Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Resolución de problemas - Posibles causas
Índice
Corto y dulce
Si se producen problemas al cargar el editor, guardar variantes o rastrear variantes, esta página enumera las posibles causas y describe cómo pueden solucionarse.
1. las variantes del editor o de la vista previa no se cargan
Si accede a su sitio web a través del panel de control de Varify.io pero el editor de Varify.io no se carga, suele deberse a que el script de Varify.io no está correctamente integrado en su sitio web, a que su sitio web utiliza una política de seguridad de contenidos o a que se han eliminado los parámetros de vairfy necesarios.
¿Está correctamente instalado el script?
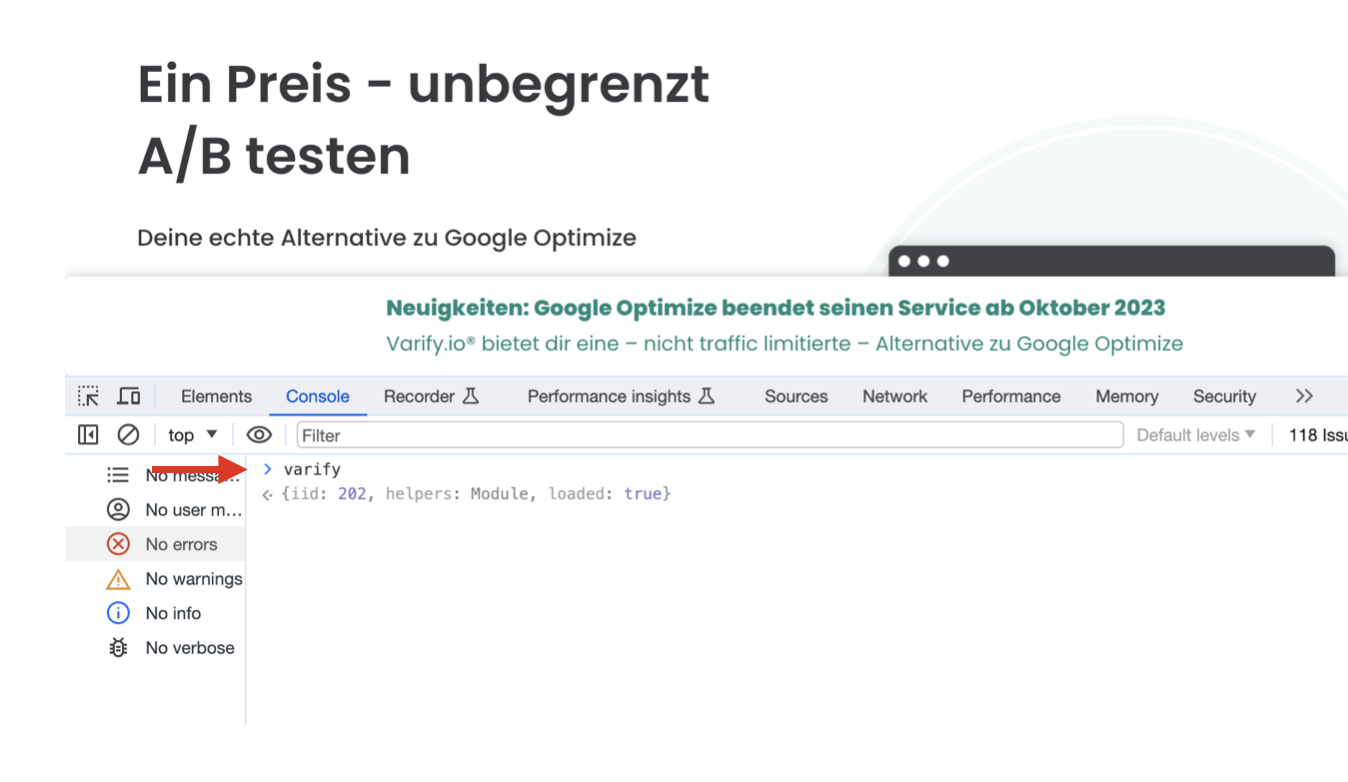
La forma más sencilla de comprobar si el fragmento se ha implementado correctamente es abrir la consola del navegador:
- 1. haga clic con el botón derecho del ratón en una zona vacía de su sitio web
- Seleccione "Inspeccionar" o "Inspeccionar elemento".
- 3. selecciona la pestaña "Consola", introduce el texto varify y pulsa la tecla Enter.
Si ve el ID de su cuenta en el campo "iid" y se muestra el valor "loaded: true", el script se ha implementado correctamente.

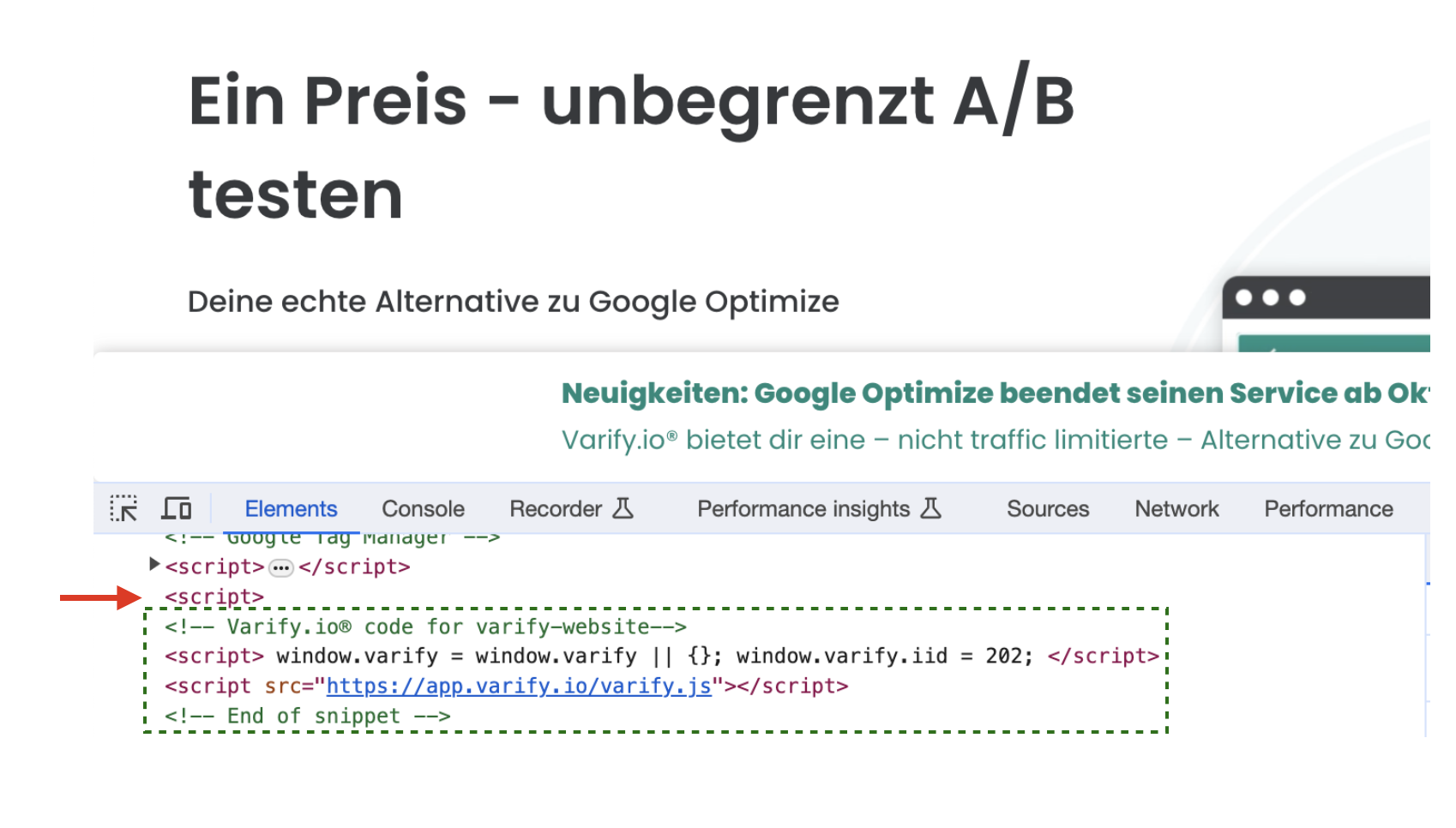
El siguiente ejemplo muestra un error común. Hay otra etiqueta abierta antes del script Varify.io integrado. Como resultado, el script Varify.io no se puede cargar correctamente.

Política de seguridad de contenidos (CSP)
Los sitios web pueden aplicar una política de seguridad de contenidos (CSP) añadiendo el encabezado de respuesta HTTP Política de seguridad de contenidos o utilizar un <meta>-día con el http-equip Valor "Política de seguridad de contenidos" especificar.
ℹ️ En lugar de confiar ciegamente en todo lo que entrega un servidor, la CSP define la cabecera HTTP "Content-Security-Policy", que define una lista de control de acceso a fuentes con contenido de confianza. También ordena al navegador que sólo ejecute o muestre recursos de estas fuentes.
Cómo reconocer los errores de la DEP
Debe personalizar su CSP para utilizar Varify.io si:
a) Aparece un error como éste en la consola del navegador:
Esta página utiliza funciones de seguridad que son incompatibles con el editor varify.io.
b) Aparece un error como este en las Herramientas para desarrolladores de Google:
Se ha denegado la ejecución de editor.varify.io porque infringe la siguiente directiva de política de seguridad de contenidos...
c) ves un error como este:
La Política de Seguridad de Contenidos de su sitio bloquea el uso de 'eval' en JavaScript.
Cómo rectificar los errores del CSP
Si su sitio web utiliza un (CSP), los siguientes valores deben ser introducidos allí:
- https://app.varify.io y
- https://editor.varify.io
Además, el script-src debe contener la directiva "unsafe-eval" puede añadirse.
Para poder utilizar el Responsive Device Switcher, su dominio debe estar tanto en el directorio marco-ancestores así como en el frame-src directiva.
Ejemplo
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io;
“`
Nota:
El valor unsafe-eval debe establecerse para que Javascript definido por el usuario pueda ser entregado por la variación.
Se eliminan los parámetros Varify
Al cargar el editor o mostrar las variantes de previsualización a través de los enlaces de previsualización correspondientes, se añaden parámetros importantes a la URL.
Si su sitio web las elimina o bloquea, es posible que el editor u otras funciones, como los enlaces de previsualización, dejen de funcionar correctamente.
Cómo rectificar el error
Para que ningún parámetro importante quede excluido de la URL, debería ponerles una etiqueta blanca. Varify puede añadir los siguientes parámetros a una URL:
varify-editor
varify-token
varify-preview
varify-force
varify-mode
varify-variation-id
varificar-nombre-variación
2. las variantes no se guardan
¿Puede realizar cambios con el editor visual, pero no puede guardar ninguna variante? Entonces es porque el script Varify.io no está correctamente integrado.
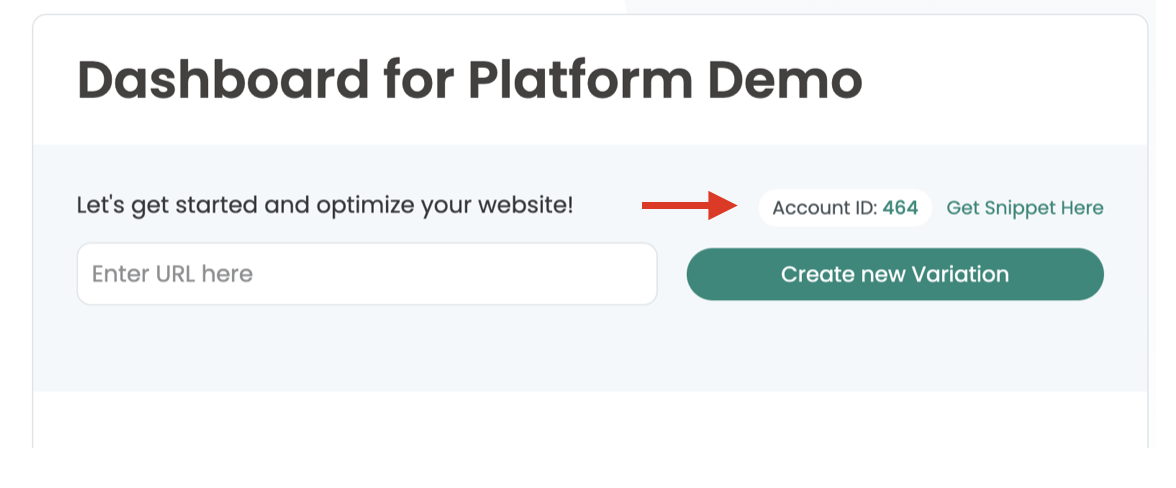
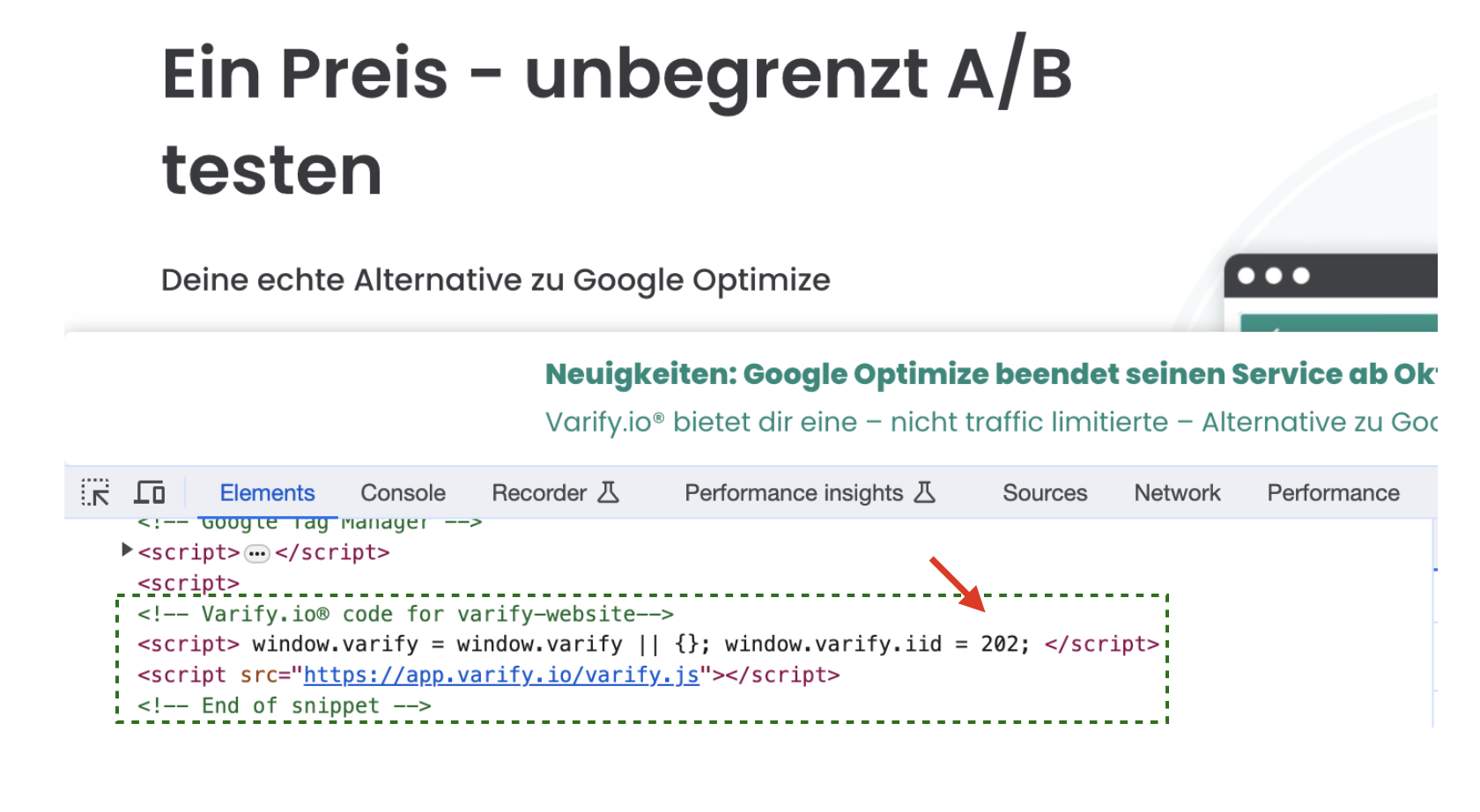
ID de cuenta incorrecto
Compruebe si el ID de cuenta en el script integrado en su página se corresponde con el ID de cuenta de su tablero Varify.io.

El ID de cuenta en el panel de control es "464".

Se ha integrado un ID de cuenta incorrecto - El ID de cuenta debería ser "464".
El script Varify.io no se integra correctamente
Véase aquí
3. los experimentos no se inician
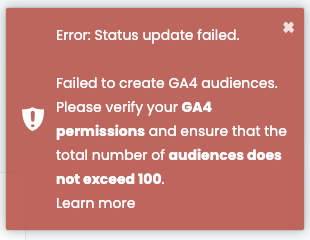
Con una conexión Google activa, se crea una audiencia en GA4 para cada variante, incluida la original, cuando se inicia un experimento. Si la creación falla, el experimento no se iniciará y aparece un mensaje de error.
En este caso, compruebe los siguientes puntos:

Google desconectado
Si su experimento no arranca, podría deberse a la Conexión Google mentira. En este caso, intenta volver a conectarte a tu cuenta de Google:
1. Abra el Configuración del seguimiento.
2. Haga clic en Desconectepara desconectar la conexión actual.
3. A continuación, vuelve a conectarte a tu cuenta de Google.
La cuenta de Google conectada carece de derechos
Al iniciar un experimento, Varify crea lo siguiente para cada variante Audiencias en GA4. Si se produce un error, podría deberse a que faltan derechos para la cuenta GA4 conectada.
Solución:
- Compruebe si la cuenta GA4 conectada tiene al menos el rol de Comercializador.
- Si no es así, vincule una cuenta a este rol o ajuste los derechos de usuario de la cuenta vinculada en GA4 en consecuencia.
Demasiados públicos creados en GA4
El número de audiencias en GA4 está limitado a 100. Dado que se crea un público distinto para cada variante de un experimento cuando se utiliza GA4 Connection en Varify.io, no se puede iniciar un experimento si no se pueden crear nuevos públicos debido al límite. Las siguientes medidas pueden ayudar a resolver este problema:
- Archivo de audiencias en GA4: Los públicos de campañas antiguas que ya no son necesarios pueden archivarse en GA4. Tenga en cuenta que no se pueden asignar nuevas visitas a estos públicos archivados.
- Archivo de experimentos anteriores en Varify.io: Los experimentos ya finalizados pueden archivarse en Varify. Esto conlleva automáticamente el archivo de las audiencias asociadas en GA4. Los datos de los experimentos archivados siguen almacenados en Varify.io y pueden consultarse.
Más información aquí: Experimentos de archivo
4. el Responsive Device Switcher no muestra el sitio web
Si desea mostrar y editar su sitio web de forma responsiva, pero su sitio web no se carga y muestra un error, esto se debe a las restricciones de framing.

Solución 1: Uso de la extensión de Chrome de Varify.io
Para que pueda seguir mostrando y personalizando sus variantes para dispositivos móviles, tiene la opción de saltarse esta restricción de encuadre con la extensión de Chrome Varify.io®.
- Descargar el Extensión Varify® para Chrome
- 2. actívelo en su navegador y guarde su fragmento de código Varify
- Active el interruptor "Permitir conmutador de dispositivos con capacidad de respuesta".
- Recargar la página - ¡Hecho!
El Cambiador de Dispositivos Responsive debería funcionar ahora.
Aquí encontrará una explicación más detallada de la instalación y activación, así como de otras funciones: Extensión Varify® para el navegador Chrome

Solución 2: Personalice las opciones de X-frame en su propio sitio web
Si aparece un mensaje de error como el de la captura de pantalla anterior, la página no puede cargarse en el conmutador de dispositivos adaptable debido a una restricción de marcos.
La vista normal de escritorio del editor visual no se ve afectada por las limitaciones del marco.
Si su página con el encabezado de respuesta X-Frame-Options con el valor "denegar" no se puede utilizar la edición responsiva.
Una solución sensata en este caso sería restringirlo a las opciones de fotograma X: “mismoorigen" para aflojar.
Opciones X-Frame: "sameorigin" permite incrustar tus páginas en un frame de tu dominio, pero no incrustarlas en otros sitios web.
5. seguimiento: no hay datos o faltan en GA4
La configuración de Google Tag Manager no está configurada/publicada (configuración manual)
Si tiene el Integración del seguimiento manual tiene que cambiar ciertos ajustes en el Google Tag Manager (GTM) hacer.
Importante: El contenedor personalizado debe publicarsepara que el seguimiento funcione.
Por lo tanto, compruébalo:
- Si el Google Tag Manager según las instrucciones (Configuración manual del seguimiento de Google Tag Manager).
- Si todos los cambios publicados eran.

El script de activación de seguimiento no se activa
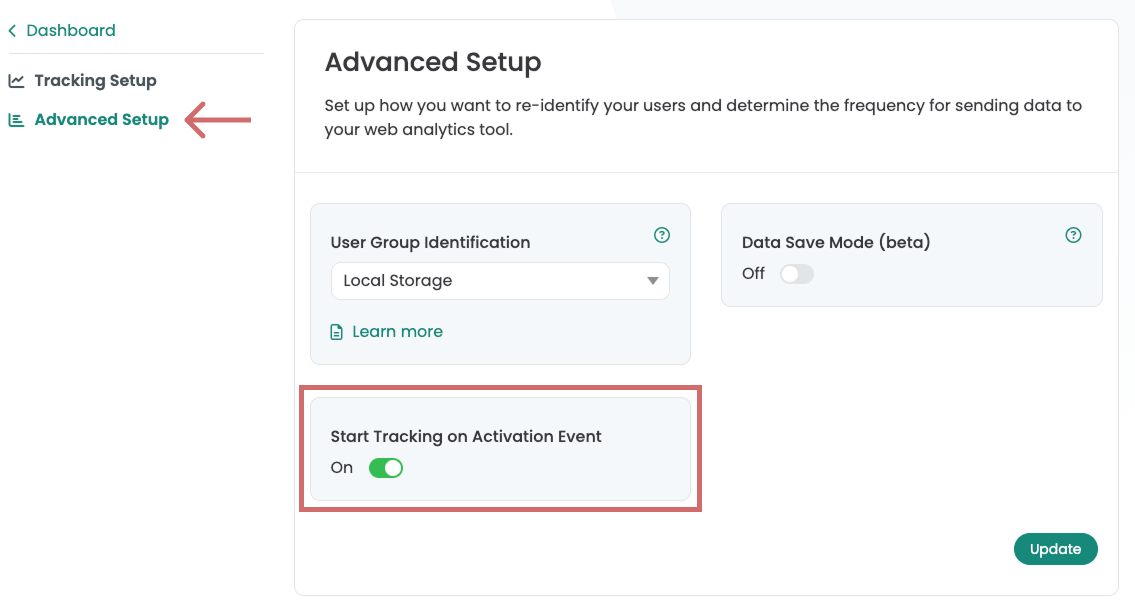
Si en su herramienta de análisis No hay datos de seguimiento llegar, el escenario podría "Iniciar el seguimiento en el evento de activación" en el Configuración avanzada debe activarse. Esto separa el Variante de emisión a partir del seguimiento.
Posibles causas y soluciones:
- No se ha activado el script de activación de seguimiento
→ Compruebe si el Script de activación de seguimiento está configurado correctamente.
→ Debe estar en el GTM activarse de tal manera que inmediatamente después de la inicialización de su herramienta de análisis. - Desactivar ajuste (no recomendado)
→ Como resultado, los eventos de seguimiento se disparan directamente con la reproducción de la variante.
→ Atención: esto puede dar lugar a "Sesiones "No fijadas en los datos analíticos.

Falta una definición definida por el usuario o tiene un nombre incorrecto
La información del Varificar los eventos de seguimiento se muestran en GA4 en un propia dimensión personalizada salvados. Si estos La dimensión personalizada no existese convierten en Sin datos se muestra en GA4.
Normalmente, la dimensión personalizada creado automáticamenteen cuanto tenga el Activar la conexión Google en Varify. Si esto no ha sucedido o usted no utiliza una conexión Googlecomprobar si la dimensión existe y crearla manualmente si es necesario.
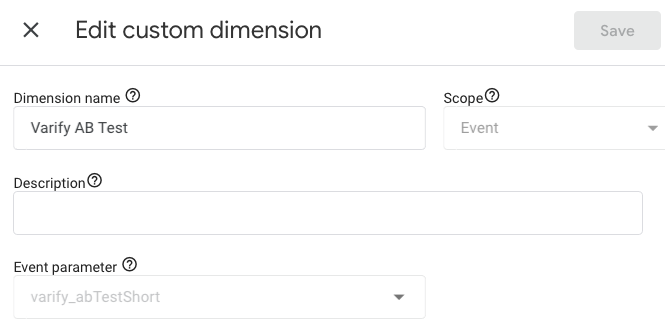
Ajustes importantes para la dimensión personalizada:
- Nombre: Prueba Varify AB
- Alcance: Evento
- Parámetros del evento: varify_abTestCorto

Prueba Varify Seguimiento
Con el fin de Varificar el seguimiento para probarlo, puede configurar un Prueba A/A y ponlo en marcha.
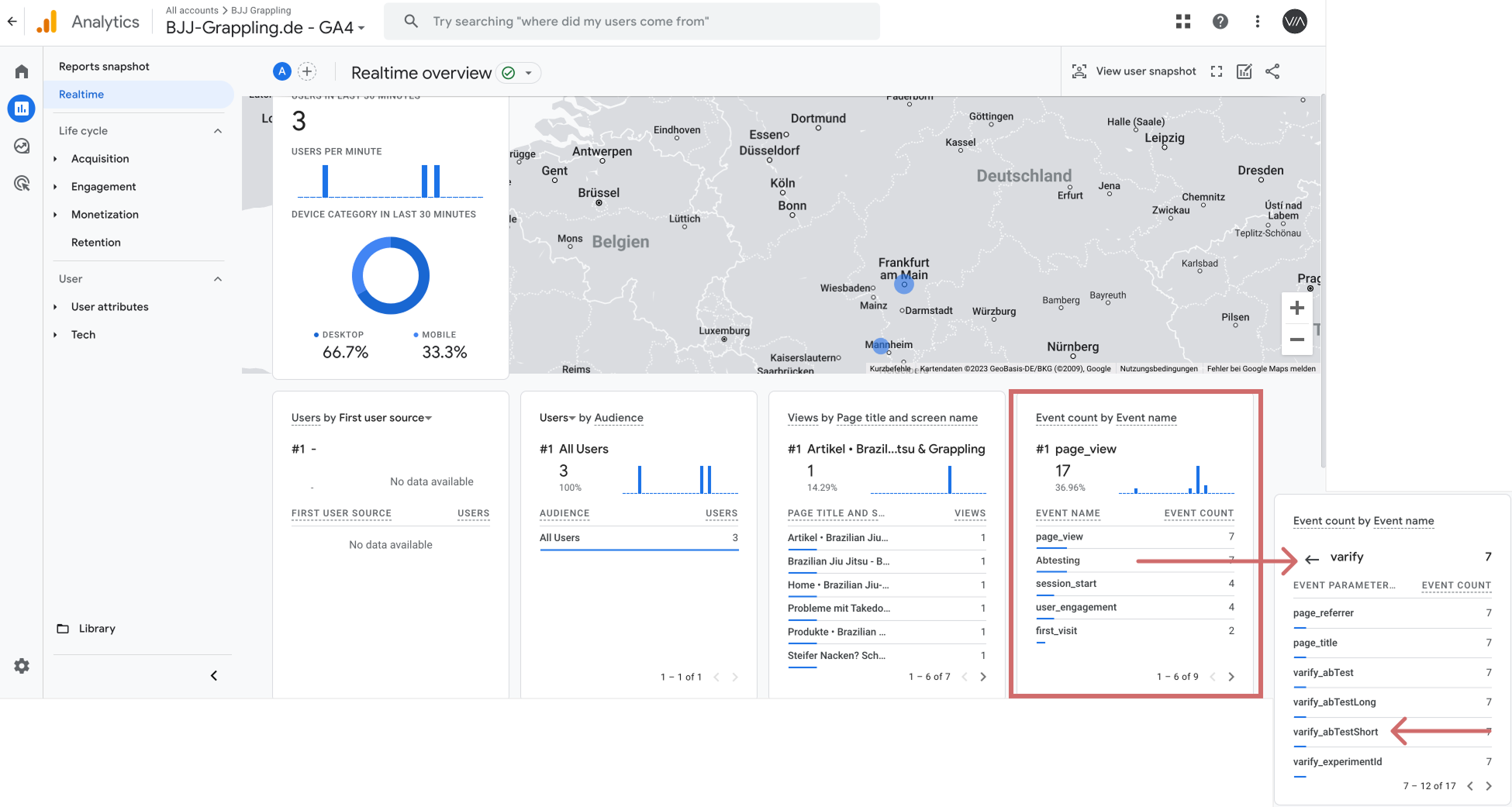
A continuación, compruebe en el Vista en tiempo real de GA4si Eventos de pruebas A/B de Varify con los parámetros correspondientes llegar.
Puede encontrar la documentación detallada aquí: Inicie una prueba A/A y compruebe el seguimiento

6. Páginas parpadeantes - Efecto parpadeo
Si se produce un error al cargar las variantes Efecto parpadeo suele deberse al hecho de que el El fragmento Varify se carga demasiado tarde.
A continuación te explicamos cómo puedes evitarlo:
- Integrar la Varificar fragmento directamente en el <head>-área de su sitio web. (Integración de fragmentos)
- Como alternativa, puede utilizar un Script antiparpadeo uso. Sin embargo, tenga en cuenta que esto puede impacto negativo en las funciones vitales de la web y en el SEO puede tener.
Los visitantes son redirigidos a otras variantes durante una sesión / después de aceptar cookies
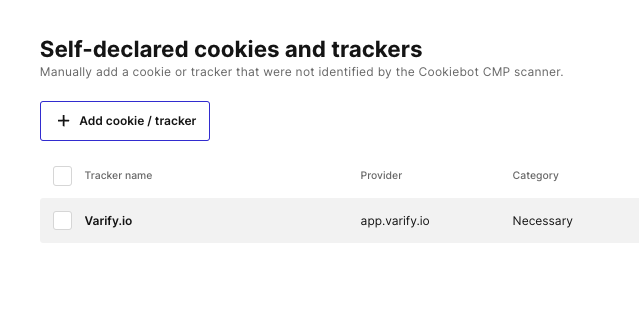
En este caso, el proveedor de CMP garantiza que la sesión o el almacenamiento local del navegador se vacíe en cuanto se haya aceptado el seguimiento. Si este es el caso, sólo tiene que crear y categorizar Varify.io® o app.varify.io como proveedor en la herramienta CMP. He aquí un ejemplo de Cookiebot:

9 Google Analytcis 4 La conexión con Varify.io se desconecta con frecuencia

Puede suceder que la conexión entre GA4 y Varify.io se interrumpe, que se indica mediante un mensaje de error correspondiente. Dicha interrupción puede tener varias causas, por ejemplo si cambian las autorizaciones para el rol GA4 de la cuenta conectada.
La cuenta de Google se puede volver a conectar en cualquier momento sin pérdida de datos en las audiencias existentes.
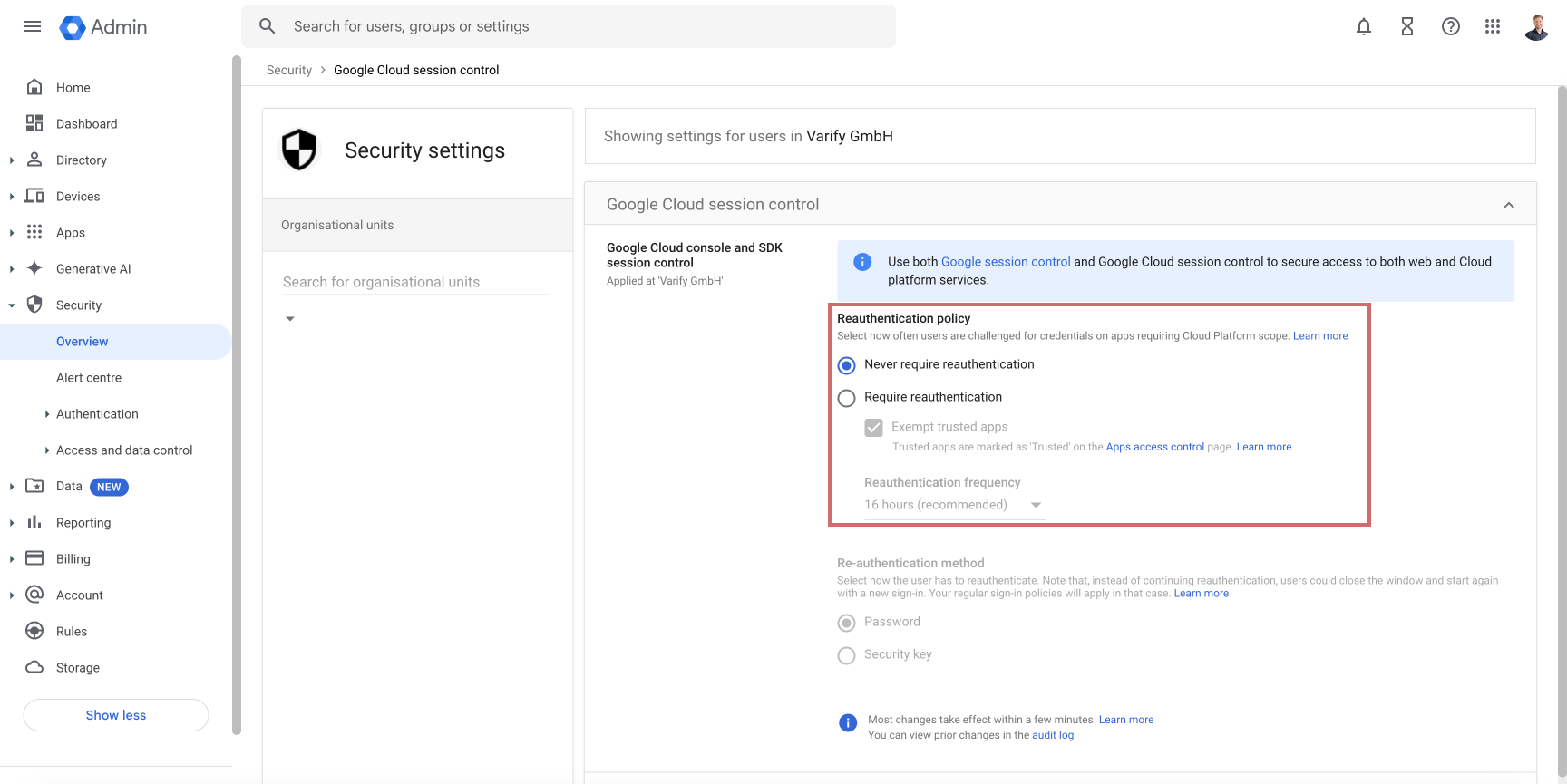
Si la cuenta se desconecta con regularidad, por ejemplo cada 24 horas, podría deberse a una configuración de reautenticación en Google Cloud Session Control.
En este caso, la frecuencia de la reautenticación puede ampliarse o desactivarse por completo.
Enlace: Herramienta de administración de autenticación de Google

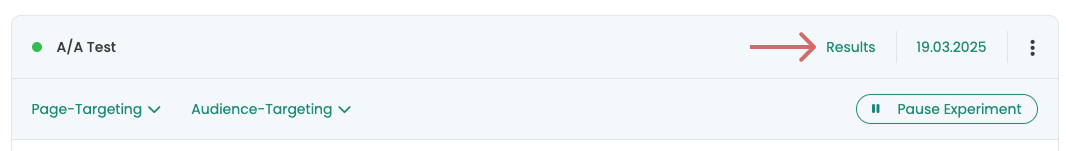
9. no hay enlace "Resultados" tras el inicio del experimento

Si ha seleccionado la generación de informes en Varify en la configuración del seguimiento, aparecerá un enlace "Resultados" después de iniciar el experimento, que le llevará directamente a la generación de informes.
Si el enlace no aparece al poco de iniciarse, suele deberse a que estás desconectado de Google. El enlace solo aparecerá si la conexión con tu cuenta de Google está activa al iniciarse.
Así se procede si falta el enlace:
Abra la configuración de seguimiento y compruebe si la conexión con Google está activa.
Restablece la conexión con tu cuenta de Google.
Para los experimentos que anteriormente tenían un enlace, ahora debería ser visible de nuevo.
Si el enlace sigue sin aparecer, el experimento se ha iniciado sin una conexión GA4 activa.
Ahora tienes dos opciones:
Utilice el informe por segmentos directamente en GA4.
Pausa el experimento, duplícalo e inicia el duplicado con una conexión Google activa.
Nota: Si se ha iniciado un experimento en curso con una conexión a Google activa, no se perderá ningún dato, aunque la conexión se desconecte posteriormente. Basta con volver a conectarse a la cuenta de Google para que aparezca de nuevo el enlace a los resultados.
Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño