Intégration manuelle du suivi de Google Tag Manager
❗️Ce guide s'applique aux comptes qui n'ont pas modifié leur suivi. pas avant le 11.02.2025 ont été configurés. Si ton compte possède déjà une configuration de suivi, tout reste comme d'habitude - aucune modification n'est nécessaire.
Tu veux quand même passer à la nouvelle Configuration du suivi changer d'avis ? Tu apprendras ici comment faire : Migration vers l'assistant de configuration de suivi
REMARQUE IMPORTANTE :
La procédure d'intégration de Google Tag Manager a changé. Les intégrations précédentes continuent de fonctionner comme d'habitude.
Table des matières
En bref
Sur le site Assistant de configuration du suivi tu as la possibilité d'effectuer le setup manuellement via le Google Tag Manager (GTM) de l'entreprise. Pour cela, des adaptations sont nécessaires dans le GTM, afin que Données d'expérience à GA4 être envoyés.
Ce guide te montre pas à pas comment configurer l'installation dans le Gestionnaire de balises Google correctement.
Tutoriel étape par étape
Intégration d'Analytics via Google Tag Manager
Assistant de configuration du suivi Réglage
Si tu es dans le Assistant de configuration du suivi l'intégration manuelle d'Analytics via le Google Tag Manager (GTM) des adaptations supplémentaires sont nécessaires dans le GTM. Sans ces adaptations, aucun événement de suivi ne sera envoyé à des Google Analytics envoyés.
Étape 1 : Configuration dans Google Tag Manager
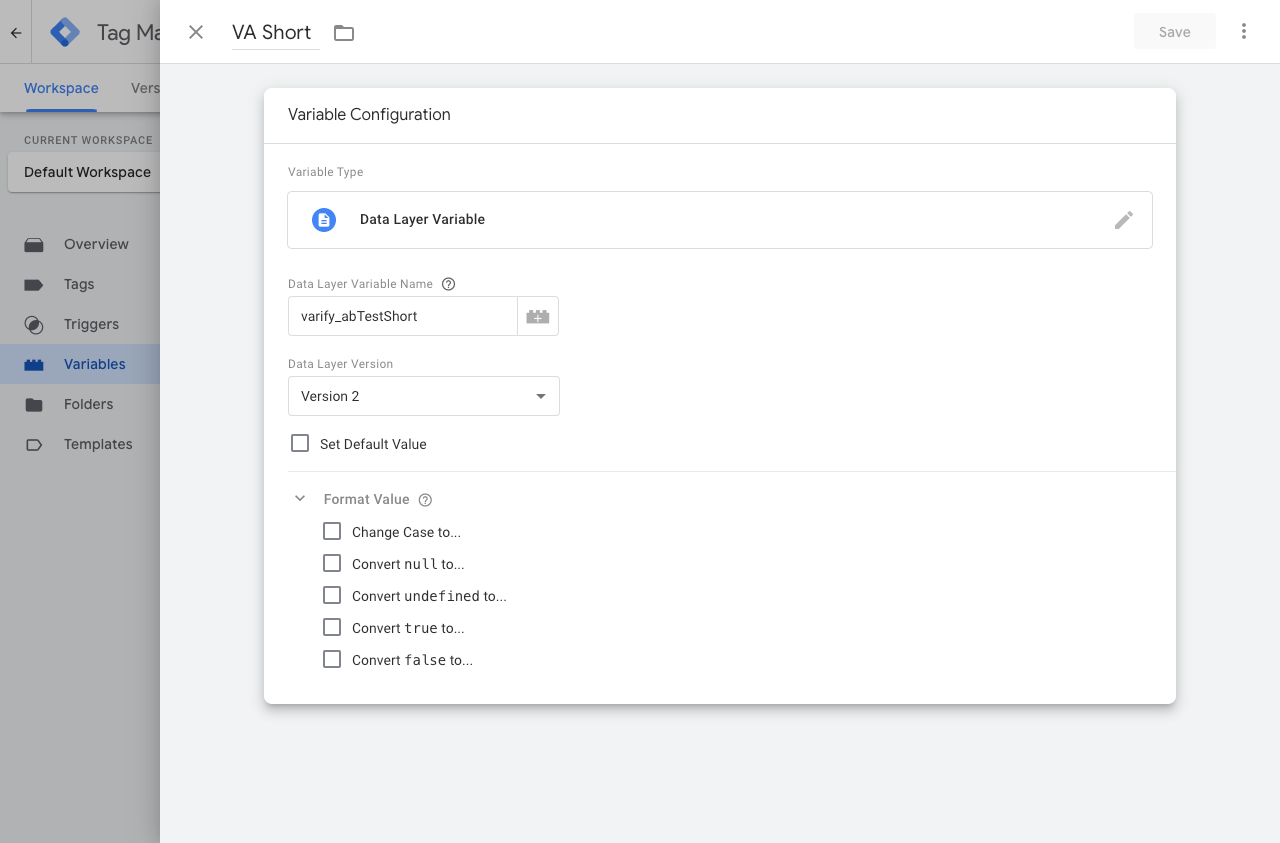
1. création d'une nouvelle variable de couche de données (VA Short)
Cette variable est utilisée pour attribuer les informations du test A/B à une balise.
- Crée une nouvelle variable : "Variables" > "New".
- Type de variable -> "Data Layer Variable" (variable de la couche de données)
- Nom de la variable de la couche de données -> -> Nom de la variable de la couche de données
varify_abTestShort(orthographe obligatoire) - Nommer la variable -> VA Short

2. création d'un nouveau déclencheur (Varify.io - Event)
Le déclencheur est l'événement décisif qui déclenche la transmission des données au système Analytics.
- Nom du déclencheur : par exemple "Varify.io - event".
- Type de déclencheur : "Événement défini par l'utilisateur
- Nom de l'événement :
varify(orthographe obligatoire)

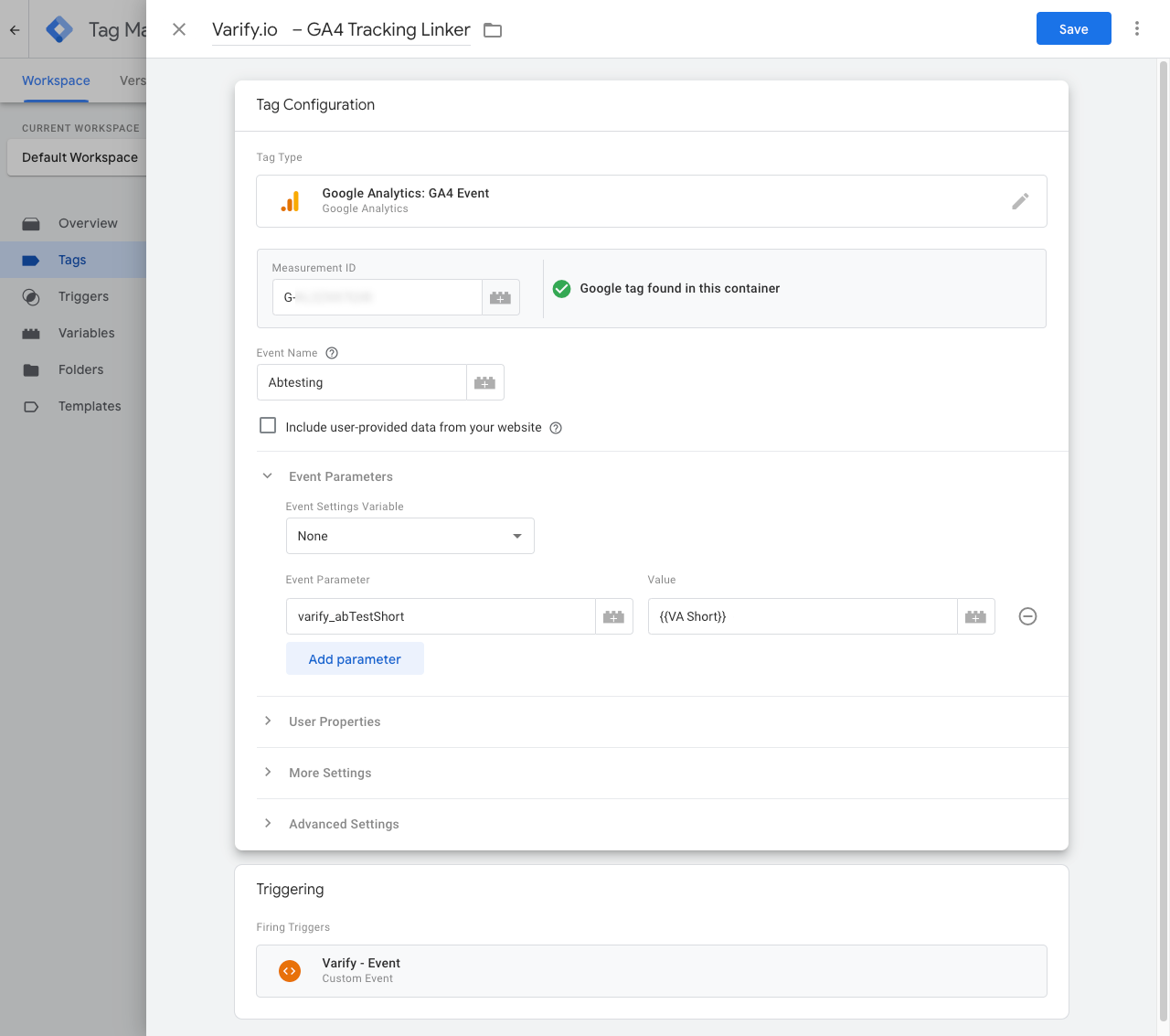
3. création d'une nouvelle balise GTM (Varify.io - GA4 Tracking Linker)
Les tags sont des bouts de code qui envoient les valeurs stockées dans les variables à ton outil d'analyse, comme par exemple Google Analytics. Crée maintenant une balise sochles pour envoyer les valeurs des variables créées à Google Alytics.
- Nom de la balise : "Varify.io - GA4 Tracking Linker".
- Balise de configuration : [utiliser votre balise GA4 existante].
- Nom de l'événement : par exemple "Abtesting".
- Nom du paramètre :
varify_abTestShort(orthographe Obligatoire) - valeurs :
{{VA Short}}(La variable créée à l'étape 1) - Déclencheur : "Varify.io - event" (le déclencheur créé à l'étape 2)

4. publier le conteneur GTM
Pour que tes adaptations dans Google Tag Manager fonctionnent également sur ton site web, il est important de publier les modifications.
Pour ce faire, va dans le Tag Manager à gauche et clique sur "Aperçu". Ici, tu peux voir un aperçu de tous les éléments que tu viens de créer.
Pour publier, clique en haut à droite sur le bouton bleu "Publier" et confirme. A partir de maintenant, le tag est en ligne et envoie les données à ton Google Analytics.

Étape 2 : Transmission des données à GA4
Envoi des données avec le consentement de l'utilisateur
Tu peux envoyer les données d'expérience à GA4 avec ou sans consentement de l'utilisateur. Si Google Analytics 4 envoie déjà les données uniquement avec le consentement de l'utilisateur, tu devrais également envoyer les données Varify uniquement avec le consentement de l'utilisateur. Tu trouveras ici comment cela fonctionne : Envoi des données avec le consentement de l'utilisateur
Envoi des données sans le consentement de l'utilisateur
Les étapes suivantes décrivent l'envoi des données au GA4 sans consentement de l'utilisateur.
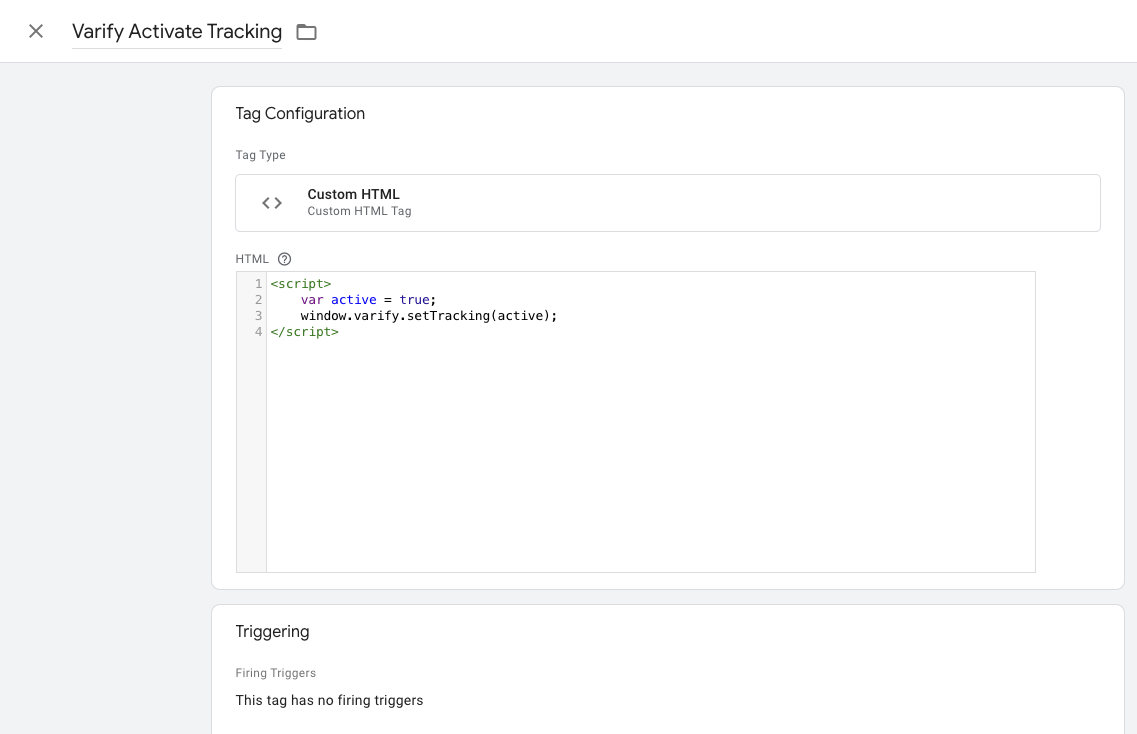
1. crée une nouvelle balise HTML personnalisée dans le GTM
- 1. va dans le Google Tag Manager sous Tags et clique sur nouveau. Crée ici un nouveau tag HTML personnalisé.
- Nomme la balise : "Varify Activate Tracking".
- Colle le code suivant dans le champ HTML :
- Enregistre le jour. Confirme que la journée sans déclencheur doit être enregistré.
<script>
var active = true;
window.varify.setTracking(active);
</script>

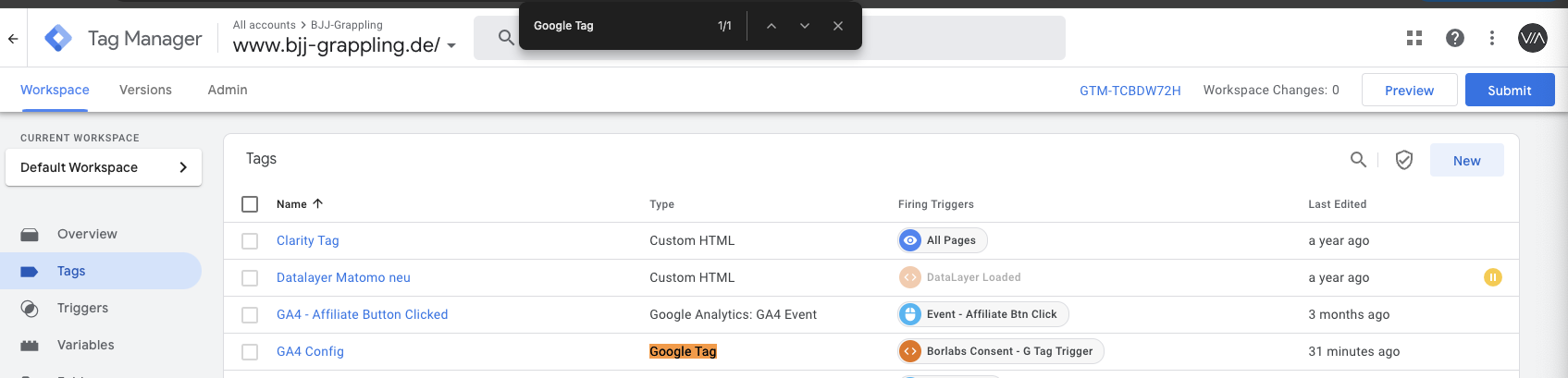
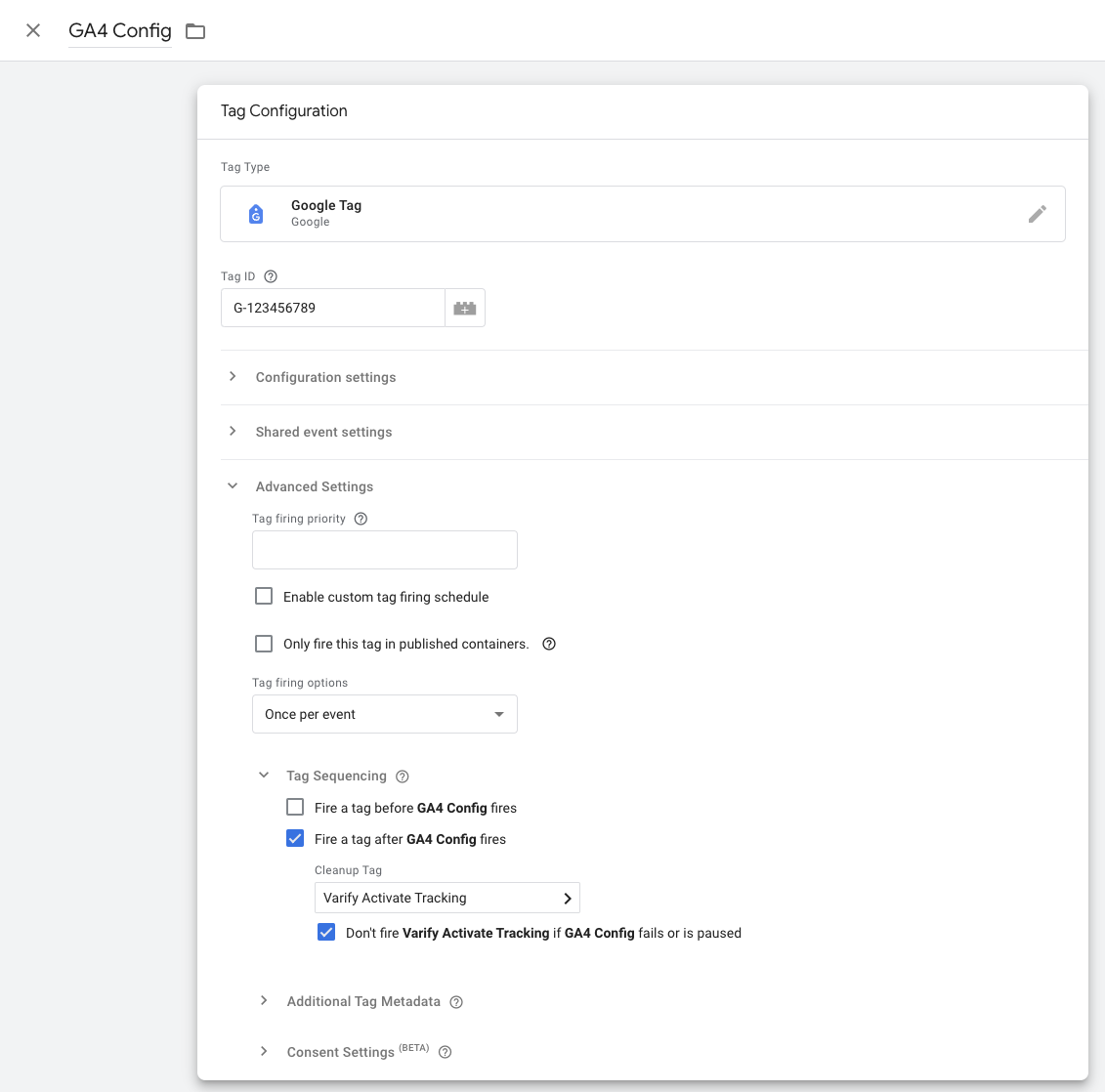
2. configuration de la balise Google Personnaliser la balise
- 1. va maintenant à ton tag de configuration GA4 et ouvre-le. Remarque : le moyen le plus simple de le trouver est de naviguer vers tes tags et d'appuyer sur Ctrl+F pour rechercher "Google Tag".

- 2. clique sur la zone Tag Configuration et sélectionne Advanced Settings et Tag Sequencing
- Clique maintenant sur "Fire a tag after GA4 Config (The GA4 config tag) fires".
- 4. sélectionne le tag de suivi actif Varify que tu viens de créer
- 5. clique sur le crochet en dessous "Don't fire Varify Activate Suivi if GA4 Config fails or is paused" (échoue ou est mis en pause)
- Enregistrer la personnalisation du tag

3. publier le conteneur GTM
Pour que tes adaptations dans Google Tag Manager fonctionnent également sur ton site web, il est important de publier les modifications.
Pour ce faire, va dans le Tag Manager à gauche et clique sur "Aperçu". Ici, tu peux voir un aperçu de tous les éléments que tu viens de créer.
Pour publier, clique en haut à droite sur le bouton bleu "Publier" et confirme. A partir de maintenant, le tag est en ligne et envoie les données à ton Google Analytics.

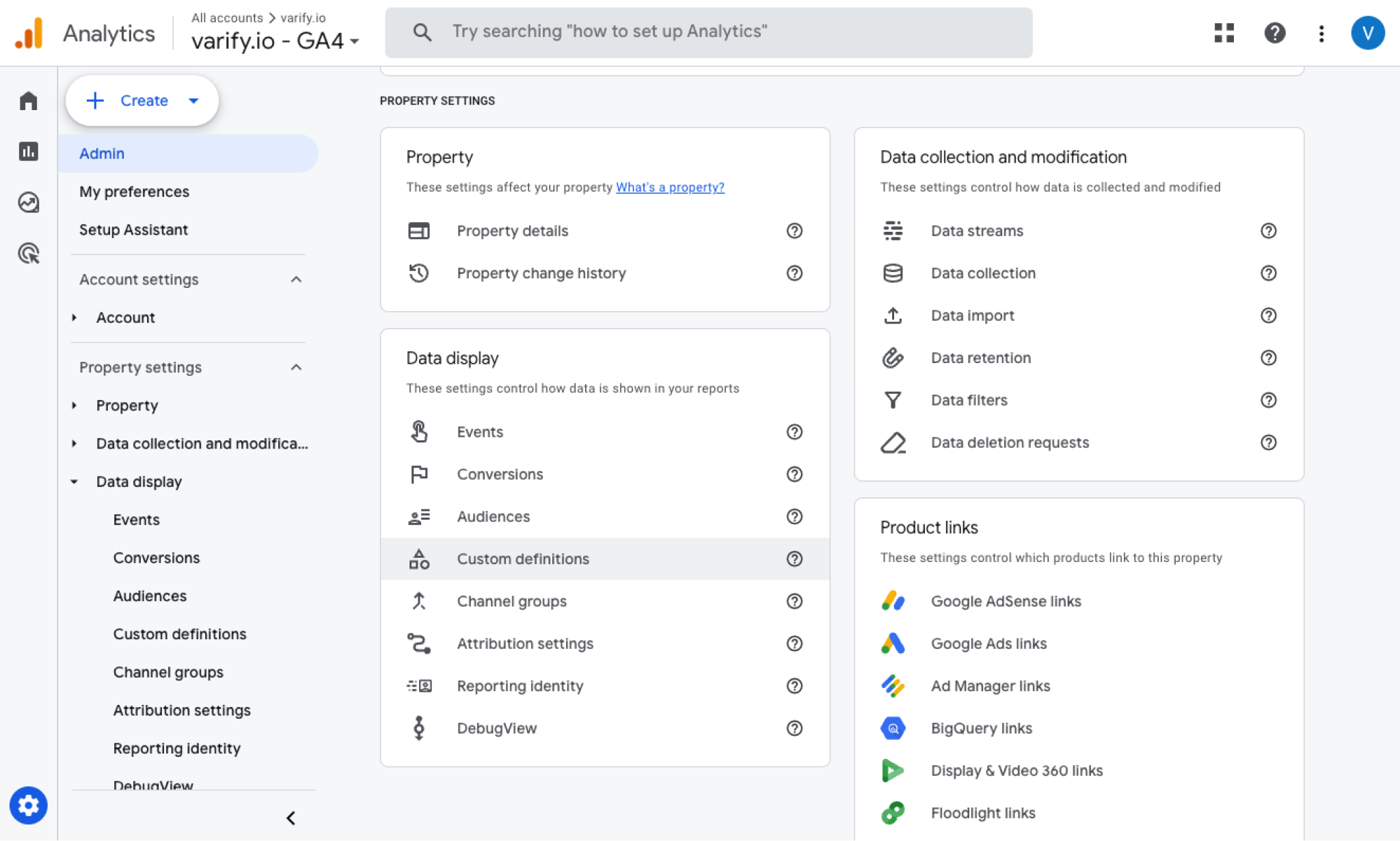
Étape 3 : Configurer une dimension personnalisée dans GA4
REMARQUE IMPORTANTE :
La dimension personnalisée ne doit être créée manuellement que si ton compte Varify pas doit être connecté à Google Analytics 4 via Google Authenticator.

Pour finir, il est nécessaire de créer une dimension personnalisée dans Google Analytics. Pour cela, il faut procéder comme suit :
- Ouvre tes paramètres GA4 et sélectionne l'option de menu "Définitions personnalisées".

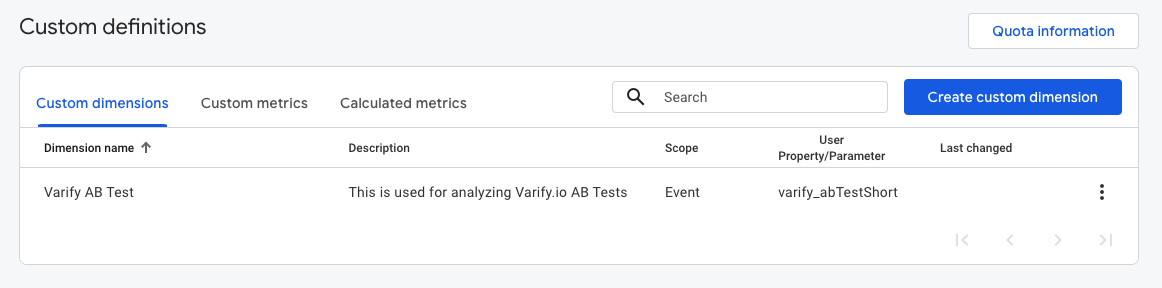
- Créer une nouvelle dimension personnalisée ("Create custom dimension")
- Choisis un nom de dimension :
Test Varify AB(orthographe obligatoire) - Choisis le paramètre d'événement :
varify_abTestShort. Veille à indiquer le paramètre d'événement dans la bonne orthographe.

Remarque importante : Tu ne pourras sélectionner le paramètre d'événement "varify_abTestShort" dans la définition personnalisée que lorsque GA4 aura reçu les premières données de test de ta part. Ensuite, il peut s'écouler jusqu'à 24 heures avant que tu ne trouves la valeur dans la liste déroulante. Tu peux quand même saisir le paramètre manuellement, mais fais attention à l'orthographe.
Afficher les données de test A/B dans Varify.io
Avec la connexion Varify.io Google Analytics 4, tu peux facilement afficher tes résultats directement dans ton tableau de bord Varify.io. Tu apprendras ici comment faire : Vers l'évaluation des résultats dans Varify.io
Affichage des données de test A/B dans GA4
Tu peux évaluer les données des variantes de ton test A/B dans GA4 avec l'analyse exploratoire des données. Tu trouveras de plus amples informations ici : Pour l'évaluation des résultats dans GA4
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page