Palabras clave populares
Artículo de soporte técnico
Total Resultados
No se ha encontrado ningún registro
Selector personalizado
Corto y dulce
La función "Selector personalizado" permite seleccionar y personalizar selectores CSS específicos en el editor visual, aunque no se pueda acceder a ellos directamente haciendo clic en un elemento.
Cómo utilizar la función
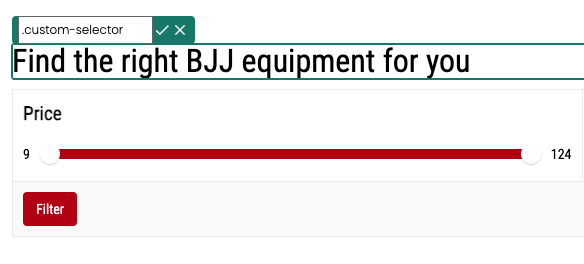
En el Editor Varify, aparece un icono de lápiz junto a los identificadores CSS cuando hace clic en un elemento. Al hacer clic en este icono, puede introducir un selector CSS que exista en su página y que desee seleccionar.
Después de confirmar la entrada con la marca de verificación, el editor selecciona el primer elemento con estos selectores y salta directamente a él.

Primeros pasos
Integraciones de seguimiento y análisis web
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
Crear experimento
Dirigiéndose a
Informes y evaluación
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño