Palabras clave populares
Artículo de soporte técnico
Total Resultados
No se ha encontrado ningún registro
Shopify - Plantilla PDP de prueba
Índice
Corto y dulce
Con Varify, puedes probar fácilmente plantillas PDP alternativas para tu tienda Shopify. Para ello, primero crea una nueva plantilla PDP con todas las personalizaciones deseadas. Crea una nueva prueba A/B y añade el JavaScript de esta guía. No es necesario realizar cambios en los productos o en la configuración de Shopify.
Crear nueva plantilla
En primer lugar, cree una nueva plantilla para su página de detalles del producto (PDP). Esto le permitirá probar diseños alternativos, widgets de aplicaciones u otros elementos.
Cómo crear una nueva plantilla en pocos pasos:
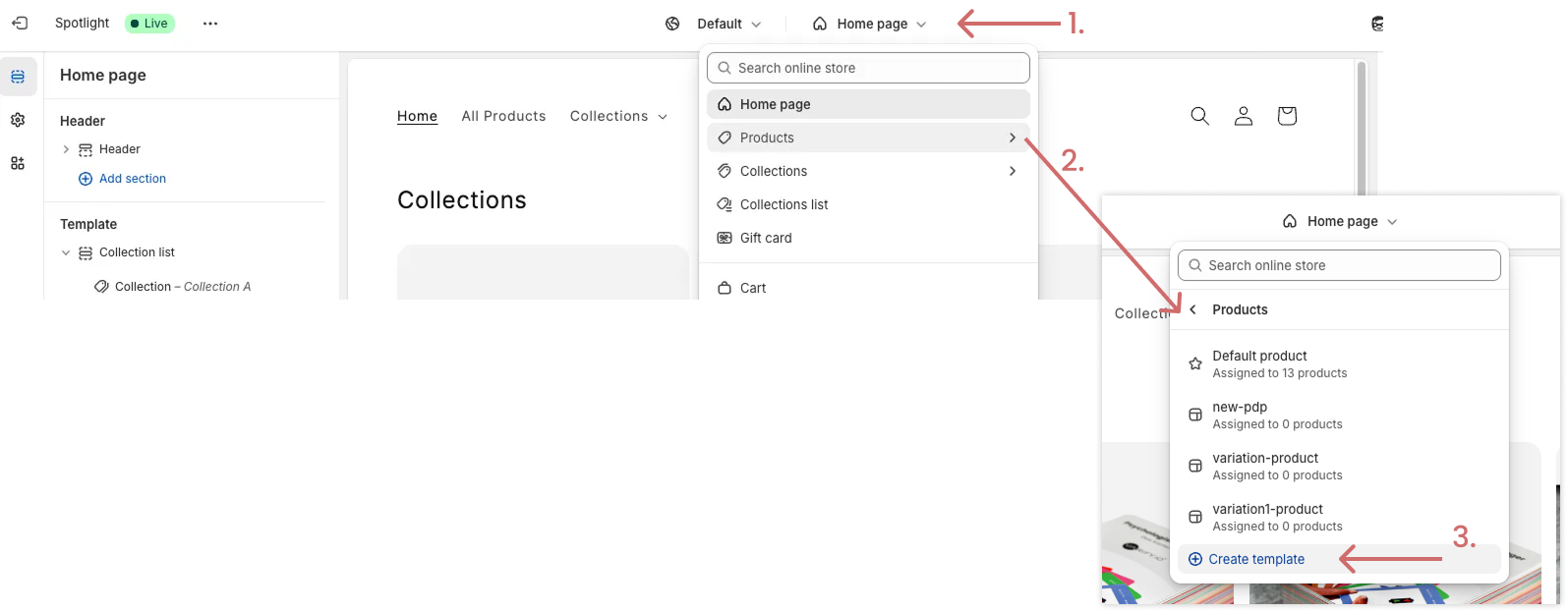
- Vaya a Tienda en línea > Temas > Personalizar
- Haga clic en el menú desplegable de la parte superior, que por defecto está configurado como "Página de inicio".
- Seleccione el área Productos en el desplegable
- Haga clic en Crear plantilla para crear su nueva plantilla PDP

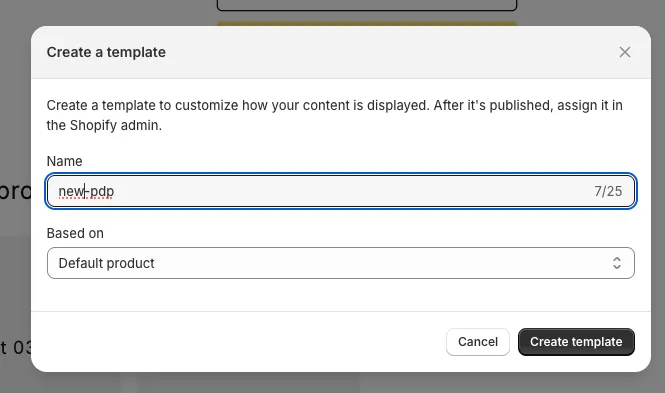
Dé un nombre a la nueva plantilla, por ejemplo: new-pdp.
En "Basado en", seleccione la plantilla actualmente en uso: servirá como punto de partida para su nueva plantilla.

- Ahora realice todos los cambios deseados en la nueva plantilla:
- Probar los widgets de una aplicación Shopify
- Crear nuevos bloques, elementos o textos
- Cambiar el orden de los bloques existentes
- Personalizar la combinación de colores
- y mucho más
- A continuación, guarde la nueva versión de su plantilla PDP. Aún no es visible, ya que sus productos siguen configurados con la plantilla original.
Crear un nuevo experimento en Varify
Cree un nuevo experimento en una de sus páginas de productos
Haga clic en el símbolo del código arriba a la derecha
Seleccione "Añadir JavaScript".
Inserte el siguiente JavaScript
En la línea 3, cambie el valor de la constante pdpVariationName 'new-pdp' y sustitúyalo por el nombre de su nueva plantilla
Guardar el experimento
// ─── CONFIG ───
// Just set this to match your Shopify alternate PDP template name:
const pdpVariationName = 'TEMPLATE_NAME';
(function () {
const href = window.location.href;
const forbiddenRegex = /[?&#](?:varify-variation-id|varify-variation-name|varify-editor)=/;
// ─── 0. Bail out if any forbidden param is present ───
if (forbiddenRegex.test(href)) {
return;
}
const url = new URL(href);
const params = new URLSearchParams(url.search);
// ─── 1. Merge existing params (e.g. variant=…) & add view ───
params.set('view', pdpVariationName);
// ─── 2. Fetch the variation template HTML ───
fetch(`${url.pathname}?${params.toString()}`, { credentials: 'same-origin' })
.then(res => res.text())
.then(html => {
// ─── 3. Parse & swap head/body ───
const doc = new DOMParser().parseFromString(html, 'text/html');
document.head.replaceWith(doc.head);
document.body.replaceWith(doc.body);
// ─── 4. Remove only the `view` param, keep all others ───
params.delete('view');
const cleanQS = params.toString();
const cleanURL = url.pathname + (cleanQS ? `?${cleanQS}` : '') + url.hash;
history.replaceState(null, '', cleanURL);
})
.catch(() => {
// On error, just keep the default template
});
})();
Configurar e iniciar la orientación de los experimentos
El experimento debe mostrarse en todas las páginas de productos. Por lo tanto, es necesario un pequeño ajuste en la orientación de la página.
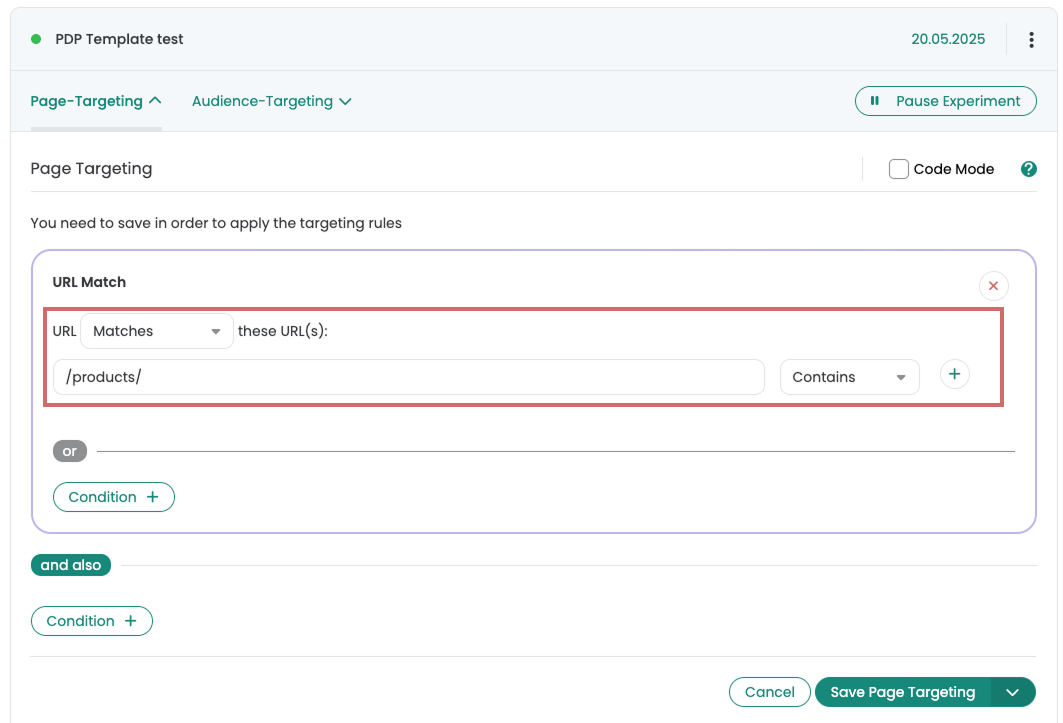
Abrir la página de orientación del experimento
Establecer la orientación a /products/ con el tipo de coincidencia "Contiene"
Si sus páginas de detalles del producto no son claramente identificables a través de la URL, también puede utilizar un selector CSS único que sólo aparezca en sus PDP. El selector "Buybox" suele ser adecuado para esto.
Iniciar el experimento

Primeros pasos
Integraciones de seguimiento y análisis web
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
Crear experimento
Dirigiéndose a
Informes y evaluación
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño