WordPress - Tester A/B les nouveaux éléments du Page Builder
Table des matières
En bref
Tester sans limites dans WordPress : crée dans le CMS (par ex. avec Elementor) de nouveaux blocs, sections, navigations ou autres éléments, attribue-leur un ID unique et cache-les par CSS dans le test A/B. Avec Varify, l'élément est à nouveau visible dans la variante de test - tu testes ainsi de manière ciblée de nouveaux contenus sans transformer la page. Idéal pour les bannières, les sections ou les éléments individuels.
Insérer un nouvel élément dans une page WordPress
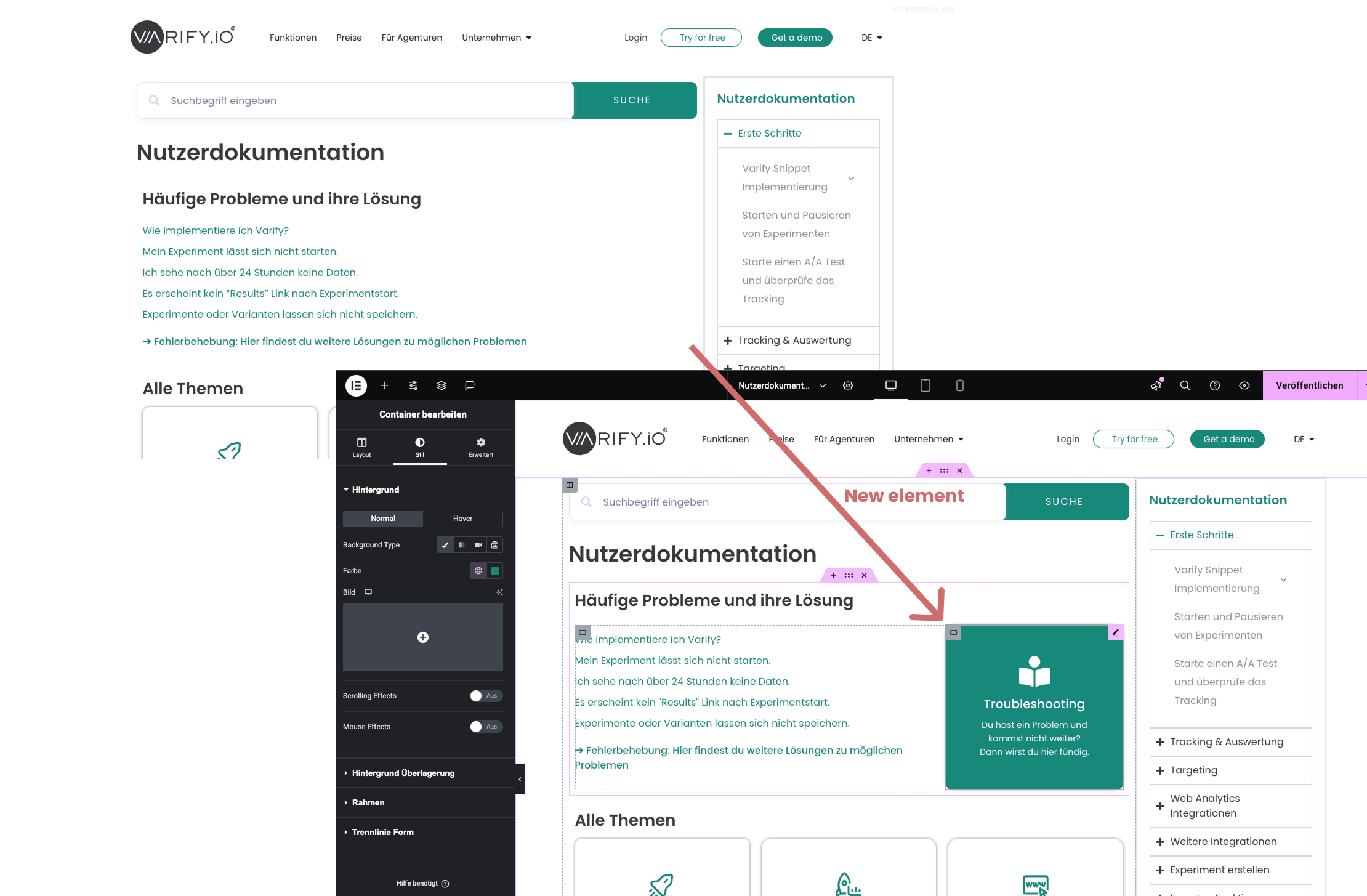
Avec Elementor dans WordPress, tu crées très facilement des sections ou des blocs entiers. Tu peux créer de nouveaux éléments ou glisser-déposer un élément souhaité (par exemple un texte, une image ou un bouton) dans les sections existantes de ton site. Tu peux ensuite adapter le contenu et le design à ton goût.
Dans cet exemple, une tuile de dépannage a été insérée dans la section supérieure de la page.

Attribuer un ID CSS à un nouvel élément
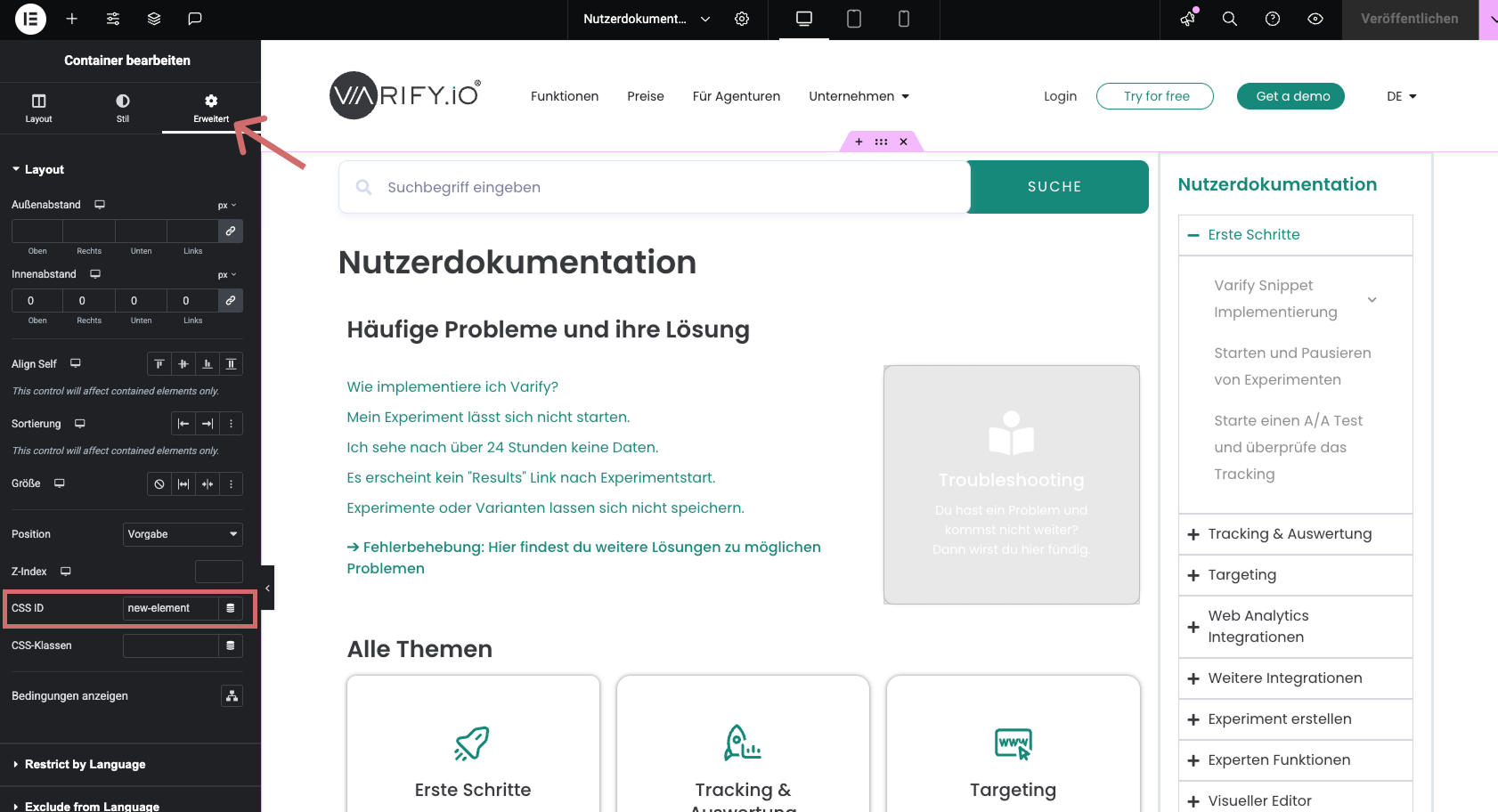
Sélectionne l'élément que tu souhaites afficher plus tard par Varify - il peut s'agir d'un nouveau bloc, d'une colonne ou d'un seul élément. Clique dessus et va dans l'onglet "Avancé" du menu Elementor. Tu y trouveras le champ "CSS ID". Saisis ici un ID unique, par exemple "new-element".

Masquer l'élément
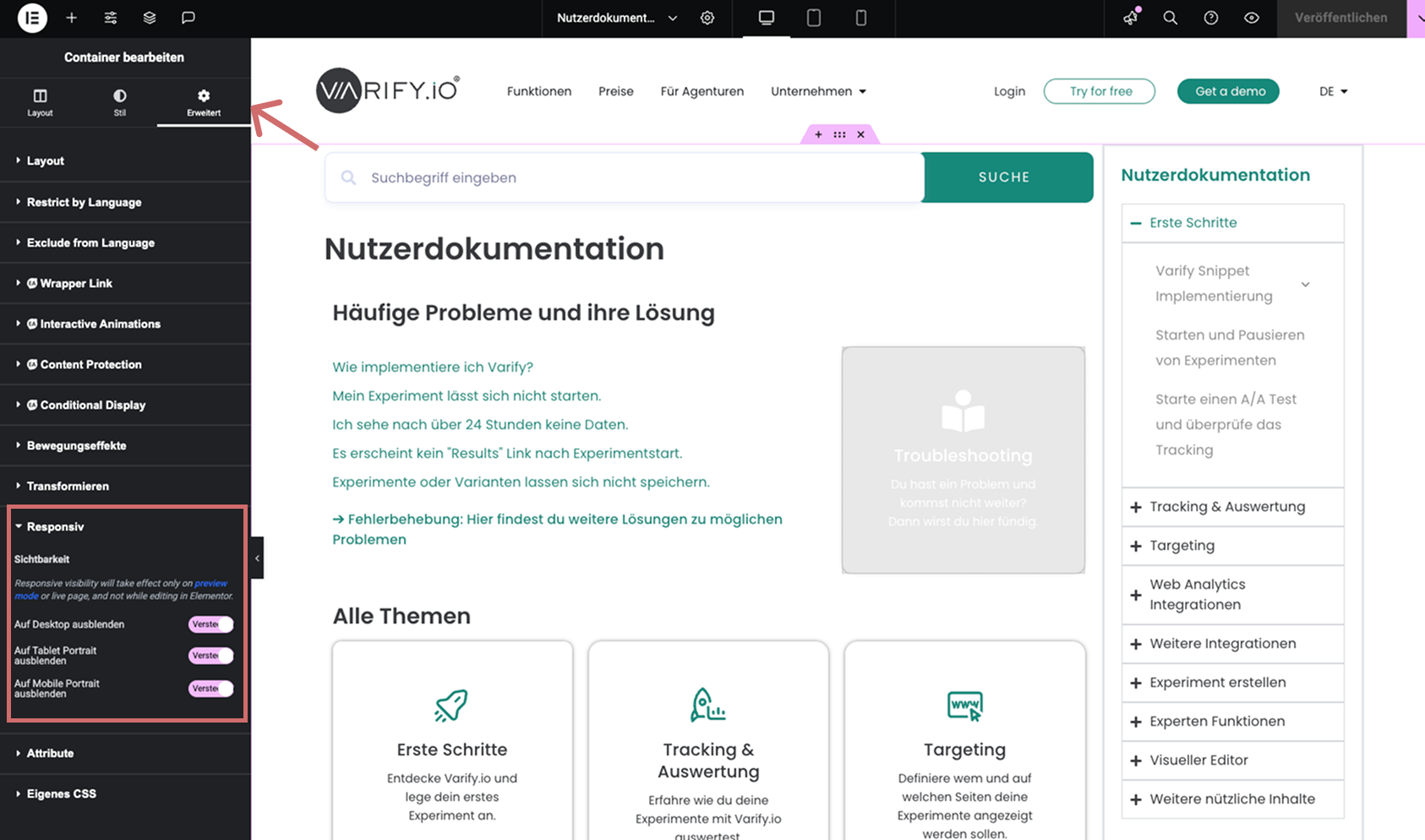
Dans l'onglet "Avancé", passe à la section "Responsive". Active les trois boutons pour masquer l'élément sur desktop, tablette et smartphone. Tu peux ainsi publier tes adaptations sans que les utilisateurs ne voient déjà l'élément.

Afficher l'élément dans à propos de l'expérience
- Crée une nouvelle expérience dans Varify.
- Clique ensuite sur l'icône de code en haut à droite pour accéder à la zone CSS.
- Là, tu peux entrer ce code (adapte l'ID si tu as donné un autre nom) :
#new-element{
display: block !important;
}
- Remplace "new-element" par l'ID que tu as attribué dans Elementor. Le signe # indique qu'il s'agit de l'ID. Il ne doit pas être supprimé.
- Enregistre la variante.
- Teste l'expérience pour voir si tout fonctionne comme tu le souhaites.
- Commence l'expérience

Facultatif : Masquer un autre élément
Si tu testes une variation d'un élément existant et que celui-ci est donc présent deux fois sur la page, tu devrais masquer l'élément original dès que le nouvel élément est affiché.
Procédure :
- Dans le CMS, attribue également un identifiant unique à l'élément d'origine.
- Ajoute le code approprié dans le CSS de la variante Varify, par exemple :
#original-element{
display: none !important;
}
Tu t'assures ainsi que seul le nouvel élément est visible dans la variante de test.
Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
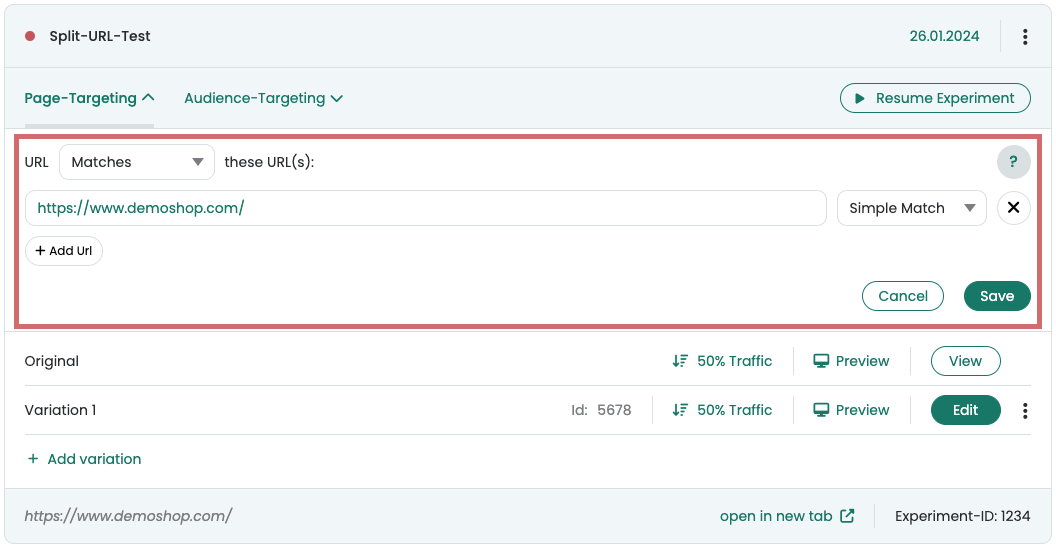
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page