Palabras clave populares
Artículo de soporte técnico
Total Resultados
No se ha encontrado ningún registro
Extensión para el navegador Chrome
Índice
Corto y dulce
Con la extensión Varify para Chrome, puede probar Varify localmente en su navegador, aunque el fragmento de código aún no esté integrado en la página. También le permite comprobar si su script se ha implementado correctamente. En Conmutador de dispositivos sensible también está a su disposición, aunque esté bloqueado por defecto en su sitio web. Además, la extensión muestra todos los experimentos activos y le ofrece la oportunidad de cambiar sin esfuerzo entre el Variantes de un experimento cambiar.
Tutorial paso a paso
Extensión para Chrome de Varify.io
Instalación de la extensión de Chrome
- Descarga la extensión:
- Descargue la extensión Varify.io para Chrome.
- Puede encontrar la extensión en: Extensión para Chrome de Varify.io
- Instalación y activación en Chrome:
- Haga clic en "Añadir" para instalar la extensión.
- Active la extensión después de la instalación.
- Añádelo a tu barra de extensiones en Chrome.

Funciones de la extensión Varify.io para Chrome
Integración local del fragmento Varify
Con la extensión Varify Chrome, puede ejecutar el fragmento de código Varify sólo localmente en su navegador para probar el editor y las funciones de Varify.
Así es como funciona:
- Abra el panel de Varify y busque "Get Snippet Here".
- Copie el fragmento Varify que aparece allí.
- Abra la extensión de Chrome Varify.io.
- Pegue el fragmento copiado en el campo "Su código de fragmento" dentro de la extensión.
- Introduzca el dominio de su sitio web en el que desea realizar la prueba en el campo "Dominio" (ejemplo: prueba.com o varify.io)
- Guarde el fragmento y el dominio con "Guardar fragmento".
- Active el interruptor "Integrar fragmento" para ejecutar el fragmento sólo en su navegador.
ImportanteEsta versión sólo se aplica a su navegador y no es visible para otros usuarios. En cuanto el fragmento de Varify se haya integrado directamente en el sitio web, deberá volver a desactivar el conmutador para evitar implementaciones duplicadas.

Ejemplo 1: Probar el editor Varify
Puede probar el Editor Varify sin integrar el fragmento directamente en su sitio web. Esto le permitirá familiarizarse con las funciones y probar los cambios iniciales.
Ejemplo 2: Creación de experimentos de prueba iniciales
Configure experimentos iniciales y muéstrelos sólo en su propio navegador. Así podrá comprobar cómo quedan los cambios antes de integrar definitivamente el fragmento en el sitio web.
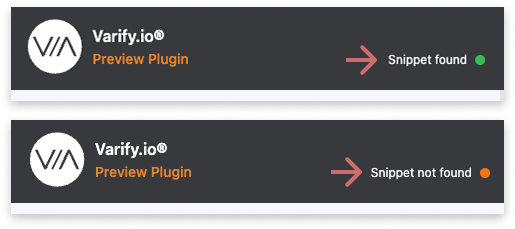
Comprobar la integración de fragmentos de código
En la esquina superior derecha de la extensión de Varify para Chrome, puede ver de un vistazo si el fragmento de código de Varify ya está integrado en el código del sitio web.
❗️Wichtig: Se trata de la integración directamente en el código del sitio web, no del fragmento que has insertado a través de la extensión de Chrome.
🟢 Punto verde & "Snippet encontrado" → El snippet se ha integrado correctamente en el sitio web.
🟠 Punto naranja & "Fragmento no encontrado" → No se ha encontrado el fragmento y aún debe integrarse.

Evitar problemas con el Conmutador de dispositivos de respuesta
El "Responsive Device Switcher" del editor visual permite mostrar un sitio web en diferentes anchos de pantalla.
En algunos casos, es posible que el conmutador de dispositivos no cargue el sitio web debido a restricciones de marcos. Si esto ocurre, la extensión de Chrome Varify ofrece una solución sencilla:
- Active el interruptor "Permitir conmutador de dispositivos con capacidad de respuesta" en la extensión de Chrome.
- Recarga la página.

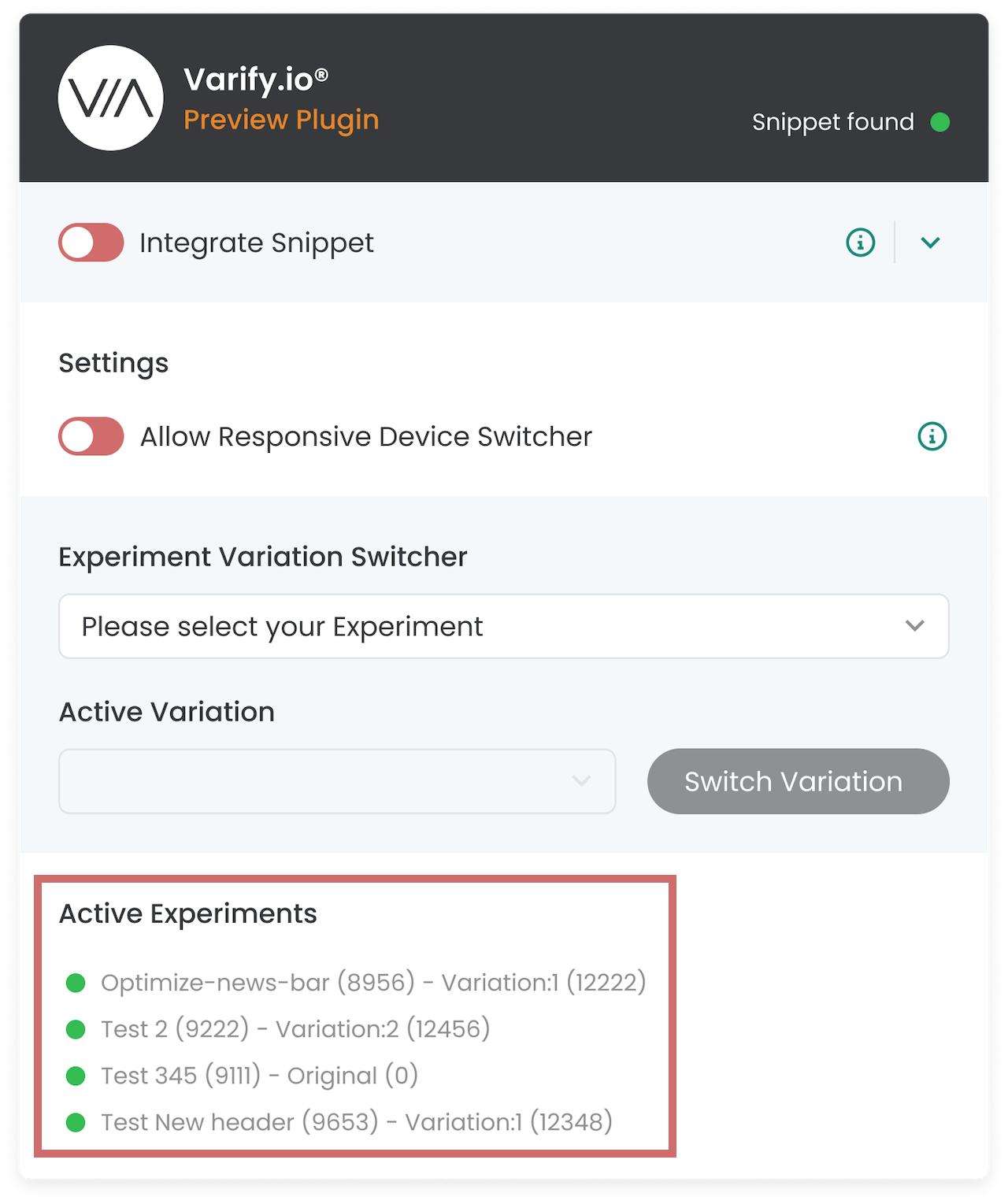
Experimentos activos
En "Experimentos activos" puede ver todos los experimentos activos en la página que está viendo en ese momento. Así como la variante a la que está asignado actualmente.
Esto le permite comprobar rápidamente si los ajustes de "Segmentación de páginas" y "Segmentación de público" son correctos y si el experimento se está desarrollando para usted según lo previsto.

Variador de experimentos
El conmutador de variaciones de experimentos de la extensión Varify de Chrome le permite cambiar la variación asignada para los experimentos reproducidos en la página.
Así es como funciona:
- El menú desplegable bajo "Cambiador de variaciones de experimentos" enumera todos los experimentos activos en la página. Seleccione el experimento para el que desea cambiar la variación.
- La variación actualmente activa se muestra en el desplegable bajo "Variación activa". Seleccione aquí la variación a la que desea cambiar.
- Haz clic en "Cambiar variación" para cambiarlas.
CONSEJO: Esta función es especialmente útil para el control de calidad, ya que permite cambiar de una variante a otra y comprobar su visualización.
Puede obtener más información aquí: Pruebas A/B - garantía de calidad

Primeros pasos
Integraciones de seguimiento y análisis web
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
Crear experimento
Dirigiéndose a
Informes y evaluación
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño