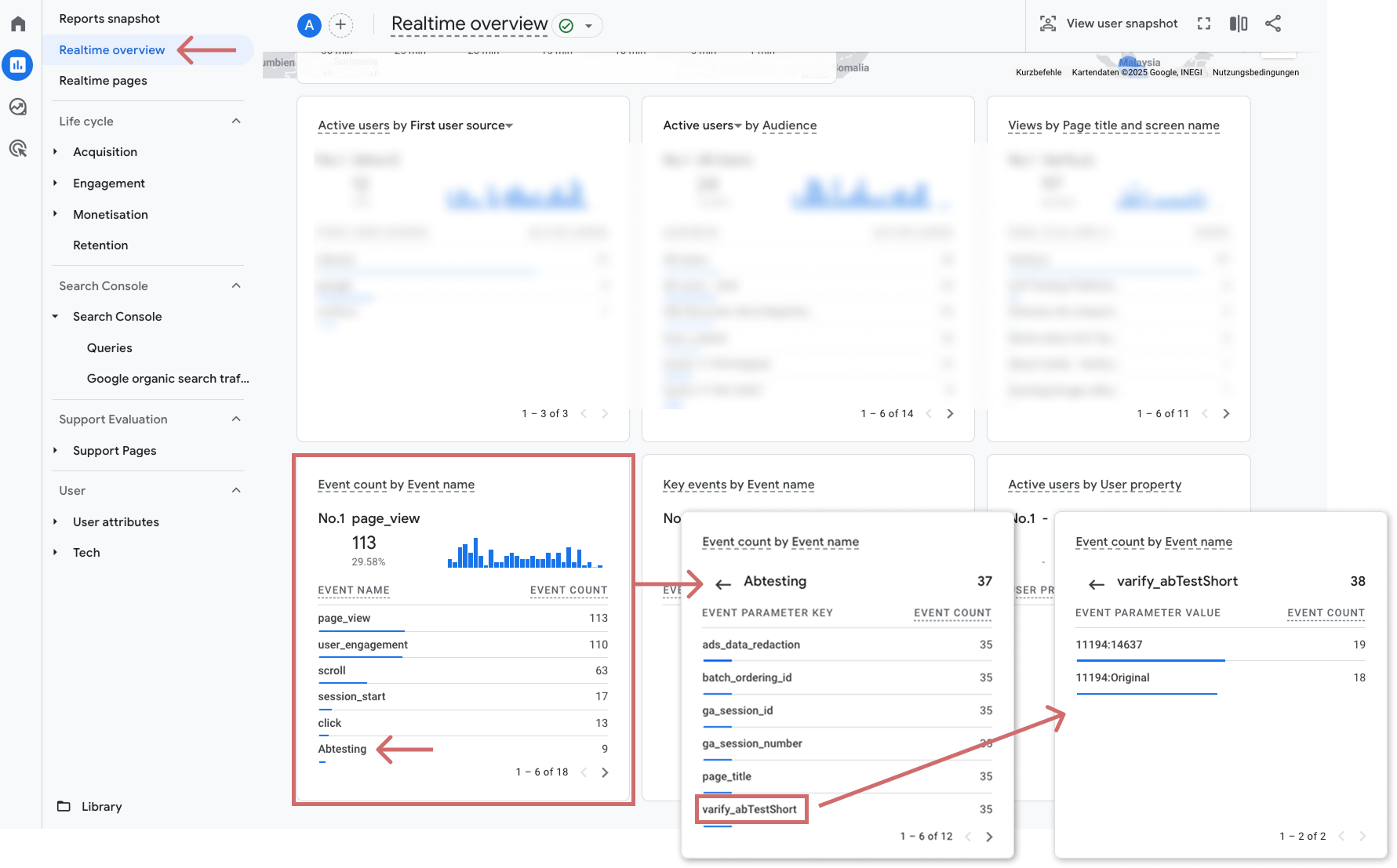
- Dans GA4, sous Reports, va dans Realtime Overview.
- Cherche le widget "Event count by Event Name".
- Vérifie si un événement appelé "Abtesting" apparaît (tu devras peut-être parcourir les pages du widget).
- Clique sur cet événement pour ouvrir les paramètres.
- Vérifie que le paramètre "varify_abTestShort" est présent (tu devras peut-être parcourir les pages du widget).
- Clique sur le paramètre et vérifie que le paramètre composé de l'ID de l'expérience et de l'ID des variantes s'affiche correctement.
Si ce paramètre est visible et correct, le suivi est correctement mis en place.

(Facultatif) Vérifier les événements Varify dans DataLayer
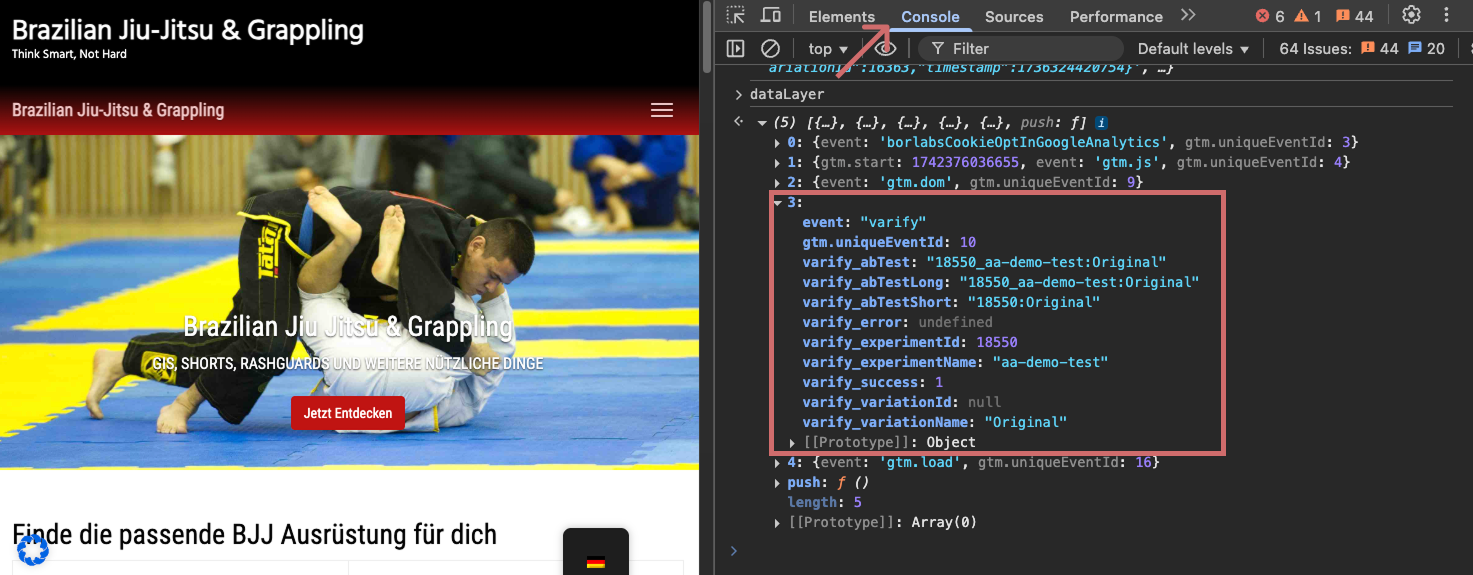
Si aucun événement en direct n'est visible dans GA4, tu peux vérifier dans la console de développement de ton navigateur si les événements de suivi Varify sont correctement diffusés dans le DataLayer.
Voici comment tu dois procéder :
- Ouvre une page sur laquelle ton test A/A est actif.
- Ouvre la console de développement de ton navigateur : dans Chrome : clic droit sur la page → "Explorer" → sélectionner l'onglet "Console".
- Tape dataLayer dans la console et appuie sur Entrée.
- Recherchez dans le DataLayer un événement nommé "varify".
- Déplie l'événement - tu y trouveras tous les paramètres et informations pertinents concernant l'expérience, par exemple
Nom de l'expérience
Variante dans laquelle tu te trouves

3. important pour l'évaluation des tests A/A
Comment effectuer un test A/A correctement
Un test A/A doit être planifié et réalisé avec autant de soin qu'un test A/B régulier. Cela signifie : une durée de test d'au moins une semaine ou jusqu'à environ 1.000 conversions par variante - selon ce qui est atteint en premier. Observe en premier lieu une métrique principale et n'évalue le test qu'au moment fixé. Ce n'est que si aucune différence significative (p > 0,05) n'est constatée à la fin que tu peux partir du principe que ta configuration fonctionne correctement.
Moins, c'est plus : choisir les métriques avec soin
Évite d'évaluer trop de métriques à la fois. Plus tu en considères, plus la probabilité de faux positifs - c'est-à-dire de différences apparemment significatives qui n'existent pas en réalité - est élevée. Exemple : avec 14 métriques, la probabilité d'au moins un faux positif est d'environ 51 %, même si tu supposes un niveau de signification de 5 % pour chaque métrique. Cela signifie qu'il est plus probable de mesurer un faux positif que de ne pas en mesurer !
Important : ne pas regarder trop tôt !
De même, des contrôles intermédiaires répétés peuvent fortement fausser la signification de ton test. En effet, à chaque coup d'œil supplémentaire, la probabilité d'interpréter à tort un résultat aléatoire comme étant significatif augmente.
7 contrôles intermédiaires (par ex. tous les jours pendant une semaine) : environ 30 % Risque de faux positif
14 contrôles intermédiaires (par ex. quotidiens pendant deux semaines) : environ 51 % Risque de faux positif
Conclusion :
Ne termine ton test qu'au moment prévu - même s'il semble se passer "quelque chose" avant. Si tu t'arrêtes trop tôt, tu risques de prendre de mauvaises décisions sur la base d'un faux positif.
Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page