N'envoie les données à ton outil d'analyse web qu'après avoir obtenu le consentement de l'utilisateur.
Table des matières
En bref
Indépendamment de la manière dont tu envoies tes données à ton outil de Web Analytics, la diffusion des expériences et l'attribution des variantes se font séparément. L'avantage est que tu peux par exemple intégrer le snippet Varify sans consent, ce qui permet de diffuser directement les expériences. Tu peux déclencher le tracking des variantes séparément via le consentement. En déclenchant le suivi, les utilisateurs sont affectés durablement à une expérience et à une variante (stockage local) et les données sont envoyées à ton outil de Web Analytics.
C'est à toi et à ton équipe de protection des données de décider si tu peux charger le snippet Varify sans consentement. Ici tu en sauras plus.
Voici comment envoyer tes données à ton outil de Web Analytics via Consent
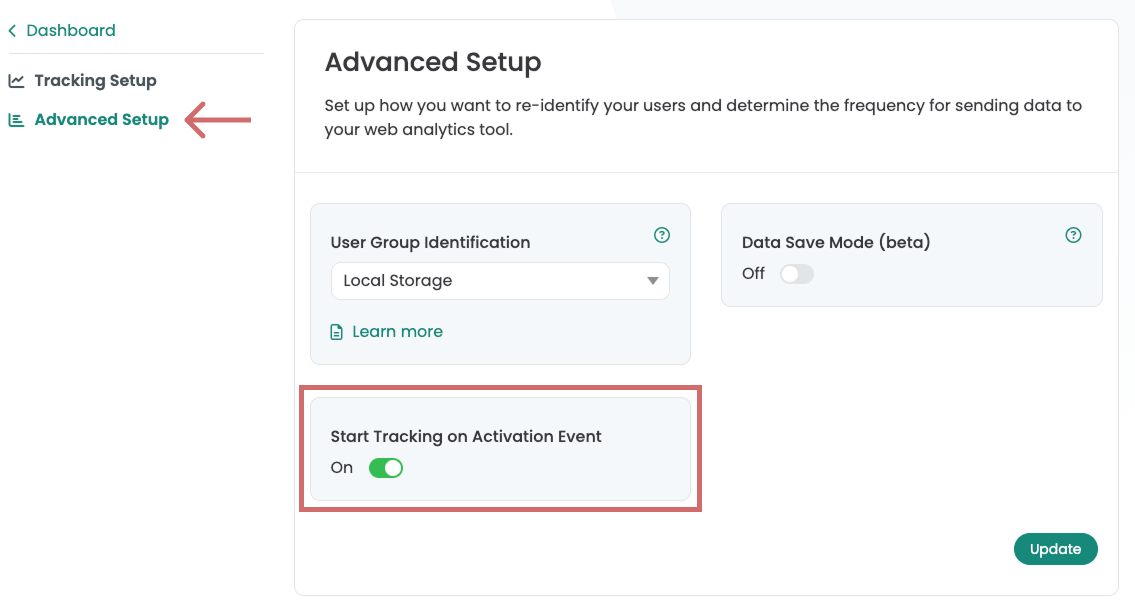
Sous Advanced Setup, mets le commutateur "Start Tracking on Activation Event" sur "On". Ainsi, les événements de suivi ne sont tirés dans la DataLayer que lorsqu'un script de suivi Varify Activate déterminé a été exécuté.

En fonction de ton outil Consent et de la manière dont tu charges les scripts et les vendeurs via Consent, il existe différentes manières d'exécuter le script de suivi Varify en fonction de Consent.
Important : Veille à ce que le script de suivi Varify Activate soit chargé après Google Tag à chaque page vue.
1ère option : intégration via Google Tag Manager (Google Consent Mode V1)
Suivez ces instructions si vous chargez Google Analytics 4 exclusivement via Consent et pas utilise le Consent Mode V2 - ici tu en apprendras plus sur le Consent Mode V2.
Avec le mode de consentement V1, les événements - comme par exemple la page vue - ne sont envoyés à Google Analytics que lorsque l'utilisateur a donné son consentement. Voici comment procéder pour la configuration avec le GTM.
1. crée une nouvelle balise HTML personnalisée dans le GTM
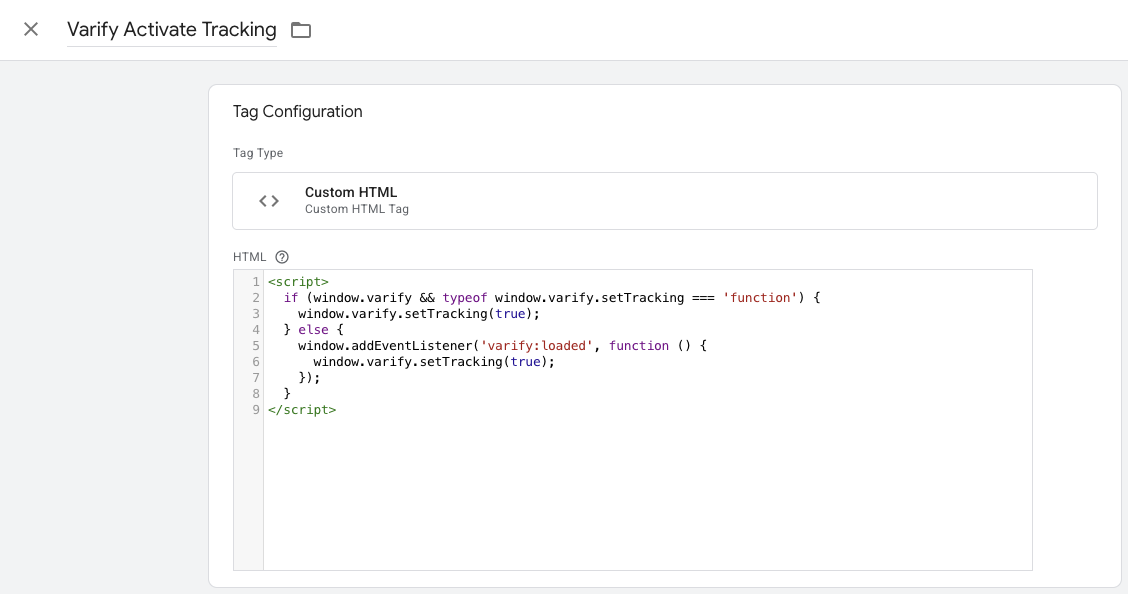
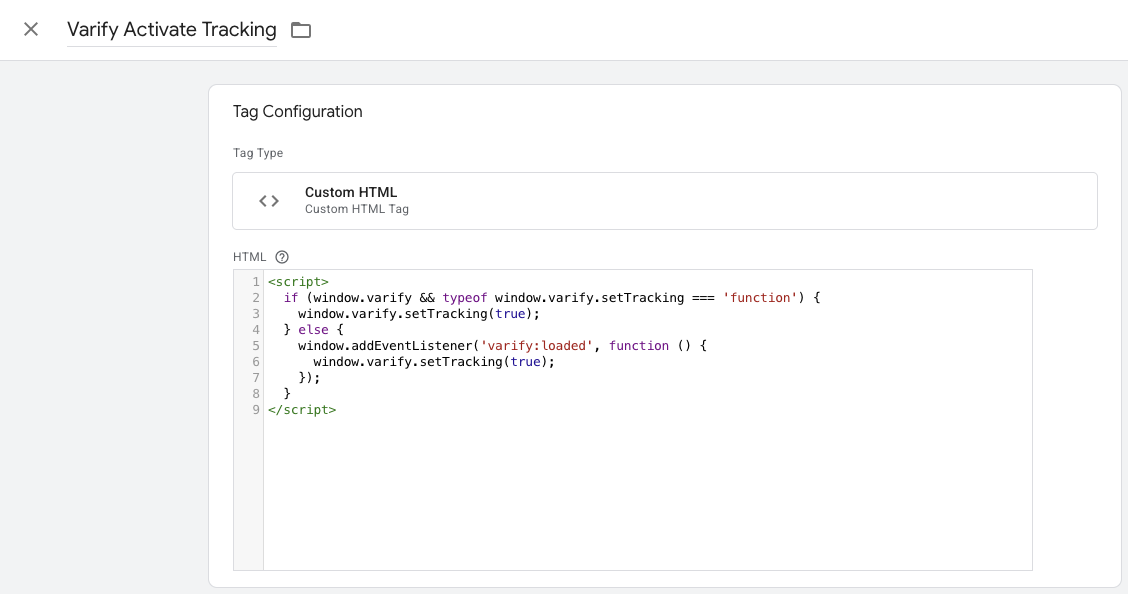
- 1. va dans le Google Tag Manager sous Tags et clique sur nouveau. Crée ici un nouveau tag HTML personnalisé.
- Nomme la balise : "Varify Activate Tracking".
- Colle le code de suivi Activate dans le champ HTML :
<script>
if (window.varify && typeof window.varify.setTracking === 'function') {
window.varify.setTracking(true);
} else {
window.addEventListener('varify:loaded', function () {
window.varify.setTracking(true);
});
}
</script>
Depuis le 29.10.2025, nous utilisons un script de suivi Activate mis à jour.
Tous les scripts implémentés précédemment restent toutefois valables et fonctionnent sans adaptation.

- Enregistre la balise. Confirme que la balise doit être enregistrée sans déclencheur.
2. configuration de la balise Google Personnaliser la balise
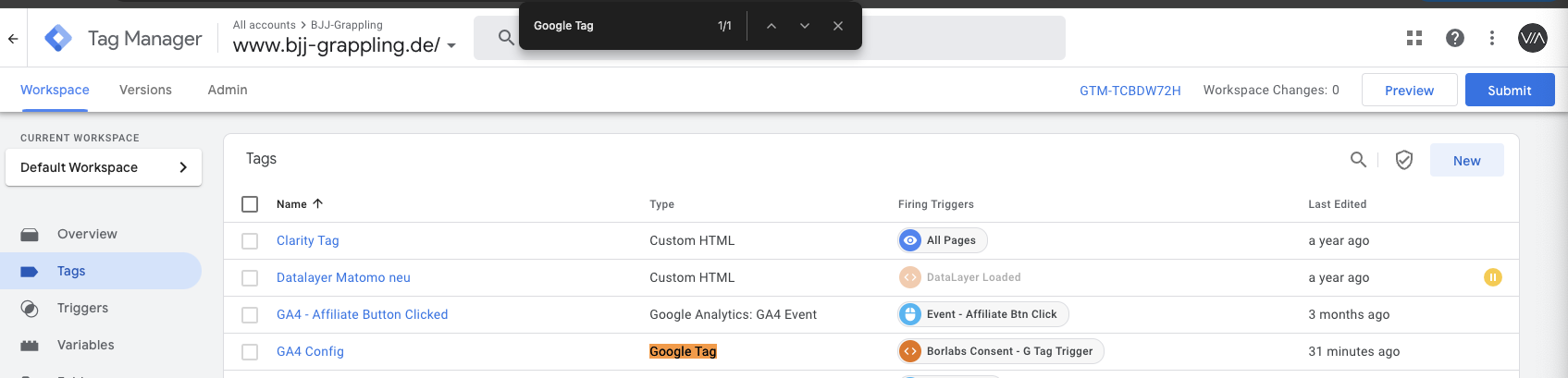
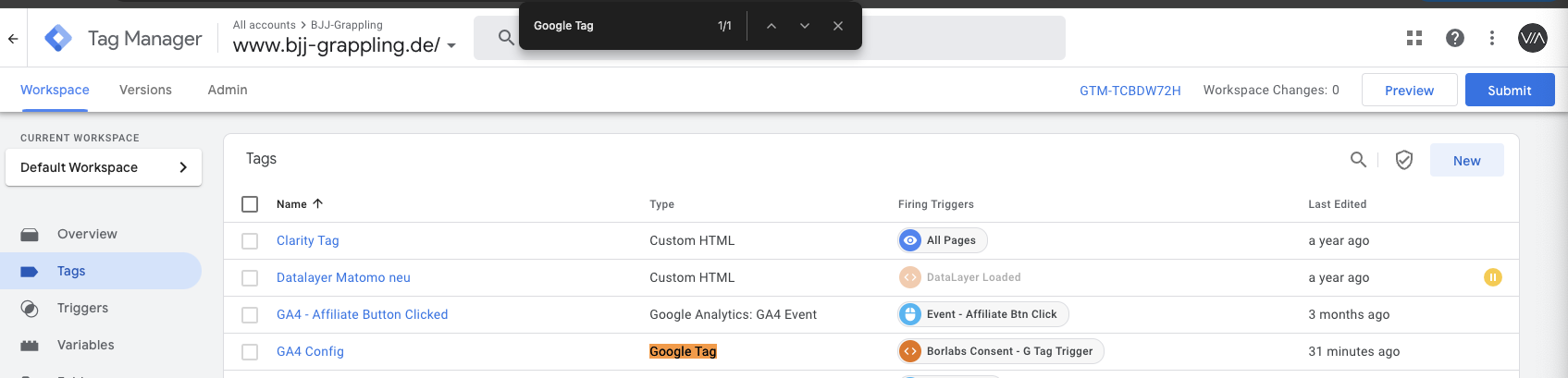
- 1. va maintenant à ton tag de configuration GA4 et ouvre-le. Remarque : le moyen le plus simple de le trouver est de naviguer vers tes tags et d'appuyer sur Ctrl+F pour rechercher "Google Tag".

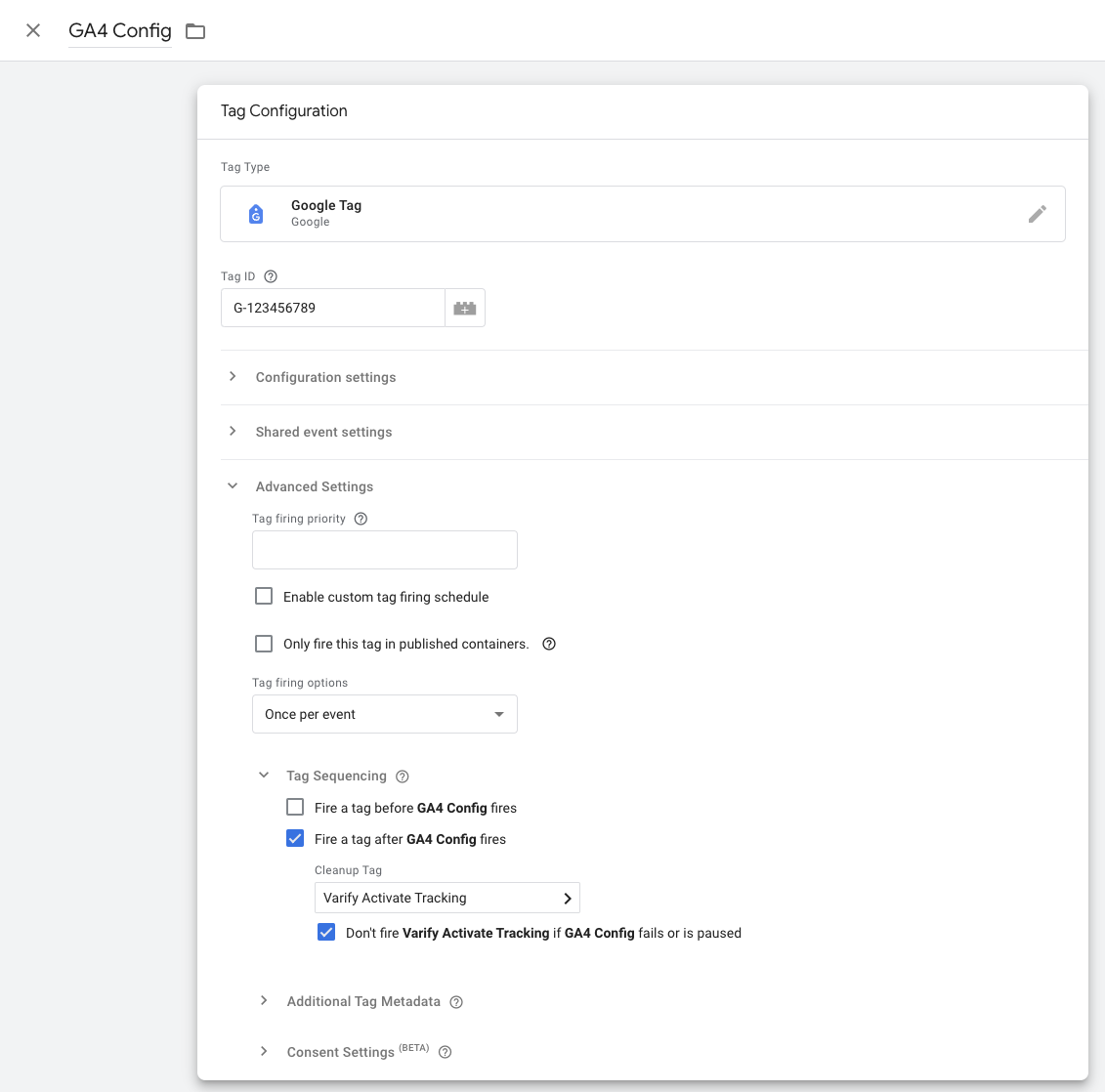
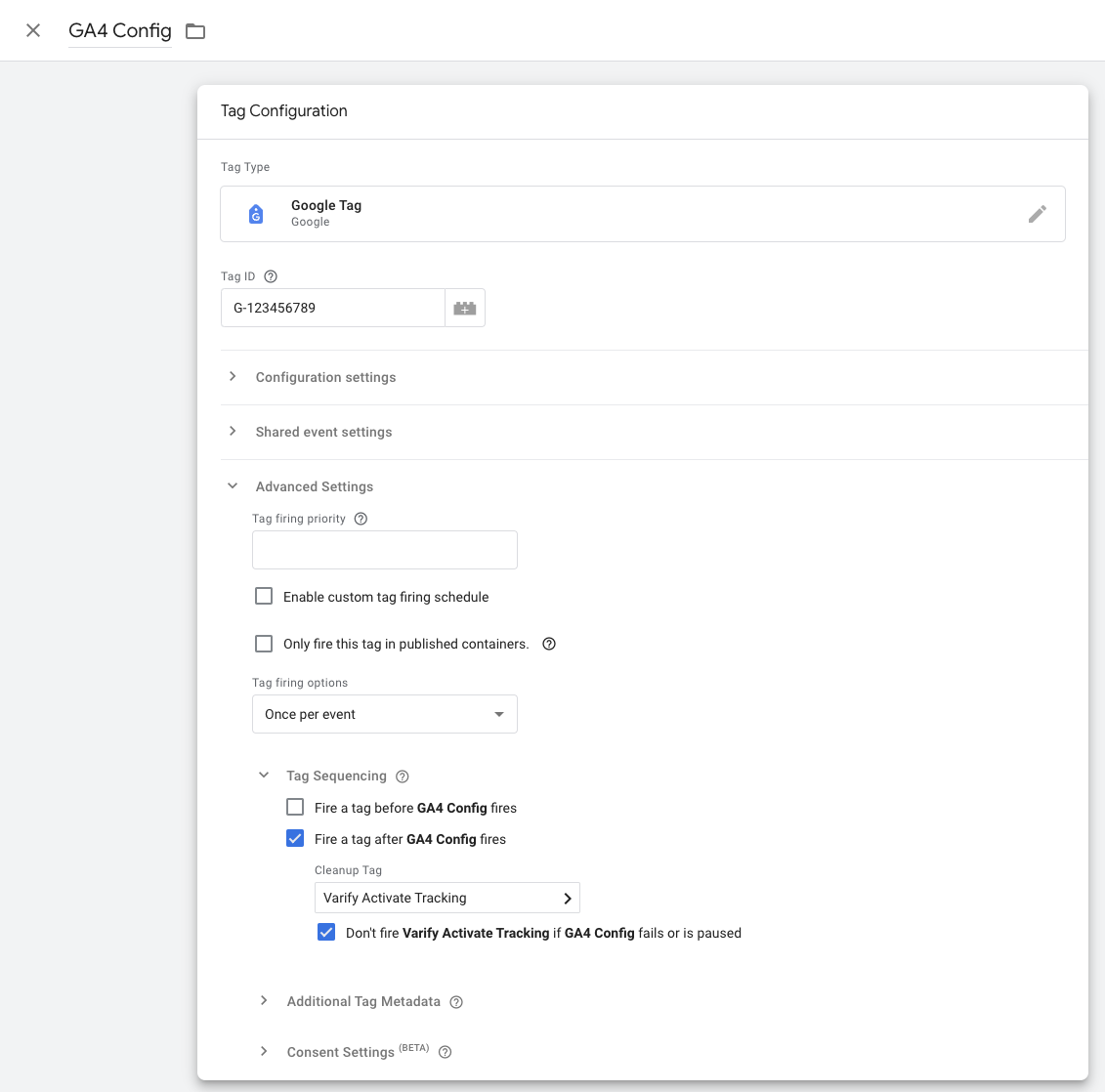
- 2. clique sur la zone Tag Configuration et sélectionne Advanced Settings et Tag Sequencing
- Clique maintenant sur "Fire a tag after GA4 Config (The GA4 config tag) fires".
- 4. sélectionne le tag de suivi actif Varify que tu viens de créer
- Cocher la case en dessous "Don't fire Varify Activate Tracking if GA4 Config fails or is paused".
- Enregistrer la personnalisation du tag

3. publier le conteneur GTM
Le script d'activation du suivi n'est chargé que lorsque le tag Google est initialisé. Comme le Google Tag n'est initialisé qu'avec le consentement de l'utilisateur, le script d'activation du suivi n'est exécuté qu'avec le consentement.
Pour que tes adaptations dans Google Tag Manager fonctionnent également sur ton site web, il est important de publier les modifications.
Pour ce faire, va dans le Tag Manager à gauche et clique sur "Aperçu". Ici, tu peux voir un aperçu de tous les éléments que tu viens de créer.
Pour publier, clique en haut à droite sur le bouton bleu "Publier" et confirme. A partir de maintenant, le tag est en ligne et envoie les données à ton Google Analytics.

2. Option : intégration via Google Tag Manager (Google Consent Mode V2)
Suis ces instructions si tu utilises Google Analytics 4 avec le mode de consentement V2.
Avec le mode de consentement V2, contrairement au mode de consentement V1, des événements anonymes tels que la vue de la page sont déjà envoyés à Google Analytics sans le consentement de l'utilisateur. Ce n'est qu'après le consentement de l'utilisateur que les données personnelles telles que la métrique "User" sont transmises.
💡 CONSEIL : Sur cette page, tu peux vérifier si ton site web utilise le Consent Mode V2 : Google Consent Mode Checker
1. crée une nouvelle balise HTML personnalisée dans le GTM
- 1. va dans le Google Tag Manager sous Tags et clique sur nouveau. Crée ici un nouveau tag HTML personnalisé.
- Nomme la balise : "Varify Activate Tracking".
- Colle le code de suivi Activate dans le champ HTML :
<script>
if (window.varify && typeof window.varify.setTracking === 'function') {
window.varify.setTracking(true);
} else {
window.addEventListener('varify:loaded', function () {
window.varify.setTracking(true);
});
}
</script>
Depuis le 29.10.2025, nous utilisons un script de suivi Activate mis à jour.
Tous les scripts implémentés précédemment restent toutefois valables et fonctionnent sans adaptation.

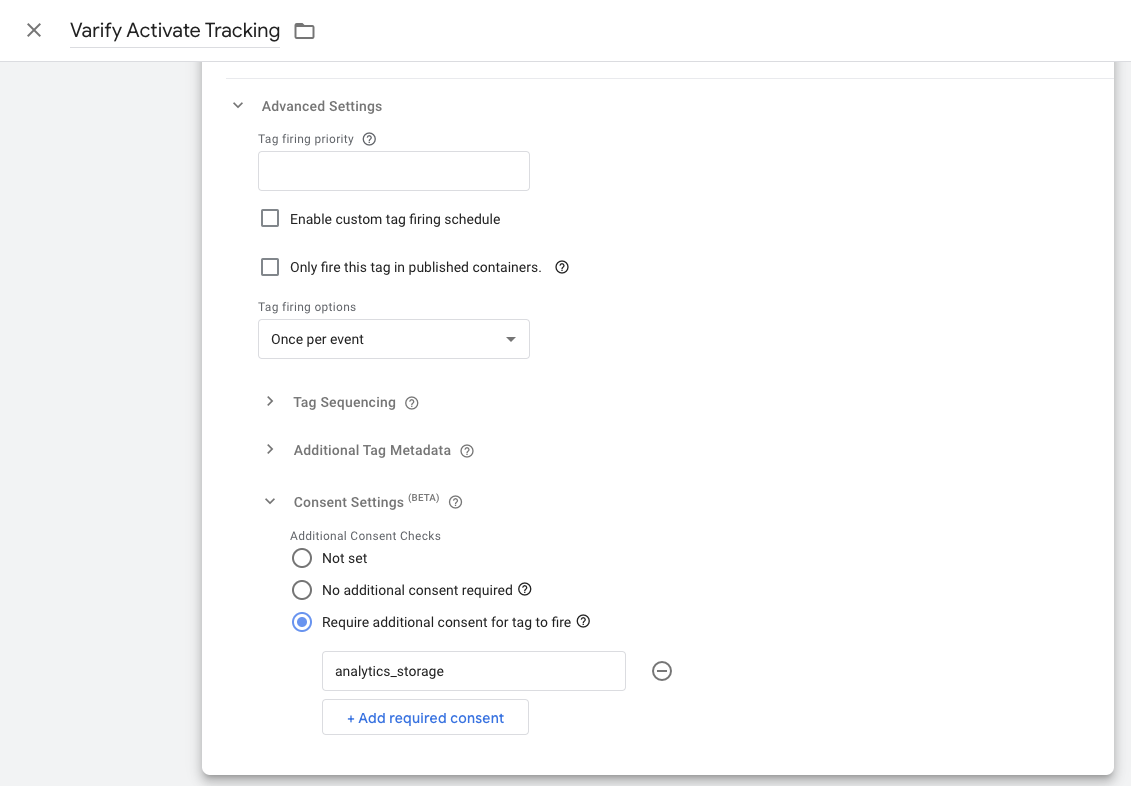
- 5. fais défiler la page vers le bas et ouvre les paramètres de consentement de l'utilisateur. Sélectionne ensuite le bouton radio "Consentement supplémentaire requis pour déclencher le tag" et saisis le but du consentement correspondant sur lequel Google Analytics 4 est intégré. En règle générale, il s'agit de "analytics_storage".

- 5. place comme déclencheur un événement Consent Update qui sera déclenché chez toi pour chaque page appelée.
- Enregistre la balise. Confirme que la balise doit être enregistrée sans déclencheur.
2. configuration de la balise Google Personnaliser la balise
- 1. va maintenant à ton tag de configuration GA4 et ouvre-le. Remarque : le moyen le plus simple de le trouver est de naviguer vers tes tags et d'appuyer sur Ctrl+F pour rechercher "Google Tag".

- 2. clique sur la zone Tag Configuration et sélectionne Advanced Settings et Tag Sequencing
- Clique maintenant sur "Fire a tag after GA4 Config (The GA4 config tag) fires".
- 4. sélectionne le tag de suivi actif Varify que tu viens de créer
- 5. clique sur le crochet en dessous "Don't fire Varify Activate Suivi if GA4 Config fails or is paused" (échoue ou est mis en pause)
- Enregistrer la personnalisation du tag

3. publier le conteneur GTM
Le script d'activation du suivi n'est chargé que lorsque le tag Google est initialisé. Comme le Google Tag n'est initialisé qu'avec le consentement de l'utilisateur, le script d'activation du suivi n'est exécuté qu'avec le consentement.
Pour que tes adaptations dans Google Tag Manager fonctionnent également sur ton site web, il est important de publier les modifications.
Pour ce faire, va dans le Tag Manager à gauche et clique sur "Aperçu". Ici, tu peux voir un aperçu de tous les éléments que tu viens de créer.
Pour publier, clique en haut à droite sur le bouton bleu "Publier" et confirme. A partir de maintenant, le tag est en ligne et envoie les données à ton Google Analytics.

3e option : intégration via Consent Tool ou autres solutions
Outre l'intégration via Google Tag Manager, tu peux également activer le tracking avec d'autres solutions après le consentement de l'utilisateur. Dans ce cas, il est important que le tag d'activation du suivi de Varify ne soit déclenché qu'après le tag Google.
Le script suivant doit être exécuté par page vue.
<script>
if (window.varify && typeof window.varify.setTracking === 'function') {
window.varify.setTracking(true);
} else {
window.addEventListener('varify:loaded', function () {
window.varify.setTracking(true);
});
}
</script>
Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page