Suivi Shopify
Table des matières
En bref
Connecte Shopify directement à Varify et analyse tes expériences directement avec les données de conversion et de revenus de Shopify. L'intégration ne fonctionne que conjointement avec l'utilisation de GA4, car le nombre de visiteurs est importé depuis GA4.

Comment utiliser les données de suivi Shopify ?
Étape 1 : Activer l'importation de données Shopify
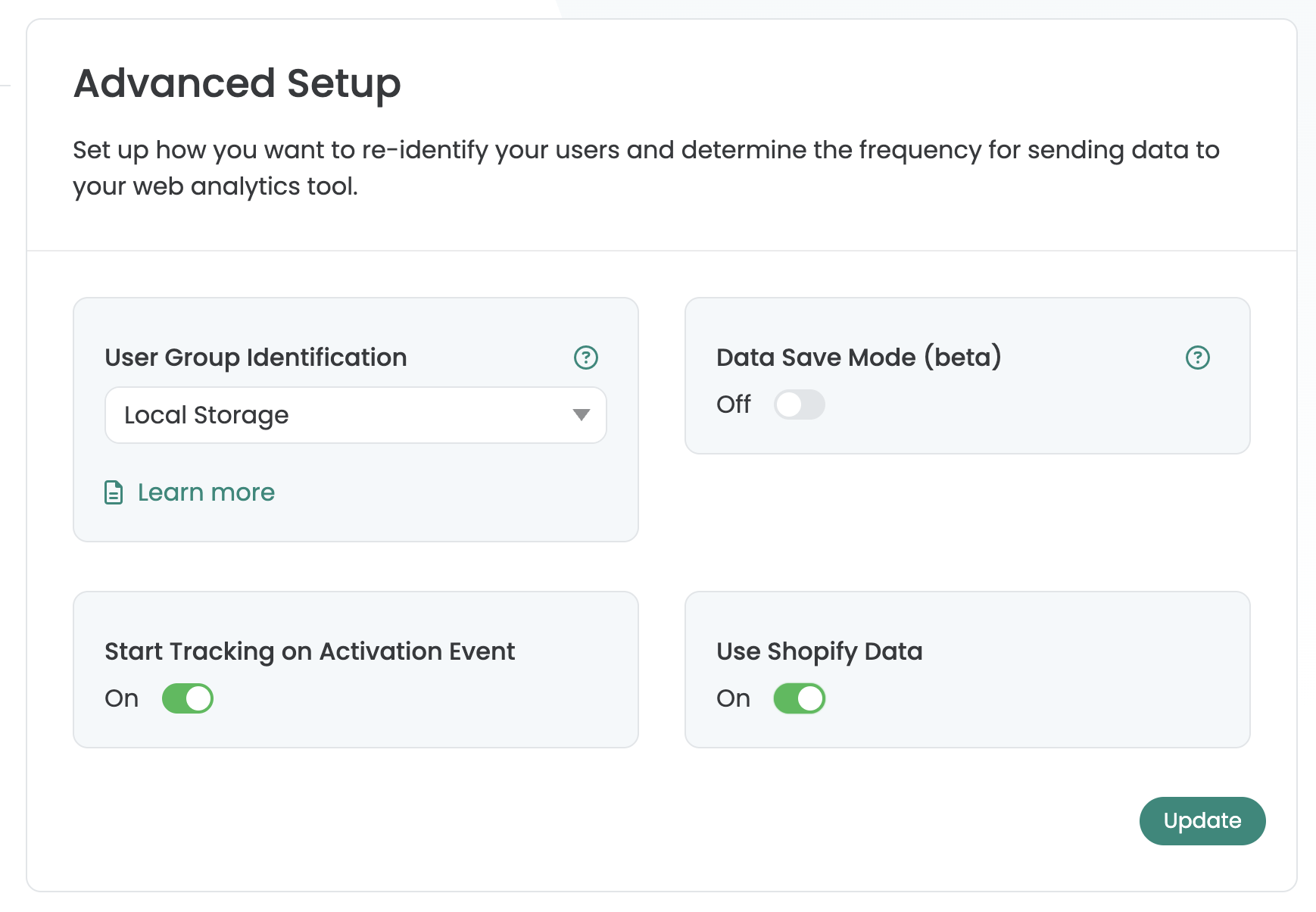
Va dans "Tracking Setup" et clique sur l'onglet "Advanced Setup". Active ici le paramètre "Use Shopify Data".

Étape 2 : Créer un pixel personnalisé avec le code de suivi Varify
Clique sur "Settings" dans ton Shopify Store et ouvre "Customer events". Clique ensuite sur "Add custom pixel" et nomme le pixel : "varify-checkout". Ensuite, insère le code suivant :
let storage;
async function getVarifyData() {
if (storage) {
return storage;
}
storage = new Promise(async (resolve, reject) => {
try {
const raw = await browser.localStorage.getItem('varify-data');
resolve(raw ? JSON.parse(raw) : {});
} catch (error) {
console.error('Error retrieving Varify data from local storage', error);
reject(error);
}
});
return storage;
}
analytics.subscribe('varify', async (event) => {
const {
varify_experimentId,
varify_variationId,
teamId,
storageType = 'localStorage',
} = event.customData || {};
if (!varify_experimentId || !teamId) {
console.warn(
'Varify event missing required custom data: experimentId or teamId.'
);
return;
}
const validVariationId =
varify_variationId !== undefined ? varify_variationId : null;
const existingData = await getVarifyData();
if (!existingData.data) {
existingData.data = [];
}
const experimentEntry = {
experimentId: varify_experimentId,
variationId: validVariationId,
timestamp: Date.now(),
};
existingData.data = existingData.data.filter(
(entry) => entry.experimentId !== varify_experimentId
);
existingData.data.push(experimentEntry);
existingData.teamId = teamId;
existingData.storageType = storageType;
await browser.localStorage.setItem(
'varify-data',
JSON.stringify(existingData)
);
});
analytics.subscribe('checkout_started', async (event) => {
const existingData = await getVarifyData();
if (!existingData.data || existingData.data.length === 0) {
return;
}
const thresholdDate = new Date();
thresholdDate.setDate(thresholdDate.getDate() - 28);
existingData.data = existingData.data.filter((entry) => {
if (!entry.timestamp || !entry.experimentId) {
return false;
}
const entryDate = new Date(entry.timestamp);
return entryDate >= thresholdDate;
});
await browser.localStorage.setItem(
'varify-data',
JSON.stringify(existingData)
);
});
analytics.subscribe('checkout_completed', async (event) => {
const orderId = event.data?.checkout?.order?.id;
const orderRevenue = event.data?.checkout?.subtotalPrice?.amount;
if (!orderId || !orderRevenue) {
console.warn(
'Checkout completed event missing required data: orderId or orderRevenue.'
);
return;
}
const parsedData = await getVarifyData();
if (!parsedData.data || parsedData.data.length === 0 || !parsedData.teamId) {
console.warn('No valid Varify data found in local storage.');
return;
}
parsedData.data = parsedData.data.filter((entry) => {
if (!entry.timestamp || !entry.experimentId) {
return false;
}
return true;
});
const storedAccountId = parsedData.teamId;
const experiments = parsedData.data.map((entry) => {
return [entry.experimentId, entry.variationId];
});
const storageType = parsedData.storageType;
const storeHandle = init.data?.shop?.myshopifyDomain?.replace('.myshopify.com', '');
const lineItems = event.data?.checkout?.lineItems;
let cartProducts = [];
if (lineItems && Array.isArray(lineItems)) {
cartProducts = lineItems
.map((item) => {
const productId = item.variant?.product?.id?.split("/").pop();
const variantId = item.variant?.id?.split("/").pop();
if (productId && variantId) {
return {
productId,
variantId,
};
}
return null;
})
.filter((p) => p !== null);
}
try {
await fetch('https://ecommerce.varify.io/store_data', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
experiments,
orderId,
orderRevenue,
accountId: storedAccountId,
storageType: storageType,
storeHandle,
cartProducts,
}),
});
} catch (error) {
console.error('Error sending data', error);
}
});
Une fois que tu as ajouté le code, clique sur enregistrer. Vérifie en outre que tes permissions sont correctement définies, sinon le script ne sera pas exécuté s'il manque une permission d'utilisateur. Clique ensuite sur "Connect". L'intégration est maintenant installée avec succès.
Étape 3 : Ajoute des objectifs Shopify à ton expérience
Assure-toi que ta configuration de suivi est configurée et que tu as sélectionné GA4 comme fournisseur de suivi et que le point "Test Evaluation" est réglé sur "In Varify and GA4". Si c'est le cas, un "Results Link" apparaît désormais en haut à droite de l'expérience lancée pour les expériences "nouvellement créées".
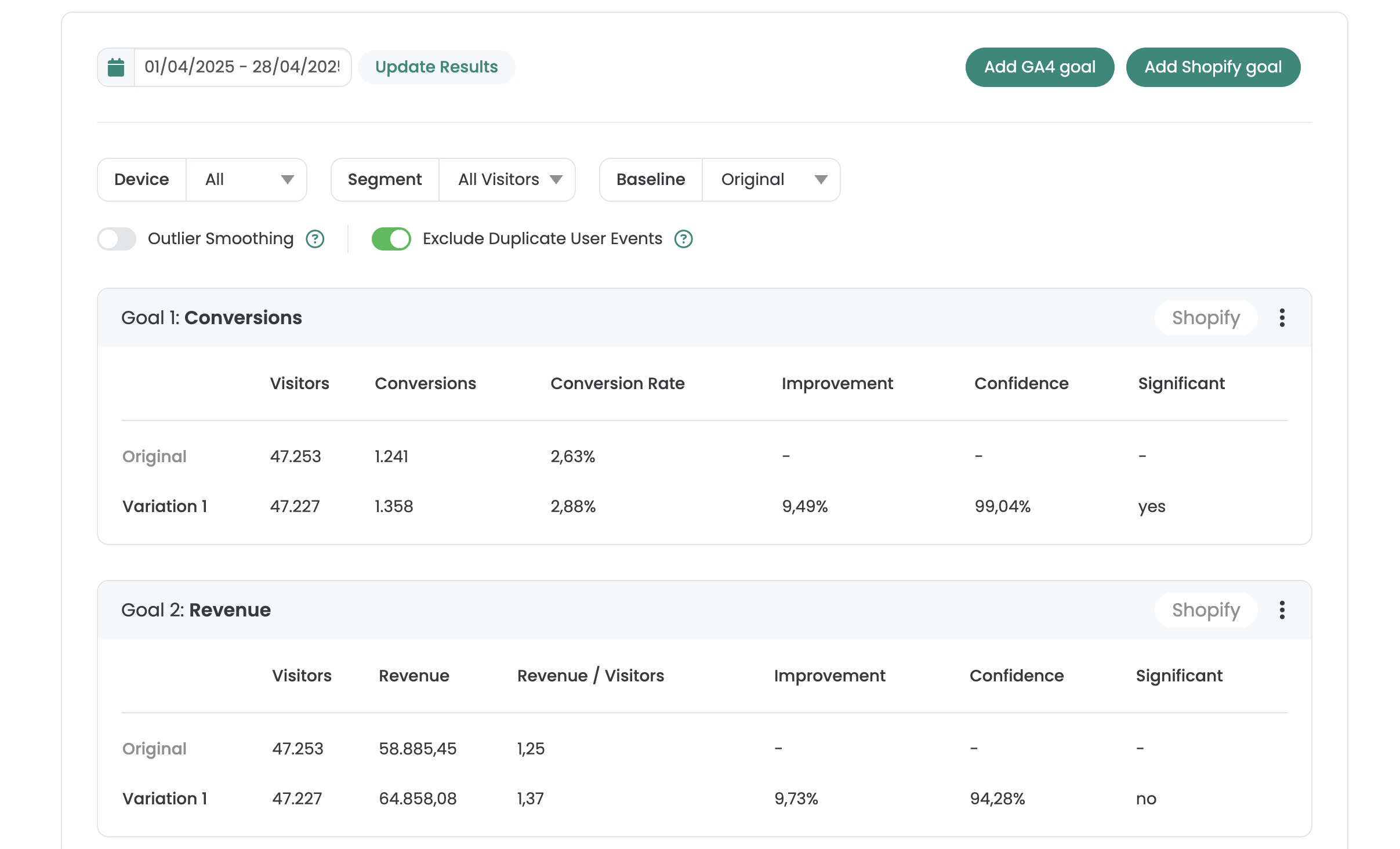
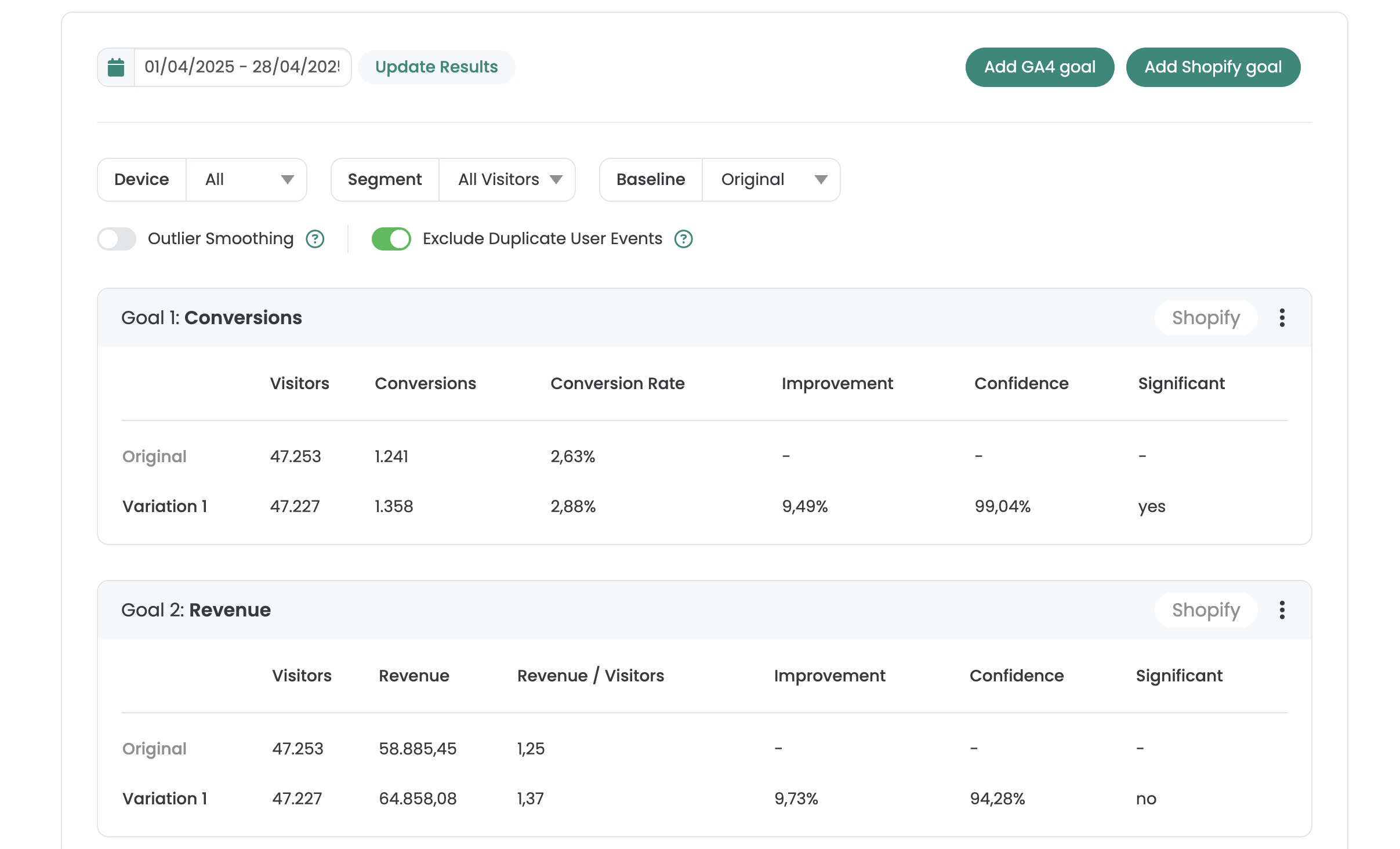
En cliquant sur le lien "Results", le rapport de résultats correspondant à l'expérience s'ouvre. En cliquant sur "Add Shopify Goal", tu peux maintenant ajouter soit "Conversions" soit "Revenue" comme objectif. Les visiteurs du goal sont repris de GA4. La valeur de conversion et la valeur de revenu proviennent directement de Shopify.
Important : les données GA4 ne sont mises à jour qu'après environ 24 heures. Les données de Shopify sont mises à jour en temps réel.

Filtre de produits dans le rapport de résultats
Analyse la performance de certains produits dans ton test A/B. Tu peux examiner soit des produits individuels, soit des variantes de produits. Pour ce faire, saisis dans le champ un ID de produit ou plusieurs ID, séparés par des virgules.

Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page