Palabras clave populares
Artículo de soporte técnico
Total Resultados
No se ha encontrado ningún registro
Las variantes del editor o de la vista previa no se cargan
Índice
¿Cuándo se produce el error?
Si accede a su sitio web a través del panel de control de Varify.io pero el editor de Varify.io no se carga, suele deberse a que el script de Varify.io no está correctamente integrado en su sitio web, a que su sitio web utiliza una política de seguridad de contenidos o a que se han eliminado los parámetros de vairfy necesarios.
Posibilidad 1: Snippet mal integrado
ID de cuenta incorrecto en el fragmento
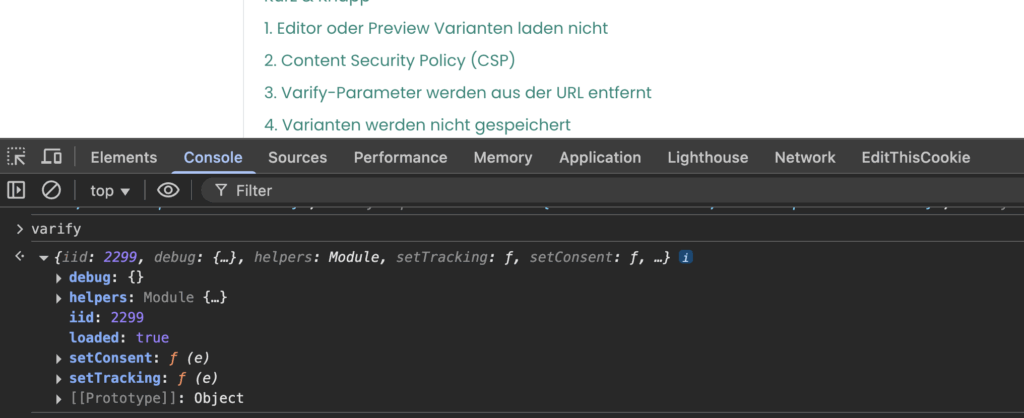
La forma más sencilla de comprobar si el fragmento se ha implementado con el ID de cuenta correcto es abrir la consola del navegador:
- 1. haga clic con el botón derecho del ratón en una zona vacía de su sitio web
- Seleccione "Inspeccionar" o "Inspeccionar elemento".
- Selecciona la pestaña "Consola", introduce el texto varify y pulsa Intro.
Si ve el ID de su cuenta en el campo "iid" y se muestra el valor "loaded: true", el script se ha implementado correctamente.

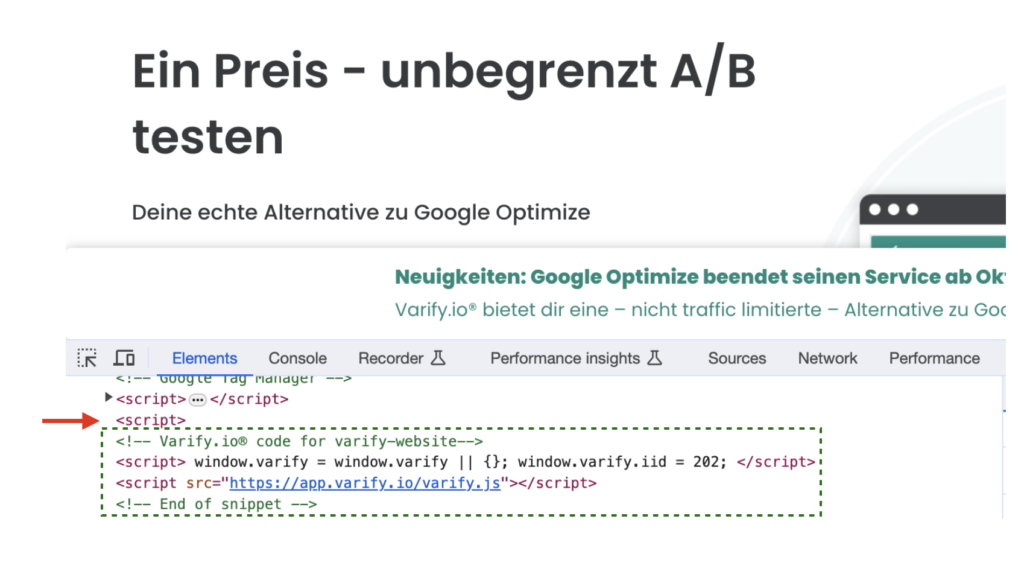
El fragmento no se muestra correctamente
Algunas herramientas, como las de consentimiento del usuario, pueden integrar el fragmento de forma modificada.
Recomendamos insertar el fragmento en el código de su sitio web exactamente como lo proporciona Varify.
En el siguiente ejemplo, puede ver un error común: Se abre una etiqueta de script adicional antes del script Varify.io integrado. Esto significa que el script Varify.io no se puede cargar correctamente.

Opción 2: Error de la política de seguridad de contenidos (CSP)
Los sitios web pueden establecer una Política de Seguridad de Contenidos (CSP) para controlar mejor la ejecución de los contenidos. En lugar de confiar ciegamente en todos los datos del servidor, la CSP determina exactamente qué fuentes se consideran seguras. A continuación, el navegador sólo carga y ejecuta scripts, estilos u otros recursos de estas fuentes de confianza.
Aquí puede averiguar cómo reconocer y rectificar el error: Error de política de seguridad de contenidos (CSP)
Posibilidad 3: Varify Script está bloqueado por Consent-Tool
Es posible que su Herramienta de Consentimiento de Usuario incorporada bloquee la ejecución del script Varify. Compruebe la configuración de su herramienta de consentimiento para ver si Varify está bloqueado allí. Si es así, libere Varify y el fragmento de código asociado como proveedor de confianza.
Opción 4: Los parámetros varify se eliminan de la URL
Al cargar el editor o mostrar las variantes de previsualización a través de los enlaces de previsualización correspondientes, se añaden parámetros importantes a la URL.
Si su sitio web las elimina o bloquea, es posible que el editor u otras funciones, como los enlaces de previsualización, dejen de funcionar correctamente.
Aquí puede averiguar cómo rectificar el error: Los parámetros varify se eliminan de la URL
Primeros pasos
Integraciones de seguimiento y análisis web
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
Crear experimento
Dirigiéndose a
Informes y evaluación
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño