Shopify - Effectuer un test de frais de port avec Varify.io
Table des matières
En bref
Pour savoir avec quels frais de port tes produits génèrent la plus grande conversion ou la meilleure marge, tu peux effectuer des tests de frais de port dans Shopify. Pour cela, tu ajoutes un filtre supplémentaire de variantes aux produits à tester. Pour chaque variante, tu attribues un nouveau profil d'expédition avec les frais de port à tester.
L'expérience reste invisible pour les utilisateurs, car le filtre des variantes n'est pas affiché dans la boutique. Un code JavaScript dans le test A/B permet d'afficher sur la page de détail du produit (PDP) soit les frais d'expédition d'origine, soit les frais d'expédition test, en fonction de la variante.
Pour que les frais de port corrects soient également affichés sur les pages de catégories (Collection Pages) et que le filtre des variantes reste masqué, tu enregistres les URL des produits à tester dans le code JavaScript mis à disposition.
Pourquoi tester les frais de port dans Shopify ?
Les tests de frais de port dans Shopify t'aident à déterminer quel niveau de frais de port fonctionne le mieux - c'est-à-dire quelle variante entraîne plus de ventes ou un chiffre d'affaires plus élevé. Grâce à des tests A/B ciblés, tu peux tester différents frais de port en même temps sans nuire à l'expérience d'achat. Tu peux ainsi prendre des décisions basées sur des données et optimiser ta boutique de manière ciblée pour plus de succès.
Étape 1 : Créer de nouvelles variantes de produits

- Ouvre le produit dans le backend Shopify pour lequel tu souhaites tester les frais de port.
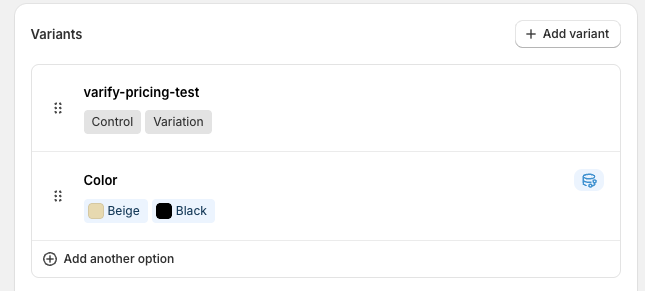
- Crée une nouvelle variante avec le "nom d'option" "varify-pricing-test".
- Crée pour cela deux "options values" : "Control" et "Variation".

- Si le produit a d'autres variantes, comme un filtre de couleur, fais glisser le filtre de variante vers le haut, de sorte qu'il soit positionné au-dessus des autres filtres. C'est important pour que le test fonctionne correctement.

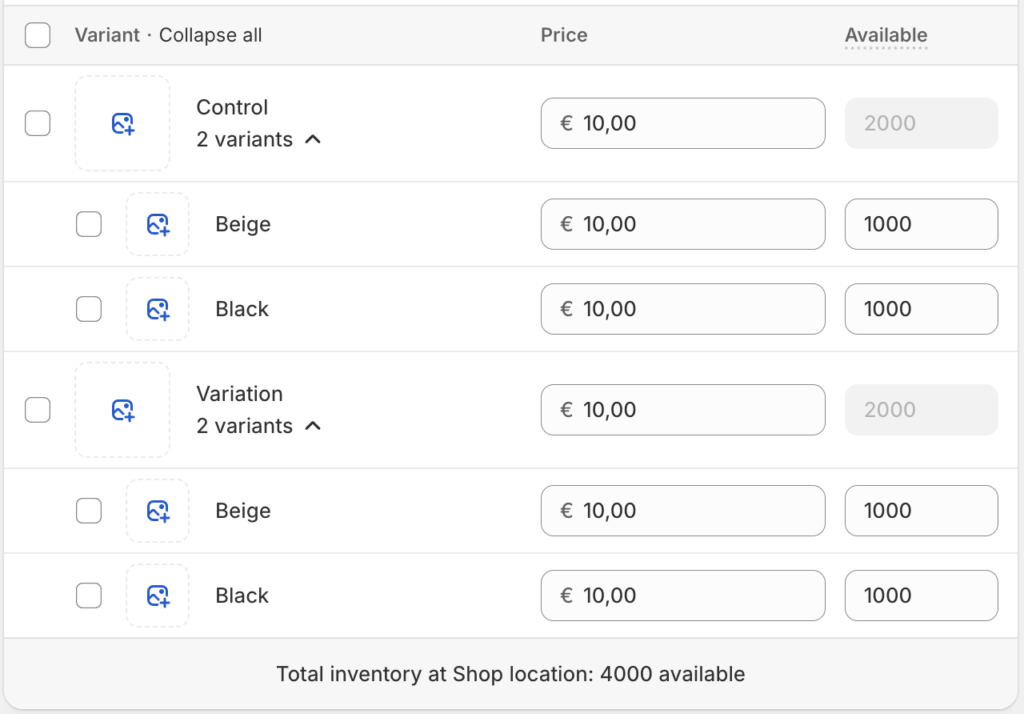
Définis pour chaque variante de produit dans la variante de prix "varify-pricing-test" le nouveau prix à tester.
Conseil : active "Group by varify-pricing-test" pour mieux gérer les variantes.
Si tu as différentes variantes ou couleurs, tu dois également adapter le prix des variantes ici.
Pense aussi à adapter le nombre de pièces disponibles pour que le produit soit disponible dans la boutique.
Par exemple, si tu as 1.000 pièces du produit en stock, tu peux en mettre 500 au prix d'origine et 500 au nouveau prix de la variante.

Étape 2 : Crée un nouveau profil de frais de port
Ensuite, nous créons un nouveau profil de frais de port, dans lequel nous définissons le montant des frais de port à tester pour la variante de produit.
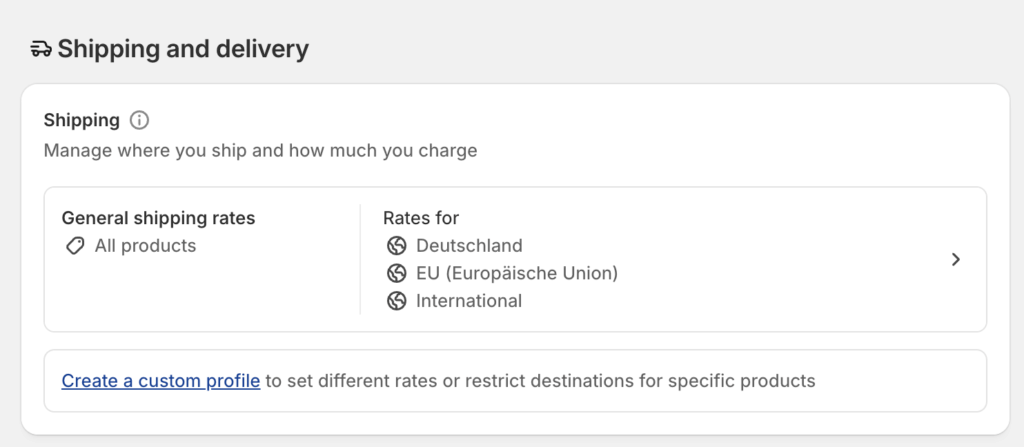
- Aller à "Settings/Shipping and delivery" (Paramètres/Envois et livraison)
- Clique sur "Create a custom profile".

- Donne un nom au profil, par exemple "Shipping cost experiment".
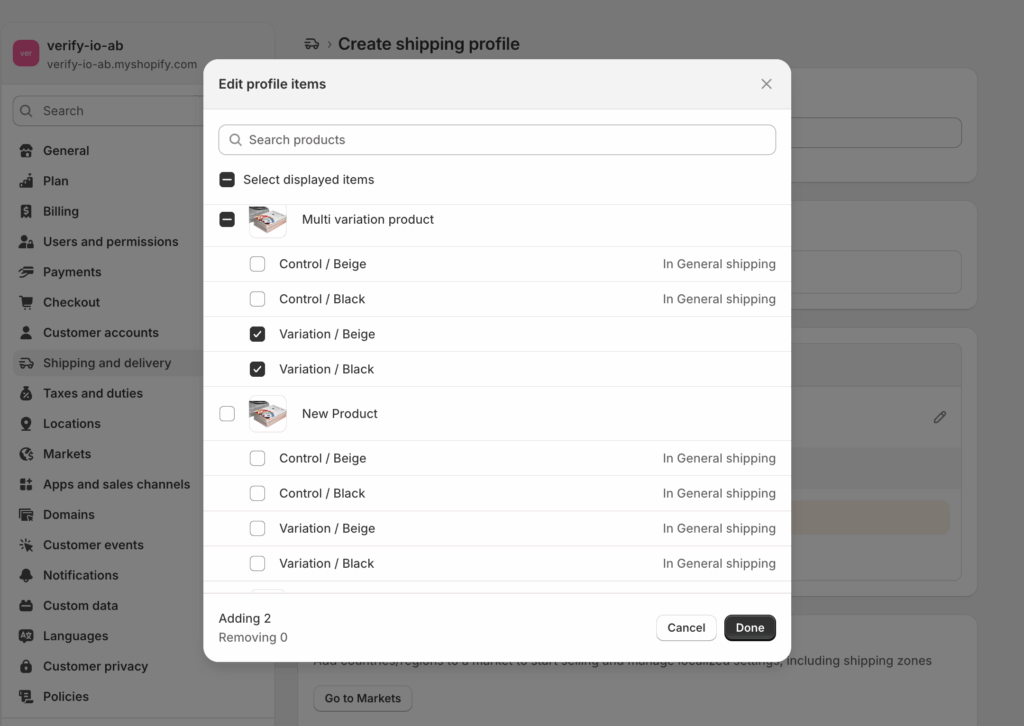
- Ajoute les variantes de produits qui doivent recevoir les frais de port à tester

- Donne un nom au profil, par exemple "Shipping cost experiment".
- Ajoute les variantes de produits qui doivent recevoir les frais de port à tester
- Clique maintenant sur "Add shipping zone" et définis les pays/zones vers lesquels les variantes doivent être envoyées. Tu dois sélectionner ici les mêmes zones que celles vers lesquelles tu expédies en général.
- Clique sur "Add rate" et définis les frais de port à tester
Étape 3 : Configurer le filtre des variantes sur la page de détail du produit (PDP)
Variantes Masquer le filtre
-
Ouvre une page de détails du produit (PDP) sur laquelle tu as configuré les variantes pour le test des frais de port et sur laquelle l'expérience doit être effectuée
-
Ouvre les outils de développement (F12 ou clic droit > "Inspect").
-
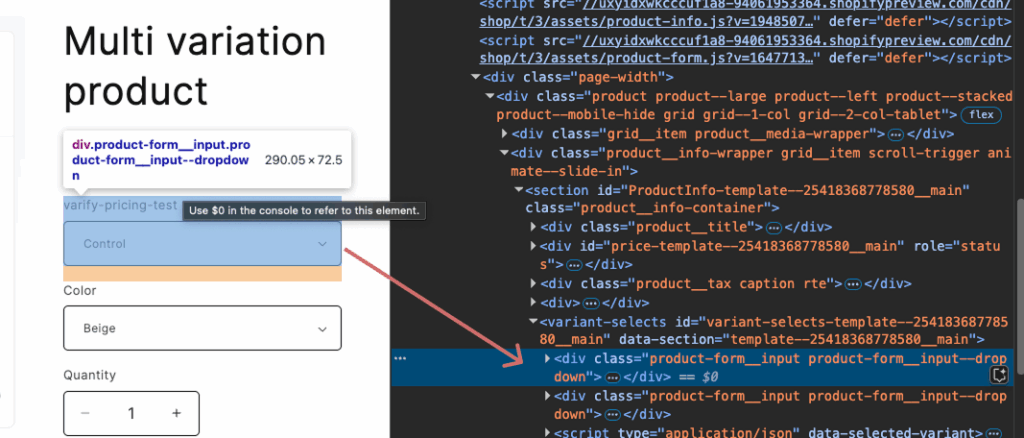
Utilise l'outil d'inspection et sélectionne l'élément de filtre varify-pricing-test nouvellement créé de manière à ce qu'il soit entièrement mis en évidence - tu t'assures ainsi d'avoir identifié le bon sélecteur.
-
Dans cet exemple, le premier <div>-dans l'élément <variant-selects>-est sélectionné. Selon le modèle, la structure et les balises HTML et les classes peuvent être nommées différemment.
-

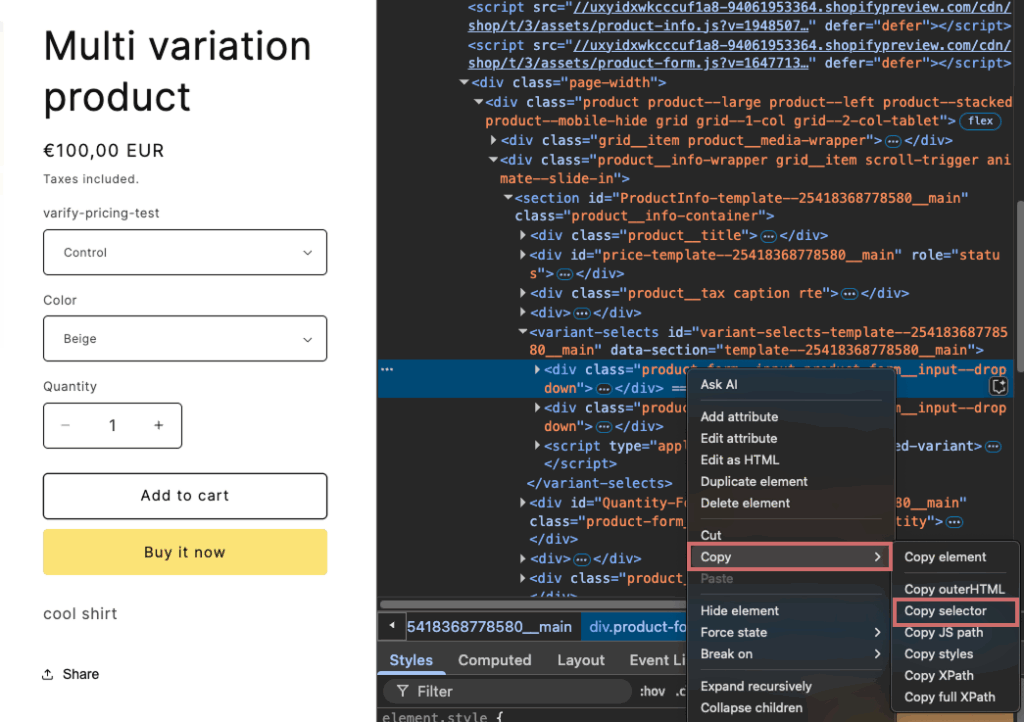
- Fais un clic droit à l'endroit mis en évidence dans le code, puis sélectionne : Copy → Sélecteur de copie
Tu copies ainsi le sélecteur CSS exact pour le filtre de prix.

Il est préférable de sauvegarder le sélecteur copié dans un document ou une note - tu en auras besoin tout de suite.
Étape 3 : Adapter le code à l'expérience
Crée une nouvelle expérience via le tableau de bord Varify. Pour cela, entre la page d'accueil du magasin dans le champ de saisie et clique sur "Create new Experiment". Tu trouveras ci-dessous le code JavaScript pour le test de prix. Ajoute-le à la variante de ton expérience via la fonction "Add JS".
Pour que l'expérience des frais d'envoi fonctionne techniquement dans ta boutique, quelques adaptations doivent encore être effectuées dans le code JavaScript mis à disposition. Modifie le JavaScript dans ta variante comme suit :
Ligne 1 : insère entre guillemets le sélecteur CSS copié pour le filtre de prix.
Ligne 2 : Inscris la classe du prix - c'est-à-dire l'élément qui doit être modifié ultérieurement.
Ligne 3 : indiquez la classe de la tuile produit pour que le code sache où se trouve le prix sur la page de collection.
À partir de la ligne 8 : ajoute ici toutes les URL de produits sur lesquelles l'expérience des frais de port doit être effectuée. (Si tu ne réalises l'expérience que pour un seul produit, tu ne dois ajouter ici qu'une seule URL et tu peux supprimer les autres URL). Veille à conserver le format approprié des URL ('URL'). Ajoute une virgule après chaque 'URL', au cas où d'autres URL suivraient.
Code JavaScript pour le test de prix
const varifyPriceFilterSelector = '#variant-selects-template--25418368778580__main > div:nth-child(1)';
const priceClass = 'price__regular';
const cardClass = 'grid__item';
const desiredVariantOption = 'Variation'; // Variation or Control
// Only URLs – variant IDs no longer required
const productURLs = [
'https://demo-shop.com/products/article1',
'https://demo-shop.com/products/article2',
'https://demo-shop.com/products/article3'
];
const updatedHandles = new Set();
function hidePriceFilterOnMatchingProductPages() {
const currentURL = window.location.href;
const matchesProductPage = productURLs.some(url => currentURL.includes(url));
if (matchesProductPage && varifyPriceFilterSelector) {
const style = document.createElement('style');
style.textContent = `
${varifyPriceFilterSelector} {
display: none !important;
}
`;
document.head.appendChild(style);
console.log('Hiding price filter on matching product page:', varifyPriceFilterSelector);
}
}
hidePriceFilterOnMatchingProductPages();
function formatPrice(priceInCents) {
return (priceInCents / 100).toFixed(2);
}
function extractHandleFromHref(href) {
const match = href.match(/\/products\/([^/?#]+)/);
return match ? match[1] : null;
}
function extractHandlesFromURLs(urls) {
return urls.map(extractHandleFromHref).filter(Boolean);
}
function updateProducts(retryCount = 0) {
const productCards = document.querySelectorAll(`.${cardClass}`);
const allowedHandles = extractHandlesFromURLs(productURLs);
if (productCards.length === 0 && retryCount < 5) {
console.warn(`No product cards found – retrying (${retryCount + 1}/5)`);
setTimeout(() => updateProducts(retryCount + 1), 300);
return;
}
allowedHandles.forEach((handle) => {
if (updatedHandles.has(handle)) return;
fetch(`/products/${handle}.js`)
.then(response => response.json())
.then(product => {
const targetVariant = product.variants.find(v => v.option1 === desiredVariantOption);
if (!targetVariant) {
console.warn(`No variant found with option1 === '${desiredVariantOption}' for "${handle}"`);
return;
}
let updated = false;
productCards.forEach(card => {
const link = card.querySelector('a[href*="/products/"]');
if (!link) return;
const href = link.getAttribute('href');
const linkHandle = extractHandleFromHref(href);
if (linkHandle === handle) {
const priceElement = card.querySelector(`.${priceClass}`);
if (priceElement) {
const oldPrice = priceElement.textContent.trim();
const newPrice = formatPrice(targetVariant.price);
priceElement.textContent = `${newPrice}`;
console.log(`"${product.title}" – Price updated: ${oldPrice} → €${newPrice}`);
}
const imageElement = card.querySelector('.product-card-image img');
if (imageElement && targetVariant.featured_image) {
imageElement.src = targetVariant.featured_image.src;
console.log(`Image updated for "${product.title}".`);
}
// Update link with ?variant=...
const url = new URL(link.href, window.location.origin);
url.searchParams.set('variant', targetVariant.id);
link.href = url.toString();
updated = true;
}
});
if (updated) {
updatedHandles.add(handle);
}
})
.catch(error => {
console.error(`Error loading product "${handle}":`, error);
});
});
}
// Optional: Set filter selection on the PDP
function setPriceFilter() {
const selectElement = document.querySelector(`${varifyPriceFilterSelector} select`);
if (selectElement) {
selectElement.value = desiredVariantOption;
selectElement.dispatchEvent(new Event('input', { bubbles: true }));
selectElement.dispatchEvent(new Event('change', { bubbles: true }));
}
}
// Initial call after DOM ready
window.varify.helpers.onDomLoaded(() => {
setPriceFilter();
updateProducts();
});
// Optional: Repeat on DOM changes
window.varify.helpers.onDomChanged(() => {
updateProducts();
});
Etape 4 : Enregistrer la nouvelle expérience
Enregistre l'expérience et donne-lui un nom
Duplique la variante créée dans la nouvelle expérience créée et renomme-la "New Original".
Clique sur "Edit" pour modifier le "New Original".
Ouvre la fenêtre JavaScript et change la variable de 'Variation' en 'Controll' à la ligne 4.
Enregistre les modifications.
Règle la répartition pour le test à 50:50 entre "Variation 1" et "New Control". "Original" reçoit 0 %.
Adapte le ciblage de la page et mets-le sur "Contains" avec l'URL de ta boutique.
Commence l'expérience.

Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page