Os formulários são os heróis silenciosos de todo site. Quer se trate de assinar um boletim informativo, enviar uma consulta ou concluir uma compra, eles desempenham um papel fundamental na comunicação com seus clientes em potencial.
Mas, muitas vezes, elas são um obstáculo oculto: Muito complexos, confusos ou pouco convidativos. Se os usuários desistirem nesse ponto, uma oportunidade valiosa será perdida.
No entanto, com algumas otimizações inteligentes, você pode garantir que seus formulários façam exatamente o oposto - eles se tornam o ponto de entrada ideal para seus clientes.
Neste artigo, você aprenderá como transformar seus formulários em verdadeiros impulsionadores de conversão em apenas algumas etapas específicas.

Tabela de conteúdo
Otimização de formulários - uma visão geral dos princípios mais importantes
Antes de nos aprofundarmos nos fatores de sucesso detalhados, aqui está um resumo rápido dos princípios mais importantes que você deve ter em mente ao otimizar seus formulários:
- Use apenas os campos de formulário necessários:
Mantenha o formulário o mais curto possível. Qualquer solicitação desnecessária pode desanimar os usuários e aumentar a taxa de rejeição. - Estrutura clara e sequência lógica:
Certifique-se de que os campos estejam organizados em uma ordem lógica para que os usuários possam navegar intuitivamente pelo formulário. - Coloque o formulário acima da dobra:
Certifique-se de que o formulário ou a chamada para ação do formulário esteja visível sem rolagem, para que os usuários possam vê-lo e acessá-lo imediatamente. - Use uma linguagem simples e uma rotulagem precisa:
Use palavras claras e simples na rotulagem para que os usuários entendam imediatamente o que precisam fazer. - Otimização móvel e facilidade de uso:
Otimize o formulário para dispositivos móveis. Ele também deve ser fácil de ser preenchido em telas menores. - Chamada para ação clara e convincente:
Sua CTA deve ser atraente e direta para que os usuários saibam o que fazer em seguida. Use palavras fortes e orientadas para a ação. - Feedback em tempo real e validação imediata:
Dê aos usuários um feedback imediato sobre suas entradas. Dessa forma, eles saberão imediatamente se algo está errado e poderão corrigi-lo rapidamente. - Adicionar indicador de progresso para formulários mais longos:
Para formulários mais longos, você deve exibir o progresso para mostrar aos usuários quantas etapas ainda estão por vir. - Use o autocompletar e o preenchimento automático:
Use o preenchimento automático para economizar o tempo dos usuários e aumentar a probabilidade de que eles preencham o formulário por completo. - Garantir sinais de confiança e proteção de dados:
Inclua símbolos ou avisos confiáveis que garantam aos usuários que seus dados estão seguros e não serão usados indevidamente. - Mensagens de erro diretas e úteis:
Os erros devem ser exibidos imediatamente para que os usuários saibam o que precisam corrigir. Evite mensagens de erro vagas. - Use testes A/B e dados de usuários para otimização:
Teste diferentes versões do seu formulário e use o comportamento do usuário para encontrar a melhor versão possível. - Integrar a prova social (para formulários adequados):
Use provas sociais, como depoimentos ou avaliações, para criar confiança e incentivar os usuários a enviar o formulário.
Os 13 fatores de sucesso para formulários otimizados em detalhes
Os 13 fatores de sucesso para formulários estão descritos em detalhes abaixo. Você pode usá-los para otimizar seus formulários de modo que eles não apenas se tornem mais fáceis de usar, mas também aumentem visivelmente a taxa de conversão da sua empresa. Cada um desses pontos se baseia em métodos comprovados e tem se mostrado eficaz na prática. Vamos nos concentrar nos principais aspectos que garantirão que seus formulários se tornem verdadeiros impulsionadores de sucesso.
1. use somente os campos de formulário necessários
Um obstáculo comum nos formulários é o número de campos solicitados. Cada campo adicional pode ser um obstáculo em potencial, e é por isso que é fundamental concentrar-se no essencial. A regra aqui é: Solicite somente as informações de que você realmente precisa. Menos geralmente é mais, especialmente quando se trata de minimizar os obstáculos para os usuários.
Pense em quais informações são realmente importantes no início. Um formulário simples com campos como nome e endereço de e-mail geralmente é suficiente para estabelecer o contato inicial. Detalhes adicionais sempre podem ser solicitados posteriormente, se isso fizer sentido e a confiança do usuário já tiver sido conquistada. Essa redução leva a uma taxa de rejeição menor e aumenta a probabilidade de o usuário concluir todo o processo.
Menos campos também proporcionam uma experiência de usuário mais agradável. Um formulário mais curto e conciso é mais rápido de ser preenchido e dá aos usuários a sensação de que não estão revelando mais informações sobre si mesmos do que o necessário. Isso torna o formulário mais convidativo em geral, o que aumenta a vontade de entrar em contato.
Lista de verificação:
- Verifique cada campo de forma crítica: Você realmente precisa dessas informações no primeiro contato?
- Reduza ao essencial: Concentre-se em 2 ou 3 campos principais (por exemplo, nome, e-mail).
- Use o perfil progressivo: colete informações adicionais em um momento posterior.
- Aumentar a taxa de conclusão: concentre-se no menor número possível de campos para um processo mais rápido.
- Faça testes regularmente: analise os cancelamentos e otimize ainda mais - menos geralmente é mais.
2. estrutura clara e sequência lógica
A estrutura de um formulário desempenha um papel importante na sensação de intuitividade e facilidade de uso para os usuários. Uma organização clara garante que os usuários possam passar facilmente de um campo para o outro sem se sentirem sobrecarregados ou desorientados. Uma sequência lógica de campos torna o processo intuitivo e reduz a carga cognitiva.
Coloque os campos em uma ordem que faça sentido para o usuário - por exemplo, primeiro o nome, depois os detalhes de contato e, em seguida, as informações específicas. Um formulário bem estruturado guia o usuário pelo processo da forma mais natural possível e minimiza a frustração. Agrupe campos semelhantes para garantir a clareza e evitar saltos ou interrupções desnecessárias no processo.
O design visual também desempenha um papel importante. Use espaço em branco suficiente para que o formulário pareça organizado e use rótulos claros para que todos reconheçam imediatamente o que deve ser inserido no respectivo campo. Essas dicas visuais facilitam o preenchimento rápido do formulário pelo usuário.
Lista de verificação:
- Organize os campos de forma lógica: Comece com as informações mais simples (por exemplo, nome, e-mail) antes de passar para detalhes mais específicos.
- Agrupar campos relacionados: Agrupe entradas semelhantes para melhorar a clareza (por exemplo, endereço em um bloco).
- Clareza por meio de dicas visuais: Use espaço em branco, rótulos e textos de ajuda para manter o formulário claro e intuitivo.
- Não alterne entre categorias: Evite campos que solicitem informações não relacionadas - o processo deve parecer o mais natural possível para os usuários.
- Evite distrações: Remova conteúdo ou links desnecessários que possam desviar a atenção do preenchimento do formulário. Mantenha o foco claramente no formulário.
3. coloque o formulário/chamada para ação do formulário acima da dobra
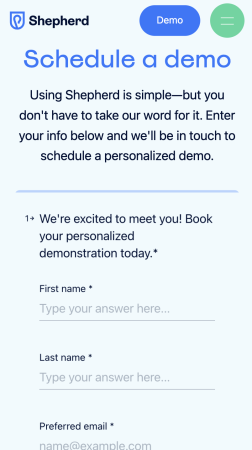
Uma regra fundamental para a otimização de formulários é que o formulário, ou pelo menos uma referência clara a ele, seja colocado "acima da dobra". Isso significa que o usuário pode ver o formulário ou uma chamada para ação (CTA) que leva diretamente ao formulário sem precisar rolar a página. O objetivo é tornar a próxima etapa da conversão o mais simples e acessível possível.
O ideal é que o formulário esteja diretamente visível para que o usuário possa agir imediatamente. Mas, às vezes, por motivos de design, pode não haver espaço para o formulário inteiro "acima da dobra". Nesse caso, é essencial colocar um botão de CTA significativo que leve o usuário diretamente ao formulário. Uma CTA como "Entre em contato conosco agora" ou "Solicite uma cotação" fornece imediatamente instruções claras ao usuário e garante que ele saiba onde clicar para prosseguir para a próxima etapa.
O fato de você colocar o formulário propriamente dito ou apenas um botão de CTA também depende do tipo de página e do grupo-alvo. É importante que a barreira à interação seja mantida o mais baixa possível. Um formulário claramente visível ou um CTA claro "acima da dobra" facilita a orientação dos usuários e garante que eles possam encontrar rapidamente o caminho para a ação desejada.
O exemplo a seguir mostra como o posicionamento de um formulário influencia a facilidade de uso. Aqui, nem todos os campos estão "acima da dobra", o que torna a visibilidade e a interação mais difíceis.

Lista de verificação:
- Garanta a visibilidade: O formulário ou a CTA deve estar visível sem rolagem.
- Use contrastes: Cores marcantes para destacar o formulário ou a CTA.
- Limpar o texto da CTA: Limpe o texto do botão, por exemplo, "Salvar oferta agora".
4. usar linguagem simples e rotulagem precisa
Um formulário fácil de usar começa com uma linguagem clara e compreensível. Evite termos complexos e jargões técnicos. O usuário deve entender imediatamente o que se espera dele, sem ter que pensar sobre isso. Isso reduz a carga cognitiva e garante que o formulário seja preenchido de forma mais rápida e tranquila.
Os rótulos dos campos devem ser precisos e significativos. Evite termos não específicos, como "detalhes do usuário" ou "informações da conta do usuário" e, em vez disso, use termos específicos e relacionados ao contexto, como "endereço de e-mail", "número de telefone comercial" ou "endereço residencial", para se dirigir aos usuários de forma direta e inequívoca. Use textos curtos de ajuda ou marcadores de posição para esclarecer a expectativa de entradas. Eles podem dar orientação adicional ao usuário sem sobrecarregar o formulário.
O objetivo é tornar o processo o mais simples possível para o usuário, de modo que cada formulação seja compreensível em um piscar de olhos. Uma linguagem clara e precisa garante que não haja ambiguidades e que os usuários se sintam confiantes de que estão preenchendo o formulário corretamente.
Lista de verificação:
- Termos simples e diretos: sem linguagem técnica - use formulações simples e compreensíveis.
- Rotulagem concisa dos campos: Use uma rotulagem clara e inequívoca para todos os campos.
- Adicione textos de ajuda: Se necessário, use notas de apoio ou marcadores de posição.
- Garanta a legibilidade: certifique-se de que todo o formulário possa ser preenchido intuitivamente e sem explicações.
5. otimização móvel e facilidade de uso
Atualmente, a maioria dos usuários acessa sites em dispositivos móveis, portanto, é essencial que o seu formulário seja otimizado para dispositivos móveis. Um formulário otimizado para dispositivos móveis significa que ele se adapta a diferentes tamanhos de tela e permanece fácil de usar mesmo em telas pequenas. Campos grandes e clicáveis e fontes fáceis de ler são essenciais para garantir a conveniência do usuário.
Certifique-se de que o usuário possa preencher facilmente o formulário com os dedos sem tocar acidentalmente nos campos errados. Mantenha os espaços entre os campos grandes o suficiente para evitar erros. Use também menus suspensos simples ou botões de seleção para facilitar a entrada em dispositivos móveis. Os usuários de dispositivos móveis devem ter que digitar o mínimo possível, e é por isso que as funções de preenchimento automático e autocompletar devem ser utilizadas da melhor forma possível.
A velocidade de carregamento também desempenha um papel importante. Um formulário que carrega muito lentamente pode desanimar os usuários antes mesmo de eles terem a chance de preenchê-lo. Portanto, certifique-se de que seu formulário seja carregado rapidamente para evitar a perda de oportunidades valiosas de conversão.
Lista de verificação:
- Design responsivo: o formulário deve se adaptar a todos os tamanhos de tela.
- Campos grandes e clicáveis: Os campos devem ser fáceis de operar com um dedo.
- Observe o espaçamento: Mantenha espaço suficiente entre os campos para evitar cliques incorretos.
- Use o preenchimento automático e os menus suspensos: Use o preenchimento automático e os menus suspensos para facilitar o preenchimento.
- Tempo de carregamento rápido: certifique-se de que o formulário também seja carregado rapidamente em dispositivos móveis.
6. Chamada para ação (CTA) clara e convincente
A chamada para ação (CTA) é a peça central do seu formulário, pois incentiva o usuário a dar o último passo decisivo. Uma CTA convincente deve ser claramente formulada, visível e motivadora. Use verbos orientados para a ação, como "Registre-se agora", "Experimente gratuitamente" ou "Oferta segura" para dizer ao usuário exatamente o que ele deve fazer em seguida.
Certifique-se de que o botão de CTA seja atraente, se destaque do restante do formulário e tenha espaço suficiente ao seu redor para que seja fácil encontrá-lo. Use cores que contrastem com o restante do design, mas que ainda pareçam harmoniosas para atrair o foco para ele. O texto do botão deve ser curto e conciso para que os usuários saibam imediatamente qual benefício receberão ao clicar nele.
Também é particularmente importante que a CTA tenha um apelo emocional. Se possível, deixe claro o valor agregado para o usuário, por exemplo, "Obtenha consultoria gratuita agora" em vez de apenas "Enviar". Uma boa CTA dá ao usuário a sensação de que ele está obtendo um benefício real e aumenta a probabilidade de que ele realmente tome a iniciativa.
Lista de verificação:
- Use verbos orientados para a ação: Use palavras motivadoras, como "Teste agora" ou "Oferta segura".
- Design atraente: o botão de CTA deve se destacar do restante do design com cores contrastantes.
- Texto curto e conciso: Mantenha o texto da CTA curto para que seja imediatamente compreensível.
- Valor agregado emocional: deixe claro o benefício para o usuário, por exemplo, "Garanta benefícios agora".
- Posicionamento da nota: Certifique-se de que o botão de CTA esteja claramente visível e facilmente acessível.
7. feedback em tempo real e validação instantânea
O feedback em tempo real é fundamental para proporcionar aos usuários uma experiência tranquila e agradável ao preencher um formulário. Isso significa que os erros são imediatamente reconhecidos e exibidos visualmente assim que o usuário preenche um campo. Esse feedback direto reduz a frustração e leva a uma taxa de conclusão significativamente maior.
Por exemplo, os usuários devem receber uma mensagem de erro clara se inserirem um endereço de e-mail no formato errado, de preferência antes de enviar o formulário. Use dicas visuais, como destaques coloridos ou textos curtos, para mostrar ao usuário o que precisa ser corrigido. Isso evita etapas extras desnecessárias e torna o processo mais fácil de usar em geral.
O feedback positivo também é importante. Uma marca verde ou uma mensagem curta, como "Tudo está correto", pode aumentar a confiança dos usuários e assegurar-lhes que estão no caminho certo. O objetivo é oferecer ao usuário uma experiência clara e positiva e dissipar imediatamente quaisquer incertezas.
Lista de verificação:
- Use verbos orientados para a ação: Use palavras motivadoras, como "Teste agora" ou "Oferta segura".
- Design atraente: o botão de CTA deve se destacar do restante do design com cores contrastantes.
- Texto curto e conciso: Mantenha o texto da CTA curto para que seja imediatamente compreensível.
- Valor agregado emocional: deixe claro o benefício para o usuário, por exemplo, "Garanta benefícios agora".
- Posicionamento da nota: Certifique-se de que o botão de CTA esteja claramente visível e facilmente acessível.
8. adicionar indicador de progresso para formulários mais longos
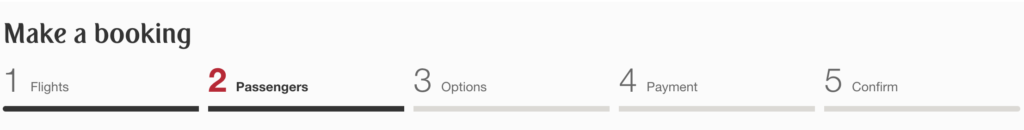
Se o seu formulário consistir em várias etapas, uma barra de progresso é essencial. Ela ajuda os usuários a acompanhar e ver o quanto já concluíram e o quanto ainda falta. Isso motiva e reduz a taxa de cancelamento, pois os usuários ficam mais inclinados a concluir um processo se souberem quanto tempo ainda levará.
Os indicadores de progresso podem ser exibidos como barras, etapas ou porcentagens. É importante que os usuários sempre possam ver onde estão no processo e quantas etapas ainda estão por vir. Isso cria segurança e um senso de controle. Um indicador de progresso claro garante que o processo não pareça interminável e que os usuários não sejam surpreendidos repentinamente.
Certifique-se de que a barra de progresso seja visualmente atraente e chame a atenção sem desviar a atenção do formulário em si. Ela deve ser clara e compreensível para que os usuários possam reconhecer rapidamente o quanto já avançaram e quais etapas ainda estão por vir.

Lista de verificação:
- Representação visual: use barras, etapas ou porcentagens para mostrar o progresso.
- Crie clareza: Mostre claramente quantas etapas o usuário ainda tem pela frente.
- Tenha um efeito motivador: use indicadores de progresso que incentivem o usuário a continuar.
- Design simples: o anúncio deve parecer claro e não sobrecarregado.
- Claramente visível: posicione o indicador de progresso de forma que ele seja facilmente reconhecível o tempo todo.
9. use o preenchimento automático e o preenchimento automático
O autocomplete e o preenchimento automático são funções que podem acelerar significativamente o preenchimento de formulários. Elas ajudam os usuários a inserir automaticamente informações padrão, como nome, endereço ou e-mail. Isso reduz a frustração e garante que os usuários possam preencher o formulário de forma mais rápida e tranquila.
Certifique-se de que o formulário seja compatível com a função autocompletar do navegador. Para isso, use atributos HTML corretos, como "autocompletar", para que o navegador reconheça os dados apropriados e os sugira ao usuário. Isso melhora a experiência do usuário e minimiza a taxa de erros, pois os dados não precisam ser inseridos manualmente várias vezes.
As opções de preenchimento automático podem fazer uma grande diferença, especialmente em dispositivos móveis. A inserção de informações em telas pequenas pode ser entediante. O preenchimento automático torna esse processo muito mais fácil, auxiliando os usuários e minimizando as barreiras ao preenchimento de formulários. Um formulário que oferece esse suporte ao usuário geralmente tem maior probabilidade de ser preenchido com êxito.
Lista de verificação:
- Use atributos HTML: Use "autocomplete" para que o navegador suporte o preenchimento automático.
- Simplifique as entradas: Permita que os usuários insiram rapidamente informações padrão por meio do preenchimento automático.
- Considere os usuários móveis: Otimize o preenchimento automático especificamente para dispositivos móveis para reduzir a digitação.
- Nomes de campo corretos: Use nomes precisos para os campos de dados para que o navegador atribua as informações corretas.
10. garantir sinais de confiança e proteção de dados
Os sinais de confiança são essenciais para convencer os usuários de que seus dados estão seguros. Um bom formulário não apenas transmite facilidade de uso, mas também segurança, especialmente quando são solicitadas informações pessoais. Os usuários precisam ter certeza de que seus dados serão tratados confidencialmente e que não há riscos envolvidos.
Use elementos que gerem confiança, como ícones de segurança, selos SSL, políticas de privacidade e certificados para enfatizar a seriedade de sua empresa. Mostre claramente por que determinadas informações são necessárias e como elas serão usadas. Isso cria transparência e motiva os usuários a preencherem o formulário.
Uma referência a uma política de privacidade clara e uma breve declaração de que os dados nunca serão repassados a terceiros também são úteis. Uma caixa de seleção com a qual os usuários consentem ativamente com o uso dos dados gera mais confiança. Essa etapa é particularmente essencial para formulários que solicitam dados confidenciais, a fim de incentivar o usuário a interagir.
Lista de verificação:
- Fornecer avisos de privacidade: Forneça uma política de privacidade clara e indique como os dados serão usados.
- Especificar o uso pretendido: Explique aos usuários por que determinados dados confidenciais são necessários.
- Obter consentimento ativo: defina uma caixa de seleção para o consentimento do uso de dados.
- Crie confiança: Use certificados ou depoimentos para ganhar a confiança dos usuários.
11. mensagens de erro diretas e úteis
As mensagens de erro são uma parte essencial de um formulário para ajudar os usuários com erros de entrada e garantir que o formulário seja enviado com êxito. Uma mensagem de erro clara e concisa reduz a frustração e aumenta a probabilidade de os usuários corrigirem os erros e preencherem o formulário. Os erros devem ser reconhecidos o mais cedo possível e exibidos diretamente para o usuário.
As mensagens de erro devem ser claramente formuladas e fáceis de entender. Em vez de uma vaga mensagem "Entrada inválida", forneça instruções específicas, por exemplo, "Digite um endereço de e-mail válido". Use também recursos visuais, como códigos de cores, para destacar os erros - por exemplo, marcadores vermelhos ou símbolos que indiquem claramente o campo incorreto. Isso ajuda os usuários a reconhecer os erros imediatamente e a fazer os ajustes necessários.
Também é importante dar um feedback positivo quando uma entrada estiver correta. Um tique verde ou uma breve confirmação dá confiança aos usuários e os motiva a dar o próximo passo. O objetivo é ajudar os usuários a preencher o formulário corretamente de forma clara e amigável, sem assustá-los.
Lista de verificação:
- Exibição imediata de erros: as mensagens de erro devem ser exibidas durante a entrada, e não somente após o envio.
- Formulações claras: Use instruções específicas, como "Por favor, digite um endereço de e-mail válido", em vez de mensagens vagas.
- Suporte visual: use códigos de cores ou símbolos para marcar claramente os campos incorretos.
- Feedback positivo: Confirmar quando as entradas estiverem corretas, por exemplo, um tique verde.
- Tom amigável: formule mensagens de erro de forma útil e motivadora para que os usuários possam corrigir os erros sem frustração.
12. usar testes A/B e dados do usuário para otimização
Os testes A/B são uma ferramenta poderosa para descobrir continuamente qual versão de um formulário funciona melhor. Duas versões diferentes de um formulário (versão A e versão B) são testadas simultaneamente para descobrir qual delas oferece os melhores resultados. Isso pode envolver diferentes layouts, palavras ou posicionamento da chamada para ação (CTA).
É possível obter insights importantes por meio de testes A/B, por exemplo, quais cores atingem as maiores taxas de cliques ou quais rótulos atraem mais os usuários. É importante testar apenas uma variável de cada vez para identificar claramente qual alteração é responsável pelo comportamento diferente do usuário.
Além disso, use a análise dos dados do usuário para identificar os pontos fracos. Por exemplo, a análise da taxa de abandono em determinados campos pode fornecer informações sobre onde os usuários têm dificuldades. Essas descobertas podem ser usadas de maneira direcionada para otimizar ainda mais o formulário e aumentar a taxa de conversão.
Lista de verificação:
- Teste apenas uma variável: Altere apenas um componente por teste para obter resultados claros.
- Teste elementos importantes: teste formulações, cores, posicionamentos de CTA ou layouts que possam influenciar fortemente o comportamento do usuário.
- Realizar análise de dados: Analise os dados do usuário para descobrir onde os usuários estão saltando.
- Testes contínuos: use testes A/B regularmente para se manter atualizado com a otimização mais recente.
- Tomar decisões baseadas em dados: Tome decisões de otimização com base nos resultados dos testes A/B e da análise de dados do usuário.
13. integrar a prova social para formulários adequados
A prova social é uma ferramenta poderosa para fortalecer a confiança do usuário e aumentar a taxa de conversão. É mais provável que os usuários confiem em uma empresa ou serviço se perceberem que outras pessoas já tiveram uma experiência positiva com ele. Isso é particularmente verdadeiro para formulários usados para atrair novos clientes ou coletar informações importantes.
Portanto, integre a prova social ao seu formulário. Isso pode ser feito na forma de pequenos depoimentos, avaliações, números de usuários ("Mais de 10.000 clientes satisfeitos") ou logotipos de empresas conhecidas que já usam seus serviços. Esses elementos ajudam a reduzir a incerteza e motivam o usuário a enviar o formulário.
É importante que a prova social seja integrada de forma discreta e não intrusiva. Ela não deve desviar o foco do usuário do preenchimento do formulário, mas sim dar a ele uma sensação adicional de segurança. Citações curtas de clientes satisfeitos que enfatizam diretamente os benefícios de sua oferta também podem aumentar significativamente a taxa de conclusão.
Lista de verificação:
- Use depoimentos: Mostre comentários curtos e autênticos de clientes satisfeitos perto do formulário.
- Especifique os números de usuários: Use números reais, como "Mais de 10.000 usuários", para aumentar a confiança.
- Logotipos de clientes conhecidos: Coloque logotipos de empresas conhecidas que usam seu produto para mostrar seriedade.
- Integração discreta: certifique-se de que a prova social complemente o formulário, mas não o distraia.
Vamos lá - otimize seus formulários para que se tornem ímãs de conversão
Agora cabe a você colocar a otimização em prática. Cada formulário é uma interface valiosa entre sua empresa e seus clientes em potencial, e cada detalhe conta. Dedique algum tempo para aplicar as dicas apresentadas aqui: Reduza os campos desnecessários, otimize a visualização móvel e certifique-se de que seus CTAs sejam atraentes e motivadores.
Não se esqueça de usar o teste A/B para entender o que funciona melhor para seu público-alvo. Use ferramentas como Varify.io para testar diferentes designs de formulários e encontrar a melhor versão. Cada otimização que você fizer o deixará mais próximo de mais conversões, usuários mais felizes e uma experiência de usuário aprimorada.
Portanto, não espere mais e comece a otimizar seus formulários!
Conclusão
A otimização de formulários é um processo contínuo que pode ter um grande impacto por meio de pequenos ajustes. Implemente as dicas apresentadas aqui, faça testes regularmente e mantenha-se flexível. Isso o ajudará a obter o melhor de seus formulários e a aumentar de forma sustentável sua taxa de conversão.

