Palabras clave populares
Artículo de soporte técnico
Total Resultados
No se ha encontrado ningún registro
Prueba módulos para tu tienda Shopify gratis
impulsado por Sectionheroes.de
Índice
Corto y dulce
Nuestro socio Sectionheroes ofrece módulos plug-and-play listos para usar en tu tienda Shopify. La gran ventaja: puedes integrar nuevos elementos en tu tienda sin ayuda de desarrolladores, lo que motiva a más visitantes a comprarte.
Exclusivamente en Varify.io®, ahora tienes la oportunidad de probar la eficacia de estos módulos por adelantado utilizando pruebas A/B. En este artículo, le mostraremos qué módulos están disponibles y cómo se puede llevar a cabo una prueba A / B éxito con ellos.
Descargo de responsabilidad:
Los módulos de Shopify se le proporcionan de forma gratuita para sus pruebas A/B. Si desea utilizarlos de forma permanente en su tienda después de la prueba, puede comprarlos a Sectionheroes a un precio favorable. También apoyas a Sectionheroes en su trabajo compartiendo con ellos los resultados de tus pruebas de forma anónima.
Vídeo tutorial
1. abra una página de producto con el editor de Varify.io
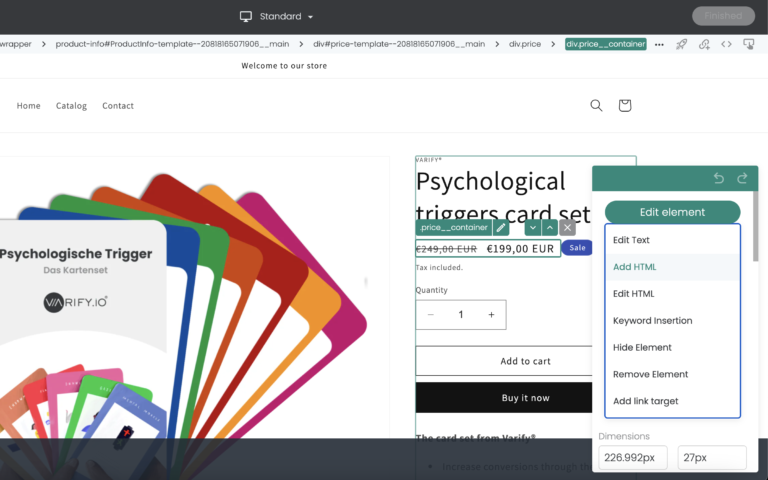
Abra una de sus páginas de productos con el Editor Varify.io®. Ahora puede decidir dónde desea añadir un módulo. Haga clic en el elemento por encima de la posición seleccionada y luego seleccione "Añadir HTML" como la función

2. seleccione su módulo
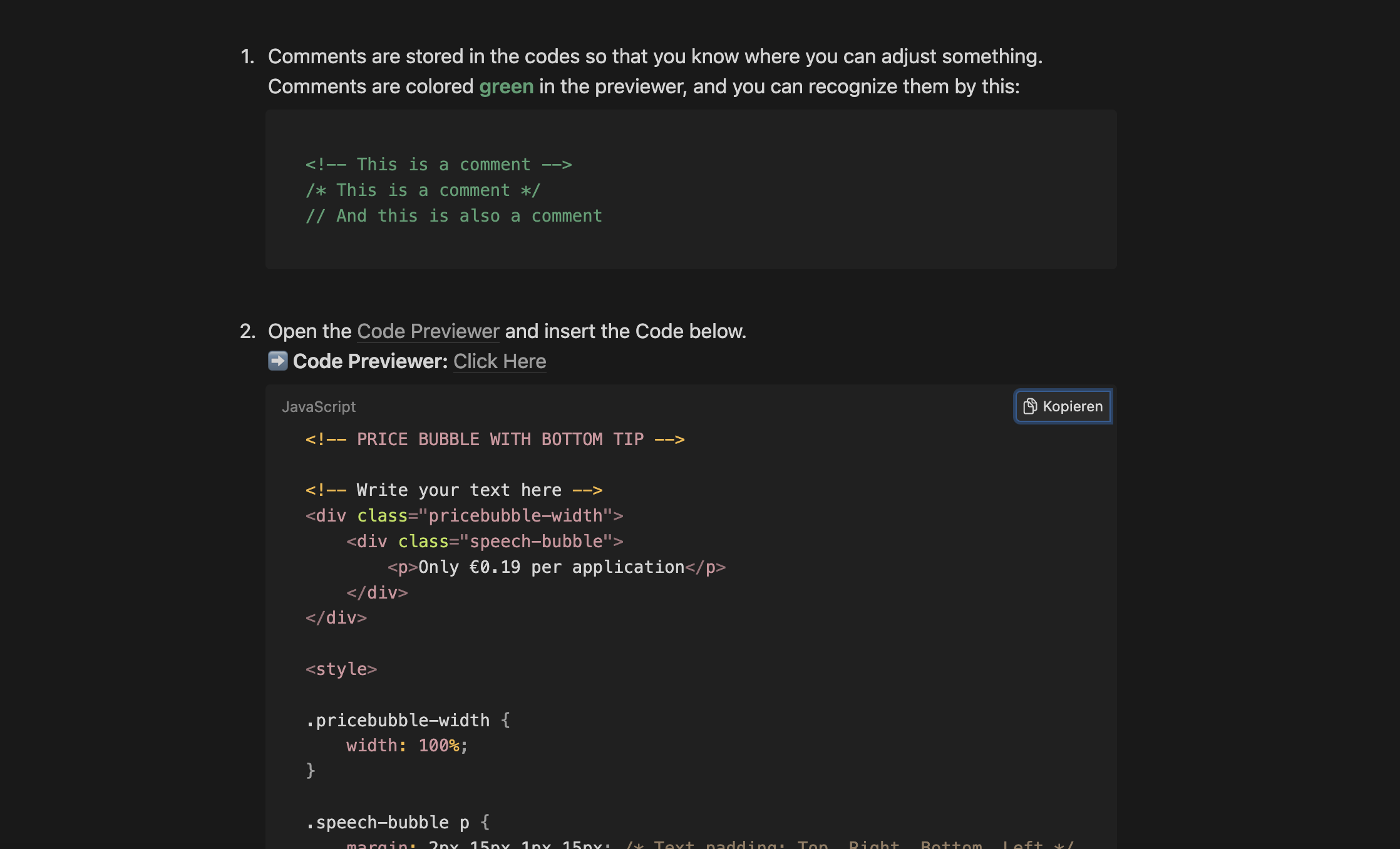
Visite el Base de datos Sectionheroes y seleccione un módulo que desee probar. Copie el código y ajuste directamente propiedades como los colores o los textos. Puede hacerlo de forma rápida y eficaz utilizando el "Previsualizador de código". Los comentarios y notas se almacenan en el código para mostrarle dónde se pueden realizar ajustes.

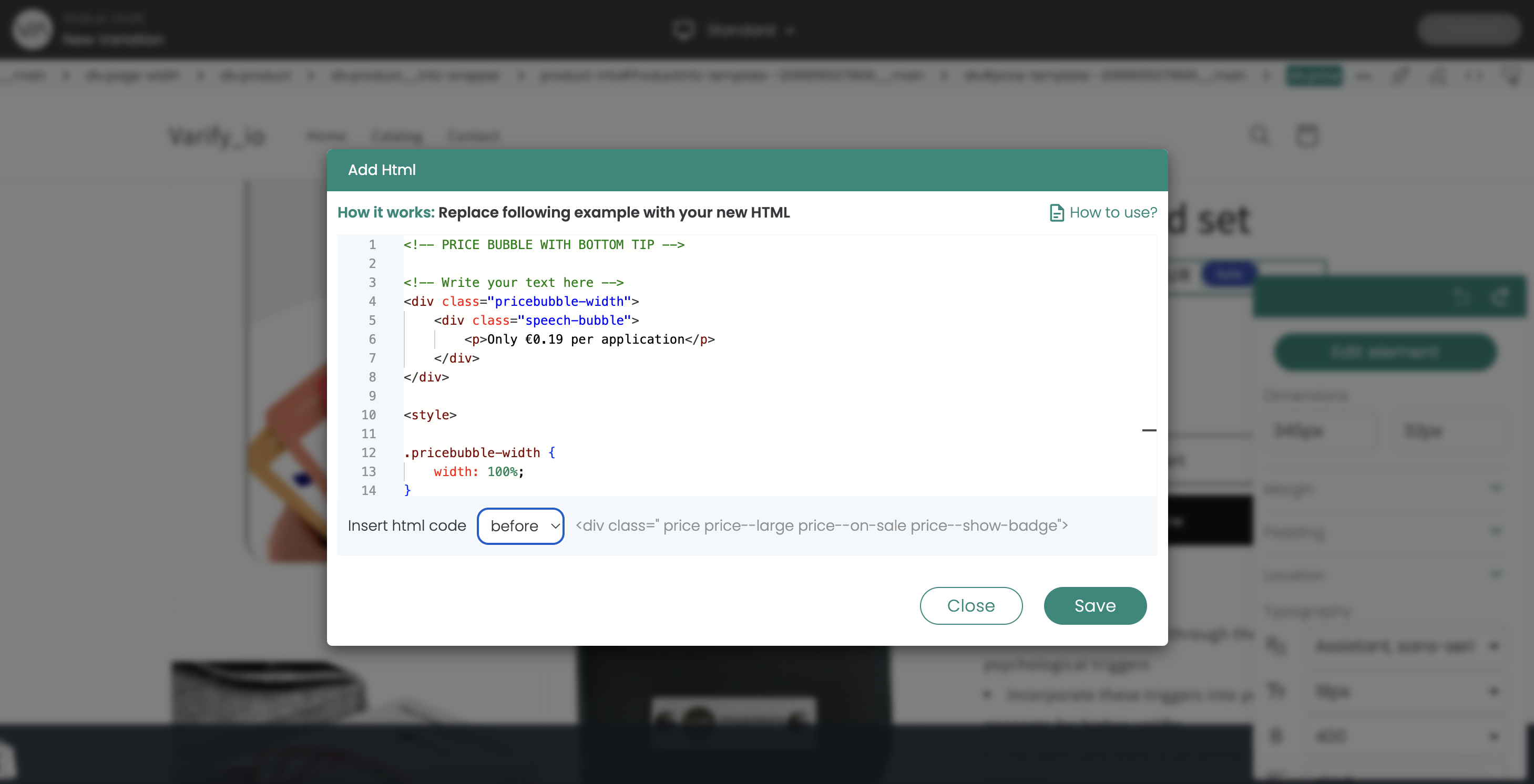
Si está satisfecho, ahora puede añadir el código a su variante utilizando la función "Añadir HTML". Seleccione si el elemento debe colocarse antes o después del elemento que ha seleccionado.

3. guardar y comprobar la variante
Por último, puede guardar su variante de prueba haciendo clic en el botón "Finalizado". Dale un nombre adecuado al experimento y serás redirigido al panel de control. Ahora debes utilizar el enlace "Vista previa" situado junto a la variante para comprobar si esta cumple tus expectativas en distintos dispositivos y navegadores.

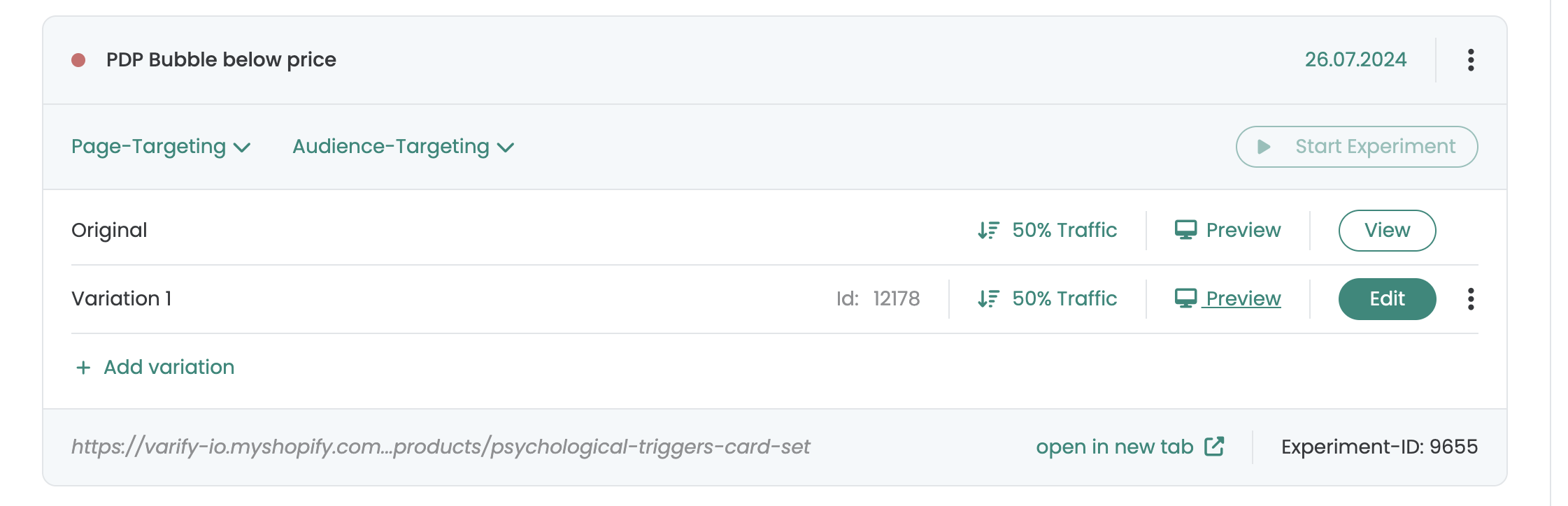
4. selección e inicio del experimento
Configure la segmentación de su página y, si es necesario, la segmentación de su público. Compruebe cuidadosamente que todos los ajustes cumplen sus requisitos. Ahora puede iniciar el experimento y pronto verá el impacto de la variante. No olvide comprobar los resultados con regularidad. Le deseamos mucho éxito.
Primeros pasos
Integraciones de seguimiento y análisis web
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
Crear experimento
Dirigiéndose a
Informes y evaluación
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño