Extension du navigateur Chrome
Table des matières
En bref
L'extension Varify Chrome te permet de tester Varify localement dans ton navigateur, même si l'extrait de code n'est pas encore intégré dans la page. Elle te permet également de vérifier si ton script a été correctement implémenté. Le site Commutateur d'appareils réactif est également à ta disposition, même s'il est bloqué par défaut sur ton site web. De plus, l'extension montre tous les des expériences actives et t'offre la possibilité de passer sans effort d'un Variantes d'une expérience de changer.
Tutoriel étape par étape
Extension Varify.io Chrome
Installation de l'extension Chrome
- Télécharger l'extension :
- Télécharge l'extension Varify.io Chrome.
- Tu trouveras l'extension sous : Varify.io Extension Chrome
- Installation et activation dans Google Chrome :
- Clique sur "Ajouter" pour installer l'extension.
- Active l'extension après l'installation.
- Ajoute-les à ta barre d'extension dans Google Chrome.

Fonctionnalités de l'extension Varify.io Chrome
Intégration locale du snippet Varify
L'extension Varify Chrome te permet d'exécuter le snippet de code Varify uniquement en local dans ton navigateur afin de tester l'éditeur et les fonctionnalités de Varify.
C'est ainsi que cela fonctionne :
- Ouvre le tableau de bord de Varify et cherche "Get Snippet Here".
- Copie le snippet Varify qui y est affiché.
- Ouvre l'extension Varify.io Chrome.
- Colle le snippet copié dans le champ "Your Snippet Code" au sein de l'extension.
- Inscris le domaine de ton site web sur lequel tu veux tester dans le champ "Domaine" (exemple : test.com ou varify.io)
- Enregistre le snippet et le domaine avec "Save Snippet".
- Active le toggle switch "Integrate Snippet" pour que le snippet ne s'exécute que dans ton navigateur.
ImportantCette exécution n'est valable que pour ton navigateur et n'est pas visible pour les autres utilisateurs. Dès que le snippet Varify a été intégré directement dans le site web, tu dois désactiver le toggle switch afin d'éviter une double mise en œuvre.

Exemple 1 : Tester l'éditeur Varify
Tu peux essayer l'éditeur Varify sans intégrer le snippet directement dans ton site web. Tu peux ainsi te familiariser avec les fonctions et tester les premières modifications.
Exemple 2 : Créer les premières expériences de test
Configure les premières expériences et ne les affiche que dans ton propre navigateur. Tu pourras ainsi voir à quoi ressemblent les modifications avant d'intégrer définitivement le snippet dans ton site.
Vérifier l'intégration de l'extrait de code
Dans la partie supérieure droite de l'extension Varify Chrome, tu peux voir en un coup d'œil si le snippet de code Varify est déjà intégré dans le code du site web.
❗️Wichtig : il s'agit ici de l'intégration directement dans le code du site web, et non du snippet que tu as inséré via l'extension Chrome.
🟢 Point vert & "Snippet found" → Le snippet a été intégré avec succès dans le site web.
🟠 Point orange & "Snippet not found" → Le snippet n'a pas été trouvé et doit encore être intégré.

Contournement des problèmes liés au Responsive Device Switcher
Le "Responsive Device Switcher" dans l'éditeur visuel te permet d'afficher un site web dans différentes largeurs d'écran.
Dans certains cas, il peut arriver que le Device Switcher ne charge pas le site web en raison de restrictions de cadrage. Si cela se produit, l'extension Varify Chrome offre une solution simple :
- Active le bouton "Allow Responsive Device Switcher" dans l'extension Chrome.
- Recharge la page.

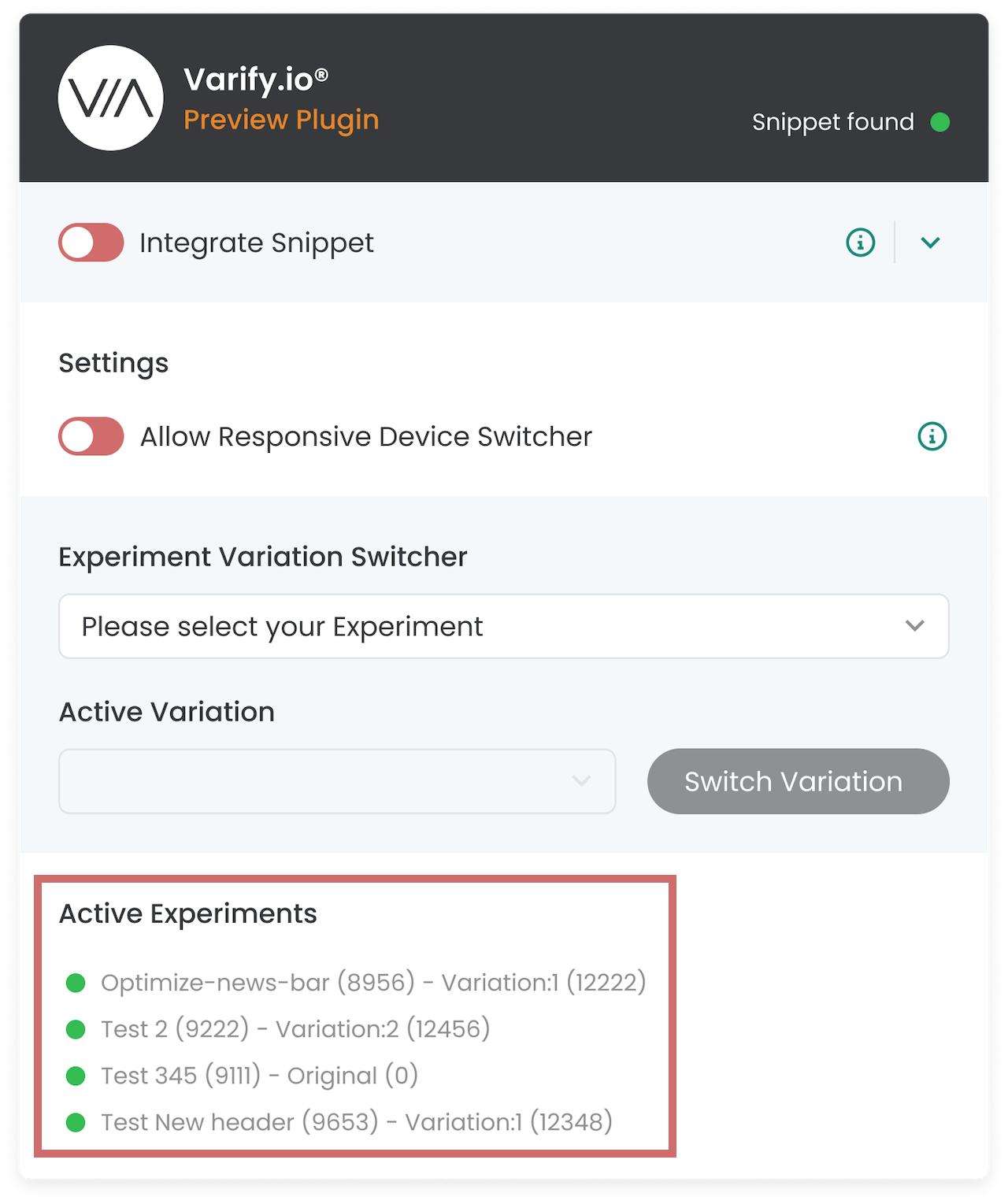
Expériences actives
Sous "Active Experiments", tu peux voir toutes les expériences actives sur la page actuellement consultée. Ainsi que la variante à laquelle tu es actuellement affecté.
Cela te permet de vérifier rapidement si les paramètres de "Page Targeting" et "Audience Targeting" sont corrects et si l'expérience est diffusée pour toi comme prévu.

Expérience Variation Switcher
L'Experiment Variation Switcher de l'extension Varify Chrome te permet de changer la variante qui t'a été attribuée pour les expériences diffusées sur la page.
C'est ainsi que cela fonctionne :
- La liste déroulante sous "Experiment Variation Switcher" répertorie toutes les expériences actives sur la page. Sélectionne en conséquence l'expérience pour laquelle tu veux changer de variante.
- La variante actuellement active est affichée dans la liste déroulante sous "Active Variation". Choisis ici la variante vers laquelle tu souhaites passer.
- Clique sur "Switch Variation" pour les changer.
CONSEILCette fonction est particulièrement utile pour l'assurance qualité, car elle te permet de passer d'une variante à l'autre et de vérifier leur représentation.
Tu trouveras plus d'informations ici : A/B Testing - Assurance qualité

Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page