varify.debug
Table des matières
En bref
Avec la fonction varify.debug, tu peux facilement voir toutes les expériences diffusées sur le site via la console de développement de ton navigateur. De plus, toutes les informations sur les expériences en cours sont disponibles dans ton compte, même si elles ne sont pas diffusées pour toi à ce moment-là.
Appeler varify.debug
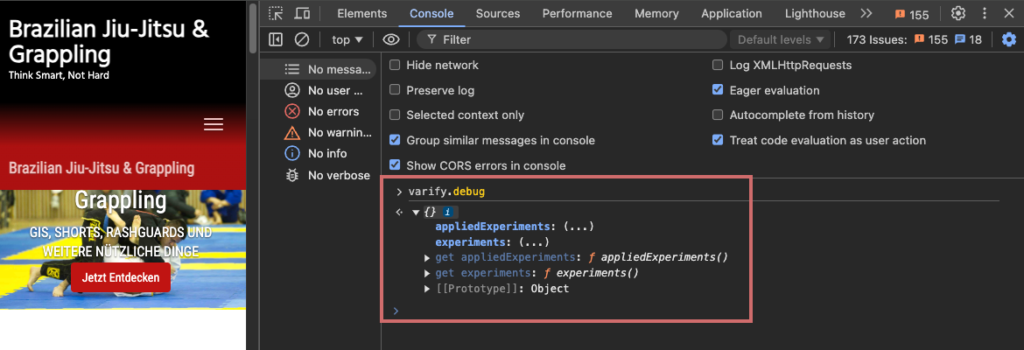
Pour appeler la fonction varify.debug, il te suffit d'aller dans la console de développement de ton navigateur (touche F12 ou clic droit > "Explorer") et de saisir "varify.debug". Tu peux ensuite l'exécuter en tapant .
Pour ouvrir le contenu d'appliedExperiments et experiments, tu peux cliquer sur les trois points (...). Ensuite, la liste se déplie.

appliedExperiments - varify.debug
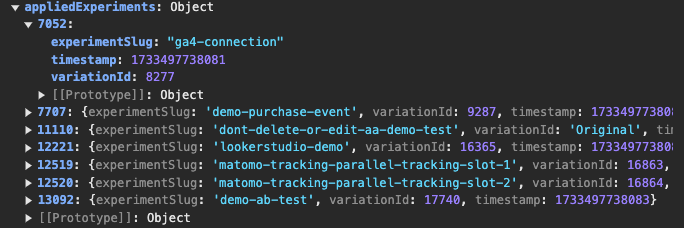
Sous appliedExperiments sont répertoriées toutes les expériences réalisées activement sur la page consultée. Les expériences qui ne sont pas diffusées par le Page Targeting ou l'Audience Targeting ne sont donc pas listées.
Le nom de l'objet sous appliedExperiments est l'ID de l'expérience. L'objet contient cependant encore des informations, comme le nom de l'expérience ainsi que l'ID de la variation dans laquelle on se trouve actuellement.

experiments - varify.debug
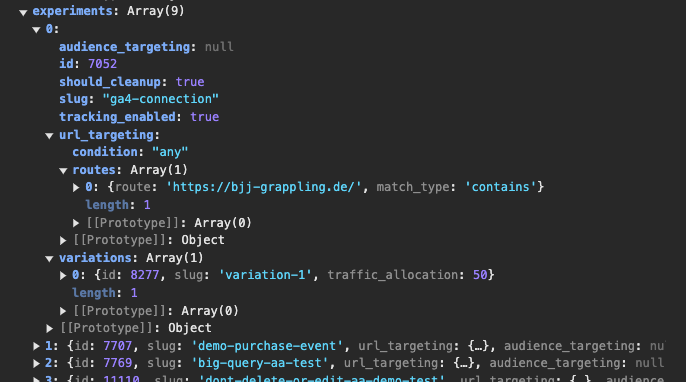
Toutes les expériences actives du compte sont listées dans experiments. Les expériences qui ne sont pas exécutées sur l'URL appelée en raison du ciblage de page ou qui sont empêchées d'être diffusées par le ciblage d'audience sont également mentionnées ici.
Les objets dans experiments contiennent plus d'informations que dans appliedExperiments. Sont listés ici
- Nom de l'expérience
- ID de l'expérience
- Toutes les variantes, y compris les ID
- Allocation de trafic
- Ciblage précis des pages
- Ciblage avancé de l'audience
- Réglage du nettoyage
- Réglage du suivi

Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page