Palabras clave populares
Artículo de soporte técnico
Total Resultados
No se ha encontrado ningún registro
WordPress - Prueba A/B de los nuevos elementos del constructor de páginas
Índice
Corto y dulce
Pruebas ilimitadas en WordPress: crea nuevos bloques, secciones, navegaciones u otros elementos en el CMS (por ejemplo, con Elementor), dales un ID único y ocúltalos en la prueba A/B mediante CSS. Con Varify, el elemento vuelve a ser visible en la variante de prueba, por lo que puede probar nuevos contenidos sin tener que reconstruir la página. Ideal para banners, secciones o elementos individuales.
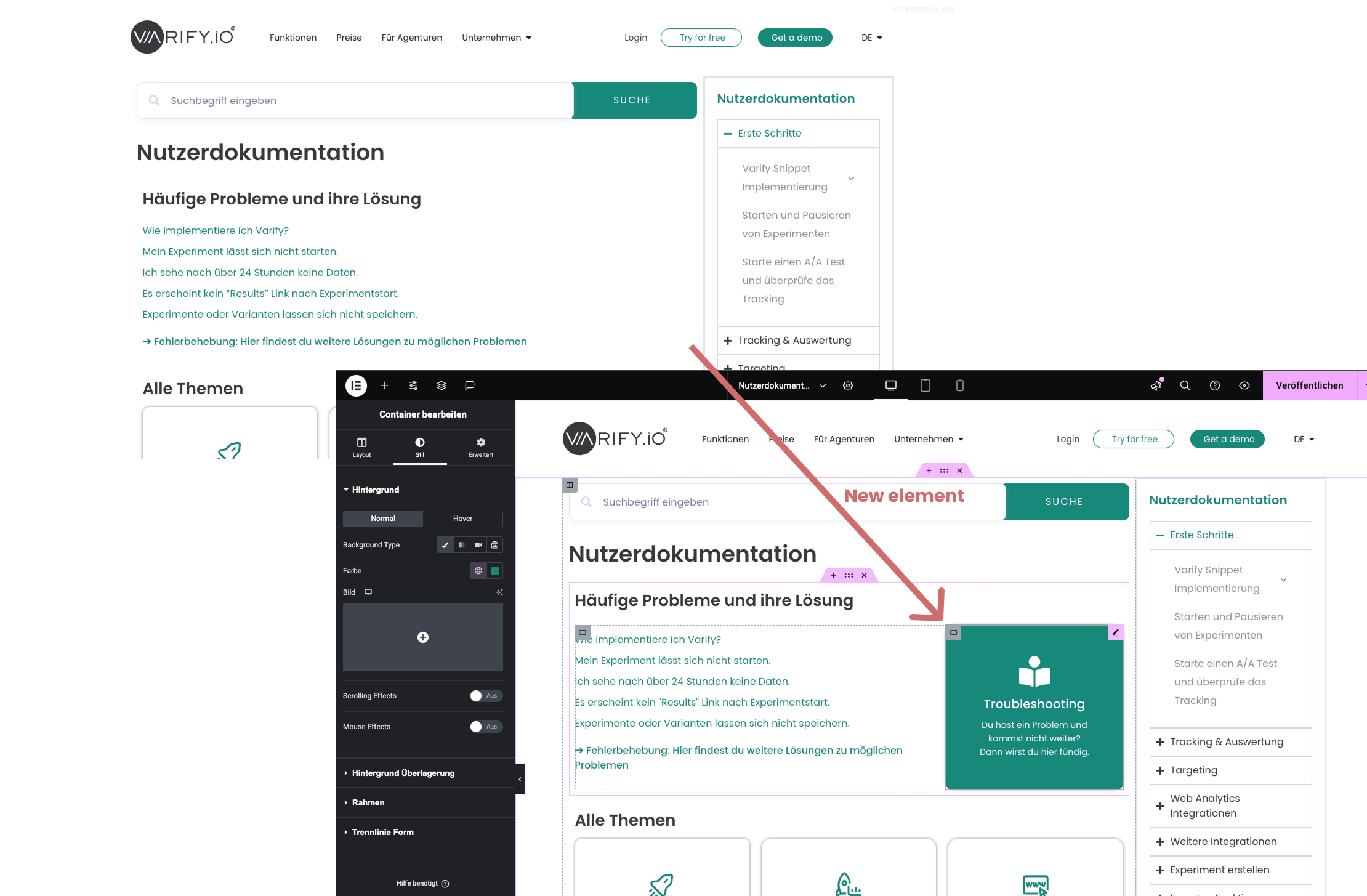
Insertar un nuevo elemento en una página de WordPress
Con Elementor en WordPress, puedes crear fácilmente secciones o bloques enteros. Puedes crear nuevos elementos o arrastrar y soltar un elemento deseado (por ejemplo, texto, imagen o botón) en áreas existentes de tu página. A continuación, puedes personalizar el contenido y el diseño como desees.
En este ejemplo, se ha añadido un mosaico para el área de resolución de problemas en la parte superior de la página.

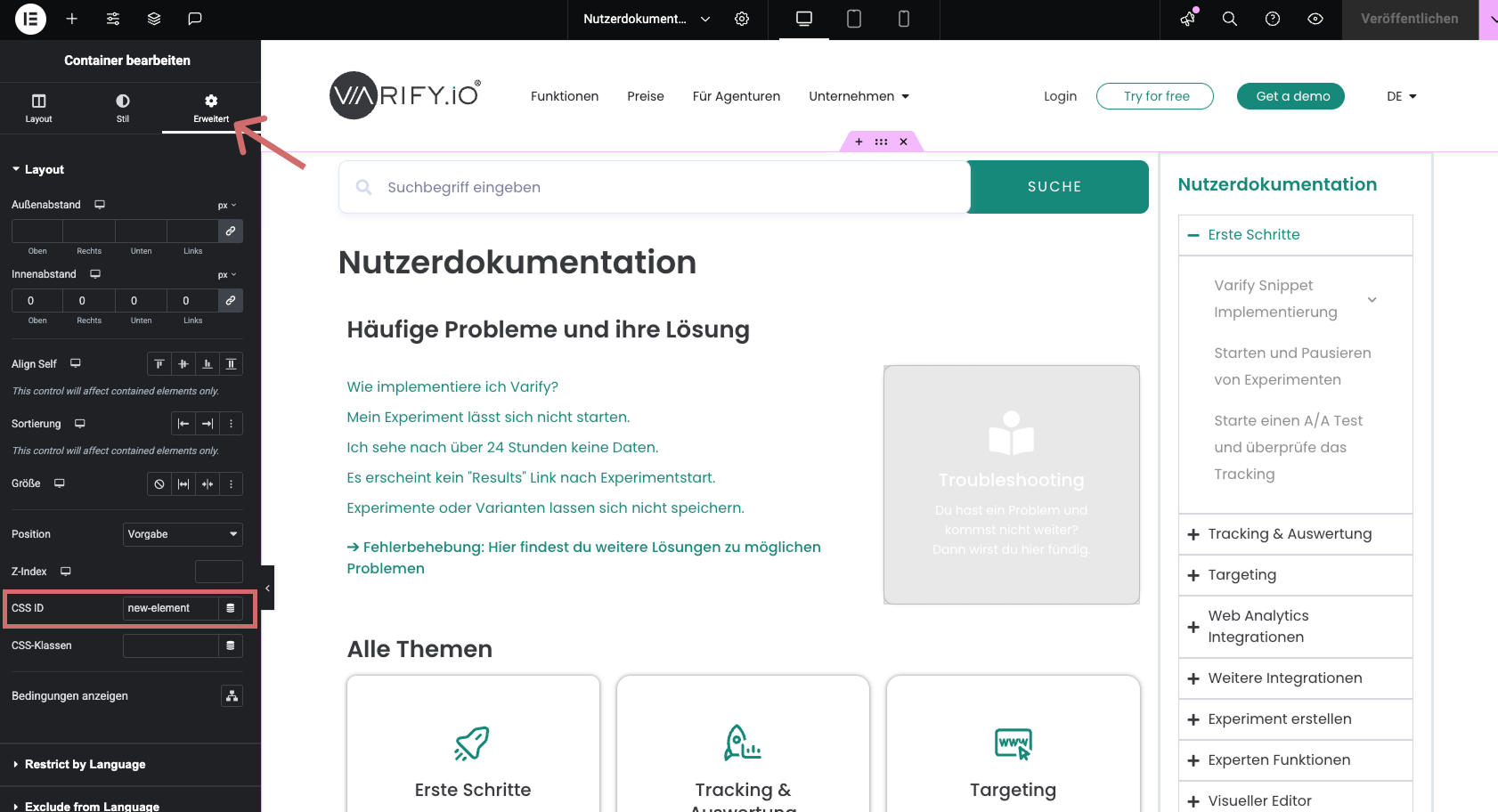
Asignar un ID CSS a un nuevo elemento
Seleccione el elemento que desea mostrar más tarde utilizando Varify - esto puede ser un nuevo bloque, una columna o simplemente un solo elemento. Haz clic en él y ve a la pestaña "Avanzado" del menú de Elementor. Allí encontrarás el campo "CSS ID". Introduce aquí un ID único, por ejemplo "new-element".

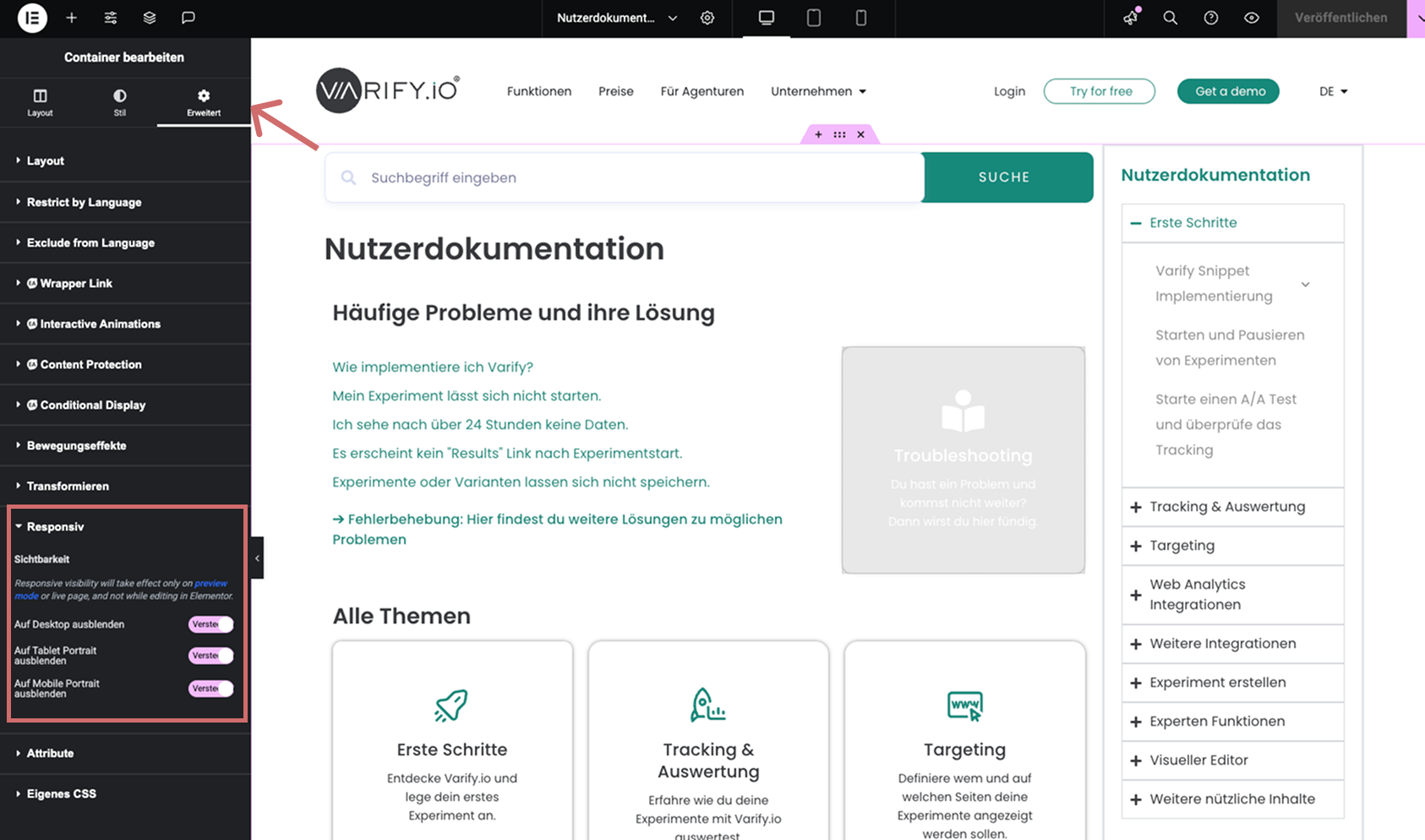
Ocultar elemento
Cambia a la sección "Responsive" en la pestaña "Avanzado". Activa los tres interruptores para ocultar el elemento en el escritorio, la tableta y el smartphone. Esto te permitirá publicar tus personalizaciones sin que los usuarios vean el elemento.

Mostrar elemento en vía experimento
- Cree un nuevo experimento en Varify.
- A continuación, haga clic en el símbolo de código de la esquina superior derecha para acceder al área CSS.
- Allí puede introducir este código (ajuste el ID si le ha asignado un nombre diferente):
#new-element{
display: block !important;
}
- Sustituye "new-element" por el ID que has asignado en Elementor. El carácter # indica que este es el ID. No debe eliminarse.
- Guarda la variante.
- Pruebe el experimento para ver si todo funciona como desea.
- Iniciar el experimento

Opcional: Ocultar otro elemento
Si está probando una variación de un elemento existente y, por tanto, está presente dos veces en la página, debe ocultar el elemento original en cuanto aparezca el nuevo.
Procedimiento:
- Asigna un ID único al elemento original en el CMS.
- Añada el código apropiado al CSS de la variante Varify, por ejemplo:
#original-element{
display: none !important;
}
Esto garantiza que sólo el nuevo elemento sea visible en la variante de prueba.
Primeros pasos
Integraciones de seguimiento y análisis web
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
Crear experimento
Dirigiéndose a
Informes y evaluación
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
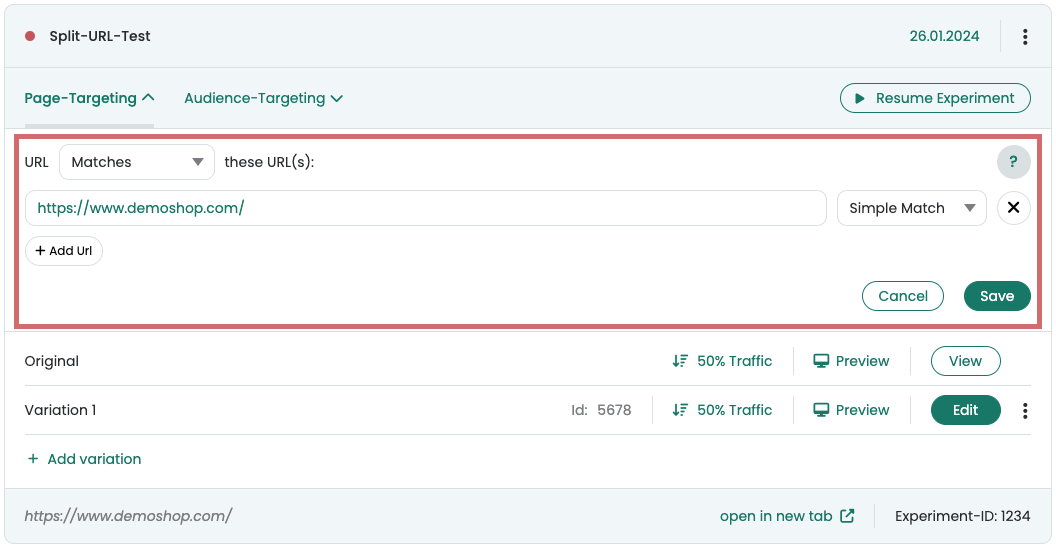
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño