Palabras clave populares
Artículo de soporte técnico
Total Resultados
No se ha encontrado ningún registro
Cambios de estilo y diseño
Corto y dulce
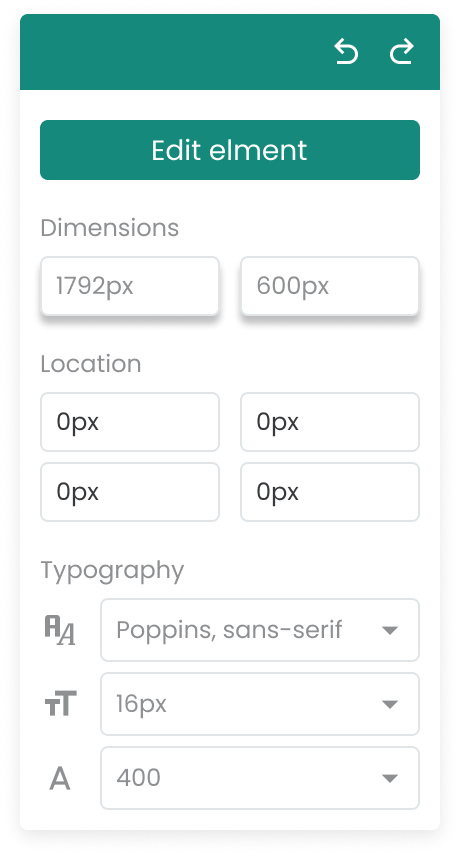
Puede realizar cambios de estilo y diseño directamente con el editor flotante. Esto es visible inmediatamente después de Varify.io se carga en su página. Simplemente haga clic en el elemento deseado que desea optimizar y realice el cambio a través del menú desplegable o introduciéndolo en la opción de estilo deseada.

Opciones de estilo y diseño
Con el Editor flotante dispone de las siguientes opciones:
- Dimensiones: Anchura y altura de un elemento
- Ubicación: Posicionamiento de un elemento en el sitio web
- Tipografía:
- font-family: Fuente
- tamaño de fuente: Tamaño de letra
- font-weight: Ancho de línea de la fuente
- alinear texto: Alineación horizontal del texto
- color: Define el color del texto.
- decoración de texto: El texto puede subrayarse o tacharse, por ejemplo.
- altura de línea: Es la altura de una línea.
- interlineado: Esta opción aumenta o disminuye la anchura de la fuente
- espacio en blanco: A través de blanco–espacio determina cómo se muestran en el navegador los saltos de línea y los espacios contenidos en el texto fuente.
- Antecedentes:
- color de fondo: Es el color del fondo de un elemento.
- imagen de fondo: Imagen de fondo de un elemento. El formato de archivo de la imagen de fondo puede ser JPG, PNG, SVG, webP o GIF.
- estilo de fondo: Si no se especifica nada, el gráfico de fondo se carga en el fondo a tamaño completo. Si el elemento es más pequeño en altura o anchura que el gráfico de fondo, el gráfico se recorta automáticamente.
- background-repeat: Si el comportamiento de repetición de un gráfico de fondo integrado es
- Frontera:
- margen: Descripción de la distancia exterior entre un elemento y los elementos que lo rodean.
- acolchado: Describe la distancia interna entre un elemento y su marco.
- estilo-borde: La propiedad CSS border-style define el estilo de los cuatro lados de los bordes de un elemento.
- ancho del borde: La propiedad border-width determina todas las anchuras de marco de un elemento.
- borde-color: La propiedad border-color determina todos los colores de borde de un elemento.
- border-radius: La propiedad border-radius determina el radio con el que se redondean las esquinas de un elemento.
- Disposición:
- flotar: Indica a un elemento que se desplace hacia el borde izquierdo o derecho de su elemento padre. Esto no sólo tiene efecto sobre el propio elemento, sino también sobre otros elementos que estén conectados al elemento "flotado".
- vertical-align: Alinea imágenes y textos en celdas de tablas y textos a una línea de base. La línea de base es una línea invisible sobre la que se sitúan la mayoría de las letras de una fila.
- desbordamiento: Si los elementos son demasiado grandes para caber en el bloque circundante, su contenido se desbordará más allá del bloque circundante sin ninguna consideración. CSS overflow oculta las partes del elemento que desbordan para que la parte restante quepa en el bloque que lo engloba.
- opacidad: Opacidad de un elemento. Los valores pueden estar entre 0 y 1. 0 significa completamente transparente. 1 significa completamente visible.
- z-index: La propiedad z-index especifica el orden en que los elementos se disponen en el soporte de salida de atrás hacia delante. Esto es importante si los elementos se solapan. Los elementos con un índice z mayor están más cerca del espectador y pueden superponerse a elementos con un índice z menor.
Casos prácticos
Primeros pasos
Integraciones de seguimiento y análisis web
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
Crear experimento
Dirigiéndose a
Informes y evaluación
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño