L'éditeur ou les variantes de prévisualisation ne se chargent pas
Table des matières
Quand l'erreur se produit-elle ?
Si tu appelles ton site web via le tableau de bord Varify.io mais que l'éditeur Varify.io ne se charge pas, c'est dans la plupart des cas parce que le script Varify.io n'est pas intégré correctement sur ton site web, que ton site web met en place une politique de sécurité du contenu ou qu'il supprime les paramètres vairfy nécessaires.
Possibilité 1 : Snippet mal intégré
ID de compte incorrect dans le snippet
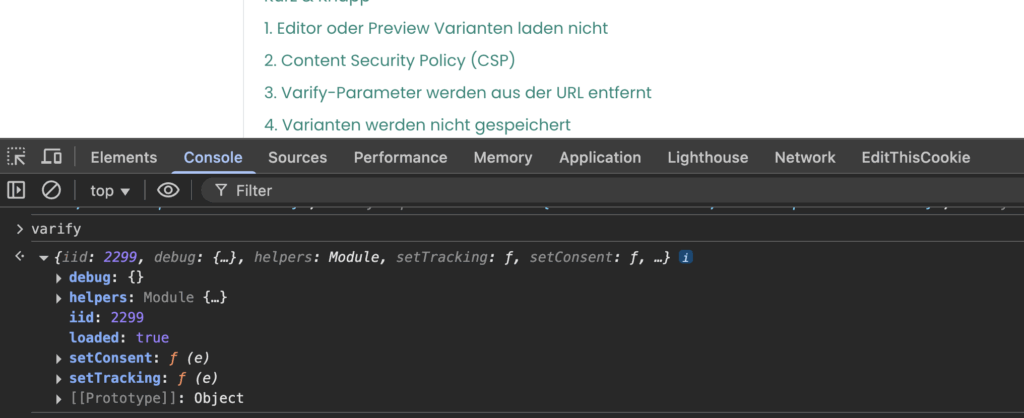
Le moyen le plus simple de vérifier si le snippet a été implémenté avec un ID de compte correct est d'ouvrir la console du navigateur :
- 1. clique avec le bouton droit de la souris sur une zone vide de ta page web
- Choisis "Inspecter" ou "Examiner l'élément".
- Sélectionne l'onglet "Console", saisis le texte varify et appuie sur la touche "Entrée".
Si tu vois ton ID de compte dans le champ "iid" et que la valeur "loaded : true" est affichée, le script a été correctement implémenté.

Snippet mal rendu
Certains outils, comme les outils de consentement des utilisateurs, peuvent intégrer le snippet sous une forme modifiée.
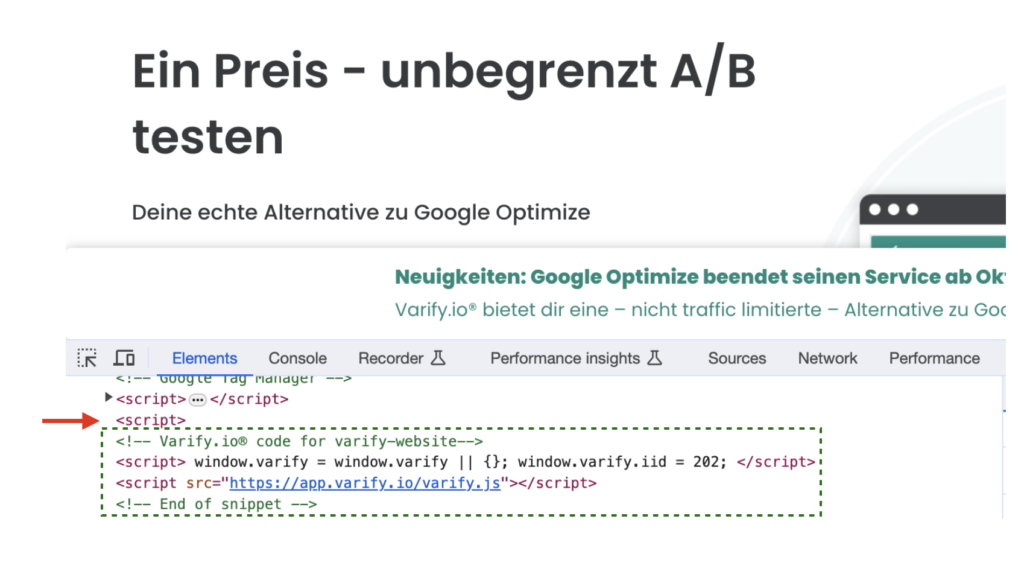
Nous te recommandons d'insérer le snippet dans le code de ton site web exactement tel qu'il est fourni par Varify.
Dans l'exemple suivant, tu peux voir une erreur fréquente : avant le script Varify.io intégré, il y a une balise script ouverte supplémentaire. De ce fait, le script Varify.io ne peut pas être chargé correctement.

Possibilité 2 : erreur de politique de sécurité du contenu (CSP)
Les sites Web peuvent mettre en place une politique de sécurité du contenu (CSP) afin de mieux contrôler l'exécution du contenu. Au lieu de faire aveuglément confiance à toutes les données du serveur, la CSP détermine précisément quelles sources sont considérées comme sûres. Le navigateur ne charge et n'exécute alors que des scripts, des styles ou d'autres ressources provenant de ces sources fiables.
Tu apprendras ici comment identifier et corriger l'erreur : Erreur de politique de sécurité du contenu (CSP)
Possibilité 3 : le script Varify est bloqué par l'outil Consent
Il peut arriver que l'outil de consentement de l'utilisateur que tu as intégré bloque l'exécution du script Varify. Vérifie dans les paramètres de ton outil de consentement si Varify y est bloqué. Si c'est le cas, libère Varify et le snippet de code correspondant en tant que fournisseur de confiance (vendor).
Possibilité 4 : les paramètres Varify sont supprimés de l'URL
Lors du chargement de l'éditeur ou de l'affichage des variantes de prévisualisation via les liens de prévisualisation correspondants, des paramètres importants sont ajoutés à l'URL.
S'ils sont supprimés ou bloqués par ton site, l'éditeur ou d'autres fonctions, comme les liens d'aperçu, peuvent ne plus fonctionner correctement.
Tu apprendras ici comment corriger cette erreur : Les paramètres Varify sont supprimés de l'URL
Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page