Con il test A/B dei temi di Shopify, è possibile mettere a confronto un tema obsoleto o mal personalizzato con un'alternativa decisamente migliore. In questo modo è possibile scoprire quale design e layout viene accolto meglio dai clienti, aumenta il tasso di conversione e, in ultima analisi, le vendite.
Testando diversi temi, si ottengono preziose informazioni sul comportamento e sulle preferenze degli utenti. Su questa base, dopo i test dei temi, potete continuare con ottimizzazioni mirate e più dettagliate. In questo blog post vi mostreremo come potete utilizzare i test strategici per creare la base ideale per il vostro negozio Shopify e per ulteriori A/B test in Shopify e realizzare il pieno potenziale del vostro negozio online.

1. creare un account Varify.io A/B testing con 30 giorni di prova gratuita
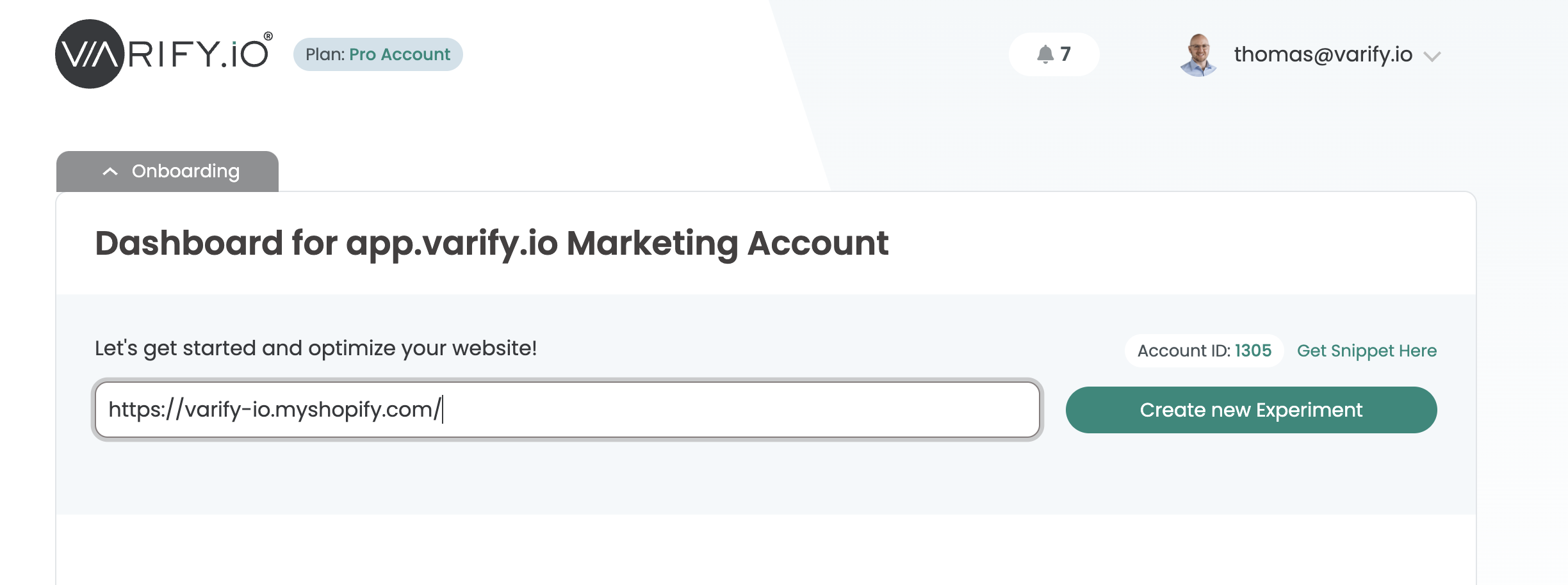
Visitate https://varify.io/registrierung e create un account per il vostro negozio. Non appena avrete confermato l'e-mail di benvenuto, potrete effettuare il login e iniziare la configurazione. La fase di prova è solitamente sufficiente per effettuare il test A/B del tema Shopify.
2. collegare Varify.io® al vostro negozio Shopify
Esistono tre modi diversi per collegare il vostro negozio a Varify.io®:
1. inserire lo snippet nel file Theme.liquid (consigliato)
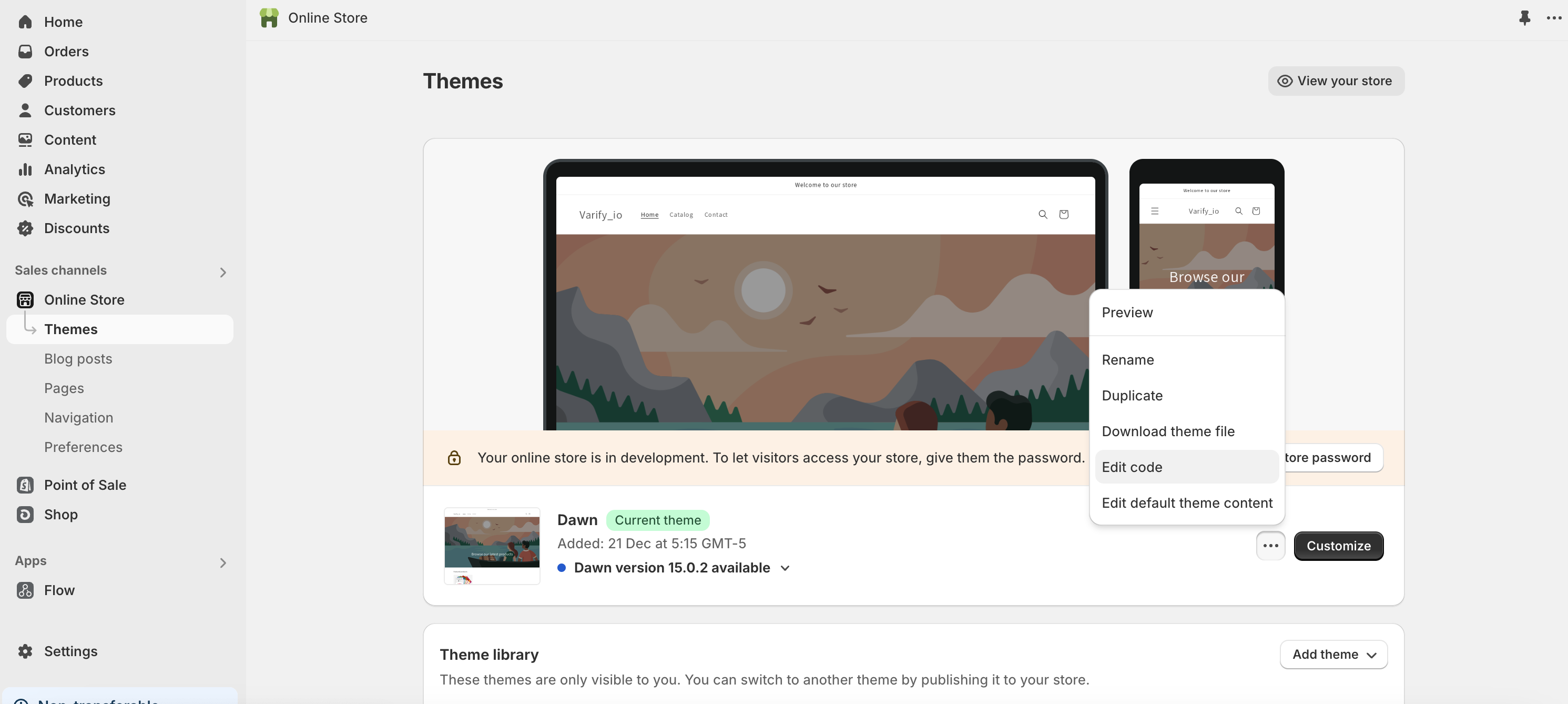
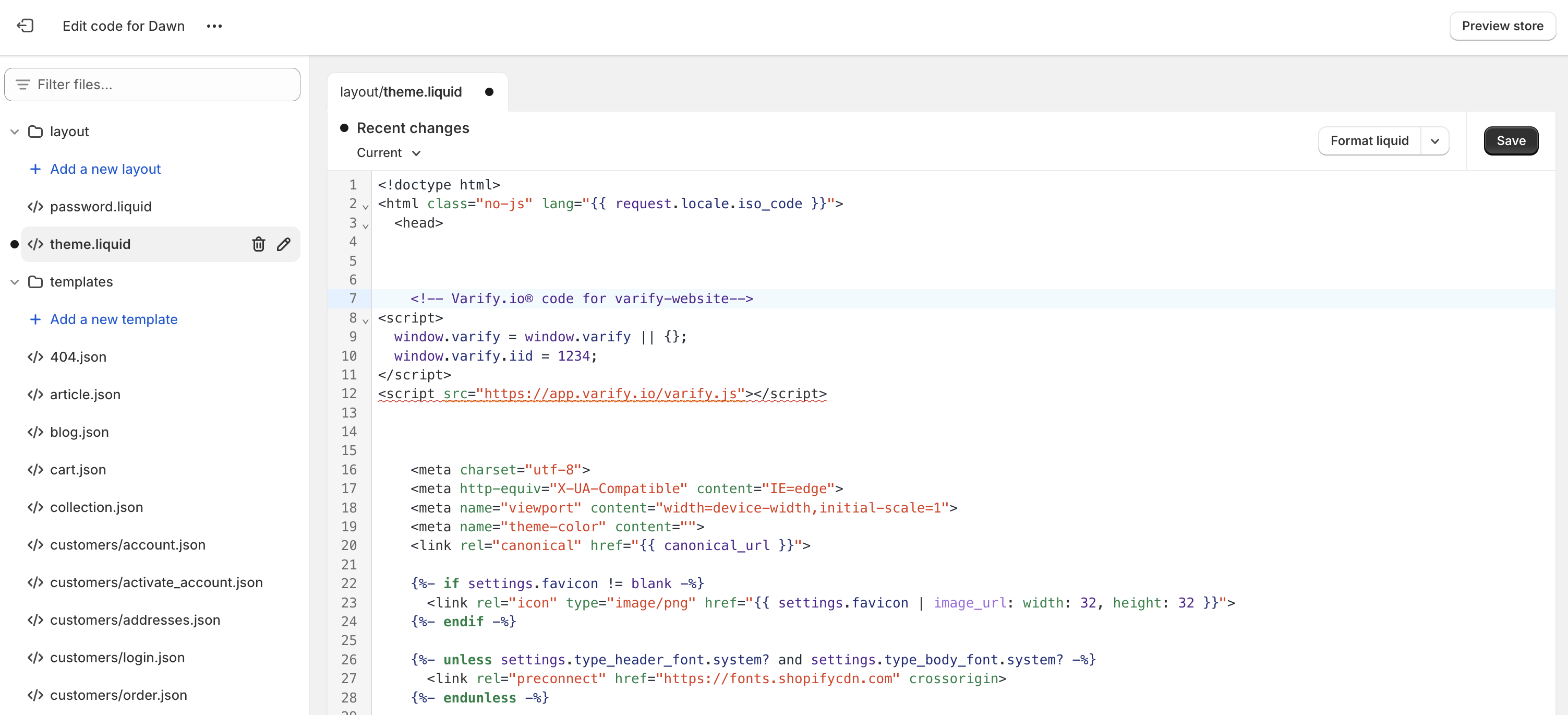
Copiate lo snippet di Varify.io dalla dashboard e incollatelo il più in alto possibile nel file theme.liquid del vostro negozio. Per farlo, andate su "Negozio online"-> "Temi" nel backend di Shopify e cliccate su "modifica codice".

È quindi possibile inserire lo snippet Varify.io come nell'esempio seguente. Non modificate nulla nello snippet, anche se Shopify suggerisce delle modifiche: le modifiche possono causare effetti di sfarfallio o il A/B test non funziona più.

2. implementare lo snippet in alternativa con Google Tag Manager (non consigliato). Potete scoprire come qui.
3. scaricare l'applicazione Varify.io A/B Testing Shopify e inserire l'ID del proprio account (in arrivo).
E così via:
Dopo che lo snippet è stato implementato, aprire una delle pagine di dettaglio dei prodotti nella dashboard di Varify.io. Se l'editor si apre nel negozio, l'implementazione ha avuto successo.


3. trovare l'ID del nuovo tema che si desidera testare
L'ID del tema ci serve per indicare a Shopify il tema che i partecipanti al test devono vedere. Ecco una guida passo passo su come trovare l'ID del tema dal link di anteprima:
1. andare a: Canali di vendita > Negozio online > Temi > Libreria di temi.
2. selezionare il tema che si desidera testare.
3. cliccare su: Azioni.
4. Fare clic con il pulsante destro del mouse su Preview e copiare il link.
Il link di anteprima avrà un aspetto simile a questo: https://deinshop.myshopify.com/?preview_theme_id=1234567890
Il numero alla fine del link (1234567890) è l'ID del tema necessario.
4. creare l'esperimento
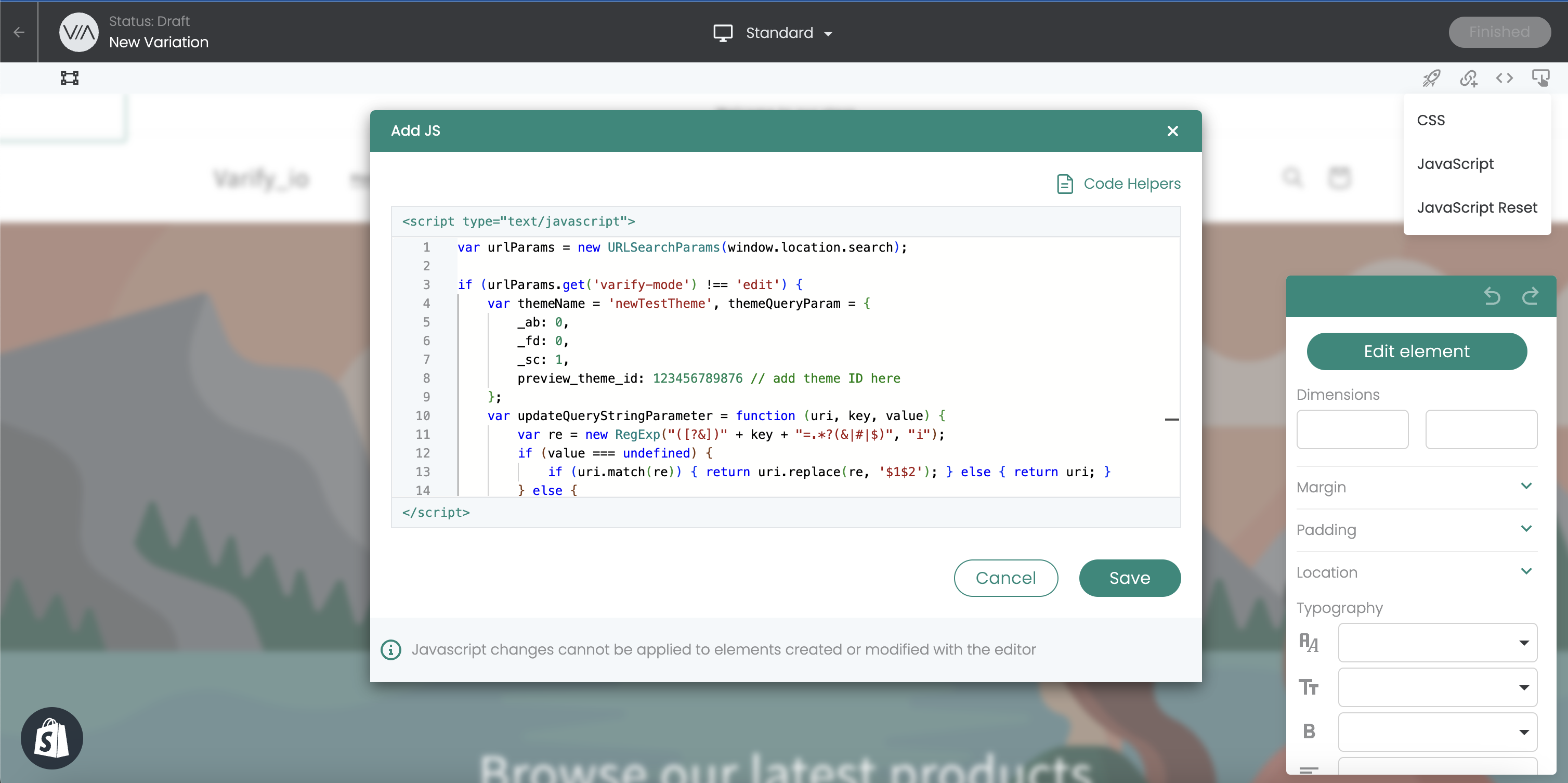
Aprire una qualsiasi pagina del proprio negozio con l'editor. Successivamente, è necessario aggiungere il seguente JavaScript all'esperimento. IMPORTANTE: non dimenticare di sostituire l'ID del tema nel passaggio precedente.

Questo codice JS deve essere inserito in alto a destra sotto "JavaScript", con l'ID del tema che abbiamo trovato in precedenza.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
Quindi, aggiungiamo il seguente CSS alla funzione CSS per nascondere la barra di anteprima in Shopify:
#preview-bar-iframe{display: none !important;}
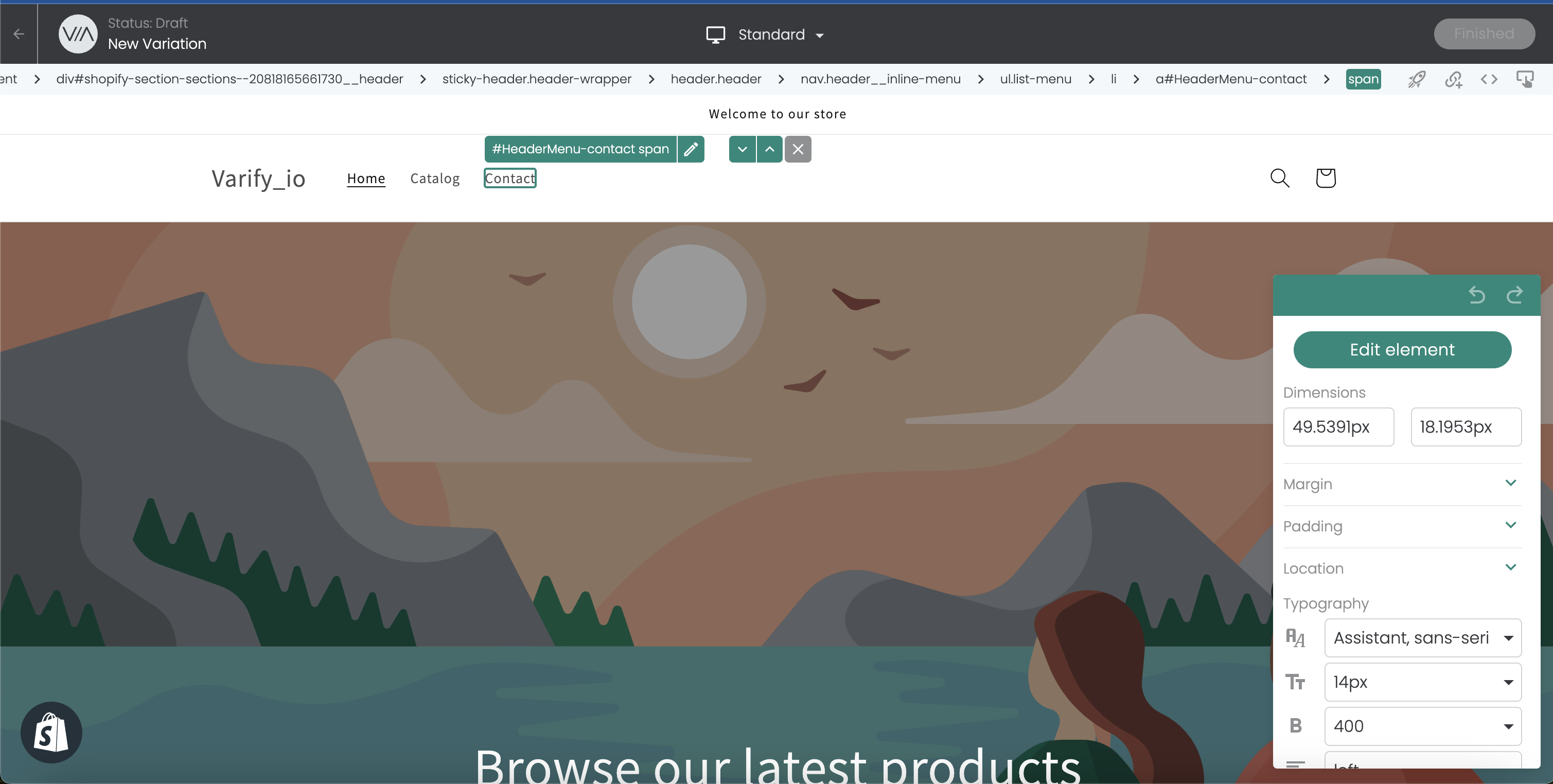
Nell'editor apparirà l'immagine seguente. Una volta salvati entrambi gli snippet nell'esperimento, si può fare clic su "Finito" e assegnare un nome all'esperimento.
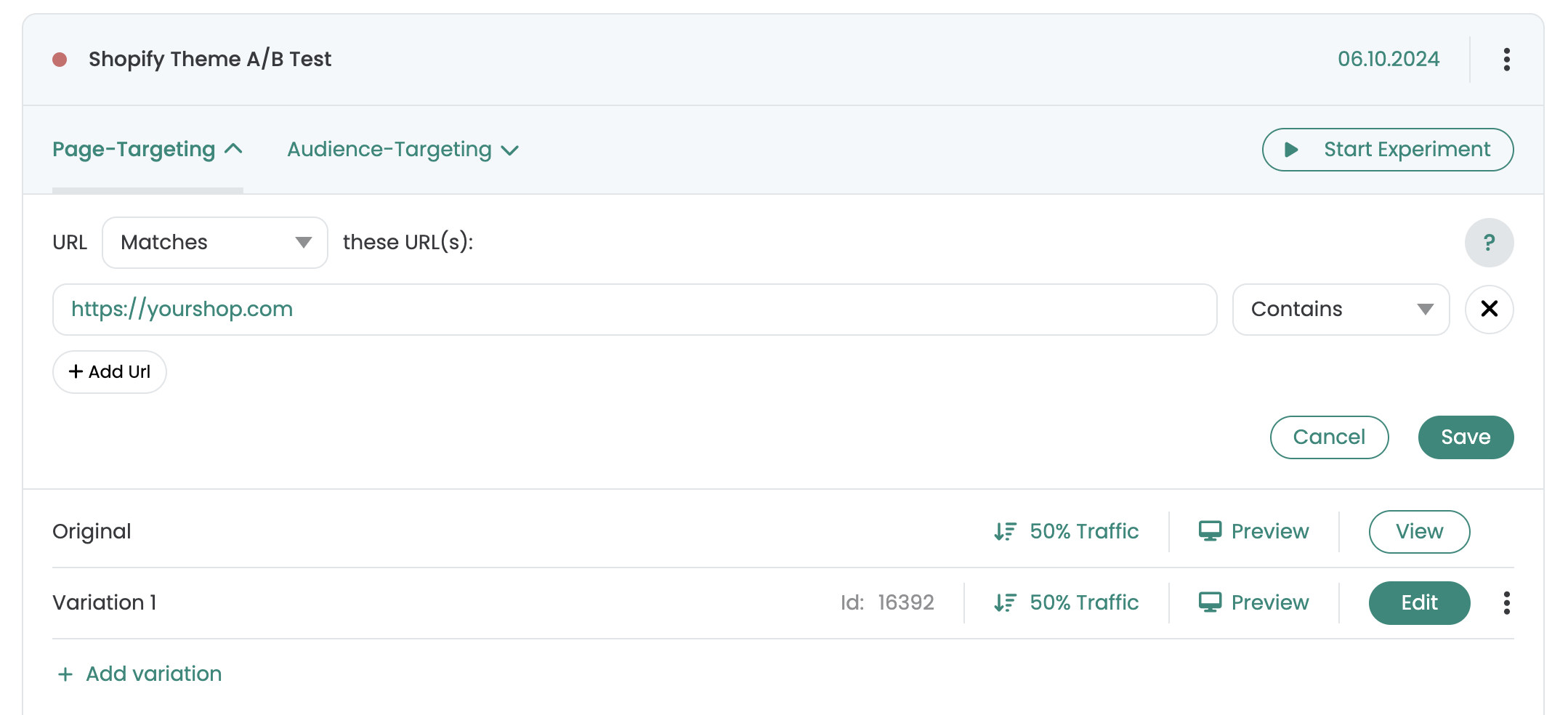
5. targeting e garanzia di qualità
Una volta implementati JavaScript e CSS e salvato l'esperimento, è possibile salvare l'URL del negozio nella pagina di destinazione dell'esperimento. È inoltre possibile utilizzare i link "Anteprima" per verificare se il reindirizzamento funziona e se tutte le impostazioni sono state effettuate correttamente.
Un suggerimento: se il reindirizzamento non appare immediatamente, ma si vede per un attimo il tema corrente, si dovrebbe verificare se è possibile spostare lo snippet del passo 2.1 più in alto.

6. avviare il test A/B
Ora avviate l'esperimento con "Start Experiment". In pochi istanti, i primi visitatori del vostro negozio saranno indirizzati al nuovo tema. Varify.io® terrà traccia del numero di utenti che hanno effettuato acquisti nel tema originale e in quello nuovo. Dopo un po' di tempo si capirà quale tema è più performante.