Com o teste A/B dos temas da Shopify, você pode comparar um tema desatualizado ou mal personalizado com uma alternativa significativamente melhor. Isso permite que você descubra qual design e layout é melhor recebido por seus clientes, aumenta a taxa de conversão e, por fim, aumenta suas vendas.
Ao testar diferentes temas, você obtém insights valiosos sobre o comportamento e as preferências dos seus usuários. Com base nisso, você pode continuar com otimizações direcionadas e mais detalhadas após os testes de temas. Nesta postagem do blog, mostraremos como você pode usar os testes estratégicos para criar a base ideal para sua loja da Shopify e para fazer mais testes A/B na Shopify e realizar todo o potencial de sua loja on-line.

1. criar uma conta de teste A/B do Varify.io com 30 dias de fase de avaliação gratuita
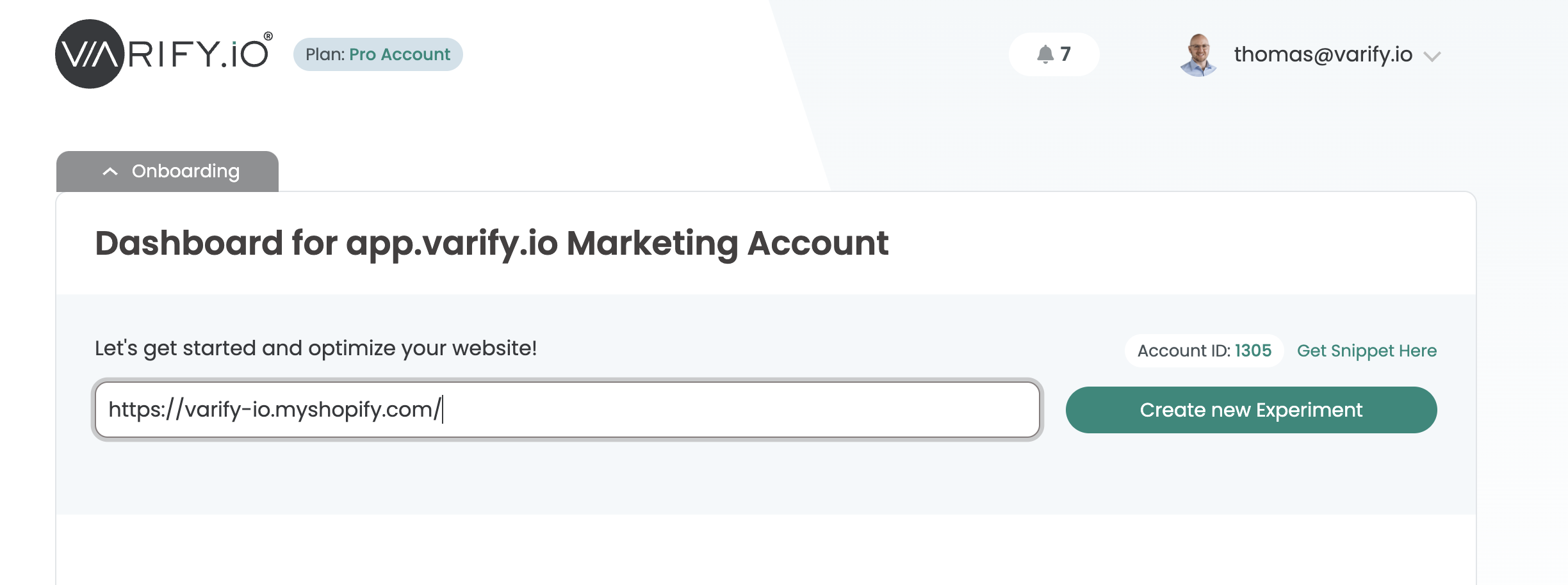
Visite https://varify.io/registrierung e crie uma conta para sua loja. Assim que tiver confirmado o e-mail de boas-vindas, você poderá fazer login e iniciar a configuração. A fase de avaliação geralmente é suficiente para realizar o teste A/B do tema do Shopify.
2. Conecte o Varify.io® à sua loja da Shopify
Há três maneiras diferentes de conectar sua loja ao Varify.io®:
1. insira o snippet no arquivo Theme.liquid (recomendado)
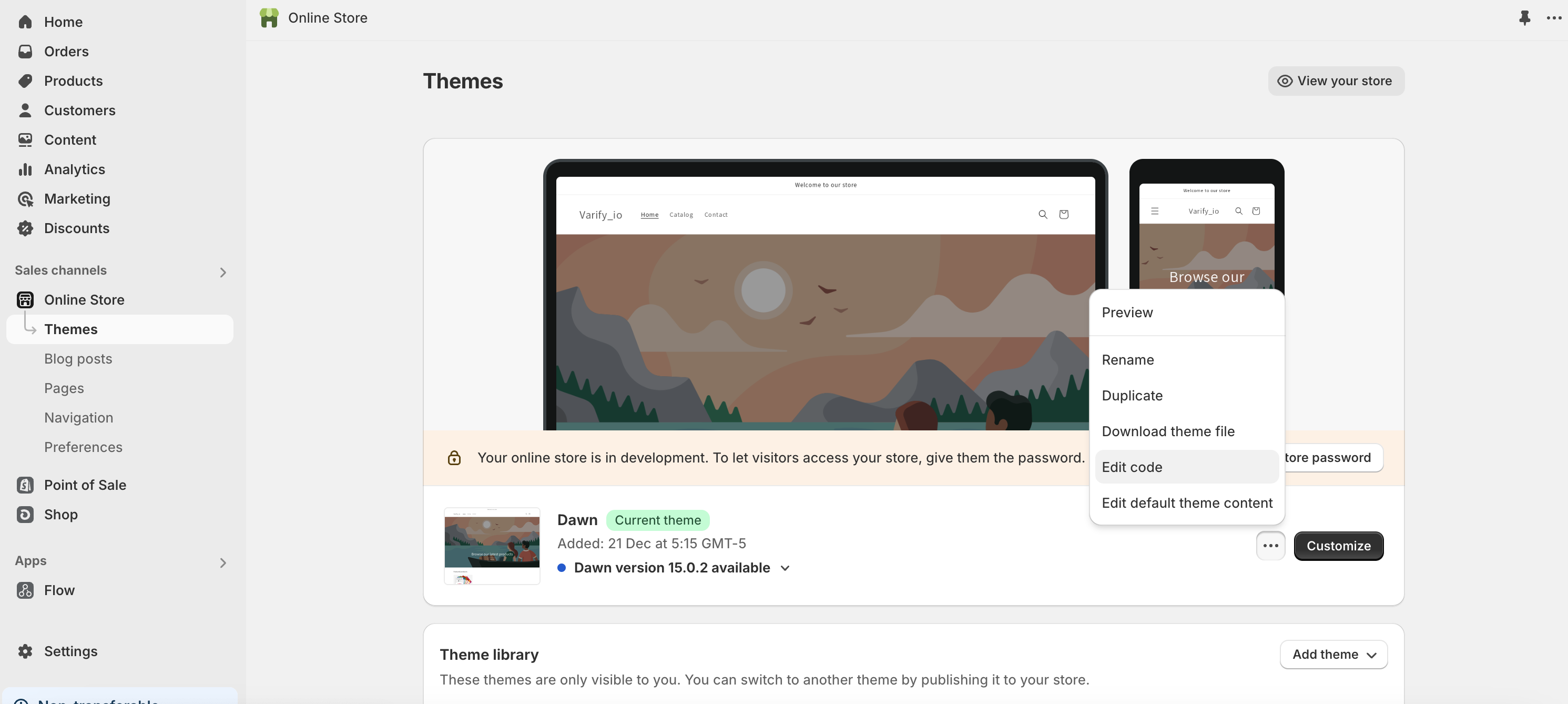
Copie o snippet do Varify.io do painel e cole-o o mais alto possível no arquivo theme.liquid de sua loja. Para fazer isso, vá para "Loja on-line" -> "Temas" no backend do Shopify e clique em "editar código"

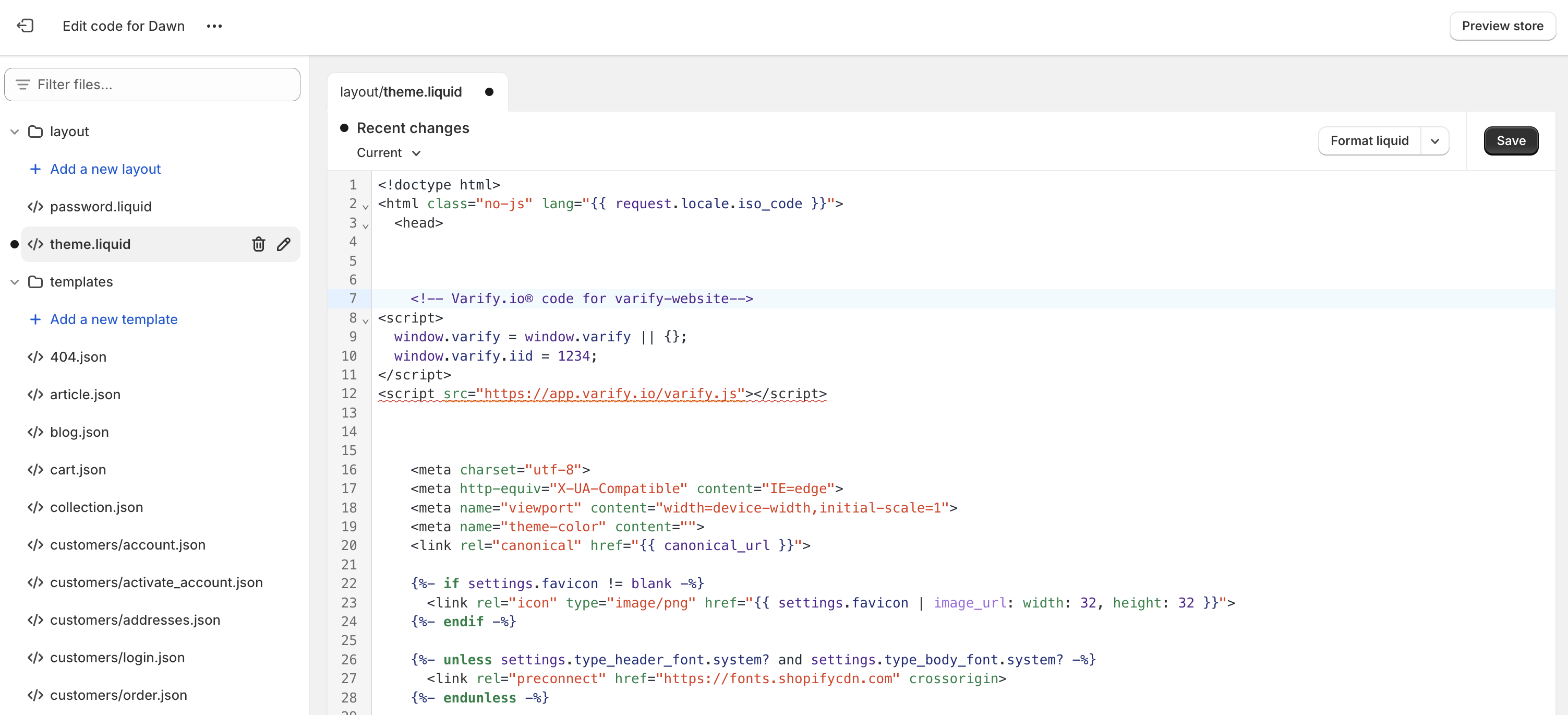
Em seguida, você pode inserir o snippet do Varify.io como no exemplo a seguir. Não altere nada no snippet, mesmo que o Shopify faça sugestões de alterações - as alterações podem levar a efeitos de cintilação ou o teste A/B deixar de funcionar.

2. implementar o snippet alternativamente com o Gerenciador de tags do Google (não recomendado). Você pode descobrir como aqui.
3. faça o download do aplicativo Varify.io A/B Testing Shopify e insira o ID da sua conta(em breve).
E assim por diante:
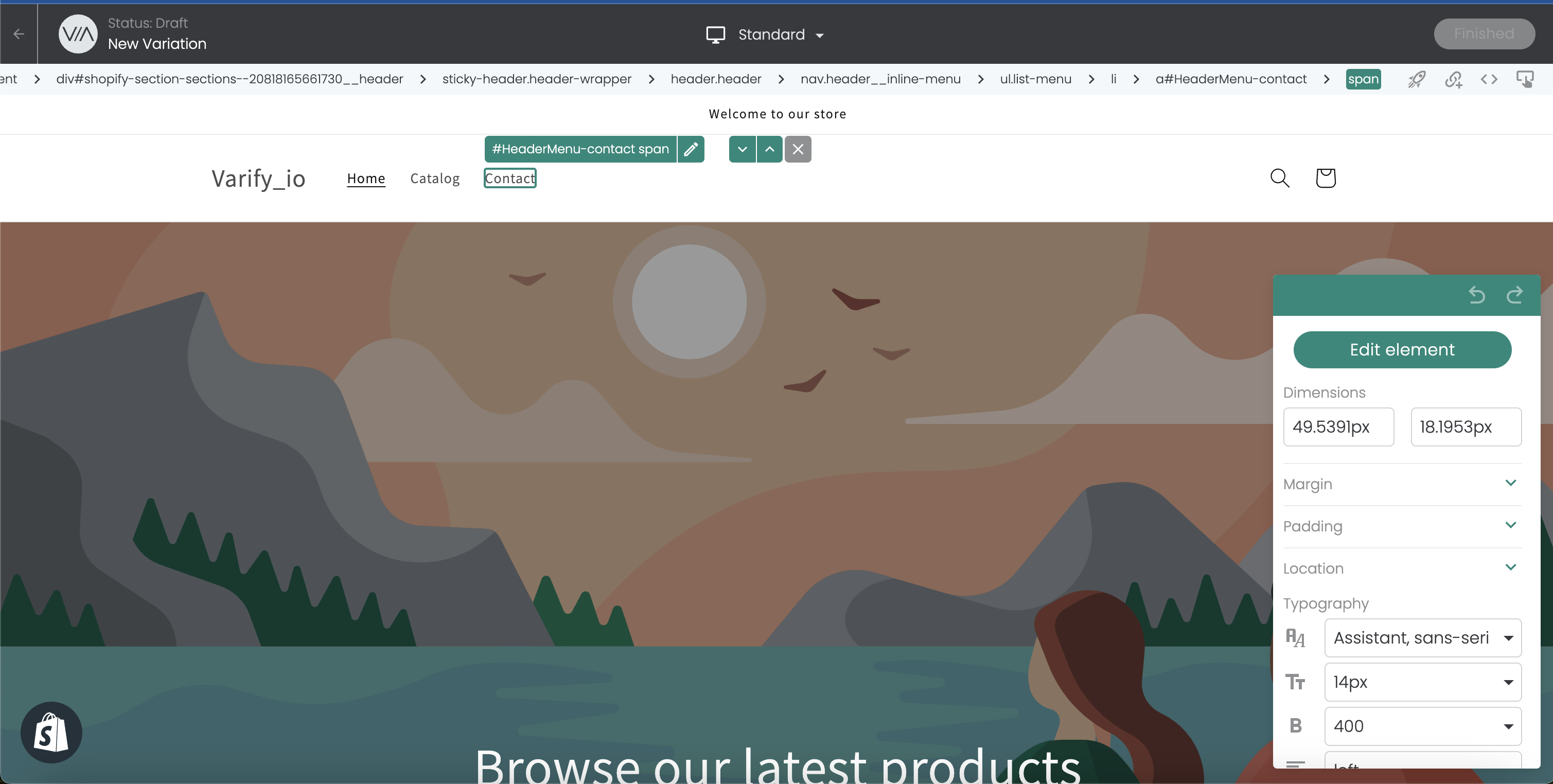
Depois que o snippet tiver sido implementado, abra uma das páginas de detalhes do produto no painel do Varify.io. Se o editor abrir em sua loja, a implementação foi bem-sucedida.


3. Localize o ID do tema do novo tema que você deseja testar
Precisamos do ID do tema para informar à Shopify qual tema os participantes do teste devem ver. Aqui está um guia passo a passo sobre como encontrar o ID do tema no link de visualização:
1. ir para: Canais de vendas > Loja virtual > Temas > Biblioteca de temas.
2. Selecione o tema que deseja testar.
3. Clique em: Actions.
4. Clique com o botão direito do mouse em Preview e copie o link.
Seu link de visualização terá a seguinte aparência: https://deinshop.myshopify.com/?preview_theme_id=1234567890
O número no final do link (1234567890) é a ID do tema de que você precisa.
4. criar o experimento
Abra qualquer página de sua loja com o editor. Em seguida, você precisa adicionar o seguinte JavaScript ao experimento. IMPORTANTE: Não se esqueça de substituir o ID do tema da etapa anterior.

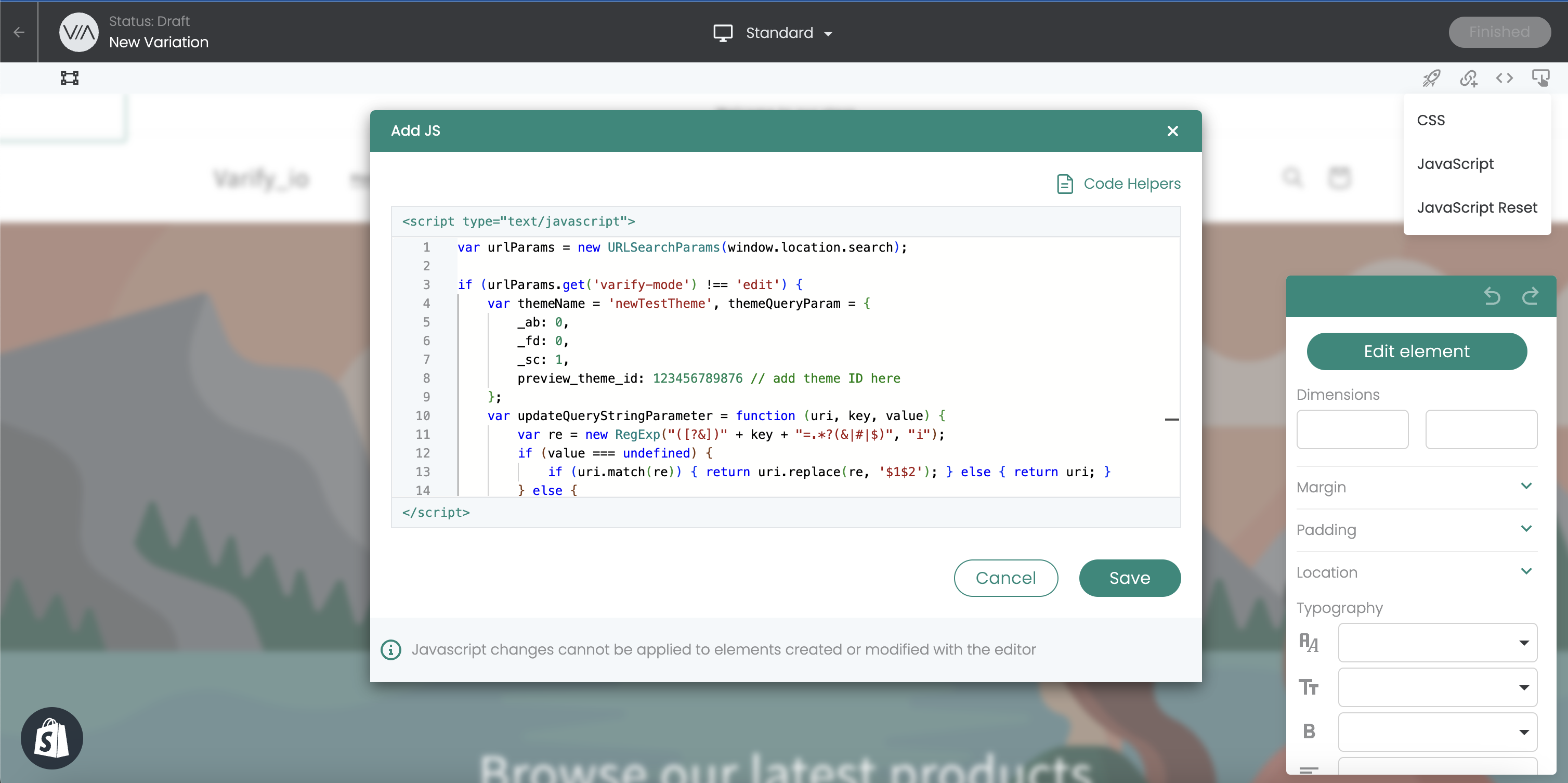
Esse código JS deve ser inserido no canto superior direito, em "JavaScript", com o ID do tema que encontramos anteriormente.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
Em seguida, adicionamos o seguinte CSS à função CSS para ocultar a barra de visualização na Shopify:
#preview-bar-iframe{display: none !important;}
Ele se parecerá com a imagem a seguir no editor. Depois de salvar com êxito os dois snippets no experimento, você pode clicar em "Finished" (Concluído) e dar um nome ao experimento.
5. direcionamento e garantia de qualidade
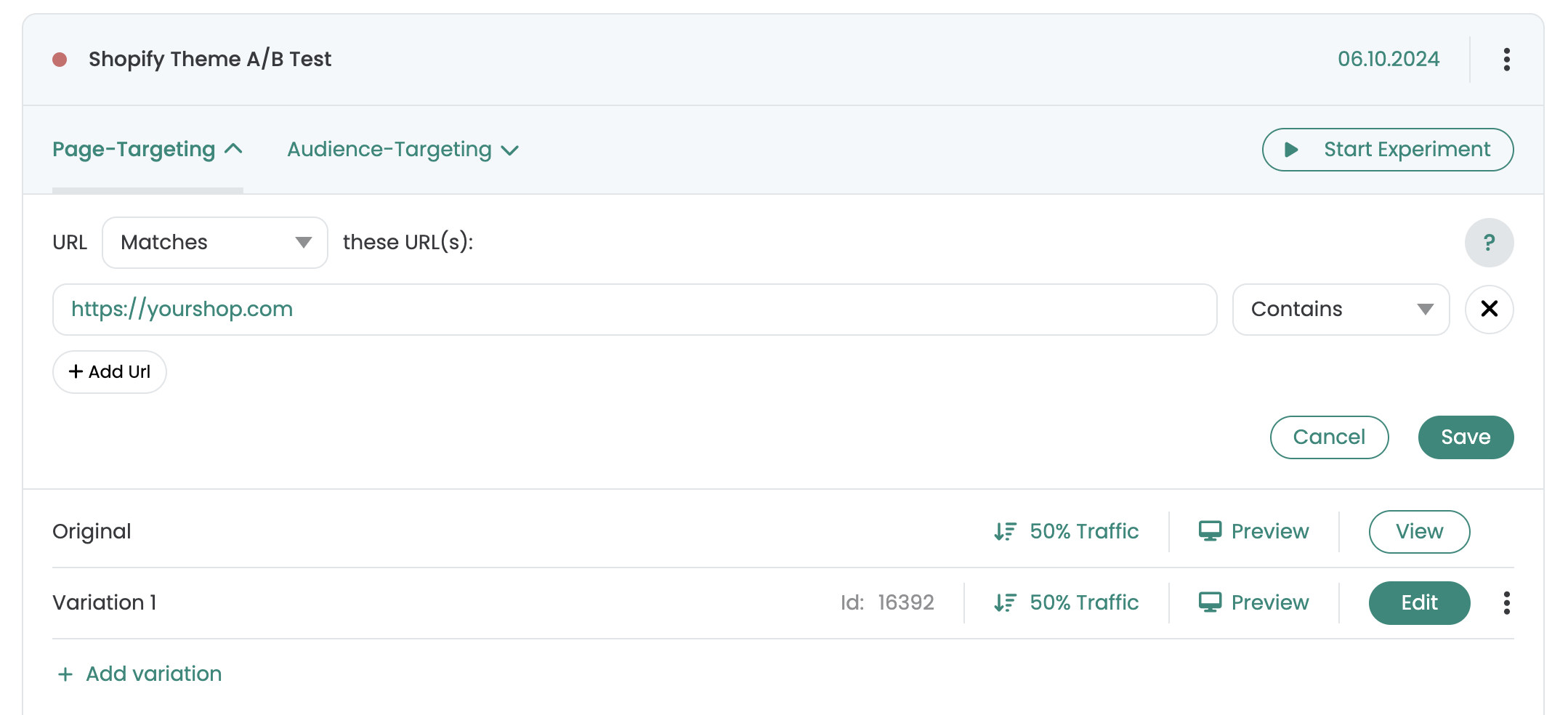
Depois de implementar o JavaScript e o CSS e salvar o experimento, você poderá salvar o URL da sua loja na página de destino do experimento. Você também pode usar os links "Preview" para verificar se o redirecionamento funciona e se todas as configurações foram feitas corretamente.
Uma dica: se o redirecionamento não for exibido imediatamente, mas você vir o tema atual por um momento, verifique se é possível mover o snippet da etapa 2.1 mais para cima.

6. Iniciar o teste A/B
Agora, inicie o experimento com "Start Experiment". Em alguns instantes, os primeiros visitantes de sua loja aparecerão para serem direcionados ao novo tema. O Varify.io® agora rastreará quantos usuários fizeram compras no tema original e no novo. Depois de algum tempo, você reconhecerá qual tema tem melhor desempenho.