Varify® Snippet - Entegrasyon
İçindekiler tablosu
Kısa ve tatlı
Varify.io® snippet'ini web sitelerine ve mağaza sistemlerine entegre etmek hızlı ve kolaydır. JavaScript snippet'inin şurada kullanılması önerilir <head>-Sayfa titremesini önlemek için sayfanızın alanı. Gerekirse entegrasyon için bir etiket yöneticisi de kullanılabilir.
Snippet'i entegre etmek biraz daha uzun sürerse, Varify.io®'yu kullanarak da deneyebilirsiniz. Google Chrome uzantısı Yükle.
Snippet uygulaması
Web sitesinin alanına entegrasyon
Varify.io snippet'ini web sitenize entegre etmek istiyorsanız, bunu sayfada mümkün olduğunca yükseğe yerleştirmeniz önemlidir - ideal olarak <head>- snippet'i yerleştirmek için. Bu, snippet'in doğru şekilde ve gecikme olmadan yüklenmesini sağlar.
Snippet'i entegre etmek için iki seçeneğiniz vardır: senkronize ve asenkronize. Her ikisinin de kendi avantajları ve dezavantajları vardır. Bunlar burada tablo şeklinde gösterilmiştir:
içinde eşzamanlı entegrasyon
| Avantaj | Dezavantaj |
|---|---|
| Web sayfası görüntülenmeden önce komut dosyasının yüklenmesini garanti eder. | Komut dosyasının yüklenmesinde sorunlar varsa web sitesinin yüklenme süresini artırabilir. |
| Yan titreme yok | Komut dosyası yüklenmezse, web sitesinin tamamı görüntülenmeyebilir. |
Varify.io komut dosyası eşzamanlı olarak nasıl entegre edilir
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script src="https://app.varify.io/varify.js"></script>
içinde asenkron entegrasyon
| Avantaj | Dezavantaj |
|---|---|
| Web sitesi paralel olarak yüklendiği için web sitesinin yüklenme süresini etkilemez. | Diğer komut dosyalarının önce çalıştırılması mümkündür, bu da öngörülemeyen sorunlara yol açabilir. |
| Komut dosyasının yüklenmesinde sorun olsa bile web sitesi yüklenmeye devam edecektir. | Yan titreme meydana gelebilir |
Web sitenizin özel gereksinimlerine ve yapısına bağlı olarak, hangi entegrasyon yönteminin sizin için en iyisi olduğuna siz karar verirsiniz.
Varify.io komut dosyası eşzamansız olarak nasıl entegre edilir
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script async src="https://app.varify.io/varify.js"></script>
Etiket Yöneticisi aracılığıyla entegrasyon
JS snippet'ini Google Tag Manager aracılığıyla entegre etmek, Varify.io®'yu web sitenize entegre etmenin hızlı bir yoludur. Ancak bu seçenek, varyant görüntülendiğinde titreme efektinin görünmesi riskini de barındırır.
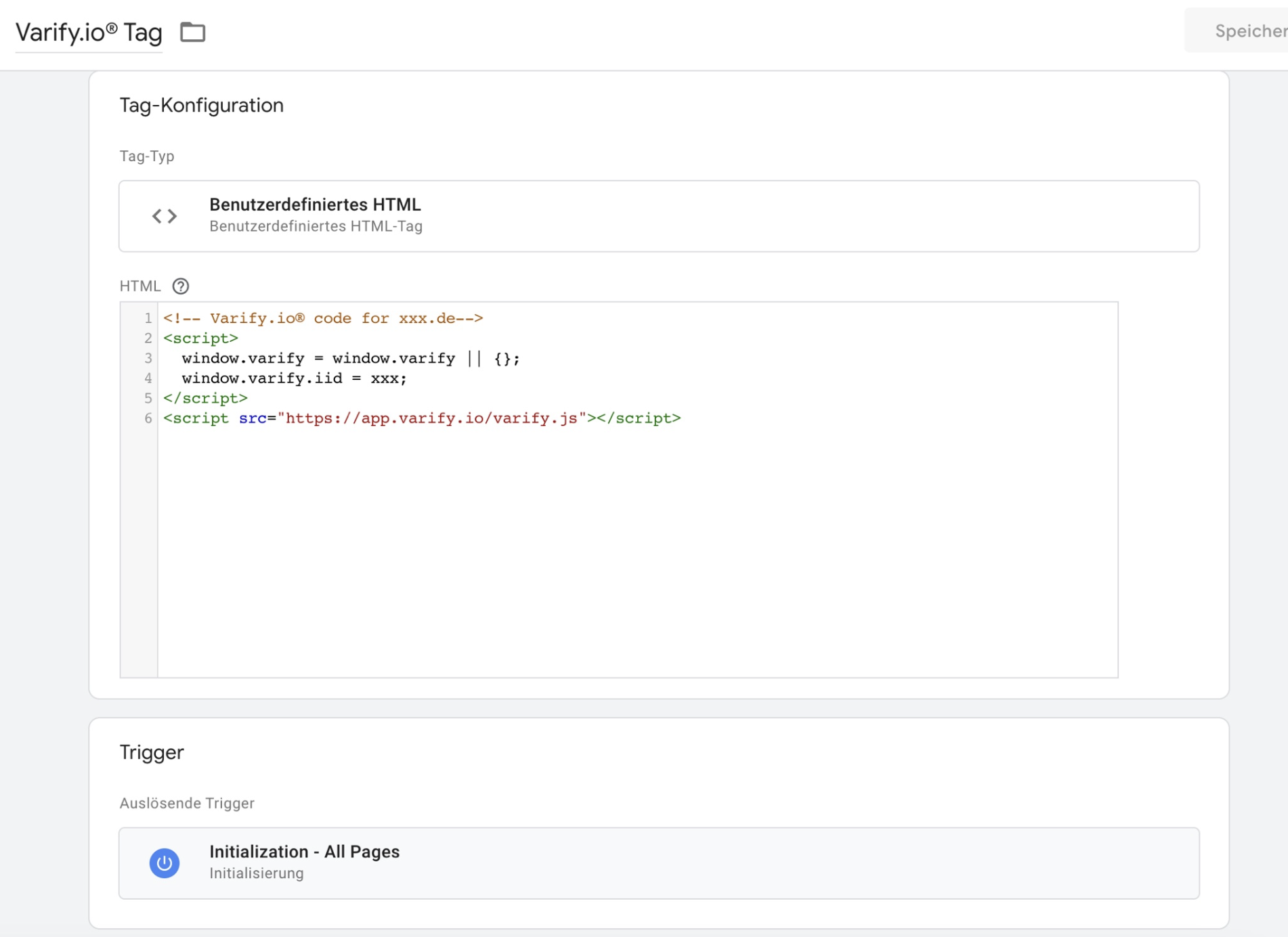
Bunu yapmak için Etiket Yöneticinizde özel bir HTML etiketi oluşturun ve JavaScript kod parçacığını ekleyin. Tetikleyici olarak, etiketin tüm sayfalarda mümkün olan en kısa sürede tetiklenmesi için bir seçenek belirleyin. Örneğin bir seçenek "Başlatma - Tüm sayfalar" olabilir. Web sitenizin kurulumuna bağlı olarak başka seçenekler de olabileceğini lütfen unutmayın.
Ekran görüntüsündeki "window.varify.iid =" ifadesinden sonra gelen "xxx" ifadesini hesap kimliğinizle değiştirdiğinizden emin olun.

Varify komut dosyasını GTM aracılığıyla entegre ederken veya doğrudan <body>Gelişmiş Kurulum altındaki "Etkinleştirme Olayında İzlemeyi Başlat" ayarını devre dışı bırakın. Bu, Varify Takibinizin doğru şekilde çalışmasını sağlayacaktır.
Varify.io'yu Chrome uzantısı üzerinden deneyin
Varify.io'yu denemek için Google Chrome uzantısını indirebilirsiniz. Bu, web sitenizdeki Varify.io snippet'ini tarayıcınızda sizin için özel olarak entegre eder. Ancak, bu aynı zamanda şu anlama gelir sadece sen tarayıcınızda varyantlar oluşturun, düzenleyin ve oynatın.
Kişiselleştirilmiş snippet'inizi koda dokunmadan web sitenize uygulamak için aşağıdaki adımları izleyin:
- İndirin Varify® Chrome uzantısı
- Eklentiyi tarayıcınızda etkinleştirin
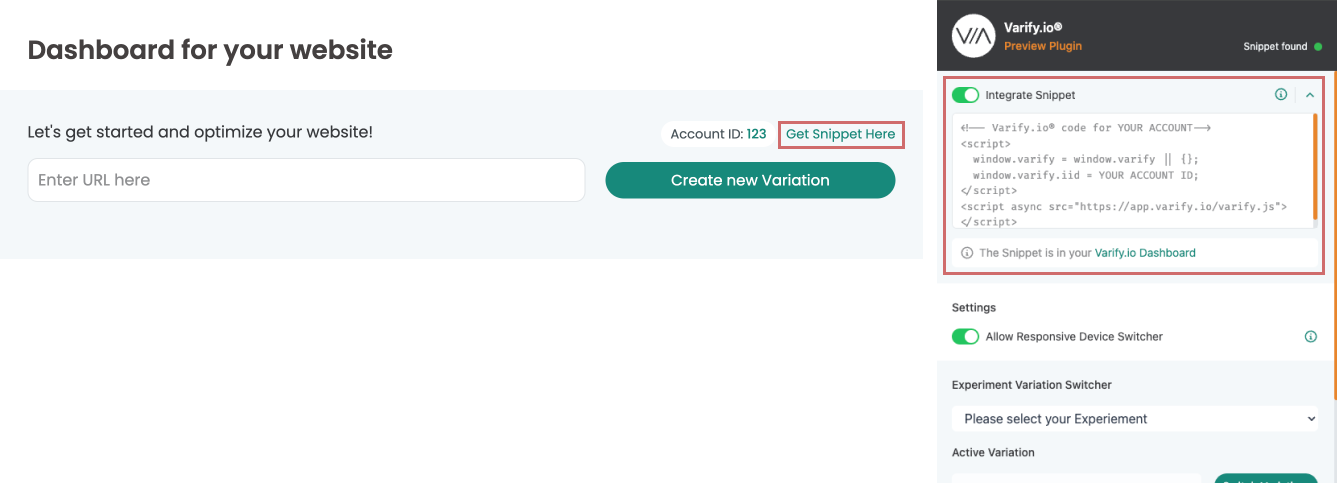
- Varify® kod parçacığınızı kontrol panelinizden kopyalayın (Parçacığı Buradan Alın) ve uzantıdaki "Parçacık Kodunuz..." alanına yapıştırın -. Tamamdır!
Kurulum ve aktivasyonun yanı sıra diğer işlevlerin daha ayrıntılı bir açıklamasını burada bulabilirsiniz: Varify® Chrome tarayıcı uzantısı

İlk adımlar
İzleme ve web analitiği entegrasyonları
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
- Varify ile Takip
- Manuel Google Tag Manager izleme entegrasyonu
- Otomatik GA4 izleme entegrasyonu
- Google Tag Manager aracılığıyla Shopify Özel Piksel Entegrasyonu
- Shopify Takibi
- BigQuery
- PostHog analizleri
- Matomo - Matomo Etiket Yöneticisi aracılığıyla entegrasyon
- etracker entegrasyonu
- Piwik Pro Entegrasyonu
- Rıza - Rıza ile Takip
- Gelişmiş Ayarlar
Deney oluşturun
Hedefleme
Raporlama ve değerlendirme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io'da GA4 değerlendirmesi
- BigQuery
- Raporları segmentlere ayırma ve filtreleme
- Rapor paylaşın
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- PostDomuz Takibi
- Deney sonuçlarını Varify'dan dışa aktarma
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri