Formlar her web sitesinin sessiz kahramanlarıdır. İster bir haber bültenine abone olmak, ister bir talep göndermek veya bir satın alma işlemini tamamlamakla ilgili olsun - potansiyel müşterilerinizle iletişim kurmada kilit bir rol oynarlar.
Ancak bunlar genellikle gizli bir engeldir: Çok karmaşık, kafa karıştırıcı veya davetkar değil. Kullanıcılar bu noktada vazgeçerse, değerli bir fırsat kaybedilmiş olur.
Ancak, birkaç akıllıca optimizasyonla formlarınızın tam tersini yapmasını sağlayabilirsiniz - müşterileriniz için ideal bir giriş noktası haline gelirler.
Bu makalede, sadece birkaç hedefe yönelik adımla formlarınızı nasıl gerçek dönüşüm artırıcılara dönüştürebileceğinizi öğreneceksiniz.

İçindekiler tablosu
Form optimizasyonu - en önemli ilkelere genel bakış
Ayrıntılı başarı faktörlerine geçmeden önce, formlarınızı optimize ederken aklınızda bulundurmanız gereken en önemli ilkelerin kısa bir özetini burada bulabilirsiniz:
- Sadece gerekli form alanlarını kullanın:
Formu mümkün olduğunca kısa tutun. Gereksiz istemler kullanıcıları uzaklaştırabilir ve hemen çıkma oranını artırabilir. - Net yapı ve mantıksal sıralama:
Kullanıcıların formda sezgisel olarak gezinebilmesi için alanların mantıklı bir sırayla düzenlendiğinden emin olun. - Formu katlamanın üstüne yerleştirin:
Kullanıcıların hemen görebilmesi ve erişebilmesi için formun veya forma yönelik harekete geçirici mesajın kaydırma yapmadan görünür olduğundan emin olun. - Basit bir dil ve kesin etiketleme kullanın:
Kullanıcıların ne yapmaları gerektiğini hemen anlayabilmeleri için etiketlerinizde açık ve basit ifadeler kullanın. - Mobil optimizasyon ve kullanıcı dostu olma:
Formu mobil cihazlar için optimize edin. Daha küçük ekranlarda da doldurulması kolay olmalıdır. - Açık ve ikna edici eylem çağrısı:
Kullanıcıların bir sonraki adımda ne yapacaklarını bilmeleri için CTA'nız dikkat çekici ve doğrudan olmalıdır. Güçlü, eylem odaklı kelimeler kullanın. - Gerçek zamanlı geri bildirim ve anında doğrulama:
Kullanıcılara girişleri hakkında anında geri bildirim verin. Bu şekilde, bir şeylerin yanlış olup olmadığını hemen anlarlar ve hızlıca düzeltebilirler. - Daha uzun formlar için ilerleme göstergesi ekleyin:
Daha uzun formlar için, kullanıcılara önlerinde hala kaç adım olduğunu göstermek için ilerlemeyi görüntülemelisiniz. - Otomatik tamamlama ve otomatik doldurma kullanın:
Kullanıcılara zaman kazandırmak ve formu tam olarak doldurma olasılıklarını artırmak için otomatik tamamlama özelliğini kullanın. - Güven sinyallerini ve veri korumasını garanti edin:
Kullanıcılara verilerinin güvende olduğu ve kötüye kullanılmayacağı konusunda güvence veren güvenilir semboller veya bildirimler ekleyin. - Doğrudan ve yardımcı hata mesajları:
Kullanıcıların neyi düzeltmeleri gerektiğini bilmeleri için hatalar hemen görüntülenmelidir. Belirsiz hata mesajlarından kaçının. - Optimizasyon için A/B testlerini ve kullanıcı verilerini kullanın:
Formunuzun farklı sürümlerini test edin ve mümkün olan en iyi sürümü bulmak için kullanıcı davranışını kullanın. - Sosyal kanıtı entegre edin (uygun formlar için):
Güven oluşturmak ve kullanıcıları formu göndermeye teşvik etmek için referanslar veya incelemeler gibi sosyal kanıtlar kullanın.
Optimize edilmiş formlar için 13 başarı faktörü ayrıntılı olarak
Formlar için 13 başarı faktörü aşağıda ayrıntılı olarak açıklanmıştır. Bunları formlarınızı optimize etmek için kullanabilirsiniz, böylece yalnızca daha kullanıcı dostu olmakla kalmaz, aynı zamanda şirketinizin dönüşüm oranını da gözle görülür şekilde artırırsınız. Bu noktaların her biri kanıtlanmış yöntemlere dayanmaktadır ve uygulamada etkili oldukları gösterilmiştir. Formlarınızın gerçek başarı faktörleri haline gelmesini sağlayacak temel hususlara odaklanacağız.
1. sadece gerekli form alanlarını kullanın
Formlarla ilgili yaygın bir engel, talep edilen alanların sayısıdır. Her ek alan potansiyel bir engel olabilir, bu nedenle temel konulara odaklanmak çok önemlidir. Buradaki kural şudur: Sadece gerçekten ihtiyacınız olan bilgileri isteyin. Özellikle de kullanıcılar için engelleri en aza indirmek söz konusu olduğunda azı karar çoğu zarar.
Başlangıçta hangi bilgilerin gerçekten önemli olduğunu düşünün. İsim ve e-posta adresi gibi alanları içeren basit bir form, ilk teması kurmak için genellikle yeterlidir. Mantıklı olması ve kullanıcının güveninin kazanılmış olması halinde ek ayrıntılar her zaman daha sonra talep edilebilir. Böyle bir azaltma, hemen çıkma oranının düşmesine yol açar ve kullanıcının tüm süreci tamamlama olasılığını artırır.
Daha az alan aynı zamanda daha hoş bir kullanıcı deneyimi sağlar. Daha kısa ve öz bir formun doldurulması daha hızlıdır ve kullanıcılara kendileri hakkında gerekenden fazlasını açıklamadıkları hissini verir. Bu da formu genel olarak daha davetkar hale getirerek iletişime geçme isteğini artırır.
Kontrol Listesi:
- Her alanı eleştirel bir şekilde kontrol edin: İlk temasta bu bilgilere gerçekten ihtiyacınız var mı?
- Temel unsurlara indirgeyin: 2-3 temel alana odaklanın (örn. ad, e-posta).
- Aşamalı profillemeyi kullanın: Daha sonraki bir zamanda ek bilgi toplayın.
- Tamamlanma oranını artırın: Daha hızlı bir süreç için mümkün olan en az sayıda alana odaklanın.
- Düzenli olarak test edin: iptalleri analiz edin ve daha fazla optimizasyon yapın - daha azı genellikle daha çoktur.
2. net yapı ve mantıksal sıralama
Bir formun yapısı, kullanıcılar için ne kadar sezgisel ve kullanıcı dostu olduğu konusunda önemli bir rol oynar. Net bir düzenleme, kullanıcıların bunalmış veya yönlerini şaşırmış hissetmeden bir alandan diğerine kolayca geçebilmelerini sağlar. Mantıklı bir alan sıralaması süreci sezgisel hale getirir ve bilişsel yükü azaltır.
Alanları kullanıcı için anlamlı bir sıraya yerleştirin - örneğin, önce isim, sonra iletişim bilgileri, daha sonra özel bilgiler. İyi yapılandırılmış bir form, kullanıcıyı süreç boyunca olabildiğince doğal bir şekilde yönlendirir ve hayal kırıklığını en aza indirir. Netlik sağlamak ve süreçte gereksiz atlamaları veya kesintileri önlemek için benzer alanları birlikte gruplayın.
Görsel tasarım da önemli bir rol oynar. Formun düzenli görünmesi için yeterli beyaz alan kullanın ve herkesin ilgili alana ne girilmesi gerektiğini hemen anlaması için net etiketleme kullanın. Bu görsel ipuçları, kullanıcının formu hızlı bir şekilde doldurmasını kolaylaştırır.
Kontrol Listesi:
- Alanları mantıksal olarak düzenleyin: Daha spesifik ayrıntılara geçmeden önce en basit bilgilerle başlayın (örn. isim, e-posta).
- İlgili alanları gruplayın: Anlaşılırlığı artırmak için benzer girişleri birlikte gruplayın (örneğin, bir bloktaki adres).
- Görsel ipuçlarıyla netlik: Formu açık ve sezgisel tutmak için beyaz alan, etiketleme ve yardım metinleri kullanın.
- Kategoriler arasında atlama yapmayın: İlgisiz bilgiler isteyen alanlardan kaçının - süreç kullanıcılar için mümkün olduğunca doğal görünmelidir.
- Dikkat dağıtıcı unsurlardan kaçının: Formu doldururken dikkatinizi dağıtabilecek gereksiz içerik veya bağlantıları kaldırın. Odağı net bir şekilde formda tutun.
3. Form için formu / harekete geçirici mesajı katlamanın üstüne yerleştirin
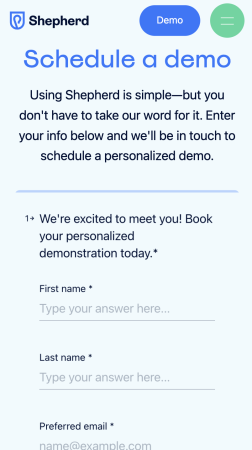
Form optimizasyonu için çok önemli bir kural, formun - ya da en azından formla ilgili net bir referansın - "katın üstüne" yerleştirilmesidir. Bu, kullanıcının kaydırma yapmak zorunda kalmadan formu veya doğrudan forma yönlendiren bir harekete geçirici mesajı (CTA) görebileceği anlamına gelir. Amaç, dönüşüme giden bir sonraki adımı mümkün olduğunca basit ve erişilebilir kılmaktır.
İdeal olarak, kullanıcının hemen harekete geçebilmesi için formun doğrudan görünür olması gerekir. Ancak bazen, tasarım nedenleriyle, formun tamamı için "katın üstünde" yer olmayabilir. Bu durumda, kullanıcıyı doğrudan forma yönlendiren anlamlı bir CTA düğmesi yerleştirmek çok önemlidir. "Bize şimdi ulaşın" veya "Fiyat teklifi isteyin" gibi bir CTA, kullanıcıya hemen net talimatlar verir ve bir sonraki adıma geçmek için nereye tıklaması gerektiğini bilmesini sağlar.
Formun kendisini mi yoksa yalnızca bir CTA düğmesini mi yerleştireceğiniz de sayfanın türüne ve hedef kitleye bağlıdır. Etkileşimin önündeki engelin mümkün olduğunca düşük tutulması önemlidir. Açıkça görülebilen bir form veya "katın üstünde" net bir CTA, kullanıcıların kendilerini yönlendirmelerini kolaylaştırır ve istenen eyleme giden yolu hızla bulabilmelerini sağlar.
Aşağıdaki örnek, bir formun konumlandırılmasının kullanıcı dostu olmayı nasıl etkilediğini göstermektedir. Burada, tüm alanlar "katın üstünde" değildir, bu da görünürlüğü ve etkileşimi daha zor hale getirir.

Kontrol Listesi:
- Görünürlüğü sağlayın: Form veya CTA kaydırma yapmadan görünür olmalıdır.
- Zıtlıkları kullanın: Formu veya CTA'yı vurgulamak için çarpıcı renkler.
- CTA metnini temizleyin: Düğme metnini temizleyin, örneğin "Teklifi şimdi kaydet".
4. Basit bir dil ve doğru etiketleme kullanın
Kullanıcı dostu bir form açık ve anlaşılır bir dille başlar. Karmaşık terimlerden ve teknik jargondan kaçının. Kullanıcı, kendisinden ne beklendiğini düşünmek zorunda kalmadan hemen anlamalıdır. Bu, bilişsel yükü azaltır ve formun daha hızlı ve sorunsuz bir şekilde tamamlanmasını sağlar.
Alan etiketleri kesin ve anlamlı olmalıdır. "Kullanıcı ayrıntıları" veya "kullanıcı hesabı bilgileri" gibi spesifik olmayan terimlerden kaçının ve bunun yerine kullanıcılara doğrudan ve açık bir şekilde hitap etmek için "e-posta adresi", "iş telefonu numarası" veya "ev adresi" gibi spesifik, bağlamla ilgili terimler kullanın. Giriş beklentilerini netleştirmek için kısa yardım metinleri veya yer tutucular kullanın. Bunlar, formu aşırı yüklemeden kullanıcıya ek yönlendirme sağlayabilir.
Amaç, her formülasyonun bir bakışta anlaşılabilir olması için süreci kullanıcı için mümkün olduğunca basit hale getirmektir. Açık ve kesin bir dil, hiçbir belirsizliğin olmamasını ve kullanıcıların formu doğru bir şekilde doldurduklarından emin olmalarını sağlar.
Kontrol Listesi:
- Basit ve doğrudan terimler: Teknik bir dil kullanmayın - anlaşılabilir, basit formülasyonlar kullanın.
- Kısa ve öz alan etiketlemesi: Tüm alanlar için açık ve net etiketleme kullanın.
- Yardım metinleri ekleyin: Gerekirse destekleyici notlar veya yer tutucular kullanın.
- Okunabilirliği sağlayın: Formun tamamının sezgisel olarak ve açıklama yapılmadan doldurulabildiğinden emin olun.
5. mobil optimizasyon ve kullanıcı dostu olma
Günümüzde çoğu kullanıcı web sitelerine mobil cihazlardan erişmektedir, bu nedenle formunuzun mobil cihazlar için optimize edilmiş olması çok önemlidir. Mobil uyumlu bir form, farklı ekran boyutlarına uyum sağladığı ve küçük ekranlarda bile kullanıcı dostu kaldığı anlamına gelir. Kullanıcı rahatlığını sağlamak için büyük, tıklanabilir alanlar ve okunması kolay yazı tipleri şarttır.
Kullanıcının yanlışlıkla yanlış alanlara dokunmadan parmaklarıyla formu kolayca doldurabildiğinden emin olun. Hataları önlemek için alanlar arasındaki boşlukları yeterince büyük tutun. Ayrıca mobil cihazlarda girişi kolaylaştırmak için basit açılır menüler veya seçim düğmeleri kullanın. Mobil kullanıcılar mümkün olduğunca az yazmak zorunda kalmalıdır, bu nedenle otomatik tamamlama ve otomatik doldurma işlevleri en iyi şekilde kullanılmalıdır.
Yükleme hızı da önemli bir rol oynar. Çok yavaş yüklenen bir form, kullanıcıları formu doldurmaya fırsat bulamadan bile vazgeçirebilir. Bu nedenle, değerli dönüşüm fırsatlarını kaybetmemek için formunuzun hızlı yüklendiğinden emin olun.
Kontrol Listesi:
- Duyarlı tasarım: Form tüm ekran boyutlarına uyum sağlamalıdır.
- Büyük tıklanabilir alanlar: Alanlar parmakla kolayca kullanılabilmelidir.
- Aralıklara dikkat edin: Yanlış tıklamaları önlemek için alanlar arasında yeterli boşluk bırakın.
- Otomatik doldurma ve açılır menüleri kullanın: Doldurmayı kolaylaştırmak için otomatik doldurma ve açılır menüleri kullanın.
- Hızlı yükleme süresi: Formun mobil cihazlarda da hızlı bir şekilde yüklenmesini sağlayın.
6. Açık ve ikna edici harekete geçirici mesaj (CTA)
Harekete geçirici mesaj (CTA), kullanıcıyı son belirleyici adımı atmaya teşvik ettiği için formunuzun en önemli parçasıdır. İkna edici bir CTA net bir şekilde formüle edilmeli, açıkça görülebilmeli ve motive edici olmalıdır. Kullanıcıya bundan sonra tam olarak ne yapması gerektiğini söylemek için "Şimdi kaydolun", "Ücretsiz deneyin" veya "Güvenli teklif" gibi eylem odaklı fiiller kullanın.
CTA düğmesinin dikkat çekici olduğundan, formun geri kalanından ayrıldığından ve bulunmasını kolaylaştırmak için etrafında yeterli boşluk olduğundan emin olun. Odağı butona çekmek için tasarımın geri kalanıyla kontrast oluşturan ancak yine de uyumlu görünen renkler kullanın. Düğmenin üzerindeki metin kısa ve öz olmalıdır, böylece kullanıcılar düğmeye tıkladıklarında ne gibi bir fayda elde edeceklerini hemen anlayabilirler.
Ayrıca CTA'nın duygusal açıdan çekici olması da özellikle önemlidir. Mümkünse, kullanıcı için katma değeri netleştirin, örneğin sadece "Gönder" yerine "Şimdi ücretsiz tavsiye alın". İyi bir CTA, kullanıcıya gerçek bir fayda elde ettiği hissini verir ve gerçekten adım atma olasılığını artırır.
Kontrol Listesi:
- Eylem odaklı fiiller kullanın: "Şimdi test edin" veya "Güvenli teklif" gibi motive edici kelimeler kullanın.
- Göz alıcı tasarım: CTA düğmesi, kontrast renklerle tasarımın geri kalanından ayrılmalıdır.
- Kısa, özlü metin: Hemen anlaşılabilir olması için CTA metnini kısa tutun.
- Duygusal katma değer: Kullanıcı için faydayı netleştirin, örneğin "Faydaları şimdi güvence altına alın".
- Not yerleşimi: CTA düğmesinin açıkça görülebildiğinden ve kolayca erişilebildiğinden emin olun.
7. Gerçek zamanlı geri bildirim ve anında doğrulama
Gerçek zamanlı geri bildirim, kullanıcılara bir formu doldururken sorunsuz ve keyifli bir deneyim sunmak için çok önemlidir. Bu, kullanıcı bir alanı doldurur doldurmaz hataların hemen fark edilmesi ve görsel olarak gösterilmesi anlamına gelir. Bu doğrudan geri bildirim, hayal kırıklığını azaltır ve önemli ölçüde daha yüksek bir tamamlama oranına yol açar.
Örneğin, kullanıcılar bir e-posta adresini yanlış formatta girdiklerinde - ideal olarak formu göndermeden önce - net bir hata mesajı almalıdır. Kullanıcıya neyin düzeltilmesi gerektiğini göstermek için renkli vurgular veya kısa metinler gibi görsel ipuçları kullanın. Bu, gereksiz ekstra adımlardan tasarruf sağlar ve süreci genel olarak daha kullanıcı dostu hale getirir.
Olumlu geri bildirim de önemlidir. Yeşil bir tik işareti veya "Her şey doğru" gibi kısa bir mesaj kullanıcıların güvenini artırabilir ve doğru yolda olduklarına dair güvence verebilir. Amaç, kullanıcıya net, olumlu bir deneyim sunmak ve her türlü belirsizliği derhal ortadan kaldırmaktır.
Kontrol Listesi:
- Eylem odaklı fiiller kullanın: "Şimdi test edin" veya "Güvenli teklif" gibi motive edici kelimeler kullanın.
- Göz alıcı tasarım: CTA düğmesi, kontrast renklerle tasarımın geri kalanından ayrılmalıdır.
- Kısa, özlü metin: Hemen anlaşılabilir olması için CTA metnini kısa tutun.
- Duygusal katma değer: Kullanıcı için faydayı netleştirin, örneğin "Faydaları şimdi güvence altına alın".
- Not yerleşimi: CTA düğmesinin açıkça görülebildiğinden ve kolayca erişilebildiğinden emin olun.
8. Daha uzun formlar için ilerleme göstergesi ekleyin
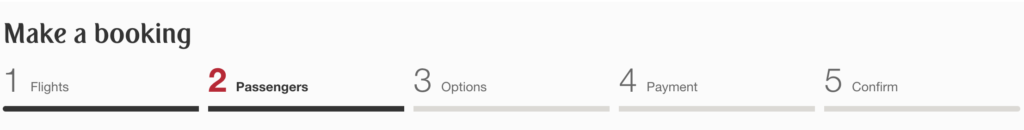
Formunuz birkaç adımdan oluşuyorsa, bir ilerleme çubuğu çok önemlidir. Kullanıcıların takip etmelerine ve ne kadarını tamamladıklarını ve önlerinde daha ne kadar süre olduğunu görmelerine yardımcı olur. Kullanıcılar ne kadar süreceğini bildikleri bir işlemi tamamlamaya daha meyilli olduklarından, bu durum onları motive eder ve iptal oranını azaltır.
İlerleme göstergeleri çubuklar, adımlar veya yüzdeler olarak görüntülenebilir. Kullanıcıların her zaman sürecin neresinde olduklarını ve daha kaç adım olduğunu görebilmeleri önemlidir. Bu, güvenlik ve kontrol hissi yaratır. Net bir ilerleme göstergesi, sürecin sonsuz görünmemesini ve kullanıcıların aniden şaşırmamasını sağlar.
İlerleme çubuğunun görsel olarak çekici olduğundan ve asıl formdan dikkati dağıtmadan göze çarptığından emin olun. Açık ve anlaşılır olmalıdır, böylece kullanıcılar bir bakışta ne kadar yol kat ettiklerini ve hangi adımları atmaları gerektiğini anlayabilirler.

Kontrol Listesi:
- Görsel temsil: İlerlemeyi göstermek için çubuklar, adımlar veya yüzdeler kullanın.
- Netlik yaratın: Kullanıcının önünde hala kaç adım olduğunu açıkça gösterin.
- Motive edici bir etkiye sahip olun: Kullanıcıyı devam etmeye teşvik eden ilerleme göstergeleri kullanın.
- Basit tasarım: Reklam net görünmeli ve aşırı yüklenmemelidir.
- Açıkça görülebilir: İlerleme göstergesini her zaman kolayca fark edilebilecek şekilde konumlandırın.
9. otomatik tamamlama ve otomatik doldurma kullanın
Otomatik tamamlama ve otomatik doldurma, formların doldurulmasını önemli ölçüde hızlandırabilen işlevlerdir. Kullanıcıların ad, adres veya e-posta gibi standart bilgileri otomatik olarak eklemelerine yardımcı olurlar. Bu, hayal kırıklığını azaltır ve kullanıcıların formu daha hızlı ve sorunsuz bir şekilde tamamlayabilmesini sağlar.
Formunuzun tarayıcının otomatik tamamlama işlevini desteklediğinden emin olun. Bunu yapmak için, tarayıcının uygun verileri tanıması ve kullanıcıya önermesi için "otomatik tamamlama" gibi doğru HTML niteliklerini kullanın. Bu, kullanıcı deneyimini iyileştirir ve verilerin tekrar tekrar manuel olarak girilmesi gerekmediğinden hata oranını en aza indirir.
Otomatik doldurma seçenekleri, özellikle mobil cihazlarda büyük bir fark yaratabilir. Küçük ekranlarda bilgi girmek sıkıcı olabilir. Otomatik doldurma, kullanıcılara yardımcı olarak ve formların doldurulmasının önündeki engelleri en aza indirerek bu süreci çok daha kolay hale getirir. Kullanıcıya bu desteği sunan bir formun genellikle başarıyla tamamlanma olasılığı daha yüksektir.
Kontrol Listesi:
- HTML niteliklerini kullanın: Tarayıcının otomatik tamamlamayı desteklemesi için "autocomplete" kullanın.
- Girişleri basitleştirin: Kullanıcıların otomatik doldurma yoluyla standart bilgileri hızlı bir şekilde girmelerini sağlayın.
- Mobil kullanıcıları göz önünde bulundurun: Yazmayı azaltmak için Otomatik Doldurma özelliğini özellikle mobil cihazlar için optimize edin.
- Doğru alan adları: Tarayıcının doğru bilgileri ataması için veri alanları için kesin adlar kullanın.
10. Güven sinyallerini ve veri korumasını garanti altına alın
Güven sinyalleri, kullanıcıları verilerinin güvende olduğuna ikna etmek için çok önemlidir. İyi bir form yalnızca kullanıcı dostu olmakla kalmaz, aynı zamanda özellikle kişisel bilgiler talep edildiğinde güvenlik de sağlar. Kullanıcılar verilerinin gizli tutulacağından ve herhangi bir risk bulunmadığından emin olmalıdır.
Şirketinizin ciddiyetini vurgulamak için güvenlik simgeleri, SSL mühürleri, gizlilik politikaları ve sertifikalar gibi güven artırıcı unsurlar kullanın. Belirli bilgilerin neden gerekli olduğunu ve nasıl kullanılacağını açıkça gösterin. Bu şeffaflık yaratır ve kullanıcıları formu doldurmaya motive eder.
Açık bir gizlilik politikasına atıfta bulunulması ve verilerin asla üçüncü taraflara aktarılmayacağına dair kısa bir açıklama da yardımcı olur. Kullanıcıların veri kullanımına aktif olarak onay verdiği bir onay kutusu ek güven yaratır. Bu adım, kullanıcıyı etkileşime teşvik etmek amacıyla hassas veriler talep eden formlar için özellikle önemlidir.
Kontrol Listesi:
- Gizlilik bildirimleri sağlayın: Açık bir gizlilik politikası sağlayın ve verilerin nasıl kullanılacağını belirtin.
- Kullanım amacını belirtin: Kullanıcılara belirli hassas verilerin neden gerekli olduğunu açıklayın.
- Aktif onay alın: Verilerin kullanımına onay vermek için bir onay kutusu ayarlayın.
- Güven oluşturun: Kullanıcıların güvenini kazanmak için sertifikalar veya referanslar kullanın.
11. doğrudan ve yardımcı hata mesajları
Hata mesajları, kullanıcılara giriş hatalarında yardımcı olmak ve formun başarıyla gönderilmesini sağlamak için formun kritik bir parçasıdır. Açık ve özlü bir hata mesajı hayal kırıklığını azaltır ve kullanıcıların hataları düzeltme ve formu tamamlama olasılığını artırır. Hatalar mümkün olduğunca erken fark edilmeli ve doğrudan kullanıcıya gösterilmelidir.
Hata mesajları net bir şekilde formüle edilmeli ve anlaşılması kolay olmalıdır. Belirsiz bir "Geçersiz girdi" yerine, "Lütfen geçerli bir e-posta adresi girin" gibi belirli talimatlar verin. Ayrıca hataları vurgulamak için renk kodları gibi görsel yardımcılar kullanın - örneğin, kırmızı işaretler veya yanlış alanı açıkça gösteren semboller. Bu, kullanıcıların hataları hemen fark etmelerine ve gerekli ayarlamaları yapmalarına yardımcı olur.
Bir giriş doğru olduğunda olumlu geri bildirim sağlamak da önemlidir. Yeşil bir tik veya kısa bir onay kullanıcılara güven verir ve bir sonraki adımı atmaları için onları motive eder. Amaç, kullanıcıları korkutmadan, açık ve samimi bir şekilde formu doğru bir şekilde doldurmalarına yardımcı olmaktır.
Kontrol Listesi:
- Hataların anında gösterilmesi: Hata mesajları yalnızca gönderildikten sonra değil, giriş sırasında da görünmelidir.
- Net formülasyonlar: Belirsiz mesajlar yerine "Lütfen geçerli bir e-posta adresi girin" gibi belirli talimatlar kullanın.
- Görsel destek: Hatalı alanları açıkça işaretlemek için renk kodları veya semboller kullanın.
- Olumlu geri bildirim: Girişler doğru olduğunda onay verin, örneğin yeşil bir tik.
- Dostça bir ton: Hata mesajlarını yardımcı ve motive edici bir şekilde formüle edin, böylece kullanıcılar hataları hayal kırıklığına uğramadan düzeltebilirler.
12. Optimizasyon için A/B testlerini ve kullanıcı verilerini kullanın
A/B testleri, bir formun hangi sürümünün en iyi sonucu verdiğini sürekli olarak bulmak için güçlü bir araçtır. Bir formun iki farklı versiyonu (versiyon A ve versiyon B) eş zamanlı olarak test edilerek hangisinin daha iyi sonuçlar verdiği tespit edilir. Bu, farklı düzenleri, ifadeleri veya harekete geçirici mesajın (CTA) yerleşimini içerebilir.
A/B testleri aracılığıyla, örneğin hangi renklerin en yüksek tıklama oranlarına ulaştığı veya hangi etiketlerin kullanıcılara en çok hitap ettiği gibi önemli bilgiler edinebilirsiniz. Farklı kullanıcı davranışlarından hangi değişikliğin sorumlu olduğunu net bir şekilde belirlemek için her seferinde yalnızca bir değişkeni test etmek önemlidir.
Ayrıca, zayıf noktaları belirlemek için kullanıcı verilerinin analizini kullanın. Örneğin, belirli alanlardaki terk oranının analiz edilmesi, kullanıcıların nerede zorlandıkları hakkında bilgi sağlayabilir. Bu bulgular daha sonra formu daha da optimize etmek ve dönüşüm oranını artırmak için hedefli bir şekilde kullanılabilir.
Kontrol Listesi:
- Yalnızca bir değişkeni test edin: Net sonuçlar elde etmek için test başına yalnızca bir bileşeni değiştirin.
- Önemli unsurları test edin: Kullanıcı davranışını güçlü bir şekilde etkileyebilecek formülasyonları, renkleri, CTA yerleşimlerini veya düzenleri test edin.
- Veri analizi gerçekleştirin: Kullanıcıların nereden zıpladığını bulmak için kullanıcı verilerini analiz edin.
- Devam eden testler: En son optimizasyonla güncel kalmak için düzenli olarak A/B testleri kullanın.
- Veriye dayalı kararlar alın: A/B testlerinin ve kullanıcı veri analizinin sonuçlarına göre optimizasyon kararları alın.
13. Uygun formlar için sosyal kanıtı entegre edin
Sosyal kanıt, kullanıcı güvenini güçlendirmek ve dönüşüm oranını artırmak için güçlü bir araçtır. Kullanıcılar, başkalarının daha önce olumlu bir deneyim yaşadığını görürlerse bir şirkete veya hizmete güvenme olasılıkları daha yüksektir. Bu durum özellikle yeni müşteri çekmek veya önemli bilgileri toplamak için kullanılan formlar için geçerlidir.
Bu nedenle, sosyal kanıtı formunuzun yanına entegre edin. Bu, kısa referanslar, incelemeler, kullanıcı sayıları ("10.000'den fazla memnun müşteri") veya hizmetlerinizi zaten kullanan tanınmış şirketlerin logoları şeklinde olabilir. Bu unsurlar belirsizliği azaltmaya ve kullanıcıyı formu göndermeye motive etmeye yardımcı olur.
Sosyal kanıtın dikkat çekmeyecek şekilde entegre edilmesi önemlidir. Kullanıcının dikkatini formu doldurmaktan uzaklaştırmamalı, aksine onlara ek bir güvenlik hissi vermelidir. Teklifinizin faydalarını doğrudan vurgulayan memnun müşterilerden kısa alıntılar da tamamlama oranını önemli ölçüde artırabilir.
Kontrol Listesi:
- Referansları kullanın: Formun yanında memnun müşterilerin kısa, gerçek yorumlarını gösterin.
- Kullanıcı sayılarını belirtin: Güveni artırmak için "10.000'den fazla kullanıcı" gibi gerçek sayılar kullanın.
- Tanınmış müşterilerin logoları: Ciddiyetinizi göstermek için ürününüzü kullanan tanınmış şirketlerin logolarını yerleştirin.
- Dikkatli entegrasyon: Sosyal kanıtın formu tamamladığından ancak dikkati dağıtmadığından emin olun.
Hadi gidelim - formlarınızı dönüşüm mıknatısı olacak şekilde optimize edin
Şimdi optimizasyonu uygulamaya koymak size kalmış. Her form, şirketiniz ile potansiyel müşterileriniz arasında değerli bir arayüzdür ve her ayrıntı önemlidir. Burada sunulan ipuçlarını uygulamak için zaman ayırın: Gereksiz alanları azaltın, mobil görünümü optimize edin ve CTA'larınızın göz alıcı ve motive edici olduğundan emin olun.
Hedef kitleniz için neyin en iyi olduğunu anlamak için A/B testi kullanmayı unutmayın. Farklı form tasarımlarını test etmek ve en iyi sürümü bulmak için Varify.io gibi araçları kullanın. Yaptığınız her optimizasyon sizi daha fazla dönüşüme, daha mutlu kullanıcılara ve gelişmiş bir kullanıcı deneyimine yaklaştıracaktır.
Bu yüzden daha fazla beklemeyin ve formlarınızı optimize etmeye başlayın!
Sonuç
Form optimizasyonu, küçük ayarlamalarla büyük etki yaratabilen sürekli bir süreçtir. Burada sunulan ipuçlarını uygulayın, düzenli olarak test edin ve esnekliğinizi koruyun. Bu, formlarınızdan en iyi şekilde yararlanmanıza ve dönüşüm oranınızı sürdürülebilir şekilde artırmanıza yardımcı olacaktır.

