Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Pruebas A/B - garantía de calidad
Índice
Corto y dulce
El control de calidad de las pruebas A/B antes de su puesta en marcha es esencial para detectar posibles errores en una fase temprana. Esto no solo mejora la experiencia del usuario, sino que también evita la falsificación de los datos que podría derivarse de errores técnicos.
Cómo llevar a cabo la garantía de calidad
Control de calidad con ayuda del enlace de previsualización - páginas individuales
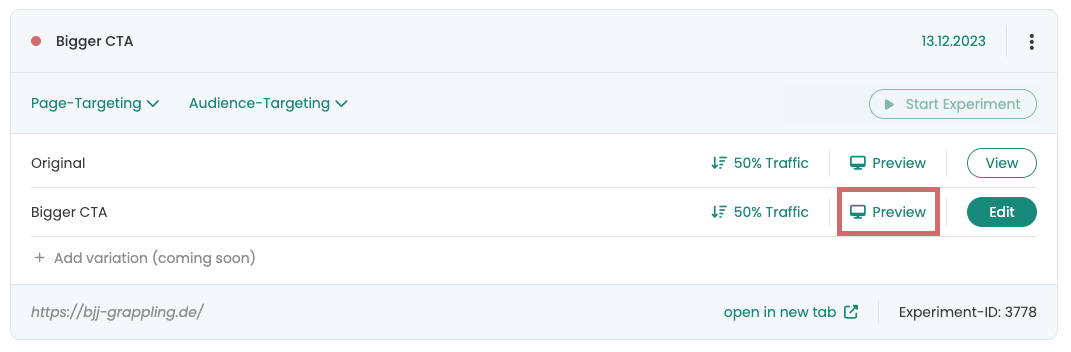
En cuanto haya creado una variante, aparecerá como un experimento en el panel de control. Hay un botón "Vista previa" en la propia variante. Si hace clic en él, se abrirá una nueva pestaña con la variante.
Se ha añadido un parámetro a la URL: varify-preview="Nombre del experimento". Puede añadir este parámetro a otras URL para mostrar la variante en diferentes páginas.

Ejemplo
Ha creado una variante en la página de detalles de un producto. Ahora la abre directamente con el botón "Vista previa". Ahora desea realizar el experimento en varias páginas de detalles del producto. Para comprobar que el experimento también se lleva a cabo en otra página de detalles del producto, puede establecer el parámetro varify-preview="Nombre del experimento" copiar y adjuntar a otras páginas de detalles de productos
en este ejemplo: varify-preview=optimizar-barra-de-noticias-es y añádalo a la URL de sus otras páginas de detalles del producto en las que desee probar la variante.
-> https://www.demoshop.de/produkt1?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt2?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt3?varify-preview=optimize-news-bar-en
Control de calidad mediante el parámetro varify-force - en toda la página (recomendado)
Puede utilizar el parámetro URL "varify-force" para forzar la configuración de una variante. Para ello, basta con utilizar varify-force={experimentId}-{variationId}.
Así es como se procede si se utiliza la extensión de Chrome:
- 1. configure su experimento con la distribución de tráfico 100% Original.
- 2. establezca su URL en Page Targeting en Contains o en el targeting final del experimento.
- 3. inicie el experimento (sus usuarios no verán la variante debido a la emisión original 100%)
- 4. abra una página en la que su experimento esté activo
- 5. haga clic en la extensión de Chrome y seleccione el experimento activo
- 6. seleccione la variante que desea probar ahora
- 7. ahora estás en esta variante hasta que tú mismo cambies activamente a otra

Así es como debe proceder si desea realizar la prueba sin la extensión de Chrome:
Los pasos 1 a 3 no se modifican
- Añada el parámetro URL varify-force={experimentId}-{variationId} a una URL en la que debe mostrarse su experimento.
- 3. ahora ha cambiado permanentemente el grupo de su experimento.

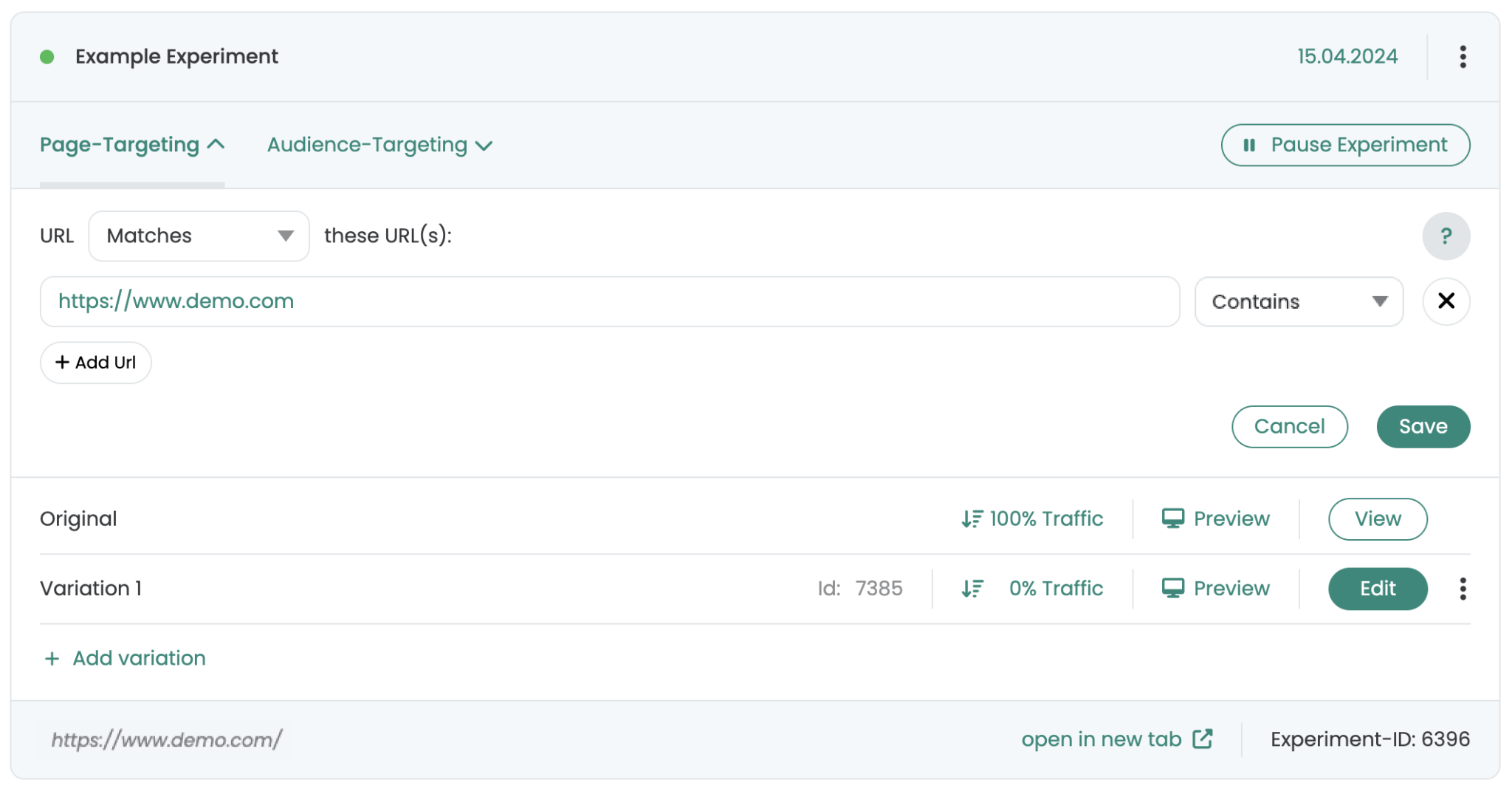
Ejemplo: En la imagen puede ver un experimento con el nombre "Experimento de ejemplo". El experimento está activo en la URL "https://www.demo.com" está activo. 100% de los participantes en el experimento están asignados a la variante original. Para mostrar la variante, abra la URL y añada el parámetro URL correspondiente a la URL para forzar la visualización de la variante.
-> https://www.demo.com/?varify-force=6396-7385
Para mostrar una variante diferente, introduzca el ID de variante de la otra variación en lugar del ID de variante de la variación 1. Para cambiar al original, introduzca el número "0" en lugar del ID de variante. En nuestro ejemplo, sería -> https://www.demo.com/?varify-force=6396-0
Nota: Durante el QA del experimento, el seguimiento se activa en diferentes variantes. Por lo tanto, debe hacer una pausa y duplicar el experimento de nuevo después de su QA. A continuación, inicie el nuevo experimento duplicado con una distribución de tráfico 50:50 para disponer de datos limpios.
Control de calidad mediante la segmentación de la audiencia - en toda la página
Tutorial paso a paso
Control de calidad sin utilizar un parámetro de prueba
La garantía de calidad (GC) mediante el parámetro de prueba Varify ofrece una forma rápida y sencilla de mostrar y probar una variante creada. Sin embargo, si las pruebas tienen lugar en diferentes páginas o en una tienda y se adjuntan varios parámetros más a una URL, por ejemplo, mediante filtros, puede resultar engorroso rápidamente realizar la GC con la configuración de los parámetros y el parámetro de prueba.
La solución: Inicie un experimento de forma que sólo se reproduzca con una entrada de almacenamiento de sesión específica. De esta forma, puedes probar sin parámetros y tus usuarios aún no verán la prueba.
Así es como se procede:
- Ajuste su experimento de Parámetro a "Prueba A/B" um.
- 2. copie el siguiente código en el objetivo de audiencia de su experimento y haga clic en "Guardar".
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
- 3. establezca la distribución de tráfico de su experimento en 100%
- 4. Inicie el experimento con el botón "Iniciar experimento". No te preocupes, tus usuarios no podrán ver el experimento debido a la segmentación de público que se ha establecido.
A continuación, se crea una entrada de almacenamiento de sesión en el navegador, que garantiza la reproducción del experimento.
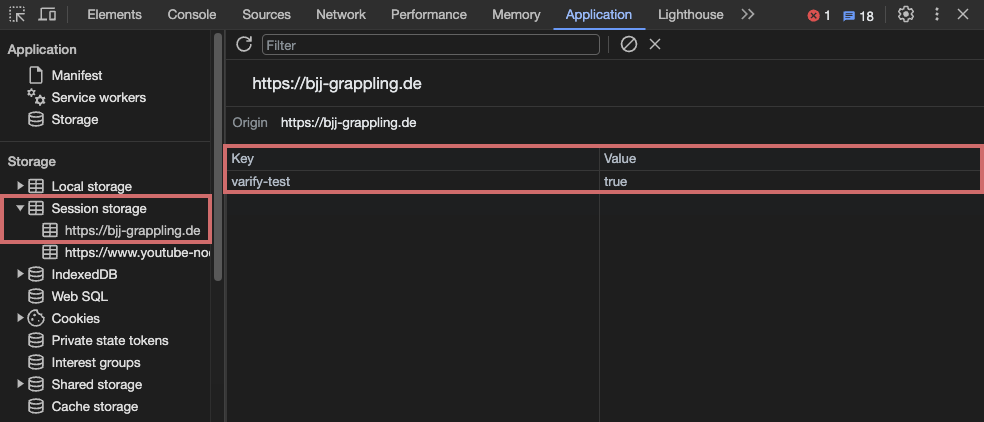
- 1. abra la consola de desarrollador de su navegador (este ejemplo está pensado para el navegador Chrome, en otros navegadores el almacenamiento de la sesión puede estar configurado de forma diferente).
- Vaya a la pestaña "Solicitud".
- 3. haga clic en "Almacenamiento de sesión" y debajo en la URL de su sitio web (puede que tenga que ampliar la lista haciendo clic en el símbolo del triángulo pequeño).
- 4. Haga clic en la columna "Clave", debajo de la última entrada de Almacenamiento de sesión, para introducir "varify-test". 5. Confirme con Intro.
- 5. Repita el proceso en la columna "Valor" e introduzca aquí "verdadero". Confirme de nuevo con Intro.
- A continuación, vuelva a cargar la página.
Ahora puede ver la variante y probarla en detalle, ya que el experimento se reproduce para usted basándose en la segmentación de audiencia establecida en combinación con la entrada de almacenamiento de sesión. Tenga en cuenta que el almacenamiento de sesión se elimina cuando finaliza la sesión, por lo que tendrá que volver a crear el almacenamiento de sesión para una nueva sesión.
Si su variante funciona como desea, puede ponerla a disposición de sus usuarios. No olvides restablecer la distribución a 50% y eliminar la segmentación por público.
Control de calidad de páginas individuales
Tutorial paso a paso
Control de calidad con segmentación del público
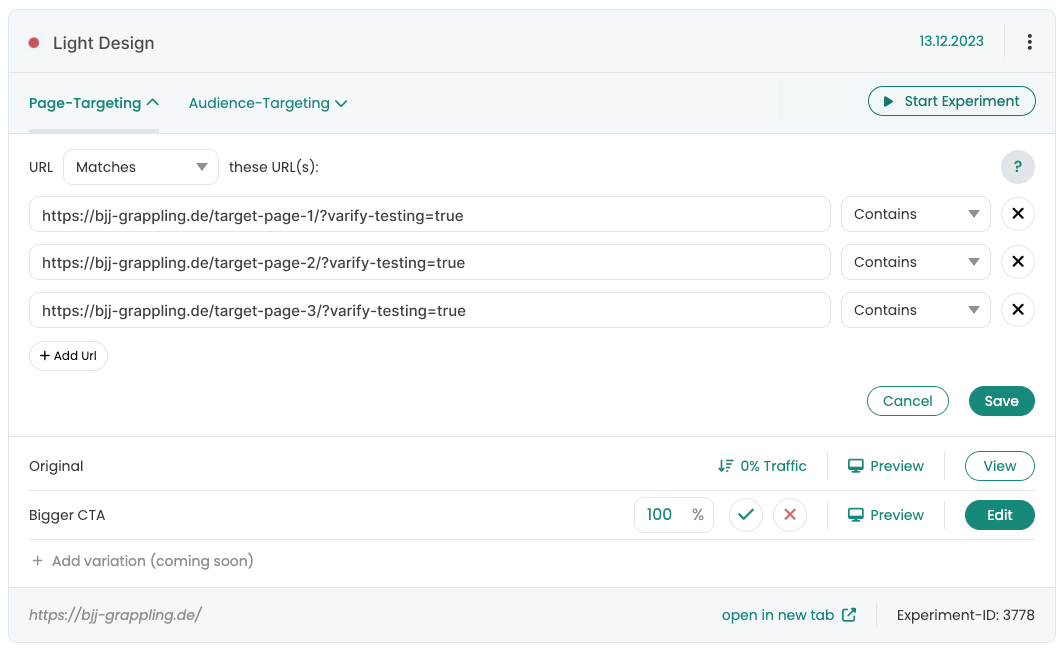
Para el control de calidad mediante la selección de páginas, inicie el experimento y añada "varify-testing=true" como parámetro a las URL automáticamente. Solo tiene que añadir las URL que desea probar al área de selección de páginas y añadir el parámetro de control de calidad "varify-testing=true". Establezca el tipo de orientación de cada URL en "Contiene".
Una vez hecho esto, cambie el Distribución del tráfico para la variación en 100% e inicie la prueba A/B. No se preocupe, porque la variante solo se muestra si se llama a la URL junto con el parámetro QA.

Dependiendo de la configuración de la segmentación de su audiencia, ahora puede probar su experimento directamente en el navegador simplemente llamando a la URL con el parámetro QA. Si desea probar páginas adicionales, sólo tiene que añadirlas en el área de segmentación por páginas. Una vez que haya realizado el QA, no olvide volver a establecer la distribución del tráfico en la proporción deseada, por ejemplo 50:50.
Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño