Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Test A/B - garanzia di qualità
Indice dei contenuti
Breve e dolce
L'assicurazione della qualità (QA) dei test A/B prima della messa in onda è essenziale per riconoscere tempestivamente i potenziali errori. Questo non solo migliora l'esperienza dell'utente, ma impedisce anche la falsificazione dei dati che potrebbe derivare da errori tecnici.
Come eseguire l'AQ
QA con l'aiuto del link di anteprima - singole pagine
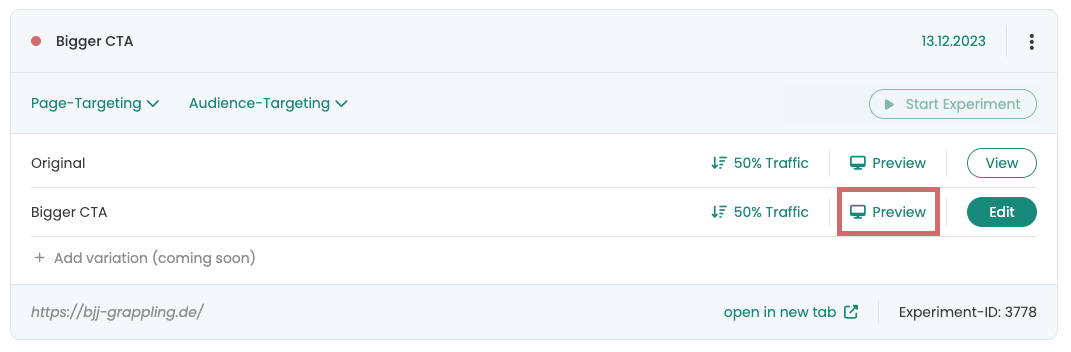
Una volta creata una variante, questa appare come esperimento nella dashboard. Sulla variante stessa è presente il pulsante "Anteprima". Facendo clic su di esso, si apre una nuova scheda con la variante.
All'URL è stato aggiunto un parametro: varify-preview="Nome esperimento".. È possibile aggiungere questo parametro ad altri URL per visualizzare la variante in pagine diverse.

Esempio
È stata creata una variante in una pagina di dettaglio del prodotto. Ora la si apre direttamente con il pulsante "Anteprima". Ora si vuole eseguire l'esperimento su diverse pagine di dettaglio del prodotto. Per verificare che l'esperimento venga eseguito anche su un'altra pagina di dettaglio del prodotto, è possibile impostare il parametro varify-preview="Nome esperimento". copiare e allegare ad altre pagine di dettaglio del prodotto
in questo esempio: varify-preview=optimise-news-bar-en e aggiungerlo all'URL delle altre pagine di dettaglio del prodotto su cui si vuole testare la variante.
-> https://www.demoshop.de/produkt1?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt2?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt3?varify-preview=optimize-news-bar-en
QA tramite il parametro varify-force - a livello di pagina (consigliato)
È possibile utilizzare il parametro URL "varify-force" per forzare l'impostazione di una variante. Per farlo, è sufficiente usare varify-force={experimentId}-{variationId}
Ecco come procedere se si utilizza l'estensione di Chrome:
- 1. Impostare l'esperimento sulla distribuzione del traffico 100% Originale.
- 2. impostare l'URL in Page Targeting su Contiene o sul targeting finale dell'esperimento.
- 3. avviare l'esperimento (i vostri utenti non vedranno la variante a causa della riproduzione originale 100%)
- 4. aprire una pagina in cui è attivo l'esperimento
- 5. Fare clic sull'estensione di Chrome e selezionare l'esperimento attivo.
- 6. selezionare la variante che si desidera testare adesso
- 7. si rimane in questa variante fino a quando non si passa attivamente a un'altra.

Ecco come procedere se si desidera eseguire il test senza l'estensione di Chrome:
Le fasi 1 - 3 sono invariate
- Aggiungere il parametro URL varify-force={experimentId}-{variationId} a un URL in cui visualizzare l'esperimento.
- 3. avete cambiato definitivamente il gruppo dell'esperimento.

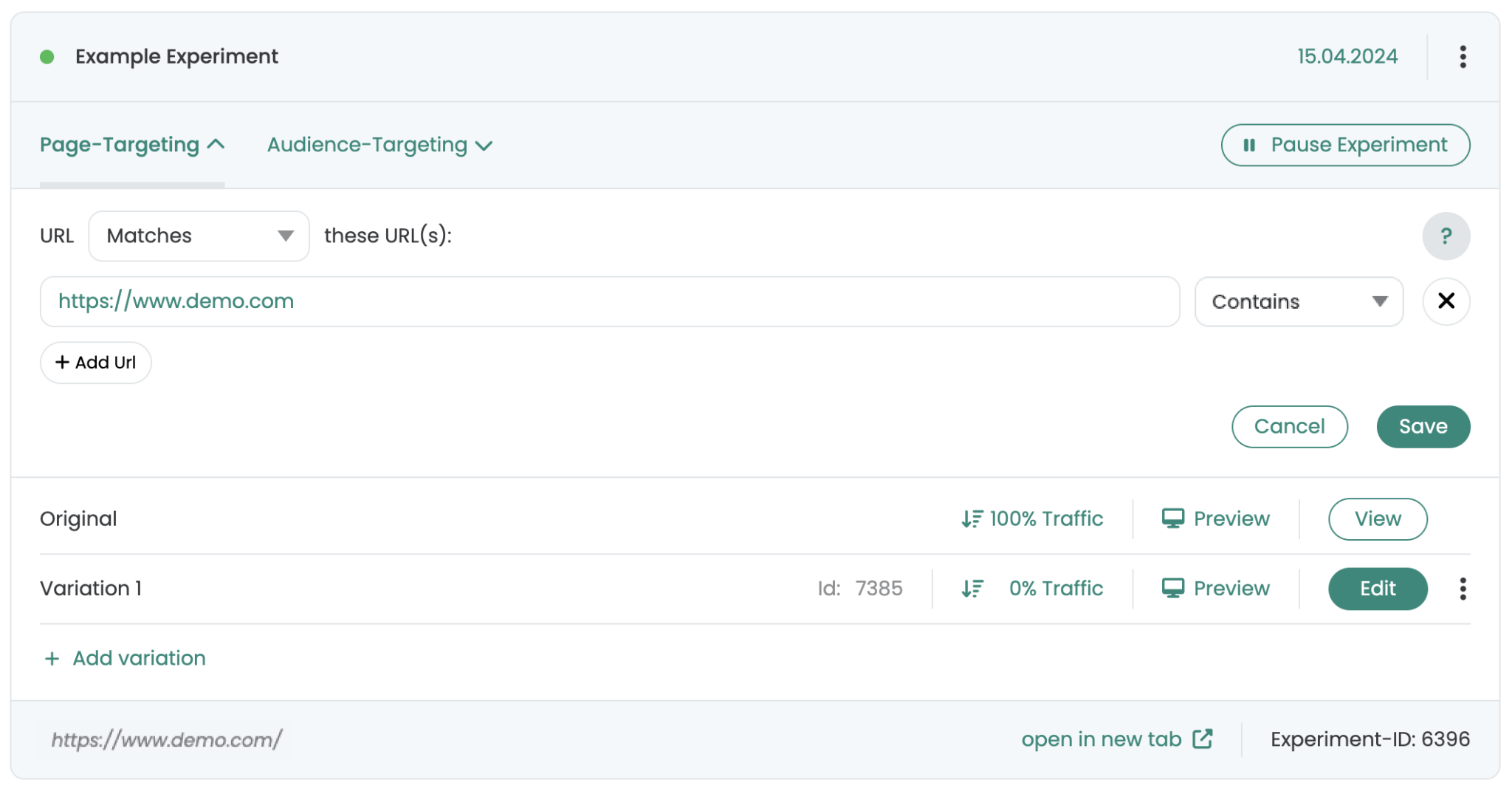
Esempio: Nell'immagine si può vedere un esperimento con il nome "Esperimento di esempio". L'esperimento è attivo sull'URL: "https://www.demo.com" è attivo. 100% dei partecipanti al test sono assegnati alla variante originale. Per visualizzare la variante, aprire l'URL e aggiungere il parametro URL corrispondente all'URL per forzare la visualizzazione della variante.
-> https://www.demo.com/?varify-force=6396-7385
Per visualizzare un'altra variante, inserire l'ID della variante invece dell'ID della variante 1. Per passare all'originale, inserire il numero "0" invece dell'ID della variante. Per passare all'originale, inserire il numero "0" al posto dell'ID della variante. Nel nostro esempio, questo sarebbe -> https://www.demo.com/?varify-force=6396-0
Nota: durante l'AQ dell'esperimento, il tracciamento viene attivato in diverse varianti. È quindi necessario mettere in pausa e duplicare nuovamente l'esperimento dopo il QA. Avviare quindi il nuovo esperimento duplicato con una distribuzione del traffico 50:50 per avere dati puliti.
QA tramite targeting del pubblico - a livello di pagina
Tutorial passo dopo passo
QA senza utilizzare un parametro di test
L'assicurazione della qualità (QA) con il parametro di test Varify offre un modo rapido e semplice per visualizzare e testare una variante creata. Tuttavia, se i test si svolgono su pagine diverse o in un negozio e se a un URL sono collegati vari altri parametri, ad esempio tramite filtri, può diventare rapidamente complicato eseguire la QA con le impostazioni dei parametri e il parametro di test.
La soluzione: avvia un esperimento in modo che venga eseguito solo con una voce specifica della memoria di sessione. In questo modo si può testare senza parametri e gli utenti non vedranno ancora il test.
Ecco come procedere:
- Impostare l'esperimento da Parametro a "Test A/B" um.
- 2. copia il seguente codice nel targeting del pubblico dell'esperimento e fai clic su "Salva".
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
- 3. Imposta la distribuzione del traffico dell'esperimento su 100%.
- 4. avvia l'esperimento tramite il pulsante "Avvia esperimento". Non ti preoccupare, i tuoi utenti non potranno vedere l'esperimento a causa del targeting del pubblico che è stato impostato.
Successivamente, si crea una voce di memorizzazione della sessione nel browser, che assicura che l'esperimento venga riprodotto all'utente.
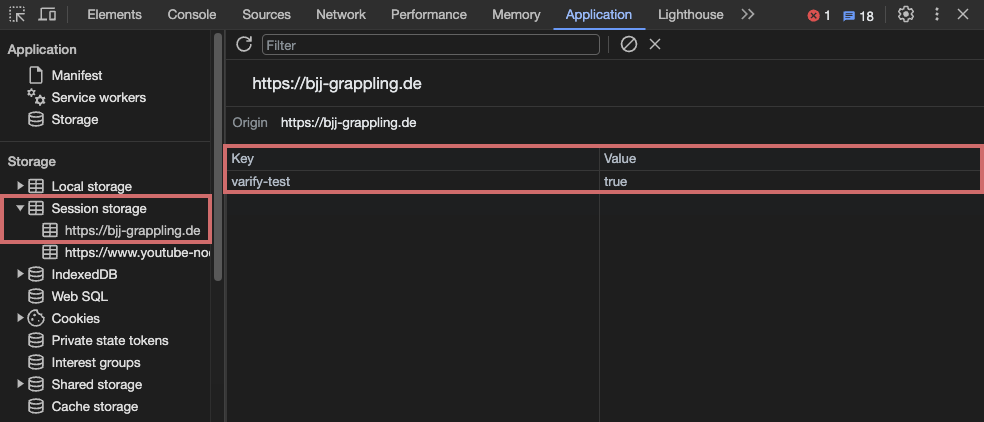
- 1. aprire la console per sviluppatori del browser (questo esempio si riferisce al browser Chrome, in altri browser la memorizzazione della sessione potrebbe essere impostata in modo diverso).
- Andare alla scheda "Applicazione".
- 3. cliccate su "Memorizzazione della sessione" e sotto di esso sull'URL del vostro sito web (potrebbe essere necessario espandere l'elenco facendo clic sul piccolo simbolo del triangolo).
- 4. Fare clic sulla colonna "Chiave" sotto l'ultima voce della memoria di sessione per inserire "varify-test". Confermare con Invio.
- 5. Ripetere la procedura nella colonna "Valore" e inserire qui "true". Confermare nuovamente con Invio.
- Quindi ricaricare la pagina.
Ora è possibile vedere la variante e testarla in dettaglio, poiché l'esperimento viene riprodotto in base al targeting del pubblico impostato in combinazione con l'inserimento della memoria di sessione. Si noti che la memorizzazione di sessione viene cancellata al termine della sessione, per cui sarà necessario creare nuovamente la memorizzazione di sessione per una nuova sessione.
Se la variante funziona come desiderato, è possibile renderla attiva per gli utenti. Non dimenticare di reimpostare la distribuzione su 50% e di rimuovere il targeting del pubblico.
QA con il targeting delle pagine - singole pagine
Tutorial passo dopo passo
QA con targeting del pubblico
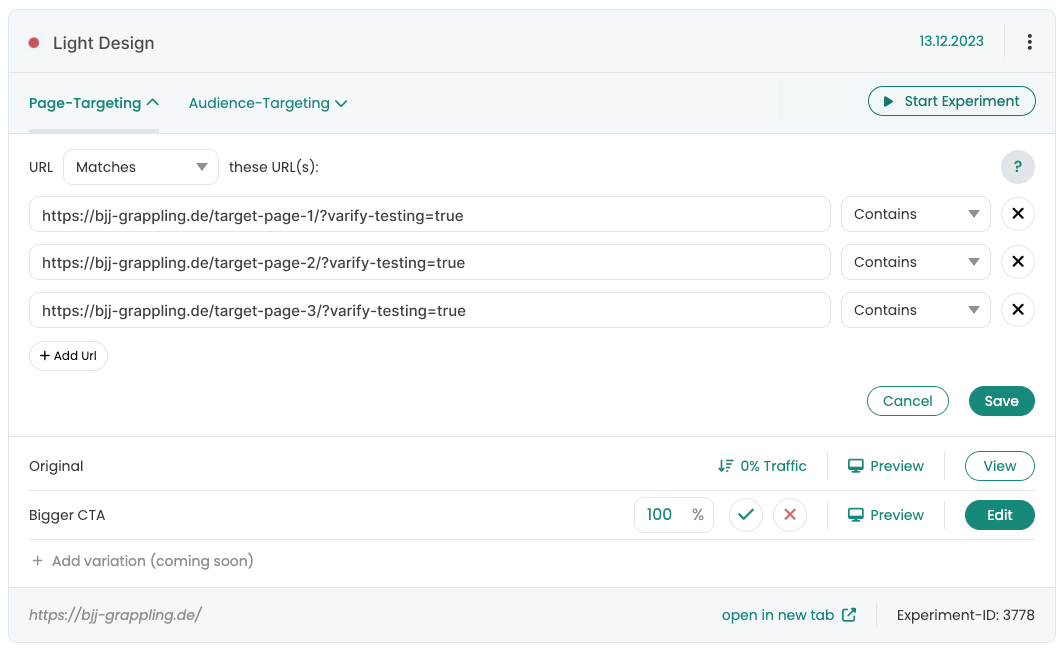
Per l'AQ che utilizza il targeting delle pagine, avviare l'esperimento e aggiungere "varify-testing=true" come parametro agli URL automaticamente. È sufficiente aggiungere gli URL da testare all'area di puntamento della pagina e aggiungere il parametro QA "varify-testing=true" ad essi. Imposta il tipo di targeting per ogni URL su "Contiene".
Una volta fatto questo, cambia il parametro Distribuzione del traffico per la variazione su 100% e avvia il test A/B. Non ti preoccupare, perché la variante viene visualizzata solo se l'URL viene richiamato insieme al parametro AQ.

A seconda delle impostazioni di targeting del pubblico, ora è possibile testare l'esperimento direttamente nel browser, semplicemente richiamando l'URL con il parametro QA. Se si desidera testare altre pagine, è sufficiente aggiungerle nell'area di targeting delle pagine. Una volta effettuato il QA devi ricordarti di impostare nuovamente la distribuzione del traffico sul rapporto desiderato, ad esempio 50:50.
Primi passi
Tracciamento e valutazione
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Targeting
Integrazioni di analisi web
Ulteriori integrazioni
Creare un esperimento
Funzioni esperte
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout