Palavras-chave populares
Artigo de suporte
Total Resultados
Nenhum registro encontrado
Extensão do navegador Chrome
Tabela de conteúdo
Curto e agradável
Com a extensão Varify para o Chrome, você pode testar o Varify localmente em seu navegador, mesmo que o trecho de código ainda não esteja integrado à página. Ela também permite que você verifique se o script foi implementado corretamente. O Alternador de dispositivos responsivo também está disponível para você, mesmo que esteja bloqueado por padrão em seu site. Além disso, a extensão mostra todos os experimentos ativos e oferece a você a oportunidade de alternar sem esforço entre as Variantes de um experimento para mudar.
Tutorial passo a passo
Extensão do Chrome do Varify.io
Instalando a extensão do Chrome
- Faça o download da extensão:
- Faça o download da extensão do Varify.io para o Chrome.
- Você pode encontrar a extensão em: Extensão do Chrome do Varify.io
- Instalação e ativação no Chrome:
- Clique em "Add" (Adicionar) para instalar a extensão.
- Ative a extensão após a instalação.
- Adicione-o à sua barra de extensões no Chrome.

Funções da extensão Varify.io para o Chrome
Integração local do snippet Varify
Com a extensão do Varify para o Chrome, você pode executar o trecho de código do Varify apenas localmente em seu navegador para testar o editor e as funções do Varify.
É assim que funciona:
- Abra o painel de controle da Varify e pesquise "Get Snippet Here".
- Copie o snippet do Varify exibido ali.
- Abra a extensão do Varify.io para o Chrome.
- Cole o snippet copiado no campo "Your Snippet Code" (Seu código de snippet) na extensão.
- Insira o domínio de seu site no qual deseja testar no campo "Domain" (exemplo: test.com ou varify.io)
- Salve o snippet e o domínio com "Save Snippet" (Salvar snippet)
- Ative o botão de alternância "Integrate Snippet" para executar o snippet somente em seu navegador.
ImportanteEssa versão se aplica apenas ao seu navegador e não é visível para outros usuários. Assim que o snippet do Varify for integrado diretamente ao site, você deverá desativar o botão de alternância novamente para evitar implementações duplicadas.

Exemplo 1: teste do editor Varify
Você pode experimentar o Varify Editor sem integrar o snippet diretamente ao seu site. Isso permite que você se familiarize com as funções e teste as alterações iniciais.
Exemplo 2: criação de experimentos de teste iniciais
Configure experimentos iniciais e exiba-os somente em seu próprio navegador. Dessa forma, você pode verificar a aparência das alterações antes de integrar permanentemente o snippet ao site.
Verificar a integração do trecho de código
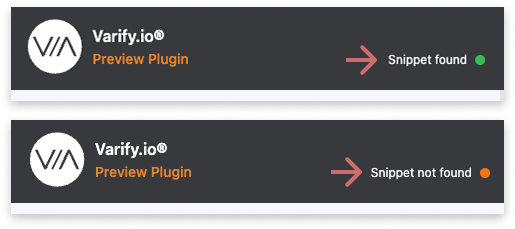
No canto superior direito da extensão Varify para Chrome, você pode ver rapidamente se o snippet de código Varify já está integrado ao código do site.
❗️Wichtig: Isso se refere à integração diretamente no código do site, não ao snippet que você inseriu por meio da extensão do Chrome.
Ponto verde e "Snippet found" → O snippet foi integrado com sucesso ao site.
Ponto laranja & "Snippet not found" → O snippet não foi encontrado e ainda precisa ser integrado.

Como contornar problemas com o Responsive Device Switcher
O "Responsive Device Switcher" no editor visual permite exibir um site em diferentes larguras de tela.
Em alguns casos, o alternador de dispositivos pode não carregar o site devido a restrições de enquadramento. Se isso ocorrer, a extensão Varify para o Chrome oferece uma solução simples:
- Ative a opção "Allow Responsive Device Switcher" (Permitir alternador de dispositivo responsivo) na extensão do Chrome.
- Recarregue a página.

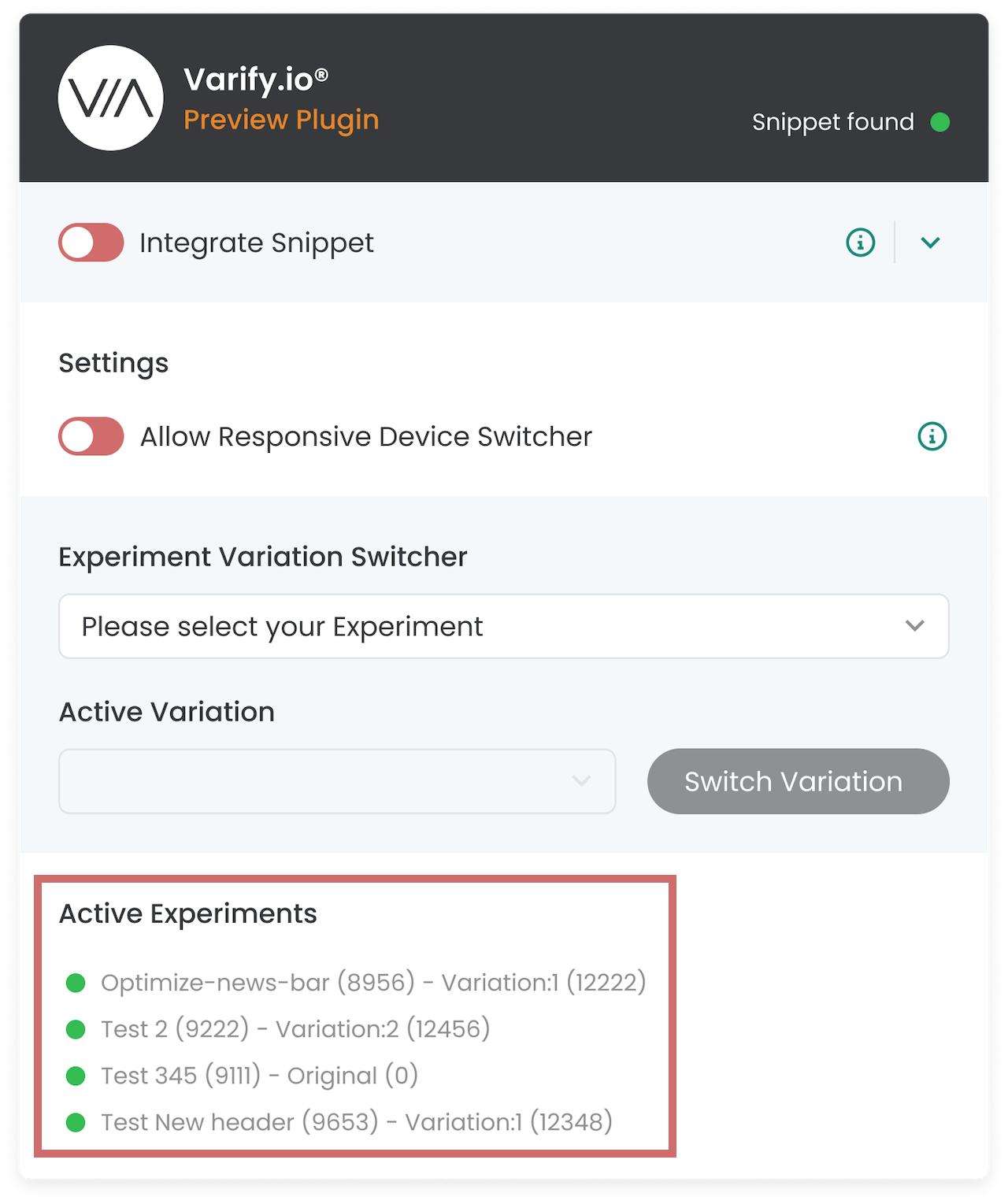
Experimentos ativos
Em "Active Experiments" (Experimentos ativos), você pode ver todos os experimentos ativos na página que está visualizando no momento. Assim como a variante à qual você está atribuído no momento
Isso permite que você verifique rapidamente se as configurações de "Page Targeting" e "Audience Targeting" estão corretas e se o experimento está sendo executado conforme o esperado.

Alternador de variação de experimentos
O Experiment Variation Switcher na extensão Varify para Chrome permite que você altere a variação atribuída para os experimentos executados na página.
É assim que funciona:
- O menu suspenso em "Experiment Variation Switcher" lista todos os experimentos ativos na página. Selecione o experimento para o qual você deseja alterar a variação.
- A variação atualmente ativa é exibida no menu suspenso em "Active Variation" (Variação ativa). Selecione a variação para a qual você deseja mudar aqui.
- Clique em "Switch Variation" para alterá-las.
DICAEssa função é particularmente útil para a garantia de qualidade, pois você pode alternar entre as variantes e verificar sua exibição.
Você pode obter mais informações aqui: Teste A/B - garantia de qualidade

Primeiros passos
Integrações de rastreamento e análise da Web
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
- Rastreamento com a Varify
- Integração manual do rastreamento do Google Tag Manager
- Integração automática do rastreamento GA4
- Integração do Shopify Custom Pixel via Google Tag Manager
- Rastreamento da Shopify
- BigQuery
- Análises PostHog
- Matomo - Integração via Matomo Tag Manager
- Integração com o etracker
- Integração com o Piwik Pro
- Consentimento - Rastreamento via consentimento
- Configurações avançadas
Criar experimento
Direcionamento
Relatórios e avaliação
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Avaliação do GA4 no Varify.io
- BigQuery
- Segmentar e filtrar relatórios
- Compartilhar relatório
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- PostRastreamento de porcos
- Exportação dos resultados do experimento da Varify
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout