Déplacement d'éléments
Table des matières
En bref
La fonction "Déplacer des éléments" te permet de déplacer facilement un élément sur ton site web. Clique sur l'élément et déplace-le à l'aide des icônes fléchées correspondantes qui apparaissent au-dessus de l'élément.
Comment utiliser la fonction
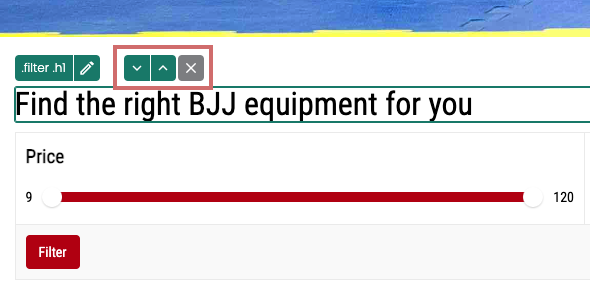
Clique sur un élément dans l'éditeur Varify.io que tu souhaites déplacer. L'élément sélectionné est encadré. Au-dessus du cadre, tu trouveras une "flèche vers le haut" et une "flèche vers le bas".
Tu peux déplacer des éléments au sein d'un groupe. C'est-à-dire que si tu veux échanger l'élément avec celui qui le suit, clique sur la flèche vers le bas. Si tu veux déplacer l'élément d'une position vers l'avant, appuie sur la flèche vers le haut.
Selon l'élément ou le conteneur d'élément (div) sur lequel on clique, l'élément se déplace horizontalement ou verticalement au sein de l'élément parent.

Déplacer des éléments horizontalement
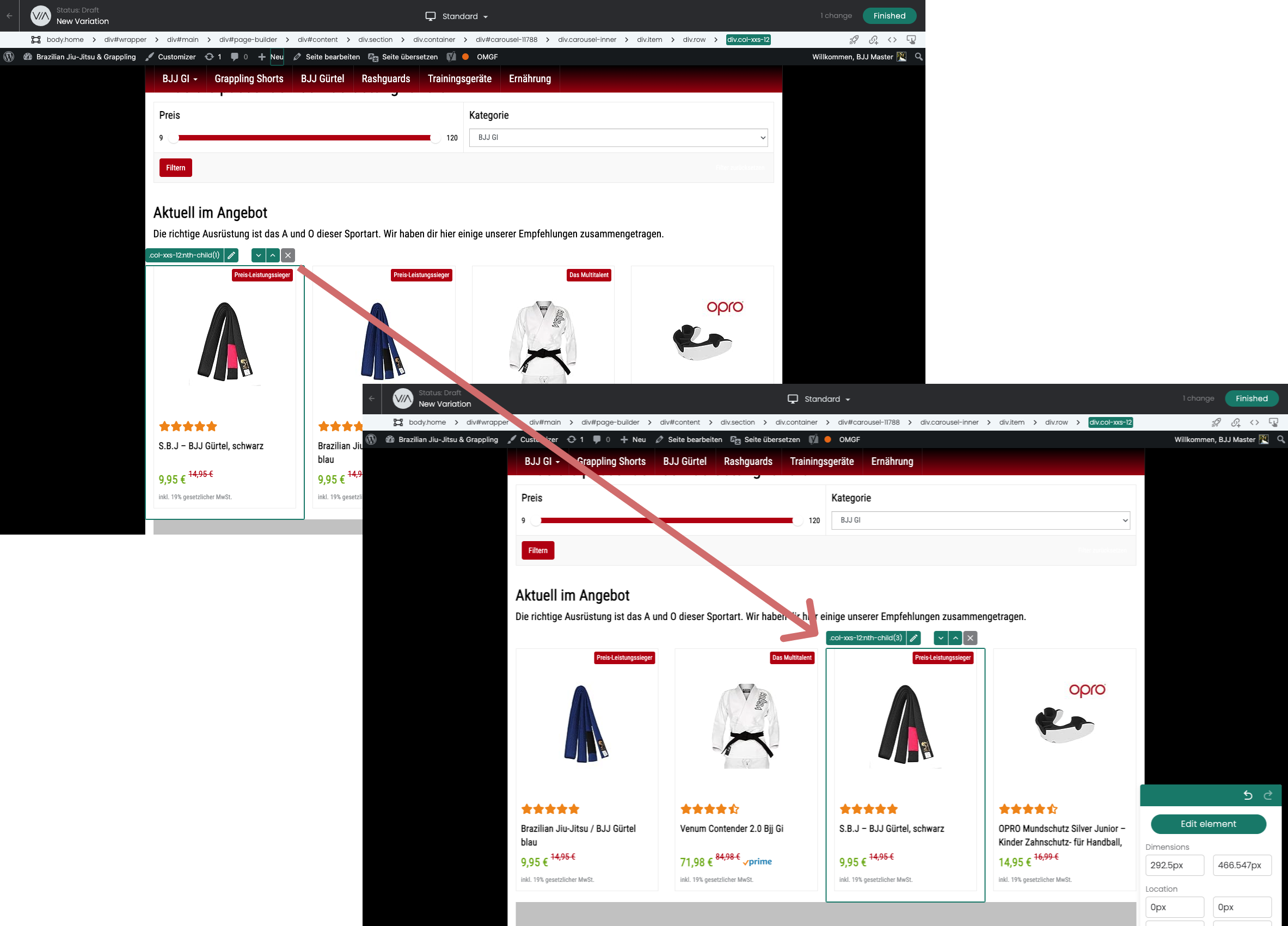
Si l'élément sélectionné se trouve dans un conteneur (div) dans lequel se trouvent d'autres blocs à droite ou à gauche, l'élément est déplacé horizontalement vers la droite ou la gauche en conséquence.
L'élément peut être déplacé vers la droite ou vers la gauche jusqu'à ce qu'il atteigne le début ou la fin du conteneur.
Important : l'élément n'est déplacé qu'à l'intérieur de son propre conteneur.
Dans cet exemple, la ceinture noire est déplacée à la troisième position du curseur de produit.

Déplacer des éléments verticalement
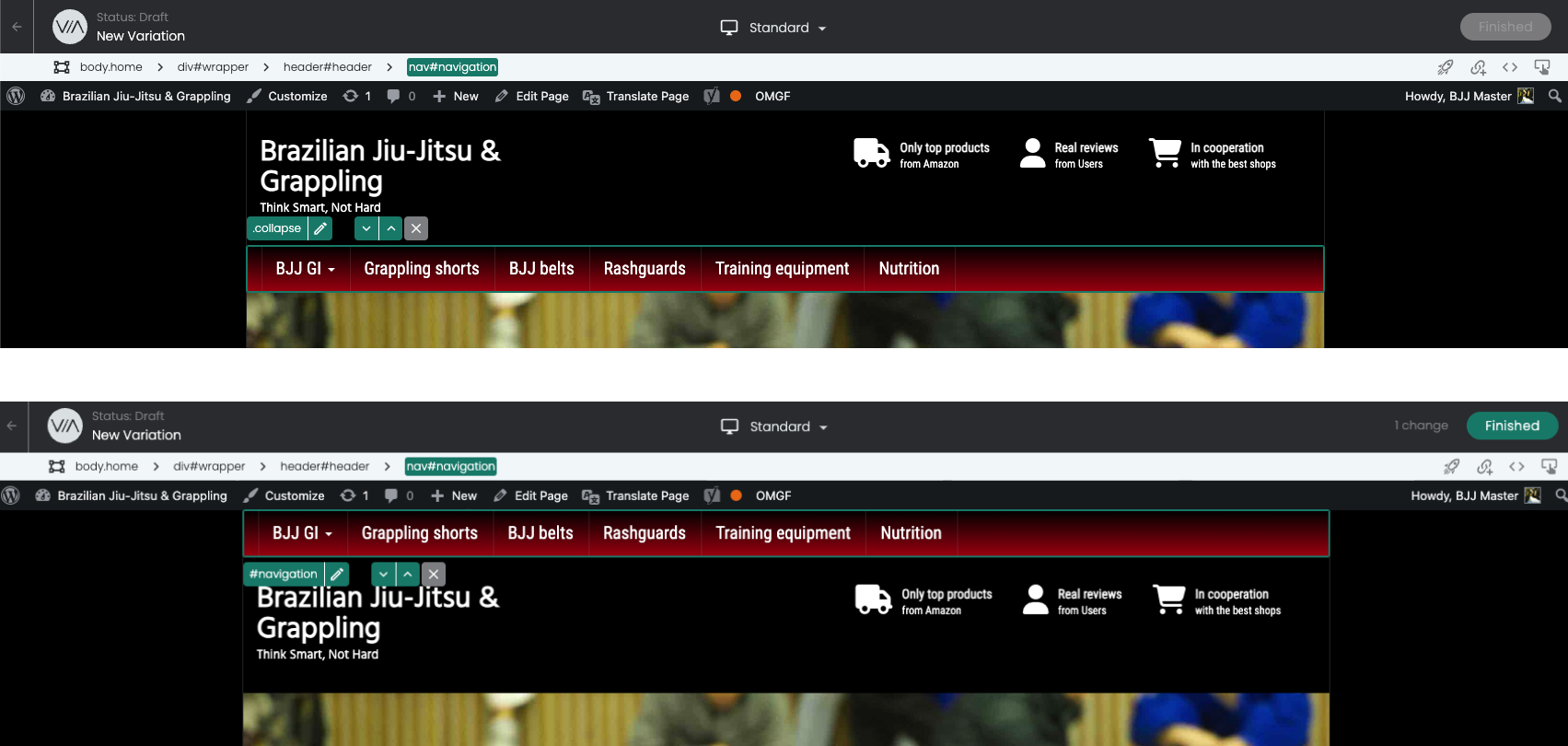
Si tu déplaces un élément ou un conteneur qui s'étend par exemple sur toute la largeur de la page ou s'il n'y a pas d'autres conteneurs dans le même conteneur parent à droite ou à gauche, il sera déplacé verticalement vers le haut ou vers le bas.
Important : l'élément n'est déplacé qu'à l'intérieur de son propre conteneur.
Dans cet exemple, le conteneur a été sélectionné pour la navigation et déplacé vers le haut.

Choisir le bon élément
Il n'est pas toujours possible de sélectionner le bon élément d'un simple clic de souris. Par exemple, on souhaite déplacer un élément parent, mais on ne peut cliquer que sur l'élément intérieur.
Le Breadcrumb Selector t'aide ici. Lorsque tu cliques sur un élément, les éléments/conteneurs dans lesquels l'élément est imbriqué s'affichent. Tu peux alors sélectionner l'élément parent.
Tu trouveras un article complet sur cette fonction ici : Sélecteur de fil d'Ariane

Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page