Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Inicie una prueba A/A y compruebe el seguimiento
Índice
Corto y dulce
Básicamente, tiene sentido configurar una prueba A/A antes de empezar con la experimentación "real". Esto le permitirá comprobar que los datos se introducen correctamente en su herramienta de análisis web y que todas sus métricas se distribuyen de forma más o menos uniforme.
Tutorial paso a paso
Compruebe el seguimiento con una prueba A/A
Configuración de una prueba A/A
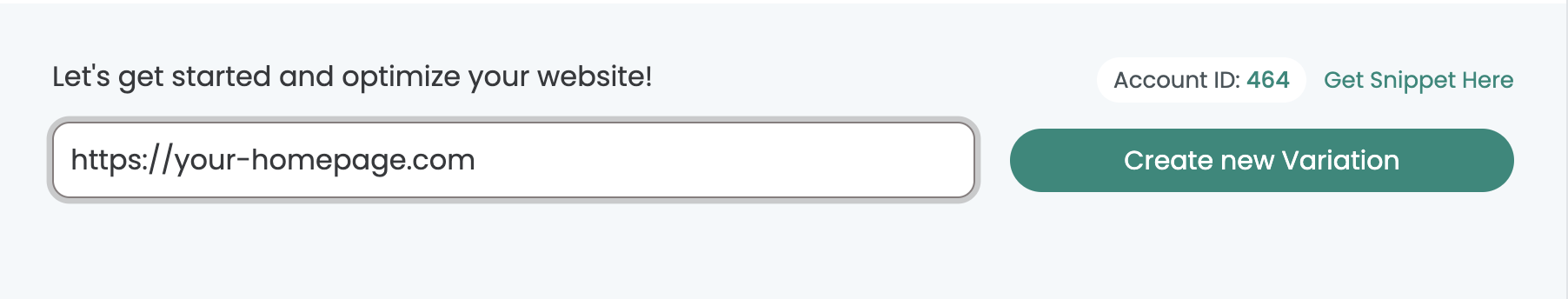
Cree una nueva variante/experimento abriendo la página de inicio de su sitio web a través del panel de Varify.io, por ejemplo.

Para guardar una variante, tiene que hacer cualquier cambio con el editor. Sin embargo, como queremos reproducir la misma variante dos veces en una prueba A/A, éstas no deben tener ningún cambio visible para el visitante.
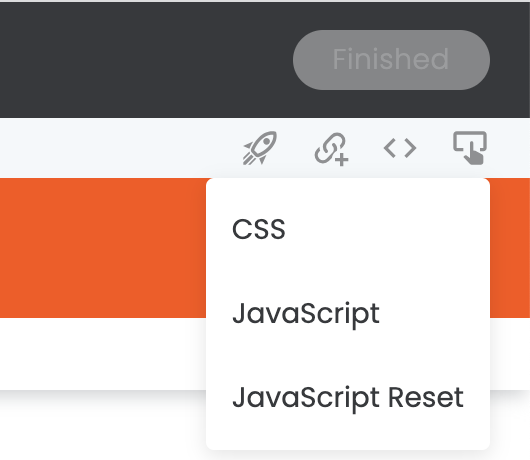
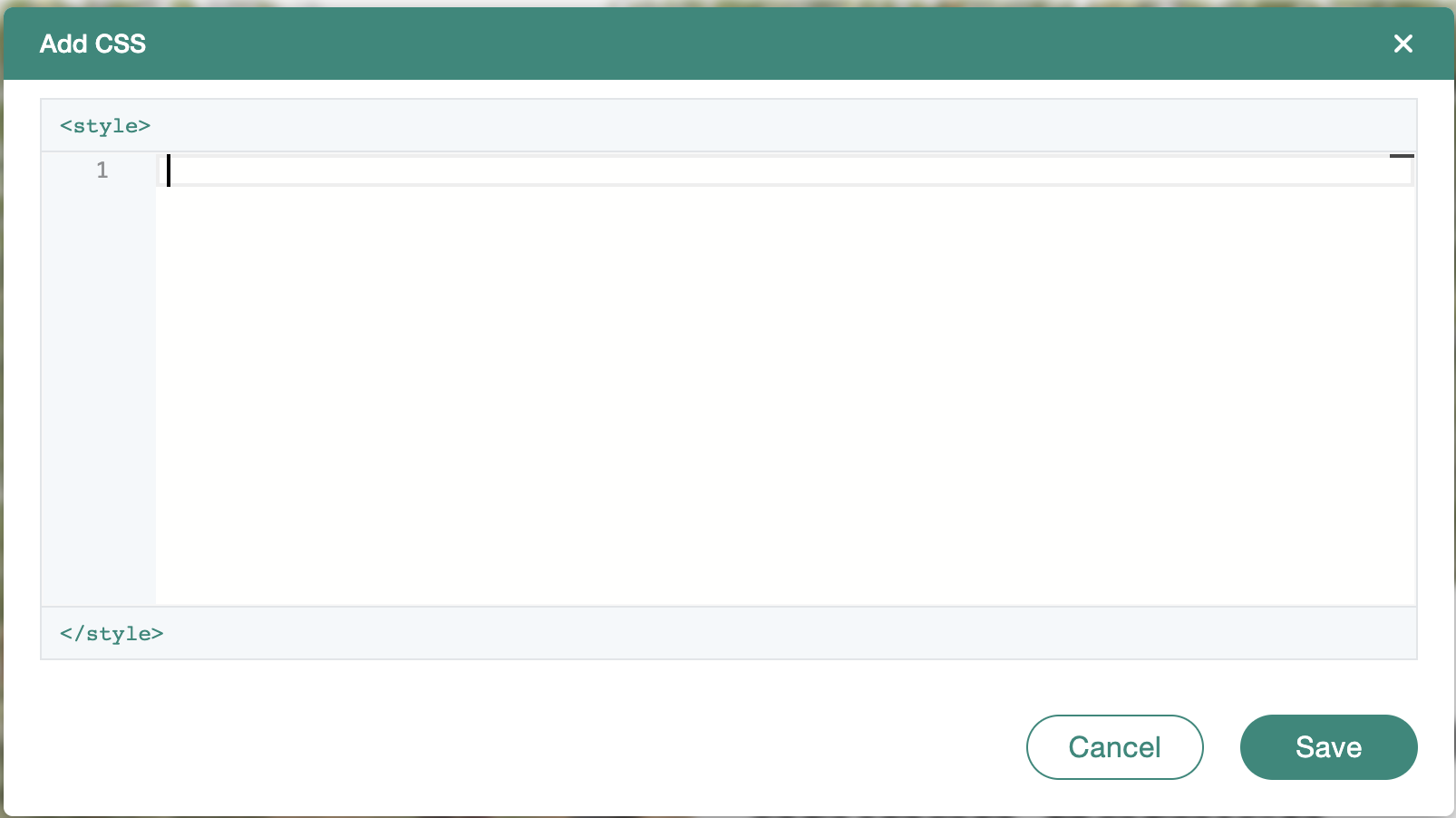
Para no integrar un cambio visible para el visitante, puede, por ejemplo, añadir un espacio en el campo CSS y luego guardarlo.


A continuación, guarde la variante haciendo clic en "Finalizada", en la parte superior derecha del editor. Ahora puede dar a su variante un nombre de su elección, por ejemplo Prueba A/A. A continuación, haga clic en "Guardar". La variante aparecerá ahora en la parte superior de su panel de Varify.io®.
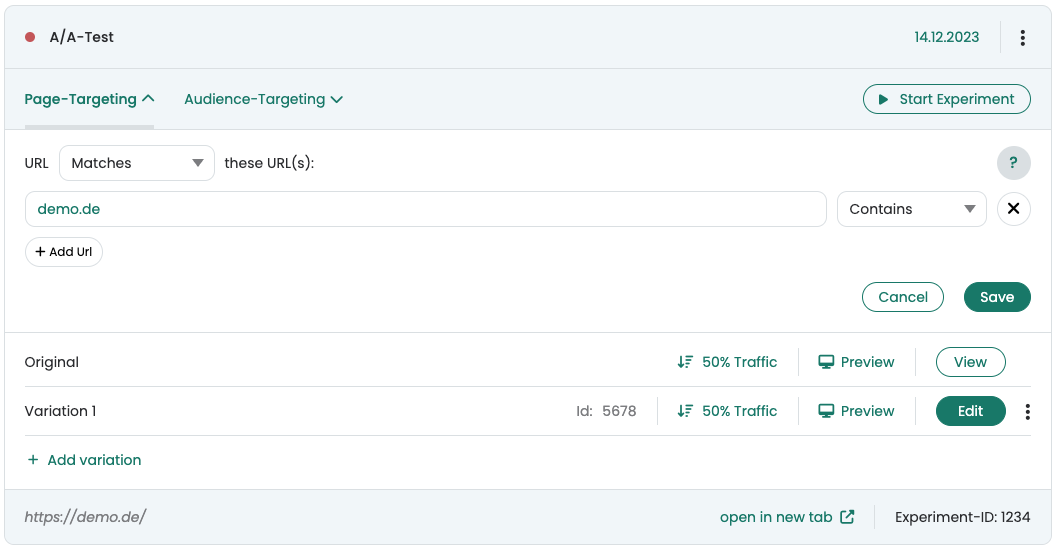
Ahora comience el experimento definiendo primero una página de destino. Introduzca aquí su URL y establezca el tipo de concordancia en "Contiene". De esta forma, la prueba A/A se mostrará en todas las páginas y recopilará la mayor cantidad de datos.
A continuación, haga clic en "Iniciar experimento".

Enhorabuena. Ha iniciado su primera prueba de A/A. El experimento ya está en marcha. Para asegurarse de que los datos también se introducen en su sistema de análisis web, puede hacer clic en los puntos de la sección "Seguimiento y análisis".
Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño