Palabras clave populares
Artículo de soporte técnico
Total Resultados
No se ha encontrado ningún registro
Prueba los temas de Shopify con Varify.io
Índice
Corto y dulce
Utiliza la función "Shopify Theme Preview" para probar fácilmente un nuevo tema de Shopify contra tu viejo tema con Varify.io. Crea un nuevo experimento y utiliza el código JavaScript proporcionado. Personalízalo con el ID de tu nuevo tema y pruébalo antes de convertir tu tienda.
Utilice las pruebas de temas sólo si realmente desea probar un nuevo tema. Generalmente recomendamos hacer cambios con el editor visual de Varify o con JSS y/o cambios CSS. No garantizamos la funcionalidad del código proporcionado y las funcionalidades de Shopify. Un exhaustivo QA es absolutamente necesario para una prueba de tema.
Por qué probar los temas de Shopify
Un nuevo tema de Shopify debe ser probado A/B antes de cambiar para asegurarse de que no degrada el rendimiento de la tienda. Los cambios en el diseño pueden influir en el comportamiento del cliente y en KPIs como la tasa de conversión. Las pruebas A/B permiten comprobar con datos si el nuevo tema ofrece mejores resultados.
Paso 1: Inserte el fragmento Varify.io en el archivo theme.liquid
💡Nota: Recomendamos integrar el snippet Varify a través del archivo themes.liquid para temas de prueba. El paso 1 solo debe realizarse si el fragmento Varify aún no está instalado en su sitio.
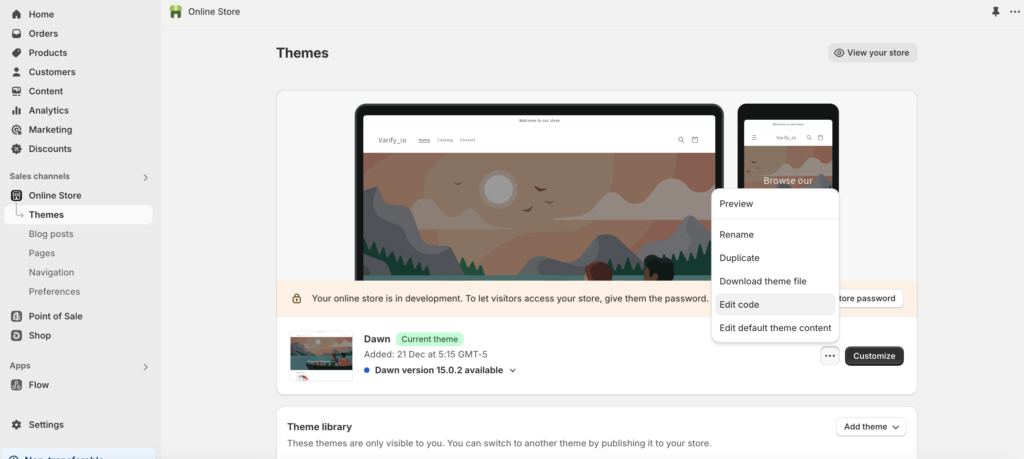
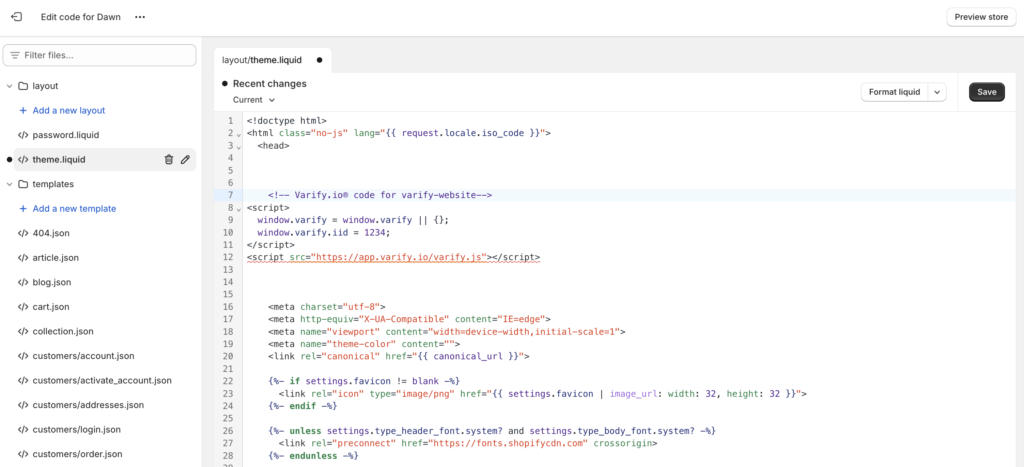
Copia el fragmento de Varify.io del panel de control y pégalo lo más arriba posible en el archivo theme.liquid de tu tienda. Para ello, ve a "Tienda online"-> "Temas" en el backend de Shopify y haz clic en "editar código".



Paso 2: Busque el ID del nuevo tema que desea probar
Necesitamos el ID del tema para decirle a Shopify qué tema deben ver los participantes de la prueba. Aquí hay una guía paso a paso sobre cómo encontrar el ID del tema desde el enlace de vista previa:
1. ir a: Canales de ventas > Tienda en línea > Temas > Biblioteca de temas.
2. busque el tema que desea probar.
3. haga clic en los tres puntos (Acciones)
4. Haga clic en "Vista previa" y copie el enlace.
Su enlace de previsualización tendrá este aspecto: https://deinshop.myshopify.com/?preview_theme_id=1234567890
El número que aparece al final del enlace (1234567890) es el ID del tema que necesita.
Ahora haga lo mismo para su tema actual y copie el ID del tema aquí también.
Paso 3: Crear experimento
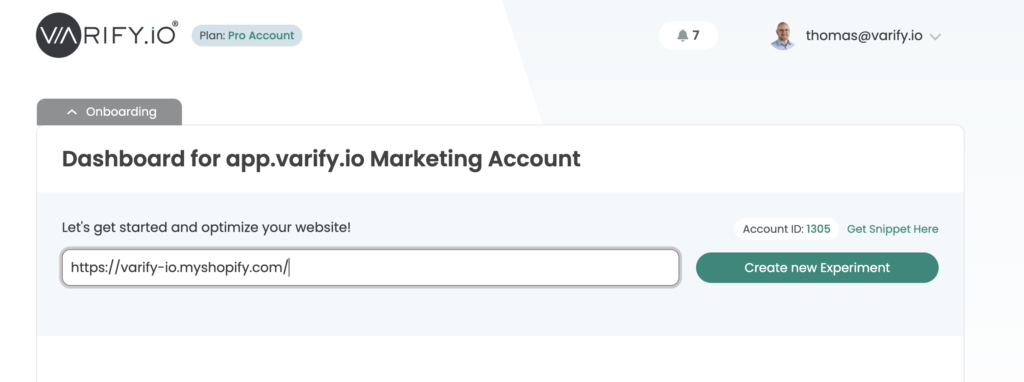
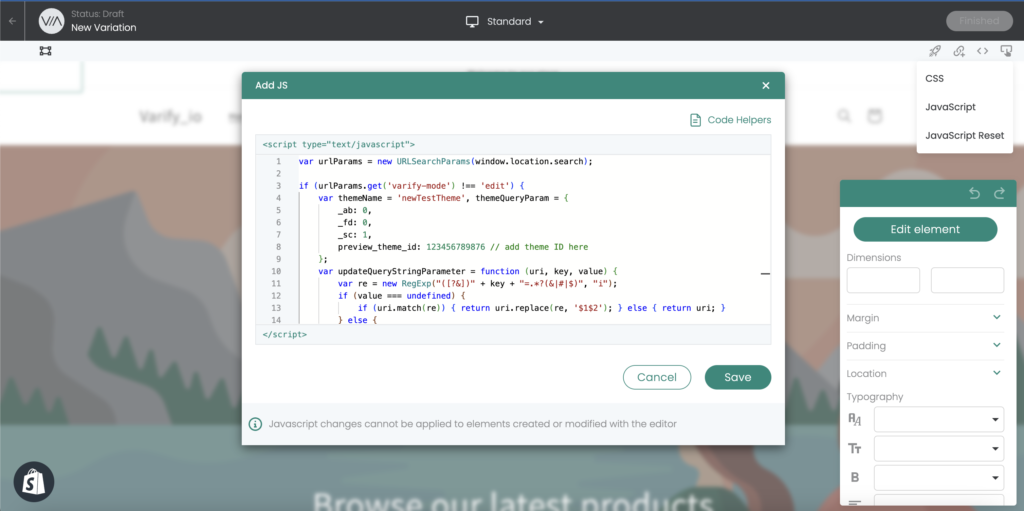
Cree un nuevo experimento. Para ello, simplemente introduzca la página de inicio de su tienda como la URL del editor en el panel de control de Varify. A continuación, haga clic en "Añadir JS" y añada el siguiente JavaScript al experimento.

💡Nota: Introduzca el ID del tema que utiliza actualmente en la línea 3 y el ID del tema que desea probar en la línea 13.
// Add the experimentId and variationId of your Experiment in order to track your Experiment correctly
const experimentId = 21952;
const variationId = 32490;
// Add your original theme id here
window.varify.helpers.waitFor(
'[data-theme-instance-id="148175061290"]',
(themeElement) => {
// …then run your redirect logic.
(function () {
const url = new URL(window.location.href);
const params = url.searchParams;
const shadow = document.querySelector('div#varify-shadow-root');
// only redirect when the variation-param is missing AND the shadow-root isn't present
if (!params.has('pb') && !shadow) {
// Add your preview theme id here
params.set('preview_theme_id', '177143382392');
params.set('pb', '0'); // hide the preview bar
const paramAsBase64 = window
.btoa(`${experimentId}:${variationId}`)
.replace(/=/g, '');
params.append(
'va-red',
paramAsBase64,
);
// replace so you don't add a new history entry
window.location.replace(url.toString());
} else {
console.log('Redirect skipped:', {
hasVarifyVariation: params.has('varify-variation-id'),
varifyShadowRootExists: !!shadow
});
}
})();
}
);
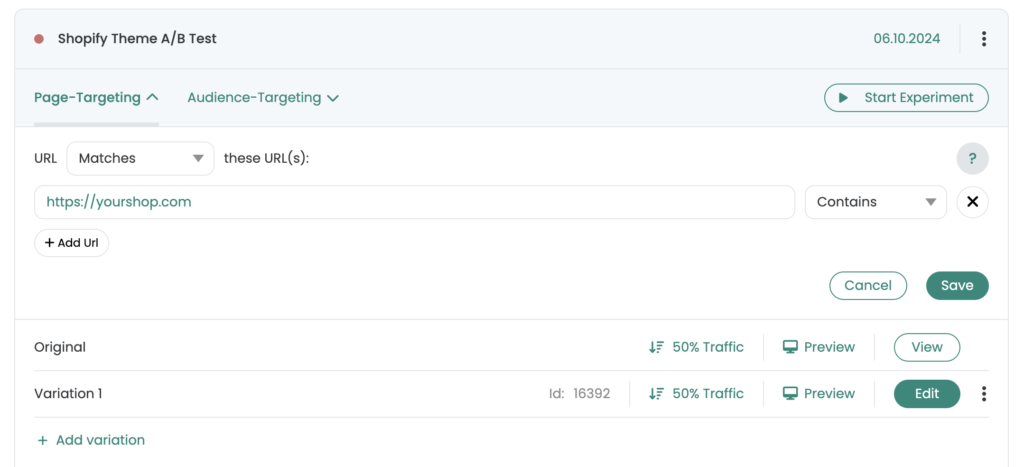
En cuanto el fragmento de código se haya personalizado con los nuevos ID de tema, puede hacer clic en "Finalizado" y dar un nombre adecuado al experimento. A continuación, abra "Segmentación de páginas" en el experimento y cambie el "Tipo de coincidencia" de "Coincidencia simple" a "Contiene". A continuación, haga clic en "Guardar orientación de página".

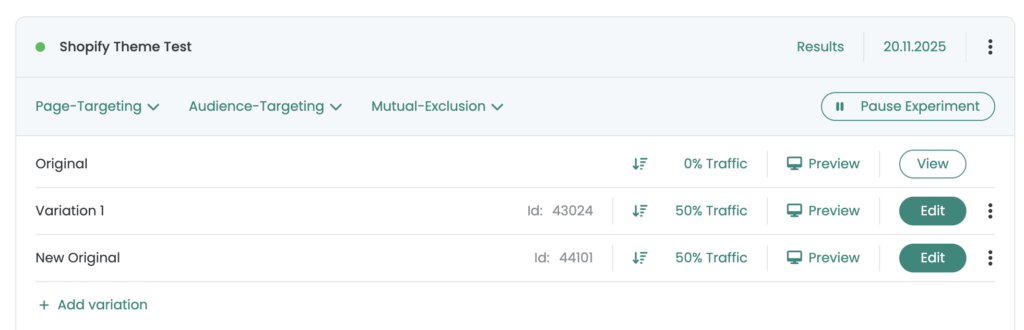
Una vez que usted o un visitante hayan visto la versión de prueba, seguirán viendo la versión de previsualización incluso después de haber finalizado el experimento. Para que también pueda volver a ver el tema original en la variante original, cree una nueva variante con el nombre "Nuevo original". A continuación, haga clic en "Añadir JS" en el editor visual e inserte el siguiente código JavaScript y sustituya el data-theme-instance-id por el ID del tema de vista previa del tema de Shopify que desea probar.

// Add your correct preview theme ID here
window.varify.helpers.waitFor(
'[data-theme-instance-id="167804502324"]',
(themeElement) => {
let currentUrl = window.location.href;
if (!currentUrl.includes('varify-variation-id')) {
if (currentUrl.includes('?')) {
currentUrl += '&exitPreview=1';
} else {
currentUrl += '?exitPreview=1';
}
window.location.href = currentUrl;
}
}
);
Etapa 4: Selección de objetivos y garantía de calidad
Una vez que haya implementado el JavaScript y guardado el experimento, puede guardar la URL de su tienda en la página de destino del experimento. También puede utilizar los enlaces "Vista previa" para comprobar si la redirección funciona y si todos los ajustes se han realizado correctamente. Para ello, simplemente busque el ID de tema correspondiente en el código de la tienda. En la versión de prueba debería encontrarse el ID del tema original o el ID del tema de previsualización.

Paso 5: Iniciar el experimento
Ahora inicia el experimento con "Iniciar experimento". A partir de ahora, 50% de tus visitantes serán dirigidos al nuevo tema y 50% seguirán viendo el tema antiguo. Los visitantes permanecerán asignados siempre a la misma variante mientras dure el experimento. Esto significa que el tema que han visto una vez, lo volverán a ver durante el experimento. Al cabo de un tiempo, reconocerá qué tema funciona mejor.
Paso 6: Restablecer el modo de vista previa tras finalizar el experimento
Una vez que tus usuarios hayan visto la variante del tema de previsualización, seguirán viéndolo incluso después de que el experimento haya finalizado. Puedes iniciar un experimento de "Limpieza" para que los usuarios puedan volver a ver tu tema original. Basta con crear un nuevo experimento y añadir el código JavaScript de la variante "Nuevo original" (véase más arriba) en "Añadir JS". Guarde el experimento con el nombre que desee. Ajuste la asignación de tráfico a la variante 100% e inicie el experimento.
El modo de vista previa ha finalizado para todos los participantes anteriores que hayan visto la variante. Compruebe la funcionalidad del código antes de iniciar el experimento, del mismo modo que en los pasos anteriores.
Primeros pasos
Integraciones de seguimiento y análisis web
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
- Seguimiento con Varify
- Integración manual del seguimiento de Google Tag Manager
- Integración automática del seguimiento GA4
- Integración de píxeles personalizados de Shopify a través de Google Tag Manager
- Seguimiento Shopify
- BigQuery
- PostAnálisis de cerdos
- Matomo - Integración a través de Matomo Tag Manager
- Integración de etracker
- Integración de Piwik Pro
- Consentimiento - Seguimiento mediante consentimiento
- Configuración avanzada
Crear experimento
Dirigiéndose a
Informes y evaluación
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Evaluación GA4 en Varify.io
- BigQuery
- Informes segmentados y filtrados
- Compartir informe
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- PostRastreo de cerdos
- Exportar los resultados del experimento desde Varify
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño