Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Iniciar e pausar experimentos
Tabela de conteúdo
Curto e agradável
Você pode iniciar seus experimentos pressionando o botão "Start Experiment" (Iniciar experimento). Você pode pressionar esse botão assim que um direcionamento de página adequado tiver sido definido.
Tutorial passo a passo
Início e interrupção de experimentos
Iniciando um experimento
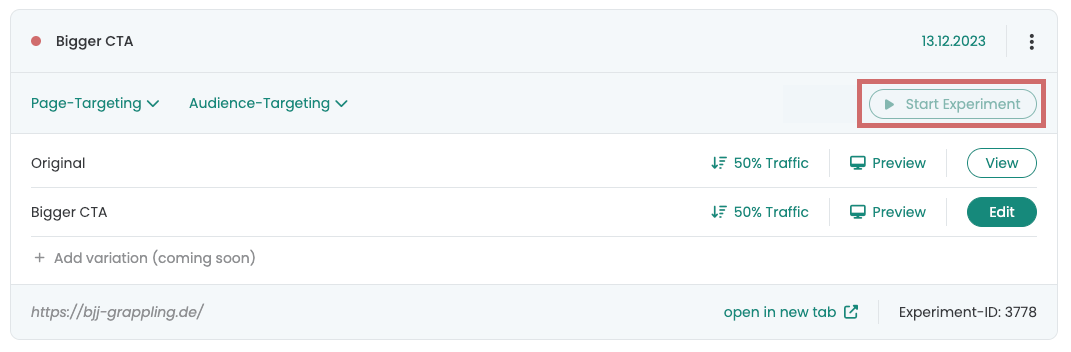
Assim que você tiver criado uma variante usando o editor do Varify.io, ela será exibida na parte superior do painel com o nome que você escolheu.

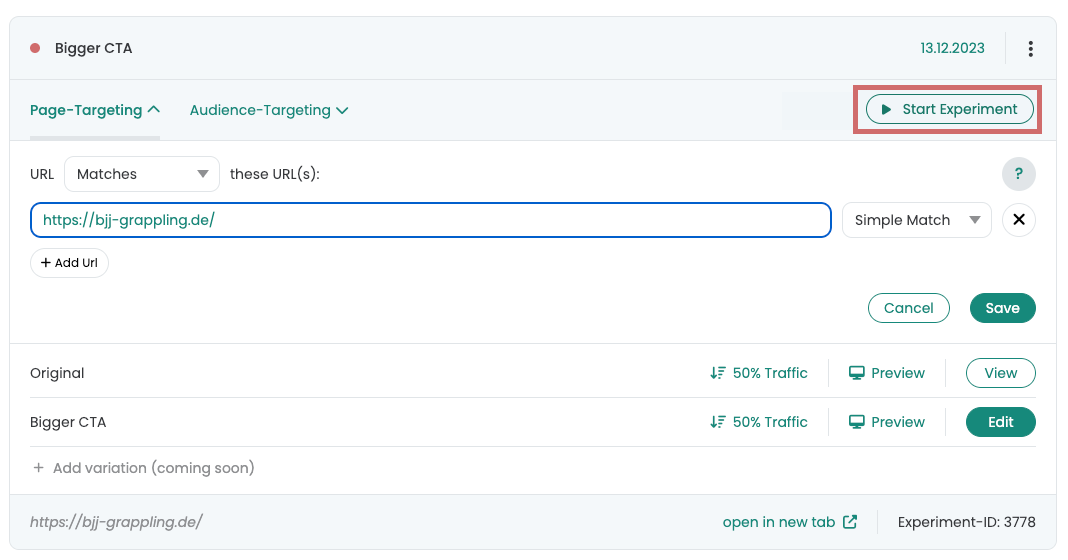
Para iniciar o experimento, você precisa inserir uma segmentação de página válida. A segmentação de página é usada para determinar em que parte do seu site o experimento deve ser realizado.
Para fazer isso, vá para a guia "Page targeting" (Direcionamento de página) e adicione um URL válido. Em seguida, clique em "Save" (Salvar) para salvar a configuração.
O botão "Start Experiment" agora está ativo e seu experimento começará assim que você clicar nele.

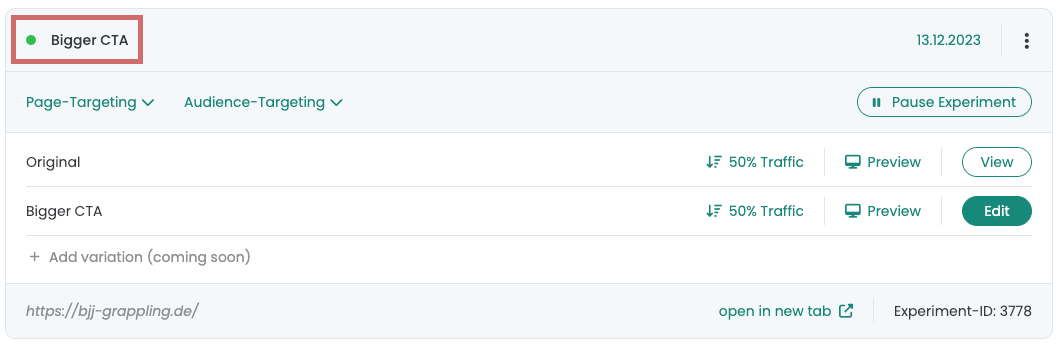
Você pode monitorar o status do seu experimento no canto superior esquerdo, ao lado do nome do experimento. Um ponto verde ou vermelho indica se o experimento está ativo:
- Ponto verde: o experimento está ativo e em andamento.
- Ponto vermelho: O experimento ainda não foi iniciado ou está pausado.

Pausa de um experimento
Se quiser pausar o experimento temporariamente, basta clicar no botão "Pause experiment" (Pausar experimento). Esse botão aparece no lugar do botão "Start experiment" (Iniciar experimento) assim que você já tiver iniciado o experimento.
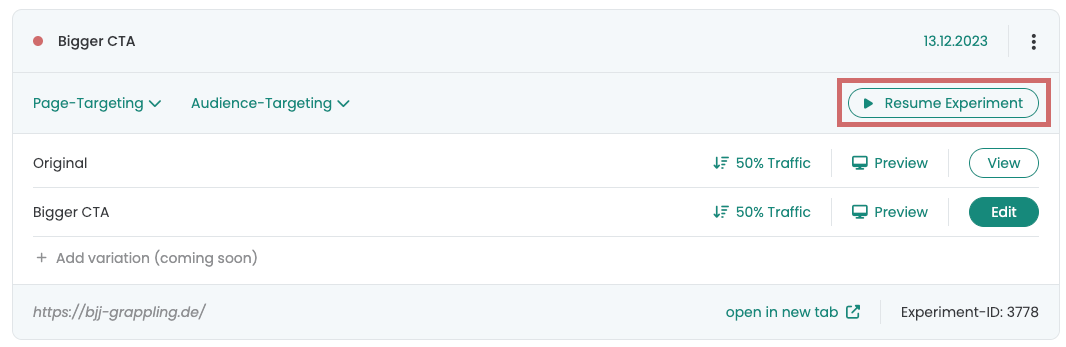
A pausa interromperá o experimento e ele não será executado novamente até que você o reinicie.
Se quiser continuar um experimento pausado, clique no botão "Resume Experiment" (Retomar experimento). Isso fará com que seu experimento volte a funcionar.
Você pode verificar o status do experimento a qualquer momento usando o ponto verde ou vermelho no canto superior direito ao lado do nome do experimento.

Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout