Shopify temalarını A/B testine tabi tutarak, modası geçmiş veya kötü bir şekilde özelleştirilmiş bir temayı çok daha iyi bir alternatifle karşılaştırabilirsiniz. Bu sayede hangi tasarım ve düzenin müşterileriniz tarafından en iyi şekilde karşılandığını, dönüşüm oranını ve nihayetinde satışlarınızı artırdığını öğrenebilirsiniz.
Farklı temaları test ederek kullanıcılarınızın davranışları ve tercihleri hakkında değerli bilgiler edinebilirsiniz. Bu temelde, tema testlerinden sonra hedefli, daha ayrıntılı optimizasyonlarla devam edebilirsiniz. Bu blog yazısında, Shopify mağazanız için ideal temeli oluşturmak ve daha ileri A/B testing in Shopify için stratejik testleri nasıl kullanabileceğinizi ve online mağazanızın tüm potansiyelini nasıl gerçekleştirebileceğinizi göstereceğiz.

1. 30 günlük ücretsiz deneme aşamasına sahip bir Varify.io A/B testi hesabı oluşturun
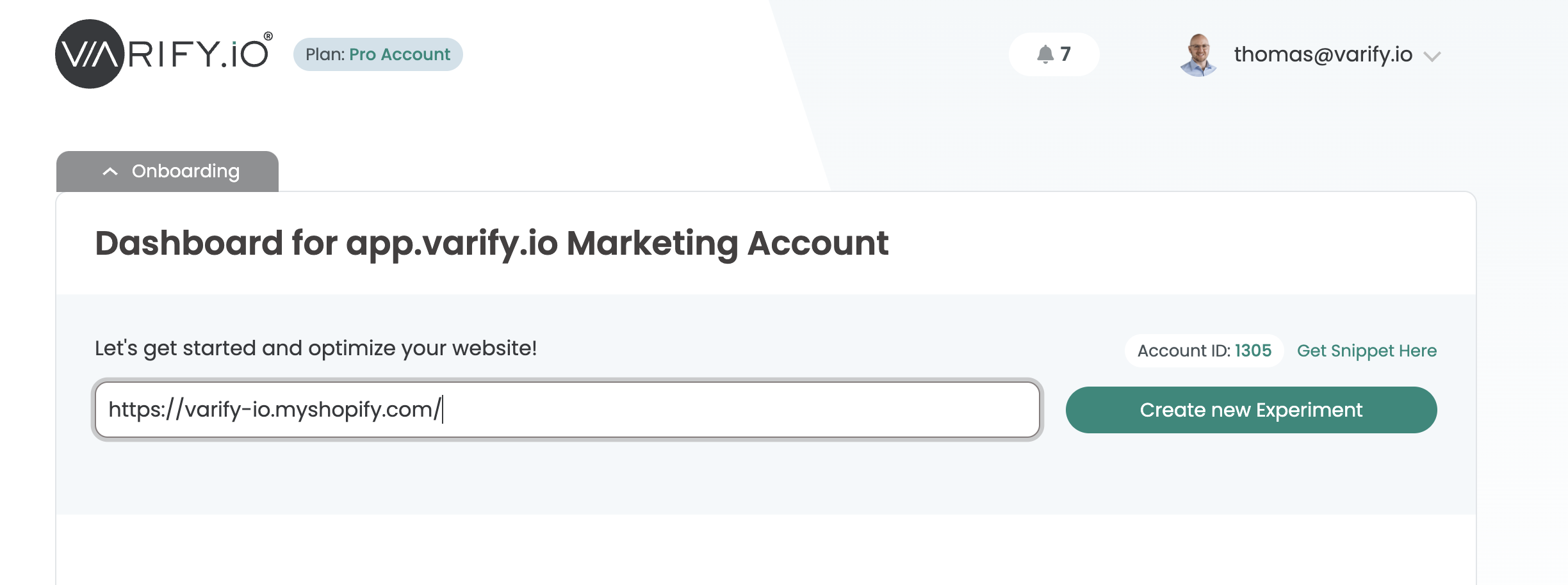
https://varify.io/registrierung adresini ziyaret edin ve mağazanız için bir hesap oluşturun. Hoş geldiniz e-postasını onayladıktan sonra oturum açabilir ve kuruluma başlayabilirsiniz. Deneme aşaması genellikle Shopify teması A/B testinizi gerçekleştirmek için yeterlidir.
2. Varify.io®'yu Shopify Mağazanıza bağlayın
Mağazanızı Varify.io®'ya bağlamanın üç farklı yolu vardır:
1. Snippet'i Theme.liquid dosyasına ekleyin (önerilir)
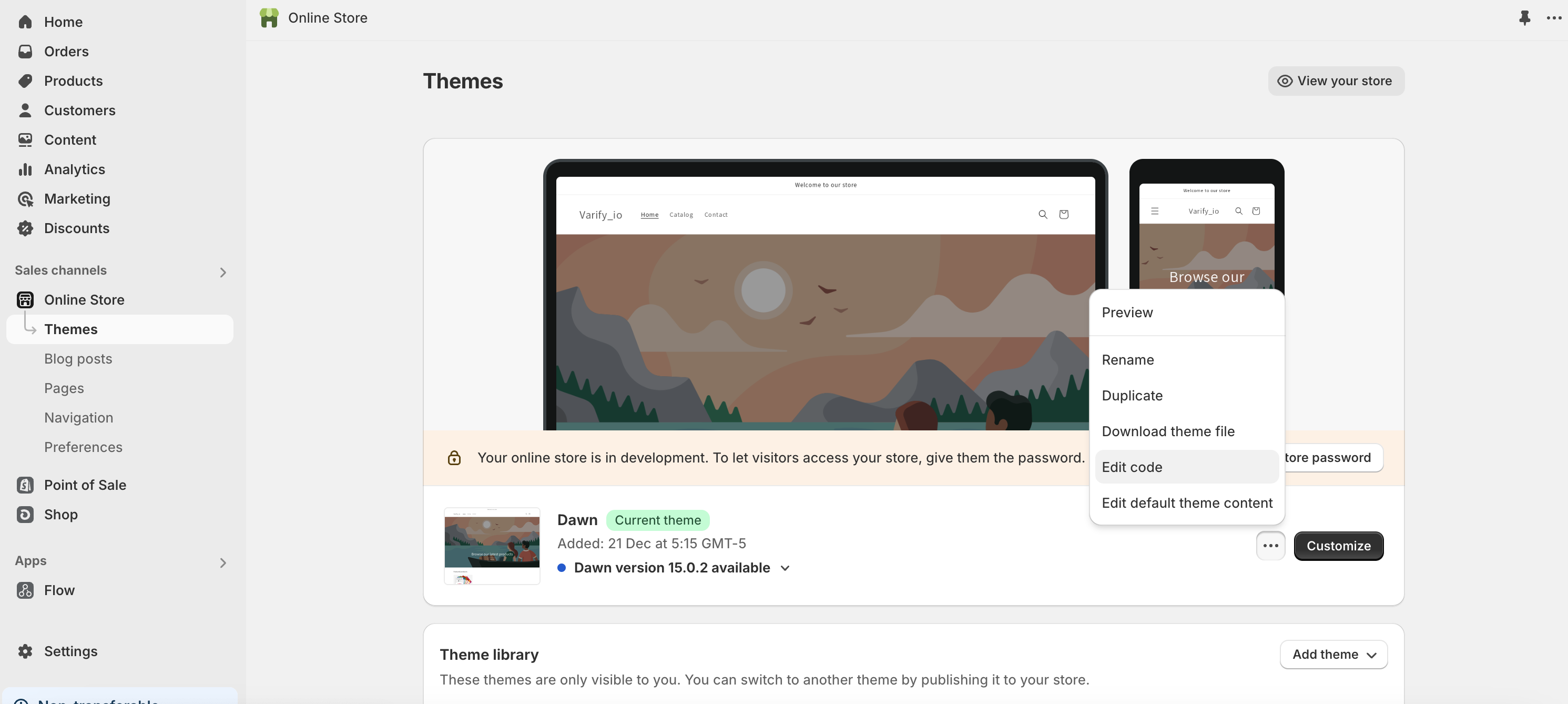
Varify.io snippet'ini kontrol panelinden kopyalayın ve mağazanızın theme.liquid dosyasında mümkün olduğunca yukarıya yapıştırın. Bunu yapmak için Shopify arka ucunda "Online Mağaza"-> "Temalar" bölümüne gidin ve "kodu düzenle "ye tıklayın

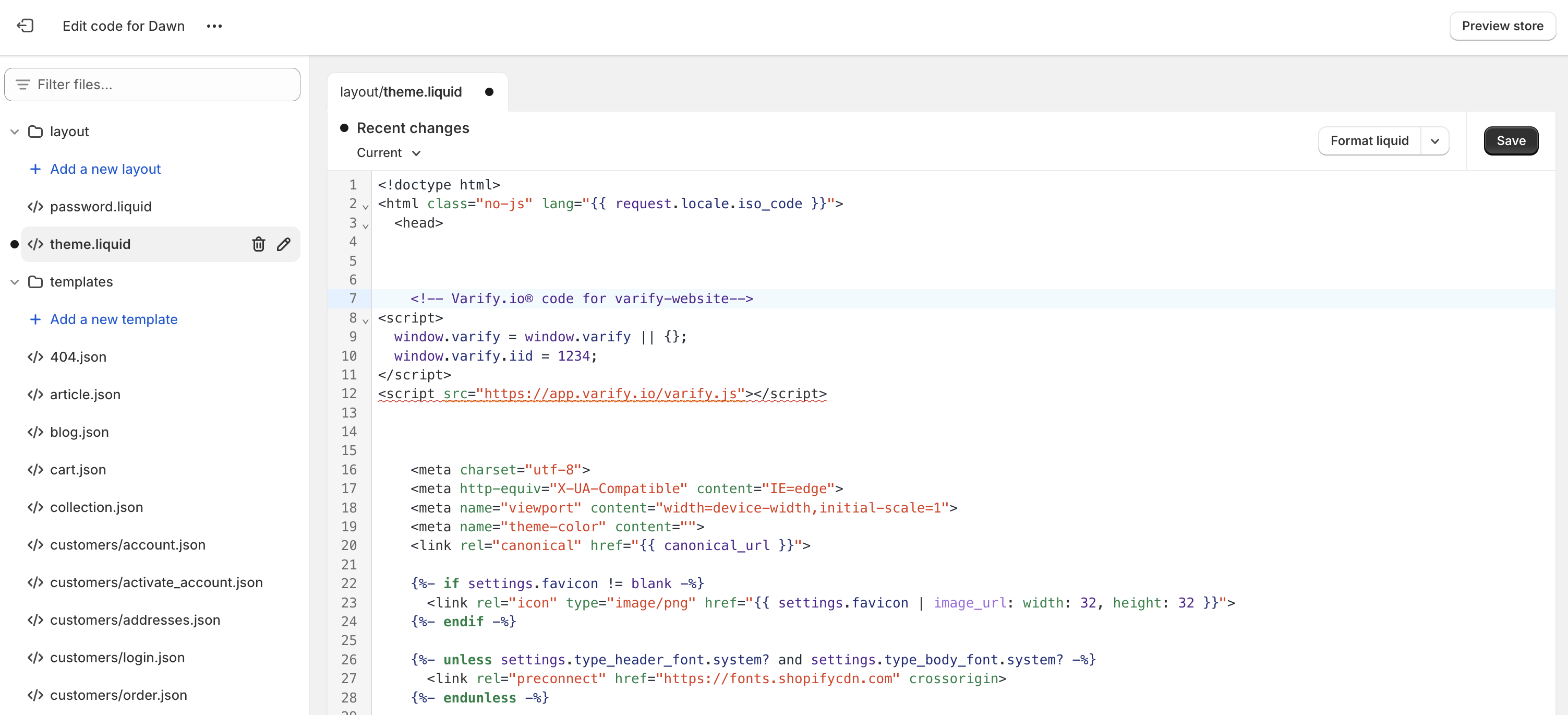
Ardından Varify.io snippet'ini aşağıdaki örnekte olduğu gibi ekleyebilirsiniz. Shopify değişiklik önerilerinde bulunsa bile lütfen kod parçacığındaki hiçbir şeyi değiştirmeyin; değişiklikler titreme efektlerine veya A/B testinin artık çalışmamasına neden olabilir.

2. Snippet'i alternatif olarak Google Etiket Yöneticisi ile uygulayın (önerilmez). burada nasıl yapıldığını öğrenebilirsiniz.
3. Varify.io A/B Testing Shopify uygulamasını indirin ve hesap kimliğinizi girin(çok yakında).
Ve böyle devam ediyor:
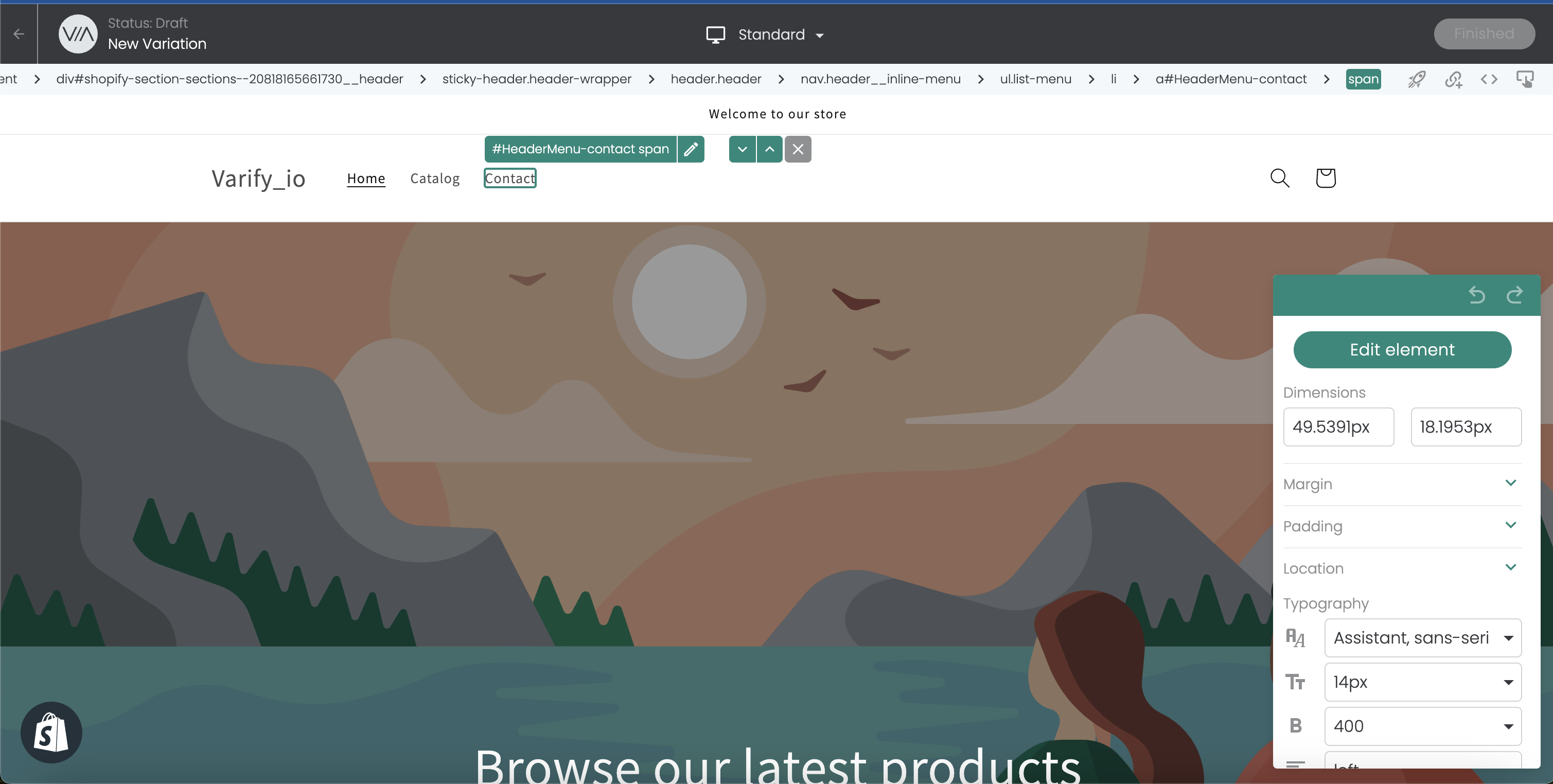
Snippet uygulandıktan sonra, Varify.io kontrol panelinde ürün detay sayfalarınızdan birini açın. Editör mağazanızda açılırsa uygulama başarılı olmuş demektir.


3. Test etmek istediğiniz yeni temanın tema kimliğini bulun
Shopify'a test katılımcılarının hangi temayı görmesi gerektiğini söylemek için tema kimliğine ihtiyacımız var. Önizleme bağlantısından tema kimliğinin nasıl bulunacağına ilişkin adım adım kılavuzu burada bulabilirsiniz:
1. şuraya gidin: Satış kanalları > Çevrimiçi mağaza > Temalar > Tema kitaplığı.
2. Test etmek istediğiniz temayı seçin.
3. Eylemler üzerine tıklayın.
4. Önizleme üzerine sağ tıklayın ve bağlantıyı kopyalayın.
Önizleme bağlantınız aşağıdaki gibi görünecektir: https://deinshop.myshopify.com/?preview_theme_id=1234567890
Bağlantının sonundaki sayı (1234567890) ihtiyacınız olan tema kimliğidir.
4. deneyi oluşturun
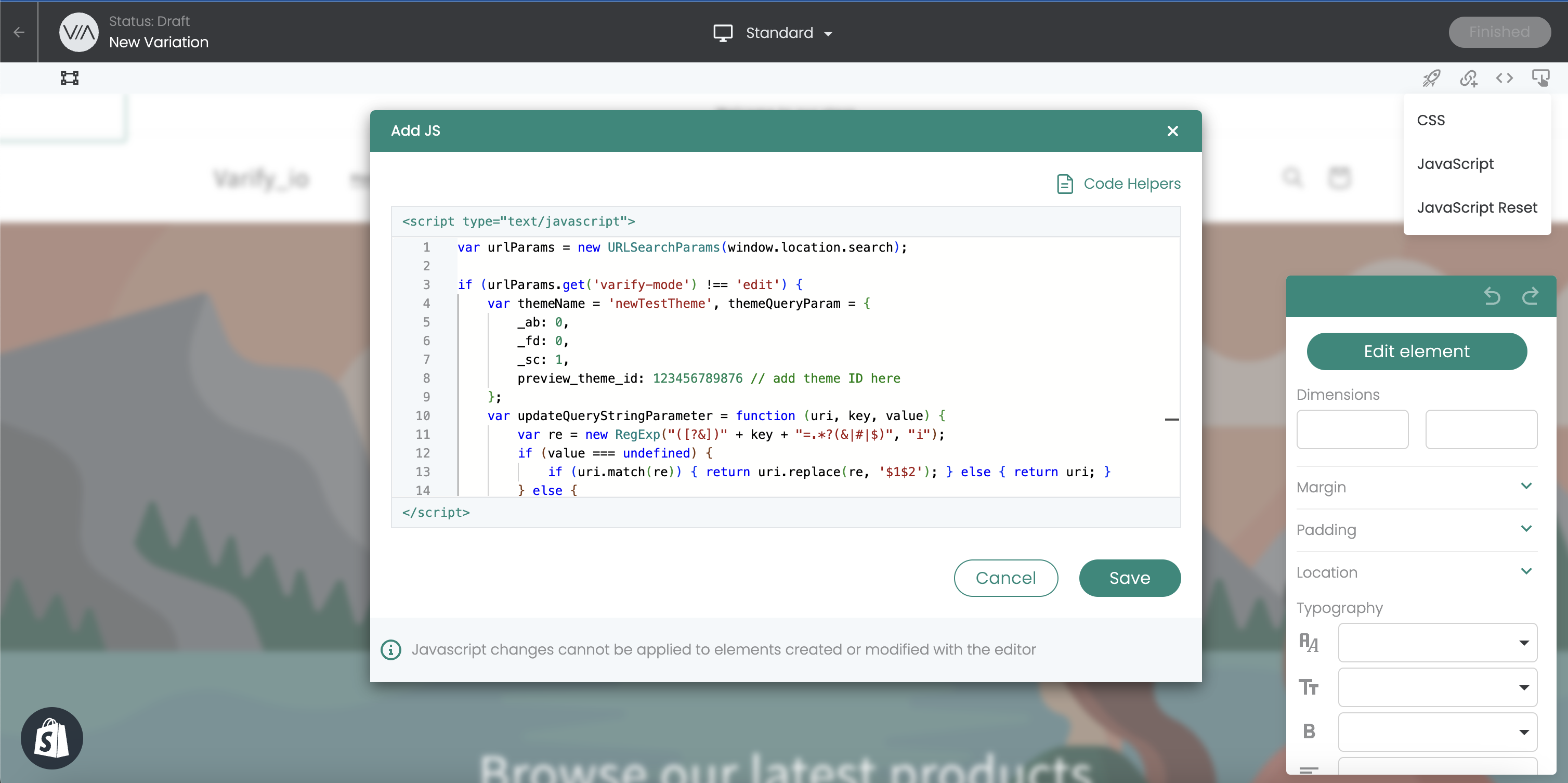
Editör ile mağazanızın herhangi bir sayfasını açın. Ardından, aşağıdaki JavaScript'i denemeye eklemeniz gerekir. ÖNEMLİ: Lütfen önceki adımdaki tema kimliğini değiştirmeyi unutmayın.

Bu JS kodu, daha önce bulduğumuz tema kimliği ile birlikte sağ üstte "JavaScript" altına eklenmelidir.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
Ardından, Shopify'da önizleme çubuğunu gizlemek için CSS işlevine aşağıdaki CSS'yi ekliyoruz:
#preview-bar-iframe{display: none !important;}
Daha sonra editörde aşağıdaki resimdeki gibi görünecektir. Denemedeki her iki parçacığı da başarıyla kaydettikten sonra, "Bitti" seçeneğine tıklayabilir ve denemeye bir isim verebilirsiniz.
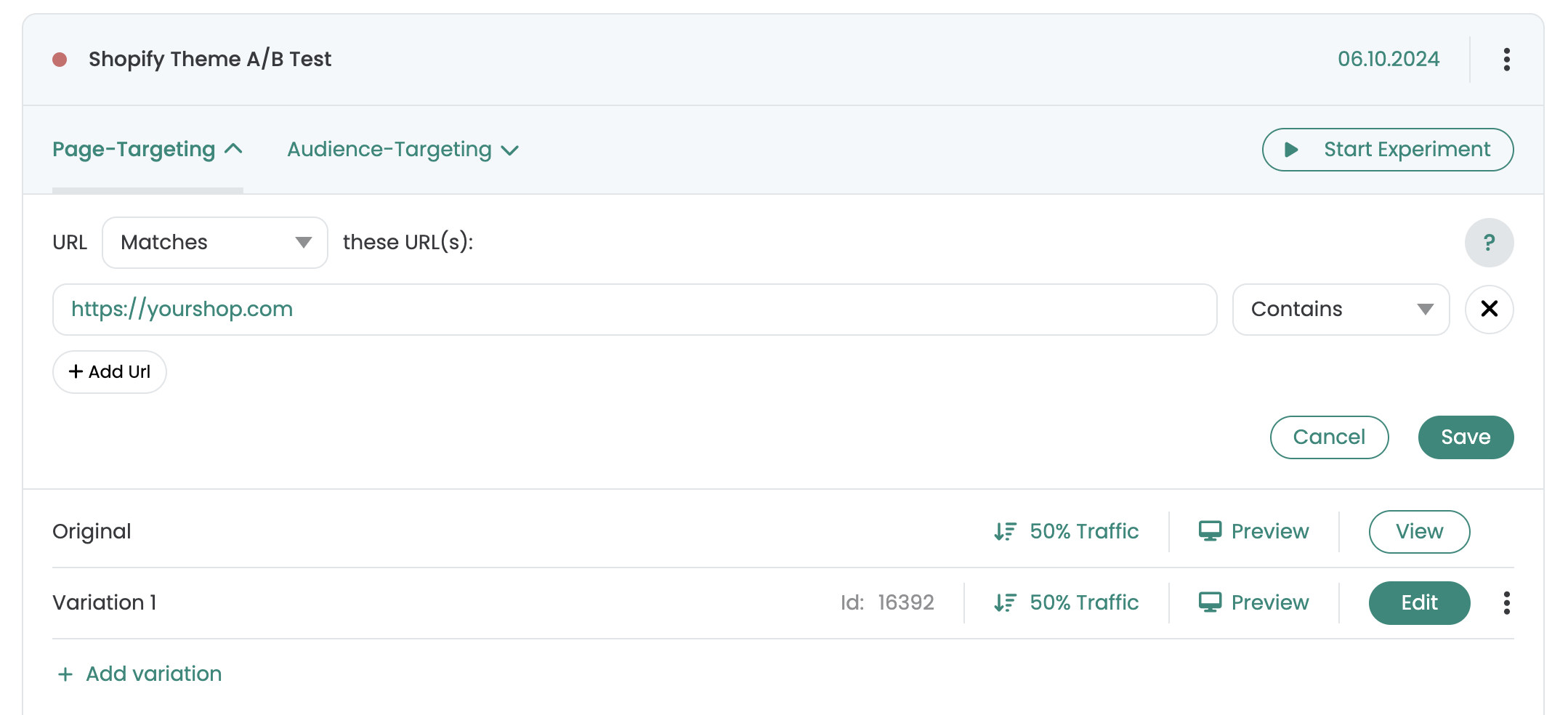
5. hedefleme ve kalite güvencesi
JavaScript ve CSS'yi uyguladıktan ve denemeyi kaydettikten sonra, mağaza URL'nizi denemenin sayfa hedeflemesine kaydedebilirsiniz. Yönlendirmenin çalışıp çalışmadığını ve tüm ayarların doğru yapılıp yapılmadığını kontrol etmek için "Önizleme" bağlantılarını da kullanabilirsiniz.
Bir ipucu: Yönlendirme hemen görünmezse, ancak bir an için mevcut temayı görürseniz, 2.1 adımındaki parçacığı daha yukarı taşıyıp taşıyamayacağınızı kontrol etmelisiniz.

6. A/B testini başlatın
Şimdi "Deneyi Başlat" ile deneyi başlatın. Birkaç dakika içinde, mağazanıza gelen ilk ziyaretçiler yeni temaya yönlendirilecek. Varify.io® şimdi orijinal ve yeni temada kaç kullanıcının alışveriş yaptığını takip edecek. Bir süre sonra hangi temanın daha iyi performans gösterdiğini anlayacaksınız.