Dépannage - Causes possibles
Table des matières
En bref
En cas de problèmes liés au chargement de l'éditeur, à l'enregistrement des variantes ou au suivi des variantes, cette page énumère les causes possibles et décrit comment les résoudre.
1. l'éditeur ou les variantes Preview ne se chargent pas
Si tu appelles ton site web via le tableau de bord Varify.io mais que l'éditeur Varify.io ne se charge pas, c'est dans la plupart des cas parce que le script Varify.io n'est pas intégré correctement sur ton site web, que ton site web met en place une politique de sécurité du contenu ou qu'il supprime les paramètres vairfy nécessaires.
Le script est-il correctement installé ?
Le moyen le plus simple de vérifier si le snippet a été correctement implémenté est d'ouvrir la console du navigateur :
- 1. clique avec le bouton droit de la souris sur une zone vide de ta page web
- Choisis "Inspecter" ou "Examiner l'élément".
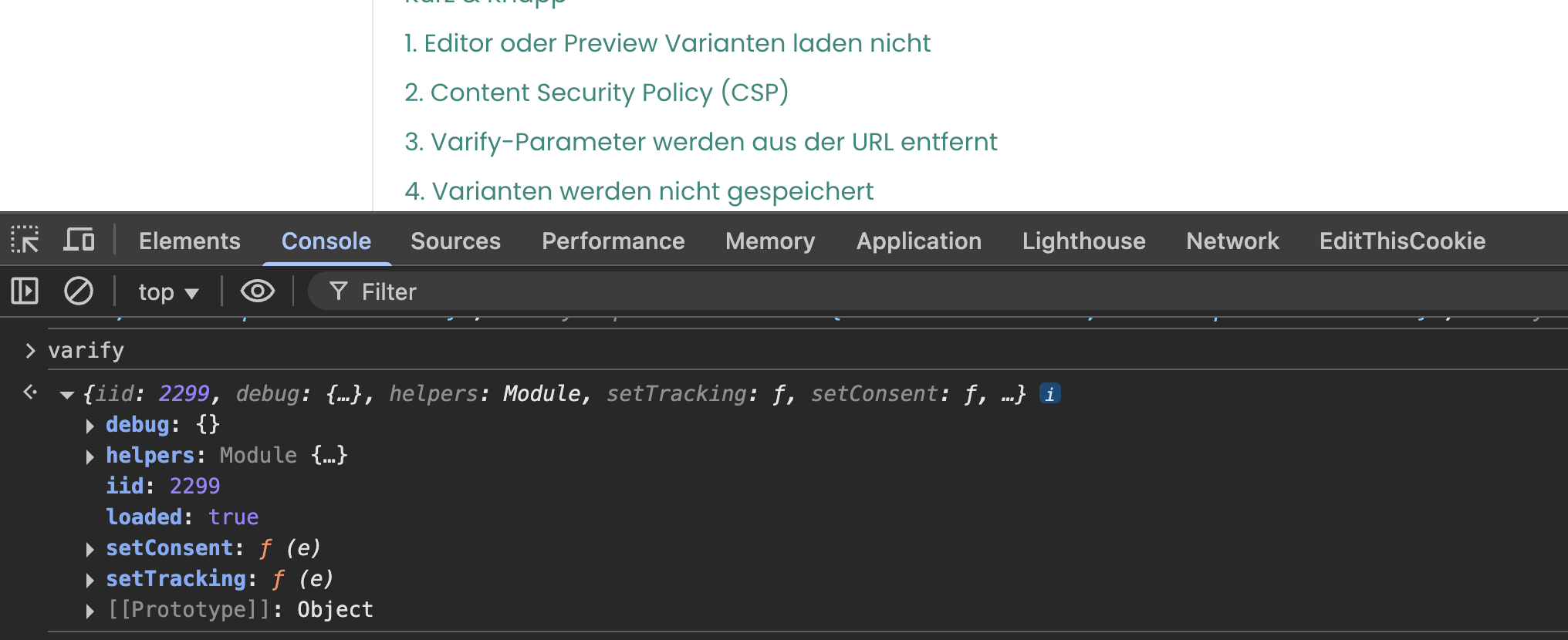
- 3. sélectionne l'onglet "Console", saisis le texte varify et appuie sur la touche "Entrée".
Si tu vois ton ID de compte dans le champ "iid" et que la valeur "loaded : true" est affichée, le script a été correctement implémenté.

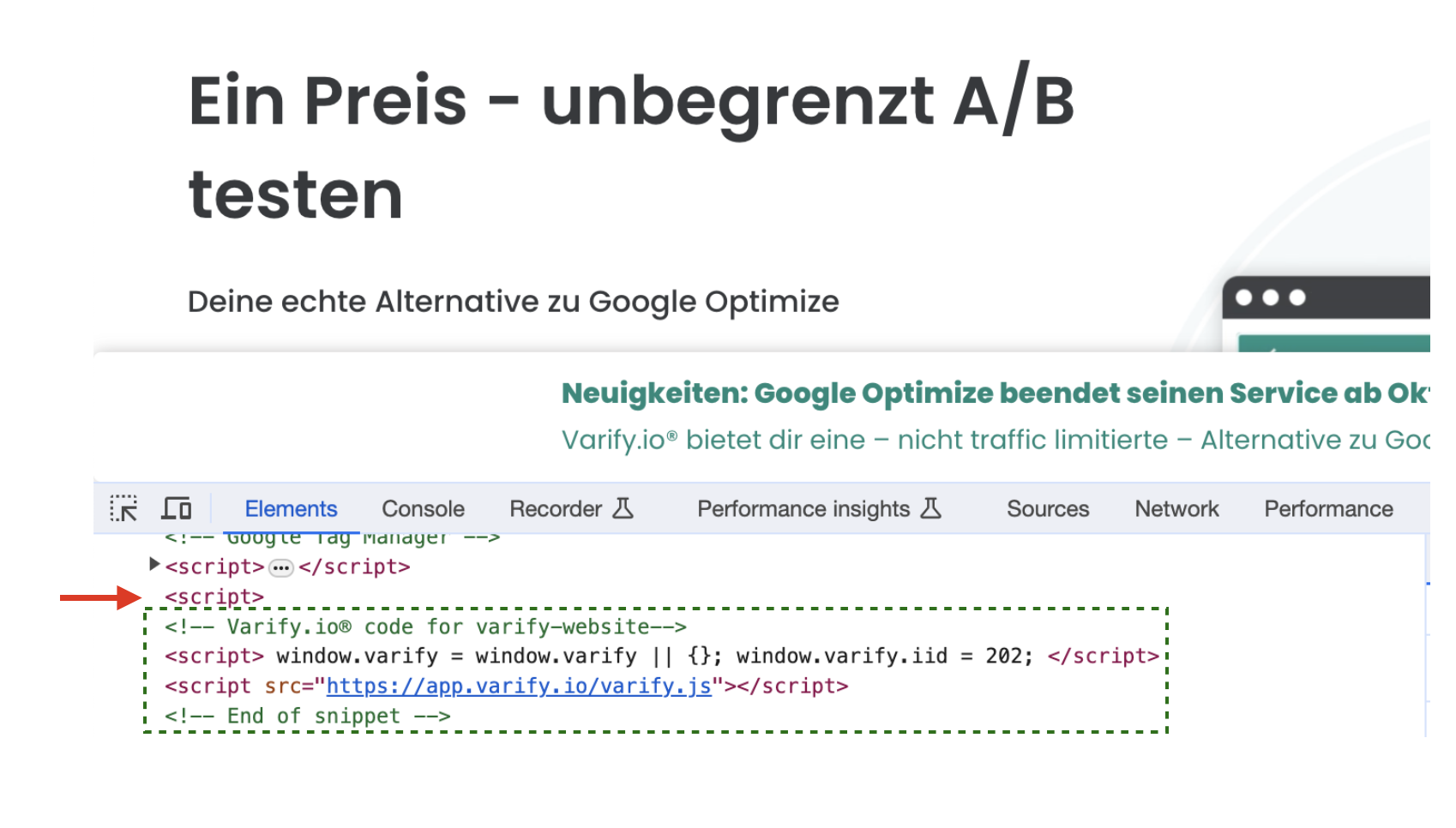
Dans l'exemple suivant, tu peux voir une erreur fréquente. Avant le script Varify.io intégré, il y a une autre balise ouverte. Cela a pour conséquence que le script Varify.io ne peut pas être chargé correctement.

D'autres points expliquant pourquoi l'éditeur ou les variantes Preview ne se chargent pas pourraient être les suivants
2. politique de sécurité du contenu (CSP)
Les sites Web peuvent mettre en œuvre une politique de sécurité du contenu (CSP) en utilisant l'en-tête HTTP Response Politique de sécurité du contenu ou utiliser un <meta>-jour avec le http-equip Valeur "Politique de sécurité du contenu" indiquer.
ℹ️ Au lieu de faire aveuglément confiance à tout ce que fournit un serveur, le CSP définit l'en-tête HTTP "Content-Security-Policy", qui permet de définir une liste de contrôle d'accès des sources dont le contenu est digne de confiance. Il indique également au navigateur de n'exécuter ou de n'afficher que les ressources provenant de ces sources.
Comment reconnaître les erreurs CSP
Tu dois adapter ton CSP pour utiliser Varify.io si :
a) tu vois une erreur comme celle-ci dans la console de ton navigateur
Cette page utilise des fonctions de sécurité qui sont incompatibles avec l'éditeur varify.io.
b) tu vois une erreur comme celle-ci dans Google Developer Tools :
Refusé d'exécuter editor.varify.io parce qu'il viole la directive suivante de la politique de sécurité du contenu...
c) tu vois une erreur comme celle-ci
La politique de sécurité du contenu de votre site bloque l'utilisation de 'eval' dans JavaScript.
Comment corriger les erreurs CSP
Si ton site utilise un (CSP), les valeurs suivantes doivent y être inscrites :
- https://app.varify.io et
- https://editor.varify.io
De plus, dans la script-src, la directive "unsafe-eval" peuvent être ajoutés.
Pour utiliser le Responsive Device Switcher, ton domaine doit être inclus à la fois dans le frame-ancestors que dans la frame-src directive.
Exemple
“ `
Politique de sécurité du contenu : frame-ancestors {YOUR_DOMAIN} ; frame-src {YOUR_DOMAIN} ; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io ;
“ `
Remarque :
La valeur unsafe-eval doit être définie pour que le Javascript personnalisé puisse être livré par la variation.
3. les paramètres Varify sont supprimés de l'URL
Lors du chargement de l'éditeur ou de l'affichage des variantes de prévisualisation via les liens de prévisualisation correspondants, des paramètres importants sont ajoutés à l'URL.
S'ils sont supprimés ou bloqués par ton site, l'éditeur ou d'autres fonctions, comme les liens d'aperçu, peuvent ne plus fonctionner correctement.
Voici comment corriger l'erreur
Pour que les paramètres importants ne soient plus coupés par l'URL, tu devrais utiliser ces variables blanches. Les paramètres suivants peuvent être ajoutés à une URL par Varify :
éditeur varify
varify-token
varify-preview
varify-force
varify-mode
varify-variation-id
varify-variation-name
4. les variantes ne sont pas enregistrées
Tu peux effectuer des modifications avec l'éditeur visuel, mais tu ne peux pas enregistrer de variantes ? Alors c'est parce que le script Varify.io n'est pas intégré correctement.
Mauvaise ID de compte
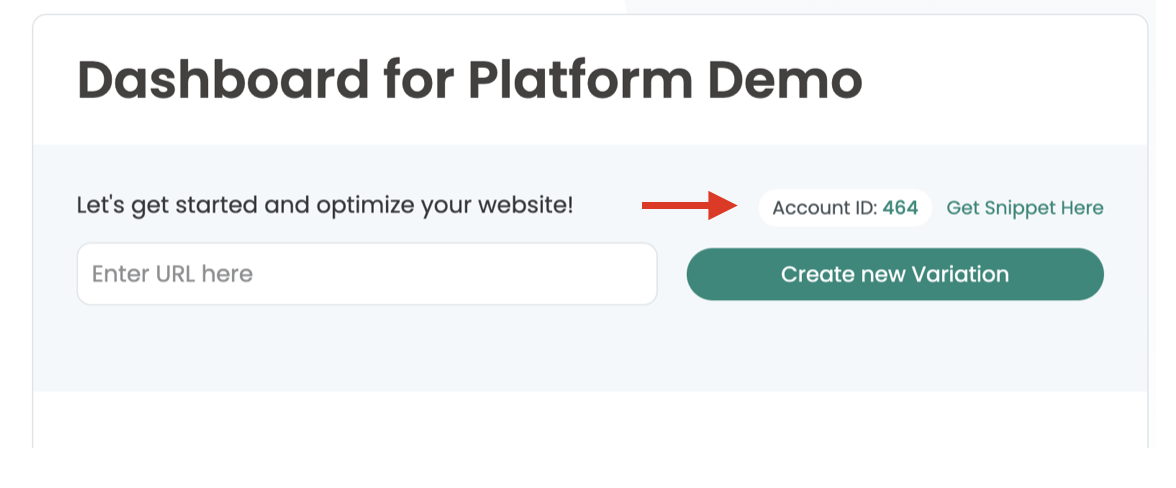
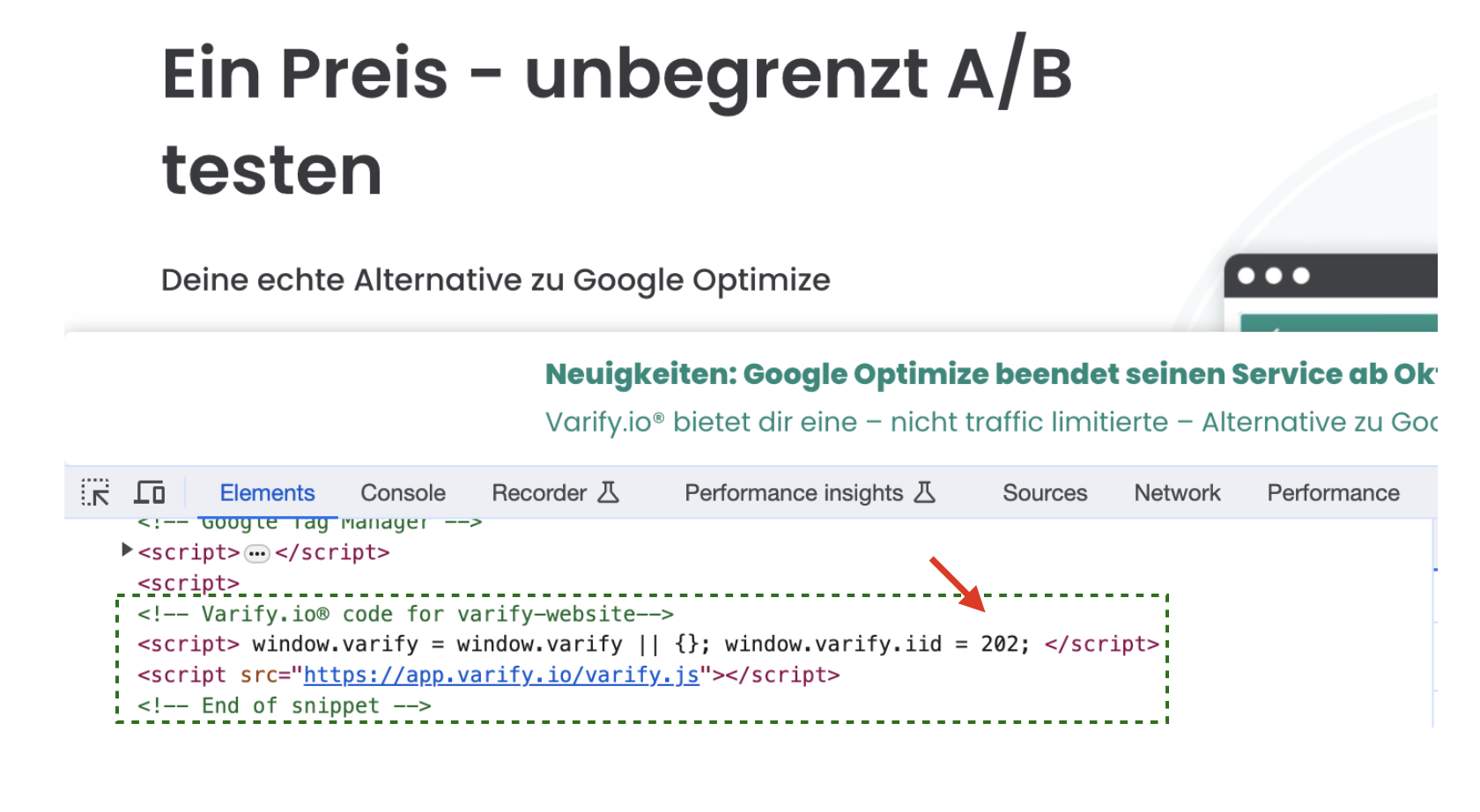
Vérifie que l'ID de compte dans le script intégré sur ta page correspond à l'ID de compte de ton tableau de bord Varify.io.

L'ID de compte dans le tableau de bord est "464".

Un mauvais ID de compte est intégré - L'ID de compte devrait être "464".
Le script Varify.io n'est pas intégré correctement
Voir ici
5. les expériences ne démarrent pas
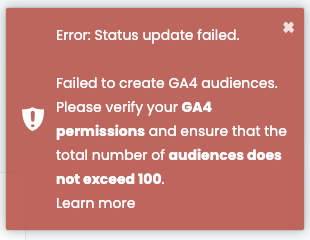
Si la connexion Google est active, une audience est créée dans GA4 pour chaque variante, y compris l'original, au démarrage d'une expérience. Si la création échoue, l'expérience ne démarre pas et un message d'erreur apparaît.
Dans ce cas, vérifie les points suivants :

Connexion Google interrompue
Si ton expérience ne démarre pas, cela peut être dû à la Connexion Google se trouvent. Dans ce cas, essaie de te reconnecter à ton compte Google :
1. ouvre le Configuration du suivi.
2. clique sur Disconnectpour interrompre la connexion en cours.
3. reconnecte-toi ensuite à ton compte Google.
Le compte Google associé manque de droits
Au démarrage d'une expérience, Varify crée pour chaque variante Audiences dans GA4. Si une erreur se produit, cela pourrait être dû à un manque de droits du compte GA4 connecté.
Solution :
- Vérifie que le compte GA4 connecté possède au moins le rôle de marketeur.
- Si ce n'est pas le cas, associe un compte à ce rôle ou adapte les droits d'utilisateur du compte associé en conséquence dans GA4.
Trop d'audiences créées dans GA4
Le nombre d'audiences dans GA4 est limité à 100. Étant donné que lors de l'utilisation de la connexion GA4 dans Varify.io, une audience distincte est créée pour chaque variante d'une expérience, une expérience ne peut pas démarrer si de nouvelles audiences ne peuvent pas être créées en raison de la limite. Les mesures suivantes peuvent aider à résoudre ce problème :
- Archivage des audiences dans GA4 : Les audiences d'anciennes campagnes qui ne sont plus nécessaires peuvent être archivées dans GA4. Notez qu'il n'est plus possible d'attribuer de nouvelles visites à ces audiences archivées.
- Archivage des expériences passées dans Varify.io : Les expériences déjà terminées peuvent être archivées dans Varify. Cela entraîne automatiquement l'archivage des audiences correspondantes dans GA4. Les données relatives aux expériences archivées sont toujours conservées dans Varify.io et peuvent être consultées.
Pour en savoir plus, cliquez ici : Archiver les expériences
6. le Responsive Device Switcher n'affiche pas la page web
Si tu veux afficher et modifier ton site web de manière responsive, mais que ton site web ne se charge pas et affiche une erreur, cela est dû aux restrictions de cadrage.

Solution 1 : utiliser l'extension Varify.io® Chrome
Pour que tu puisses quand même afficher et adapter tes variantes pour les appareils mobiles, tu as la possibilité de contourner cette restriction de cadrage avec l'extension Varify.io® Chrome.
- Télécharger la Extension Varify® Chrome
- 2. active-les dans ton navigateur et dépose ton code snippet Varify®.
- Active le bouton "Allow Responsive Device Switcher".
- Recharge la page - Prêt !
Le Responsive Device Switcher devrait maintenant fonctionner.
Tu trouveras ici une explication plus détaillée sur l'installation et l'activation, ainsi que sur d'autres fonctions : Extension du navigateur Varify® Chrome

Solution 2 : adapter les options X-Frame sur son propre site web
Si tu vois un message d'erreur comme dans la capture d'écran ci-dessus, cela signifie que la page ne peut pas se charger dans le Device Switcher responsive en raison d'une restriction de cadrage.
L'affichage normal du bureau de l'éditeur visuel n'est pas affecté par les restrictions du cadre.
Si ta page avec l'en-tête de réponse Options X-Frame avec la valeur "deny" n'est pas livré, le traitement responsive ne peut pas être utilisé.
Une solution judicieuse dans ce cas serait de se limiter aux options X-Frame : “sameorigin" de se détendre.
Options X-Frame : "sameorigin" permet d'intégrer tes pages dans un cadre de ton domaine, mais pas de les intégrer dans d'autres pages web.
7. suivi : données inexistantes ou manquantes dans GA4
Configuration de Google Tag Manager non définie/publiée (configuration manuelle)
Si tu as intégration manuelle du suivi tu dois définir certains paramètres dans le Google Tag Manager (GTM) de l'entreprise.
Important : Le conteneur adapté doit être publiéPour que le suivi fonctionne
Vérifie donc
- Que le Google Tag Manager conformément aux instructions a été mis en place (Configuration manuelle du suivi de Google Tag Manager).
- Que ce soit toutes les modifications publiées ont été

Le script d'activation du suivi ne se déclenche pas
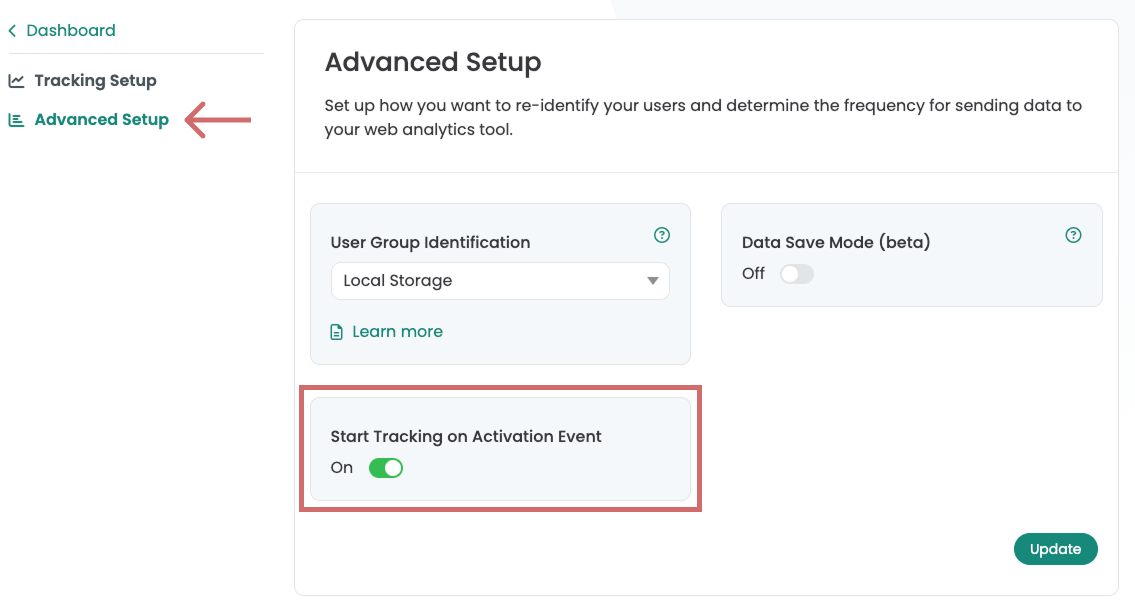
Si dans ton outil d'analyse pas de données de suivi l'attitude pourrait être "Démarrer le suivi lors de l'événement d'activation" sur le site Configuration avancée doit être activée. Celle-ci sépare les Diffusion de variantes à partir du tracking.
Causes possibles & solutions :
- Le script d'activation du suivi n'a pas été déclenché
→ Vérifie que le Script d'activation du suivi est correctement configuré.
→ Il doit y avoir dans le GTM être déclenché de manière à ce qu'il immédiatement après l'initialisation de ton outil d'analyse. - Désactiver le réglage (non recommandé)
→ Ainsi, les événements de suivi tirent directement avec la diffusion des variantes.
→ Attention : cela peut entraîner des "Sessions "Not Set dans les données d'analyse.

Définition définie par l'utilisateur manquante ou mal nommée
Les informations de la Événements de suivi Varify sont regroupés dans GA4 dans une propre dimension personnalisée sont enregistrées. Si ces La dimension personnalisée n'existe pasêtre pas de données s'affiche dans GA4.
Normalement, la dimension personnalisée créé automatiquementdès que tu as Activer la connexion Google dans Varify. Si cela n'est pas arrivé ou si tu n'utilise pas de connexion Googlevérifie si la dimension existe et la crée manuellement si nécessaire.
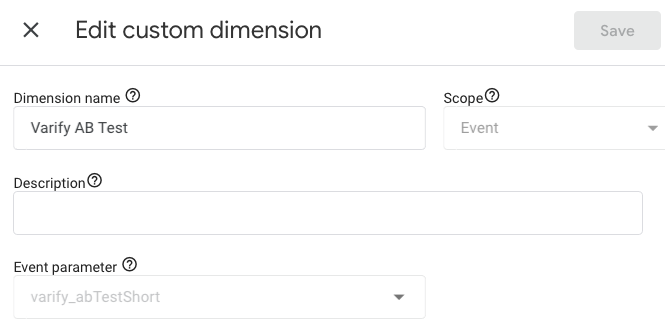
Paramètres importants pour la dimension personnalisée :
- Nom : Test Varify AB
- Portée : Événement
- Paramètres de l'événement : varify_abTestShort

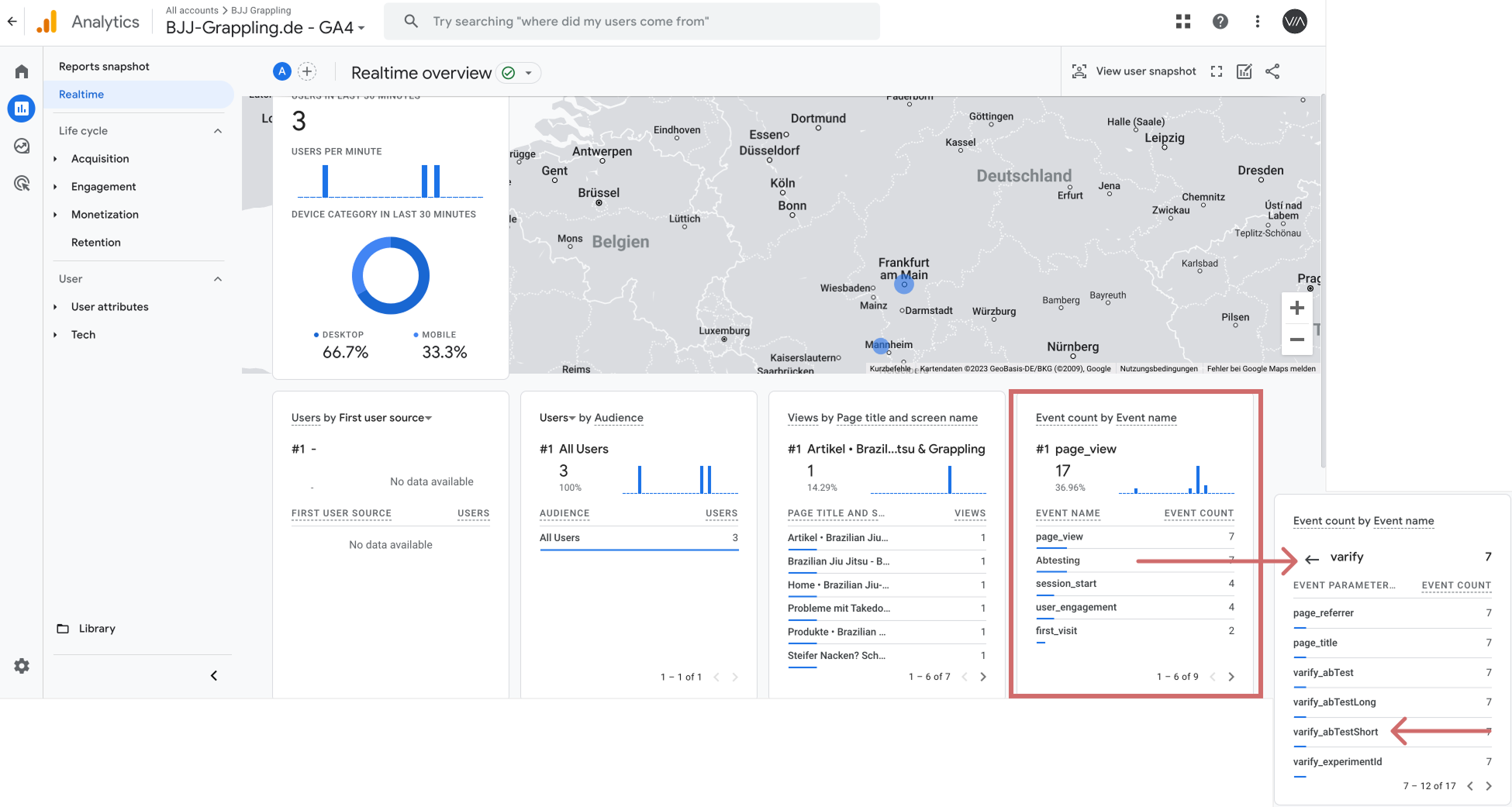
Tester le suivi de Varify
Pour obtenir le Suivi de Varify tu peux, après l'installation, créer un Test A/A et le lancer.
Vérifie ensuite dans la Vue en temps réel de GA4, si Événements de test A/B de Varify avec les paramètres correspondants arriver.
Tu trouveras ici la documentation détaillée : Lance un test A/A et vérifie le suivi

8. pages Scintillement - effet de scintillement
Si, lors du chargement des variantes, un Effet de scintillement se produit, c'est généralement parce que le Le snippet Varify est chargé trop tard.
Voici comment tu peux éviter cela :
- Intégrer le Snippet Varify directement dans le <head>-domaine de ton site web. (Intégration de snippets)
- Tu peux aussi utiliser un Script anti-scintillement pour le faire. Note cependant que cela peut effets négatifs sur les Core Web Vitals et le SEO peut avoir.
Les visiteurs sont redirigés vers d'autres variantes pendant une session / après l'acceptation de cookies
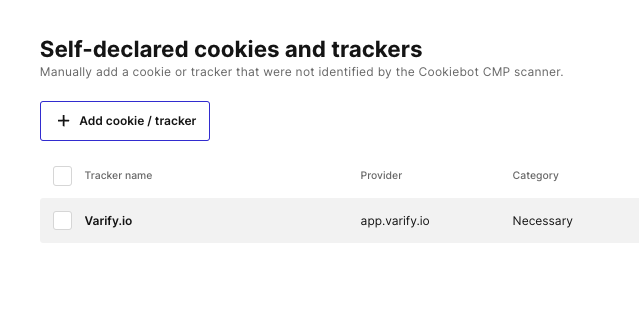
Dans ce cas, le fournisseur CMP veille à ce que la session ou le stockage local du navigateur soient vidés dès que le suivi est accepté. Si c'est le cas, il te suffit de créer et de catégoriser Varify.io® ou app.varify.io comme fournisseur dans l'outil CMP. Voici un exemple de Cookiebot :

9. Google Analytcis 4 La connexion à Varify.io est souvent interrompue

Il peut arriver que la connexion entre GA4 et Varify.io soit interrompue, ce qui est signalé par un message d'erreur correspondant. Une telle interruption peut avoir différentes causes, par exemple si les autorisations pour le rôle GA4 du compte connecté changent.
Le compte Google peut être reconnecté à tout moment, sans perte de données dans les audiences existantes.
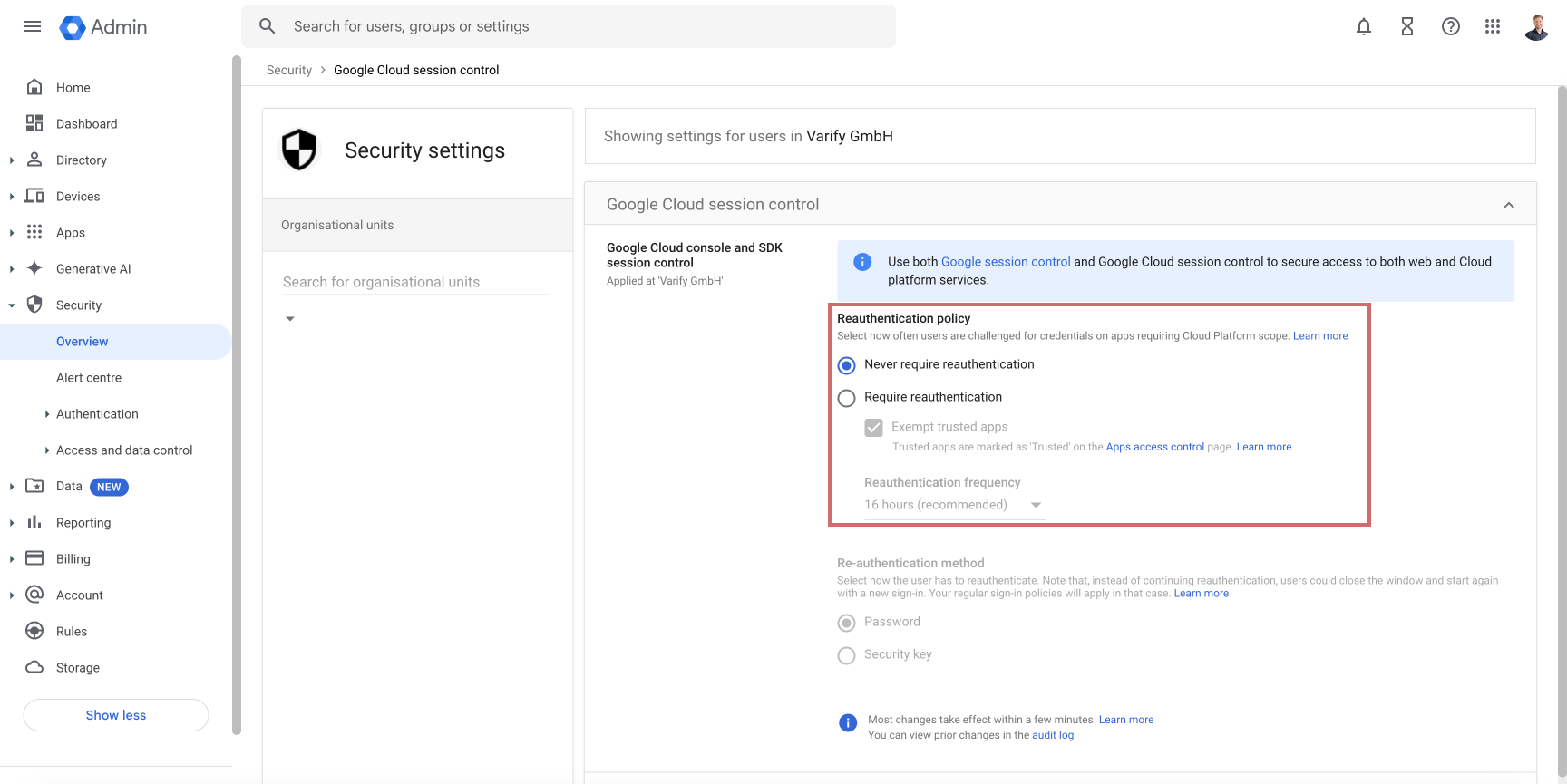
Si le compte est déconnecté régulièrement, par exemple toutes les 24 heures, cela peut être dû à un paramètre de réauthentification dans Google Cloud Session Control.
Dans ce cas, la fréquence de réauthentification peut être soit prolongée, soit totalement désactivée.

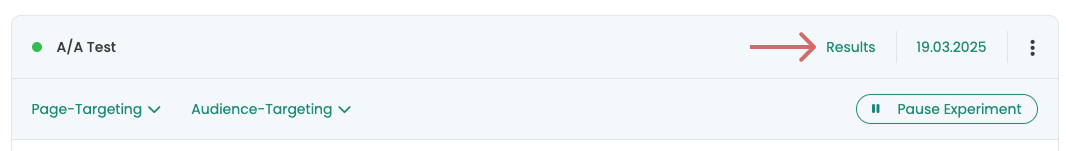
11. pas de lien "Results" après le début de l'expérience

Si tu as sélectionné le reporting dans Varify dans la configuration de suivi, un lien "Results" apparaît après le lancement de l'expérience, te permettant d'accéder directement au reporting.
Si le lien n'apparaît pas peu après le démarrage, c'est généralement parce que ta connexion à Google est interrompue. Le lien ne s'affiche que si la connexion à ton compte Google est active au démarrage.
Voici comment procéder si le lien est manquant :
Ouvre la configuration de suivi et vérifie si la connexion à Google est active.
Rétablis la connexion à ton compte Google.
Pour les expériences qui avaient auparavant un lien, celui-ci devrait maintenant être à nouveau visible.
Si le lien est toujours absent, l'expérience a été lancée sans connexion GA4 active.
Tu as maintenant deux possibilités :
Utilise le rapport basé sur les segments directement dans GA4.
Mets l'expérience en pause, duplique-la et démarre le duplicata avec une connexion Google active.
Remarque : si une expérience en cours a été lancée avec une connexion Google active, aucune donnée n'est perdue, même si la connexion est interrompue par la suite. Il suffit de rétablir la connexion à ton compte Google pour que le lien Results réapparaisse.
Premiers pas
Intégrations de tracking et de Web Analytics
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
- Suivi avec Varify
- Intégration manuelle du suivi de Google Tag Manager
- Intégration automatique du suivi GA4
- Intégration de pixels personnalisés Shopify via Google Tag Manager
- Suivi Shopify
- BigQuery
- Évaluations PostHog
- Matomo - Intégration via Matomo Tag Manager
- Intégration de etracker
- Intégration de Piwik Pro
- Consent - Suivi via consent
- Paramètres avancés
Créer une expérience
Ciblage
Rapports et évaluation
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Évaluation GA4 dans Varify.io
- BigQuery
- Segmenter et filtrer les rapports
- Partager le rapport
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Suivi PostHog
- Exporter les résultats d'une expérience à partir de Varify
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page